In the following tutorial, I’m going to show you how to illustrate a power plug in Adobe Illustrator. We’ll start with a geometry sketch and build upon it adding light and texture. So let’s begin by starting a New document…
Step 1
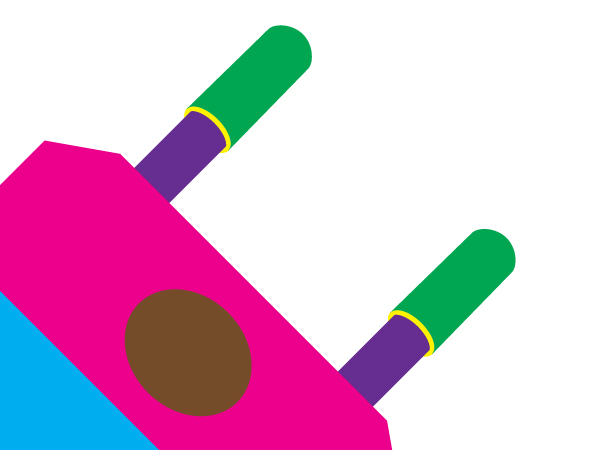
To begin you will need to create the main geometry sketch of the plug which is shown in the diagram below.

This sketch is flat because it has no the light distribution, but you should create it so you can plan the final image. If you know how to achieve the main outlines of the object and its elements, go to the Step 15. If not, read the following steps carefully.
With the Pen Tool (P), change the Stroke color to black and the filling color to null, increase the Stroke Weight to about 30px, and illustrate the path which will represent the cord.

Go to Object > Expand then go to Object > Ungroup.

Step 2
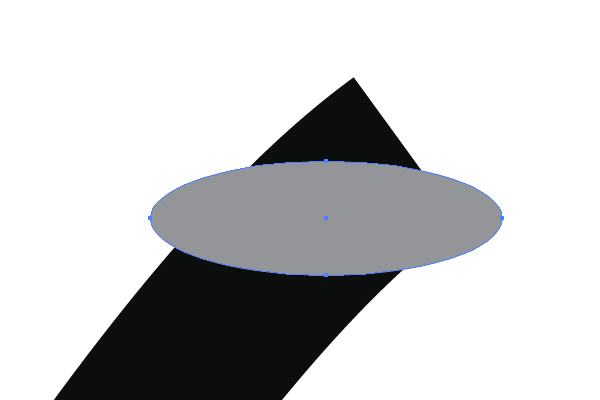
Using the Ellipse Tool (L), draw a gray elliptical path shown below. Place it at the top part of the black cord. See the image below for reference.

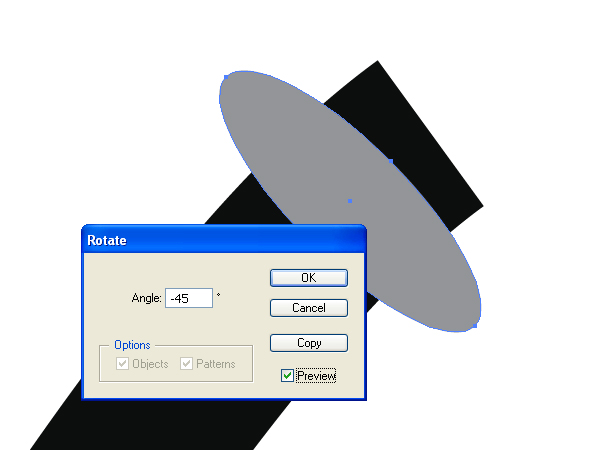
Go to Object > Transform > Rotate.

Step 3
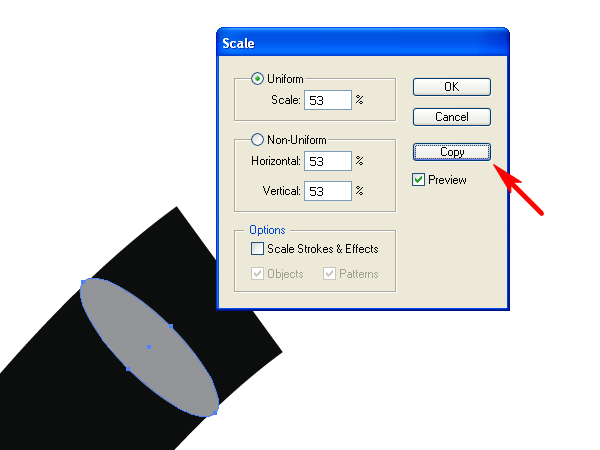
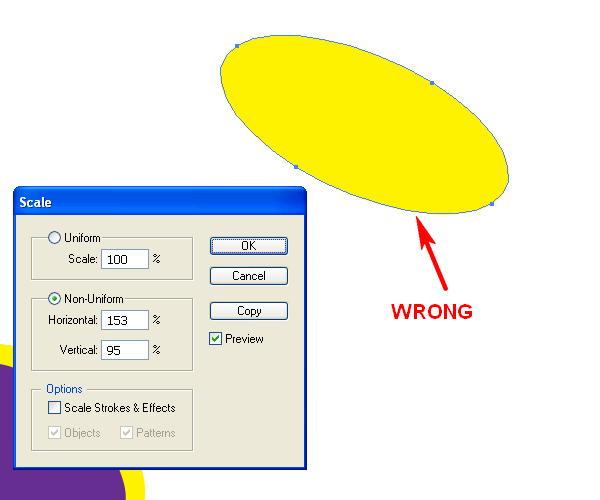
Go to Object > Transform > Scale, and change the values in order to receive the following image where the major axis of the ellipse approximately equals to the width of the cord. Then click the Copy button.

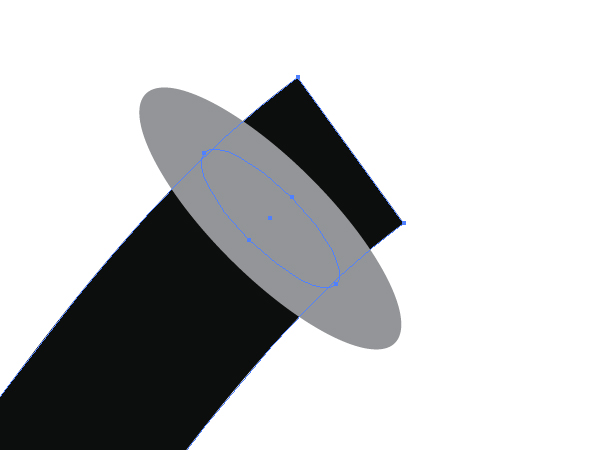
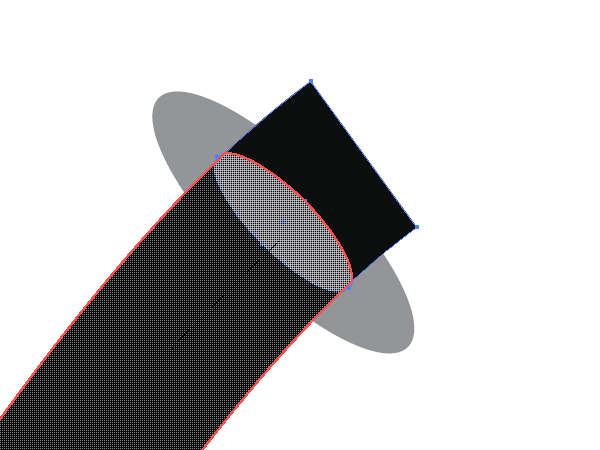
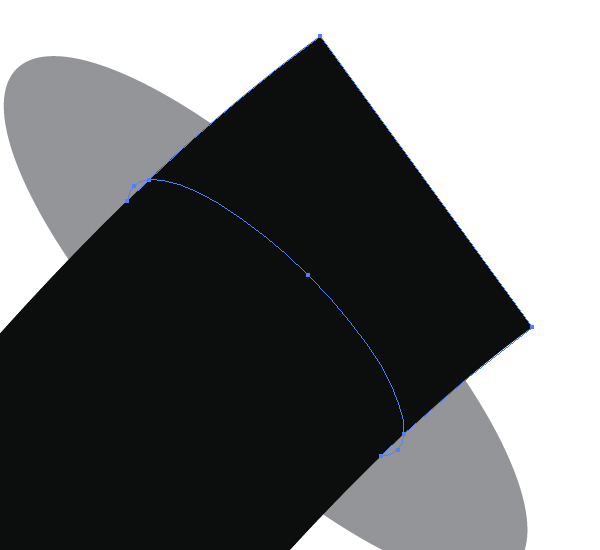
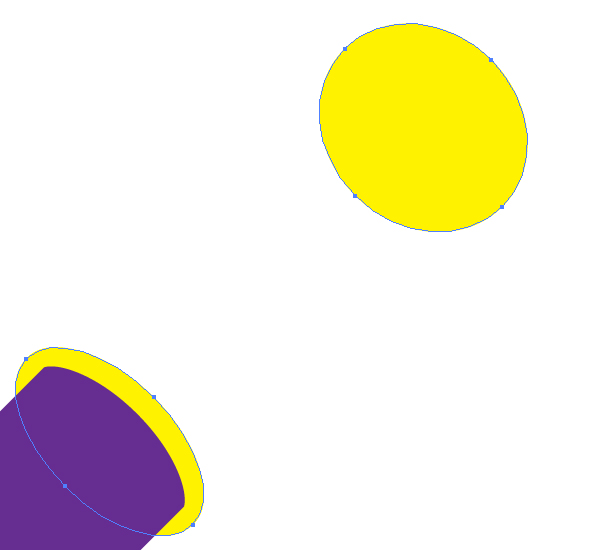
Copy the cord and Paste it in Front (Command + C then Command + F). Select both copies shown below…

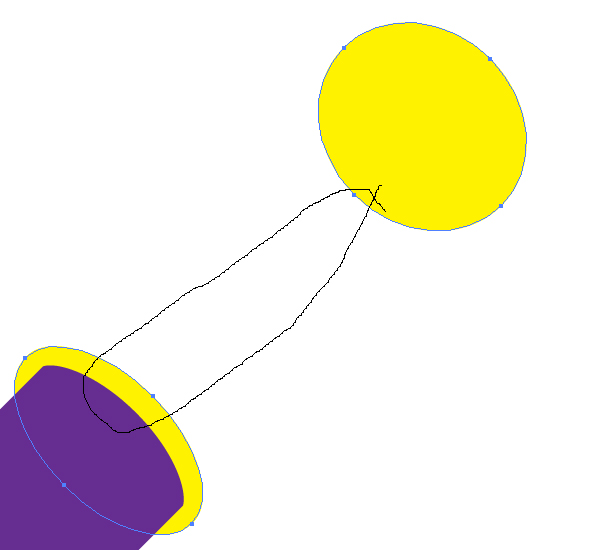
…grab the Shape Builder Tool (Shift + M), and drag a line over these copies. Follow the helpful image below.

Step 4
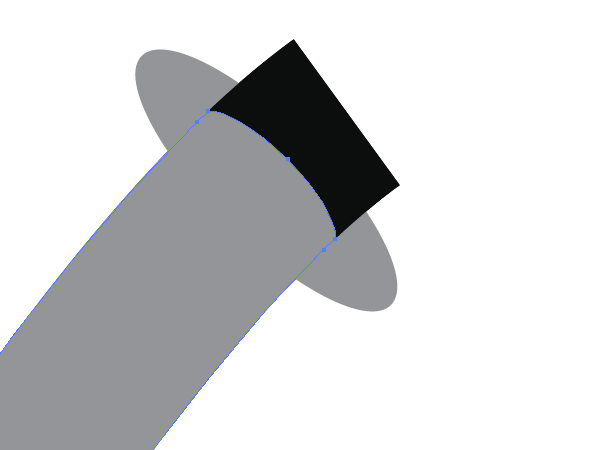
Select both: the main received path…

…and the cord itself…

…and go to Object > Clipping Mask > Make (Command + 7).

Step 5
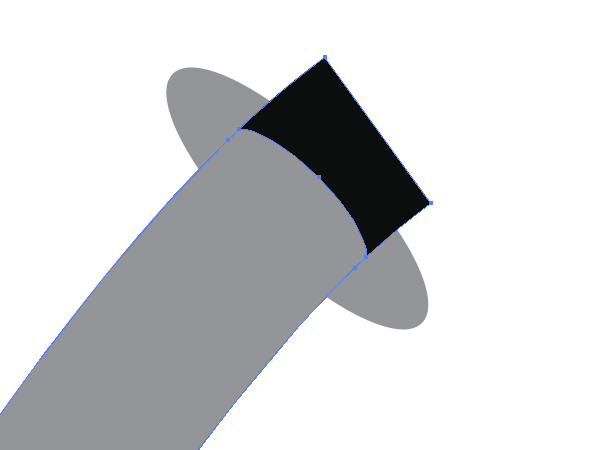
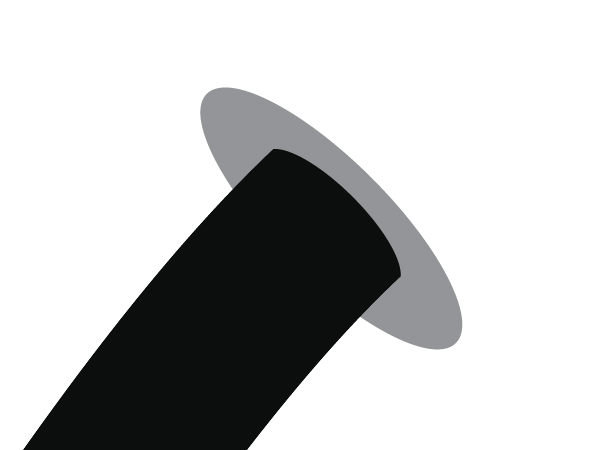
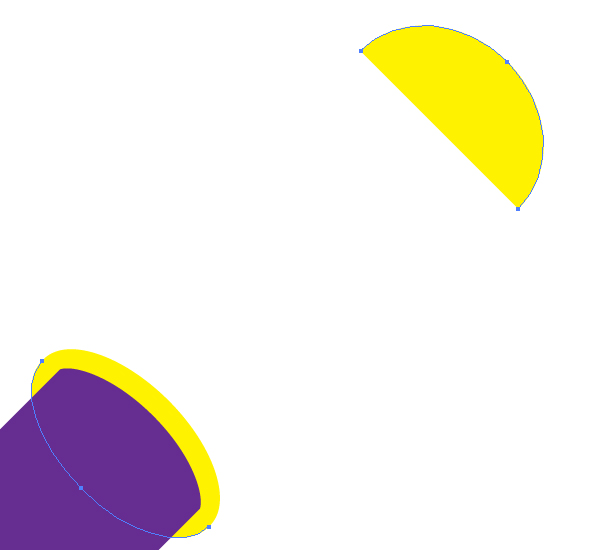
Select then all the unnecessary parts which have been created after using the Shape Builder Tool and press the Delete button on your keyboard.

You should be left with the following.

Step 6
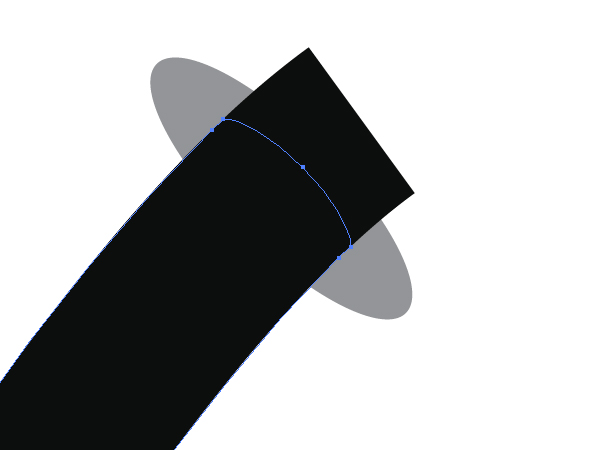
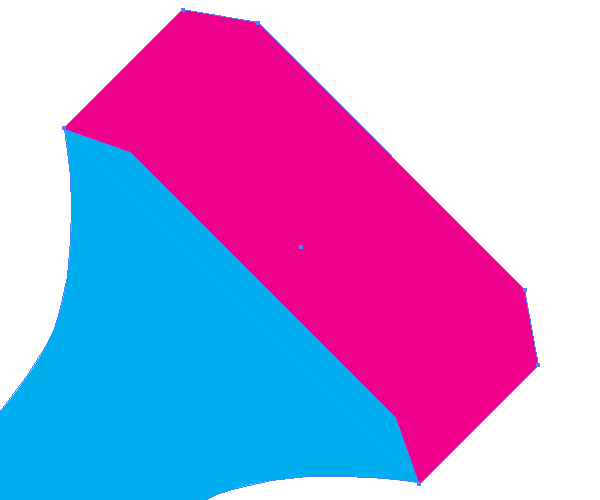
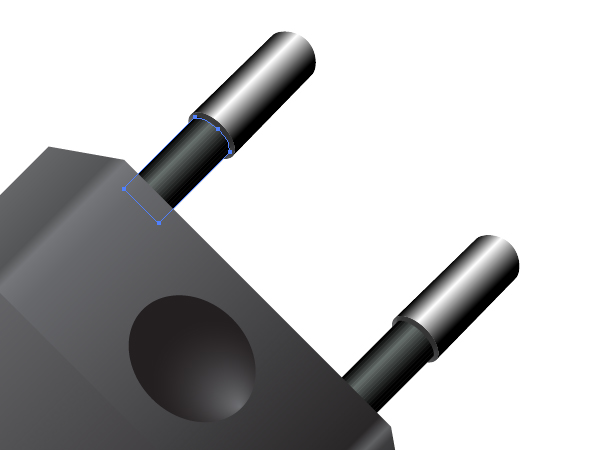
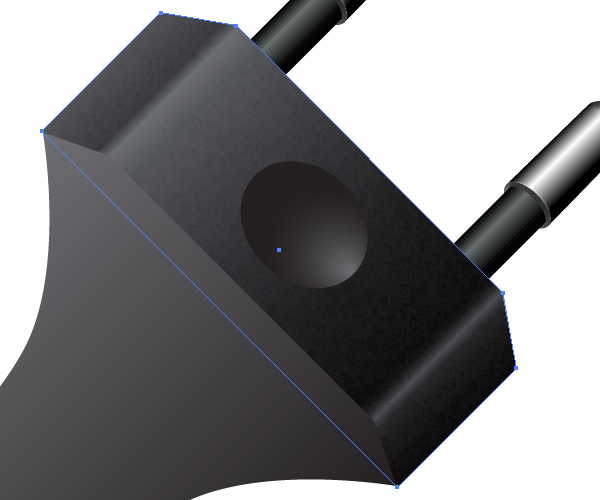
Take the Pen Tool (P) and illustrate the next blue path shown below.

Illustrate then the crimson path the same way.

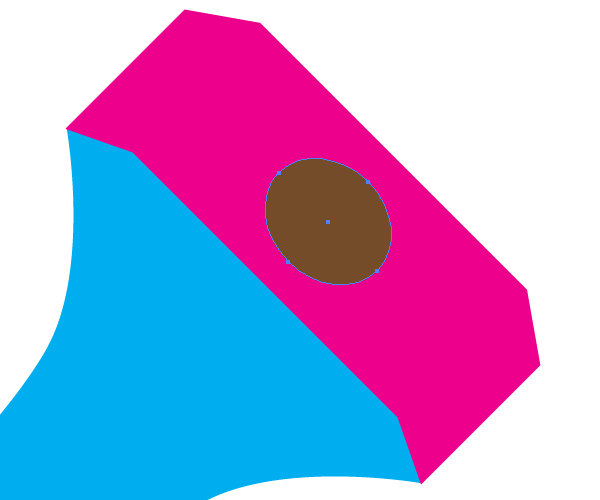
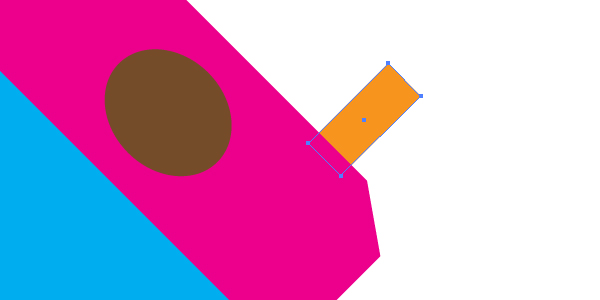
Grab the Ellipse Tool (L) and draw a brown ellipse, then rotate it as you did it before.

Step 7
Take the Rectangle Tool (M) and create a rotated rectangle shown below.

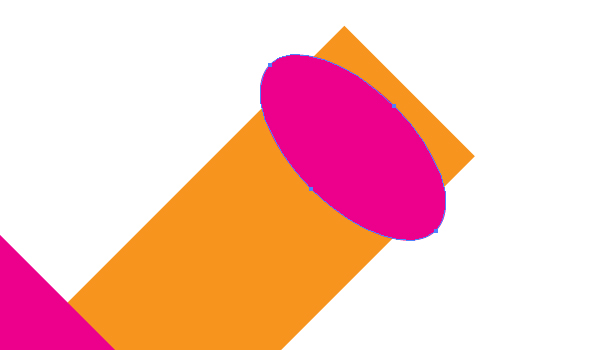
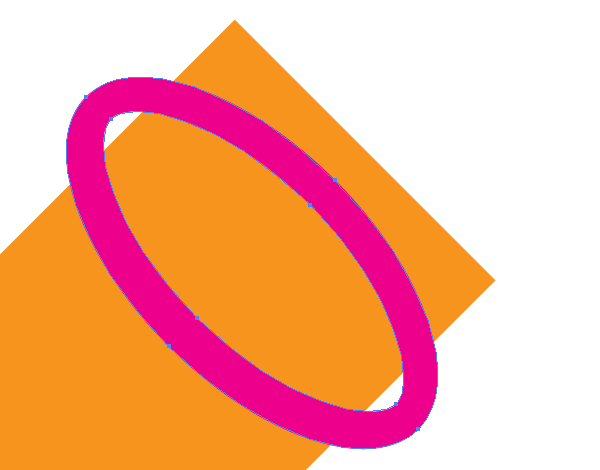
Draw then a crimson ellipse using the Ellipse Tool (L).

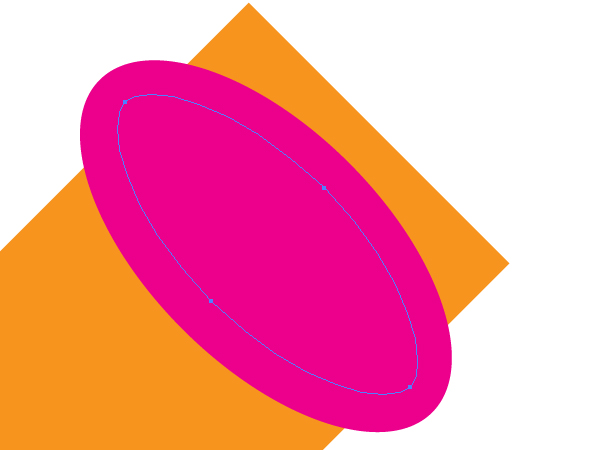
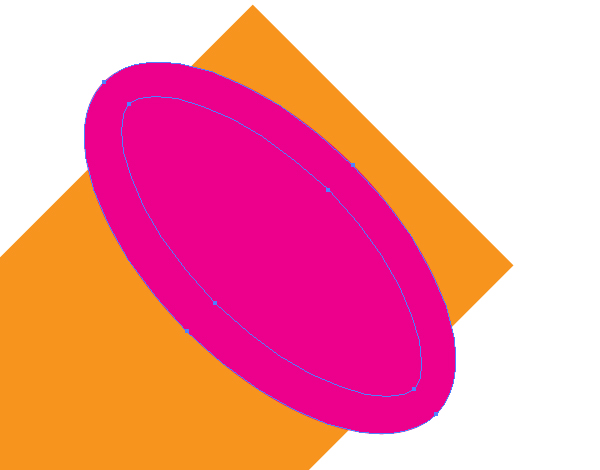
Draw another smaller ellipse as well.

Step 8
Select both ellipses…

…and go to Object > Compound Path > Make (Command + 8).

Step 9
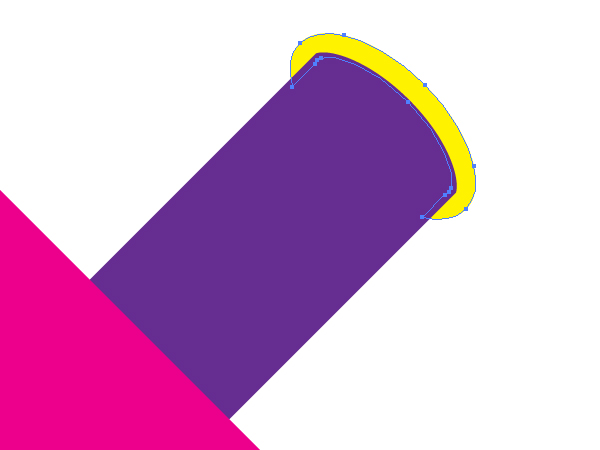
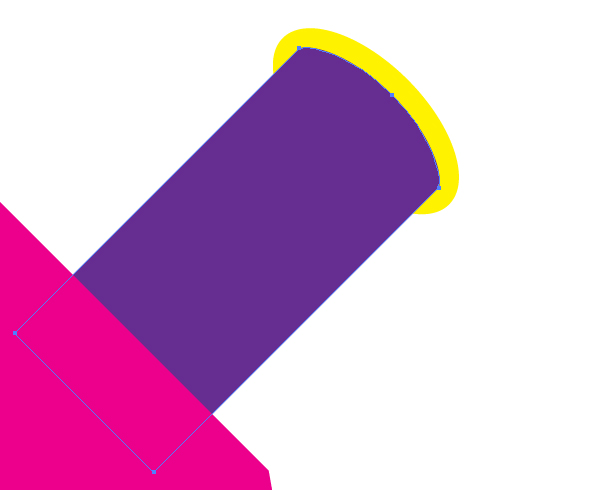
After that create from these two paths (the orange rectangle and the crimson ring) two new paths: violet and yellow ones shown below. Up to this point in the tutorial you already know how to achieve this without assistance. Just apply the Shape Builder Tool (Shift + M) that you learned earlier. Or use the Pathfinder panel for creating such a result.

You should be left with the following:

Step 10
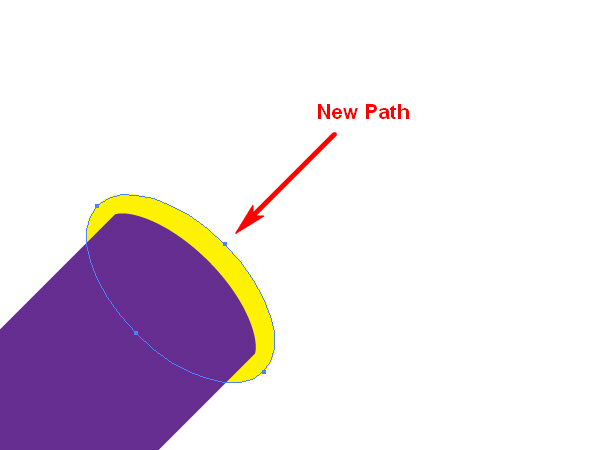
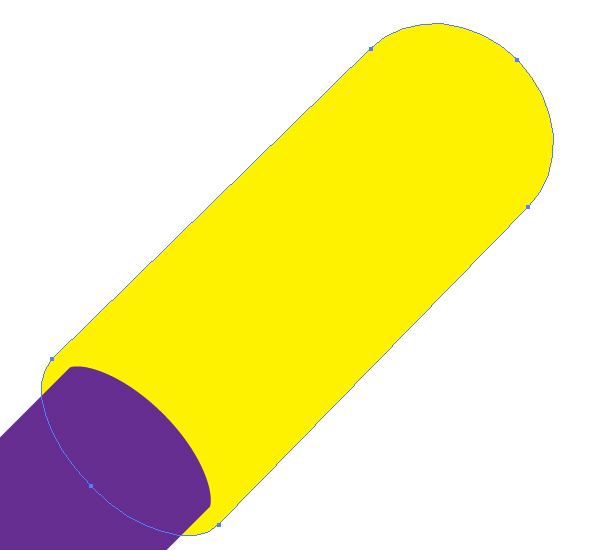
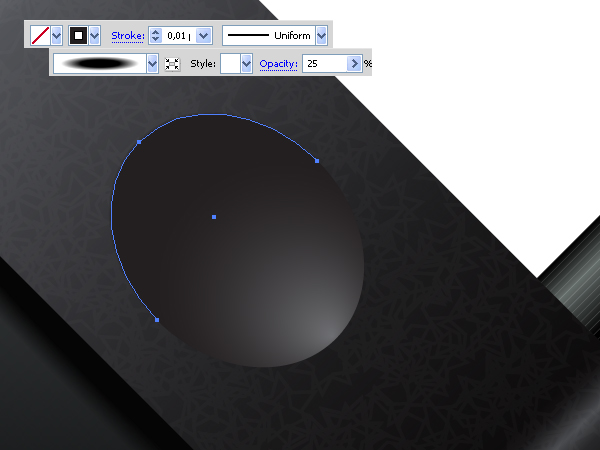
Create the yellow elliptical path again using the Ellipse Tool (L).

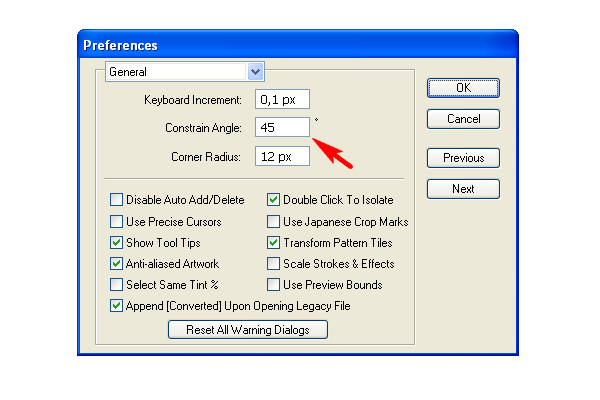
Copy it and Paste in Front (Command + C then Command + F). Go to Edit > Preferences > General (Command + K), and change the Constrain Angle from 0 to 45.

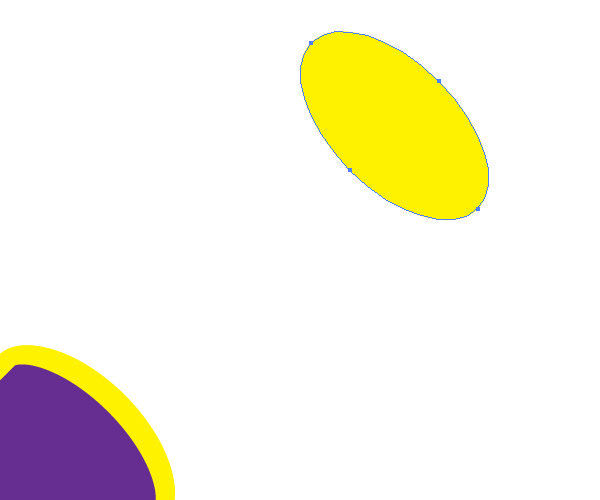
Move the ellipse copy by pressing the cursor buttons on your keyboard as shown below.

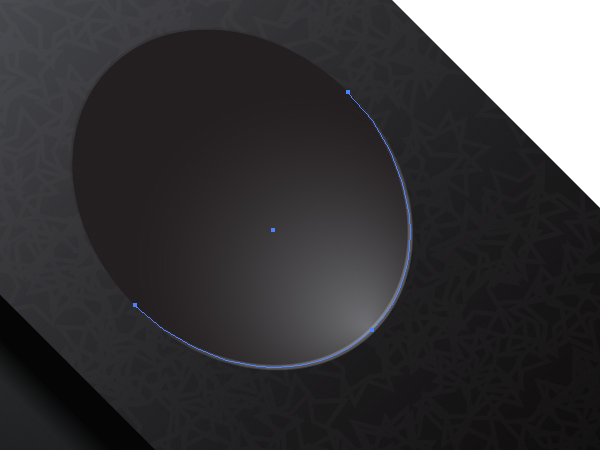
Step 11
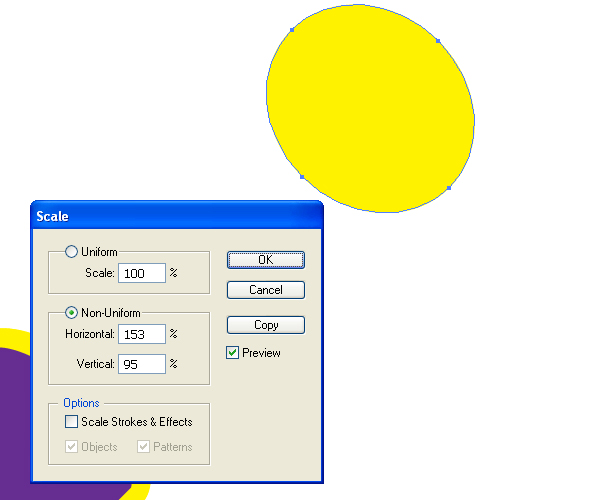
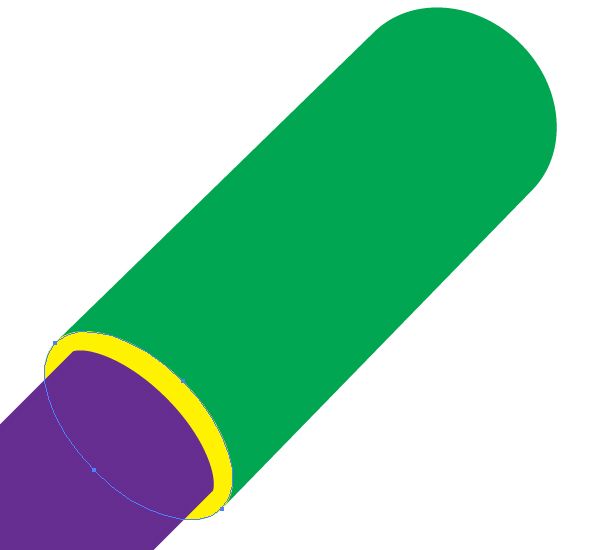
Change the elliptical axes slightly as shown.

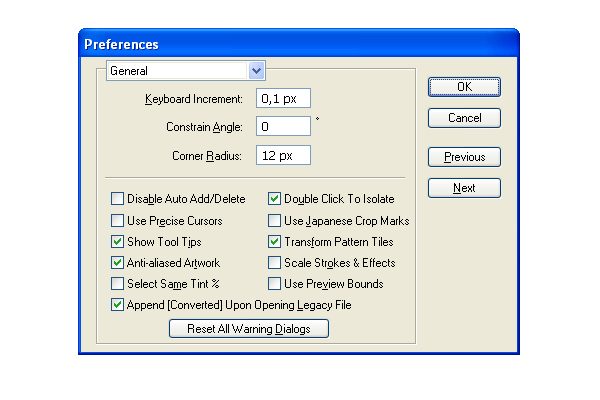
It is interesting to see what will be received when the Constrain Angle is unchanged (equals 0).


Step 12
Select both ellipses…

…take the Lasso Tool (Q), select the inner anchor points shown below,…

…and press the Delete button on your keyboard.

Step 13
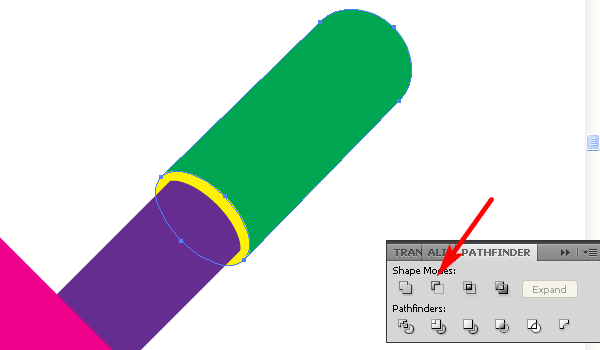
Go to Object > Path > Join (Command + J) twice.

Change the filling color to green, draw another ellipse shown below…

…select both paths: yellow and green ones, go to the Pathfinder panel, and click there the Minus Front button.

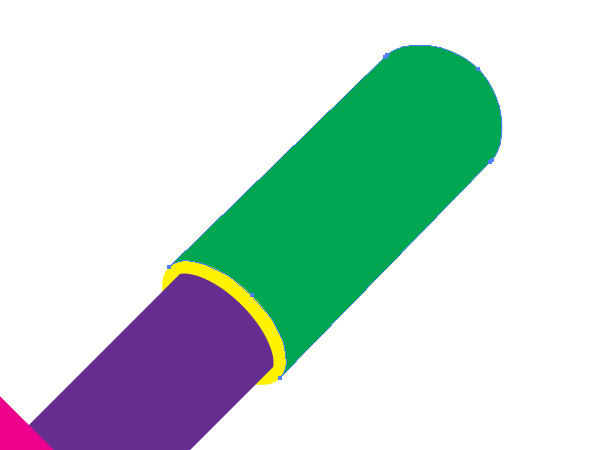
You should be left with the below result:

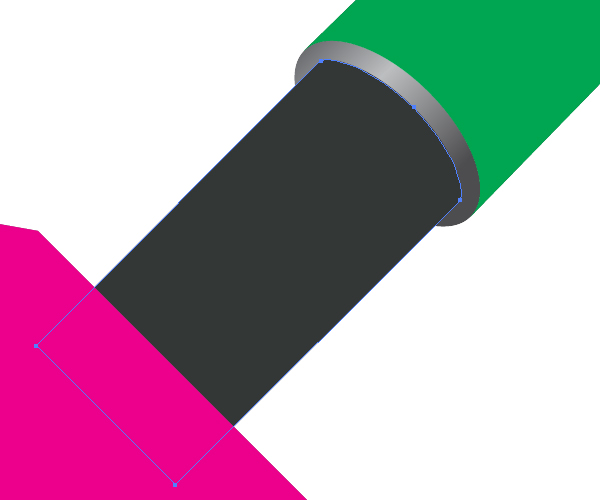
Step 14
Illustrate the second end part of the plug, and your main geometry sketch will be completed.

Step 15
In order to continue creating the plug, first create an Art Brush using the Blend. Create now a black Blend. The following steps will show you how to create this if you are not sure.

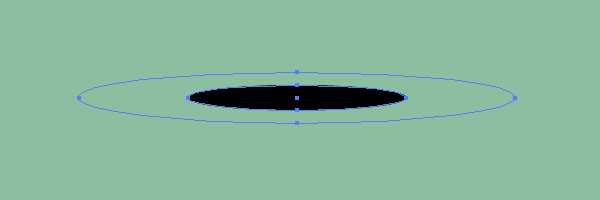
Using the Ellipse Tool (L) draw an elongated ellipse filled with black.

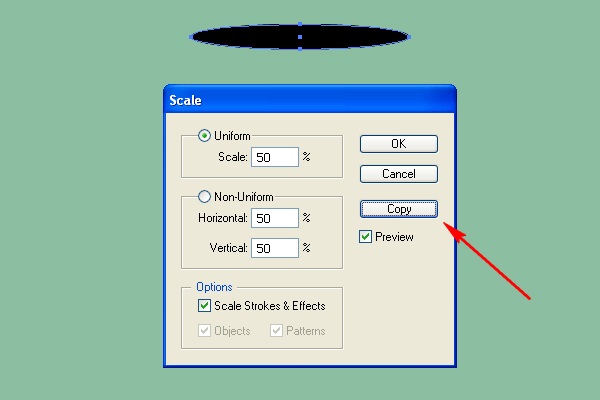
Go to Object > Transform > Scale, decrease the ellipse to 50%, and click the Copy button in the dialog box.

Change the Opacity of the biggest ellipse to 0%.

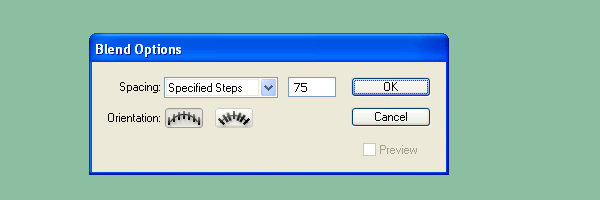
Go to Object > Blend > Blend Options, and set the Spacing to Specified Steps, and the number of steps to 75.

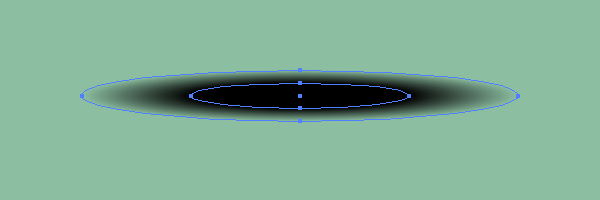
Then go to Object > Blend > Make (Command + Alt + B).

Step 16
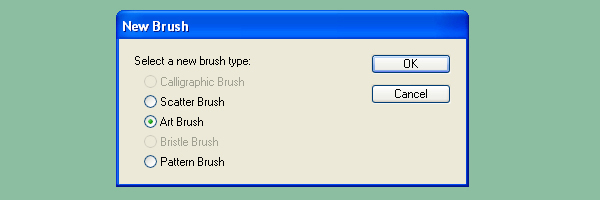
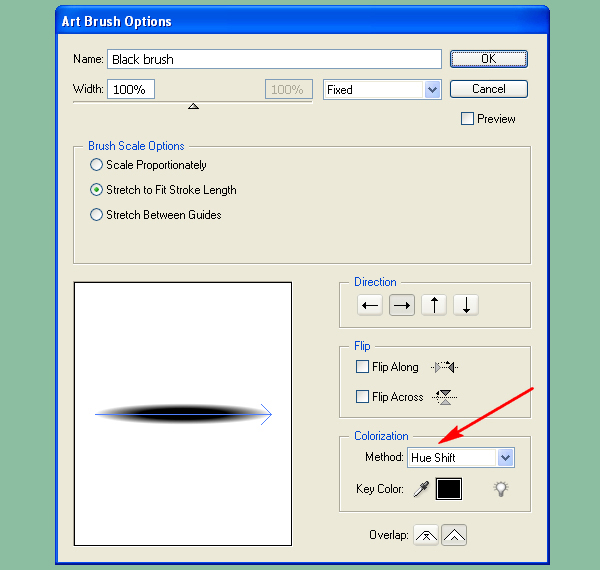
Drag and drop this Blend into the Brush panel and choose the Art Brush option in the opened dialog box.

Name this brush "Black brush" and choose the Hue Shift Method Colorization so as to have the possibility to manage the brush color.

Step 17
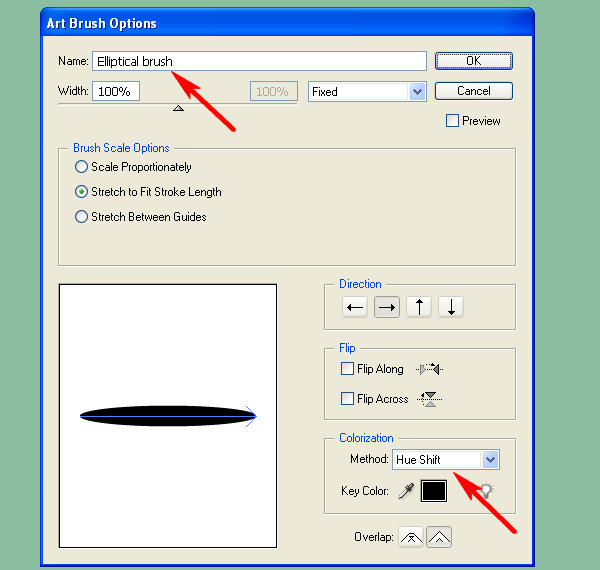
We will need besides another Art Brush made from the usual black ellipse. So draw the ellipse, and drag and drop it in the Brushes panel as well. See the helpful images below. Name this second brush "Elliptical brush."


Step 18
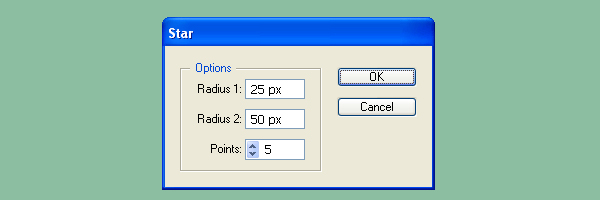
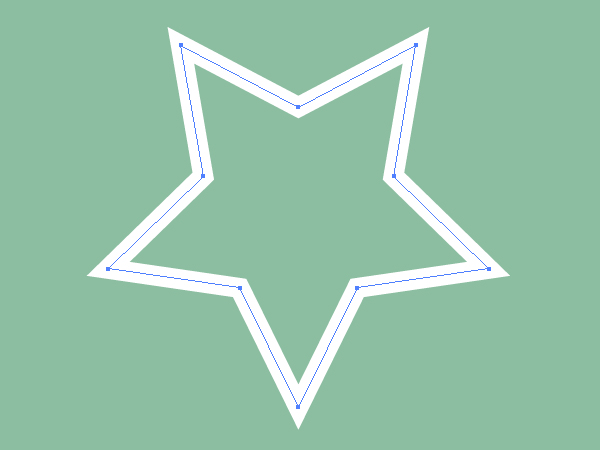
Using the Star Tool, click in the workspace. Set the values shown below in the opened dialog box.

Change the Fill color to None, the Stroke color to white, and the Stroke Weight to about 5px.

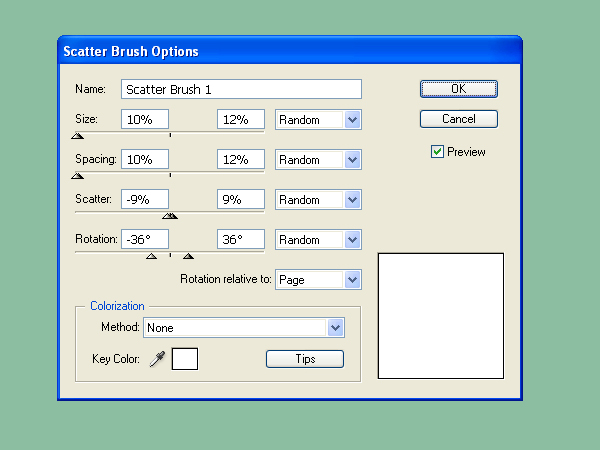
Drag and drop this star into the Brush panel, however this time choose the Scatter Brush option in the dialog box. Name this brush "Scatter Brush 1." The other options of the brush should be specified as it is shown in the figure below. Do you know why the Rotation is limited to 36 degrees only in the image above? Yes, because the internal angle of the pentagram equals 36 degrees.

Step 19
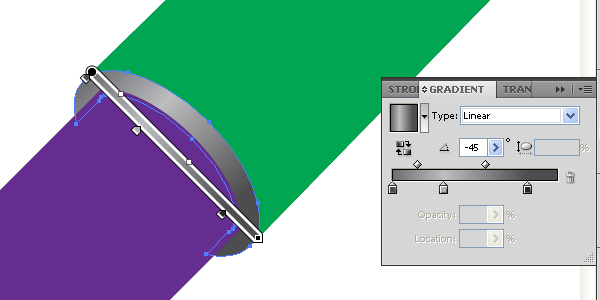
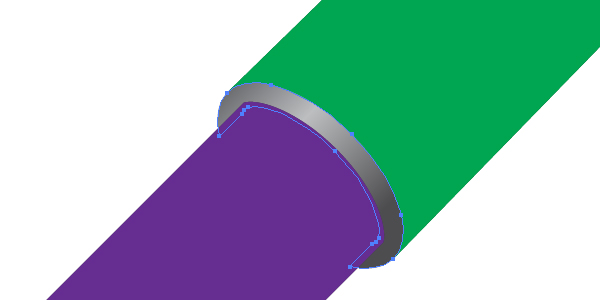
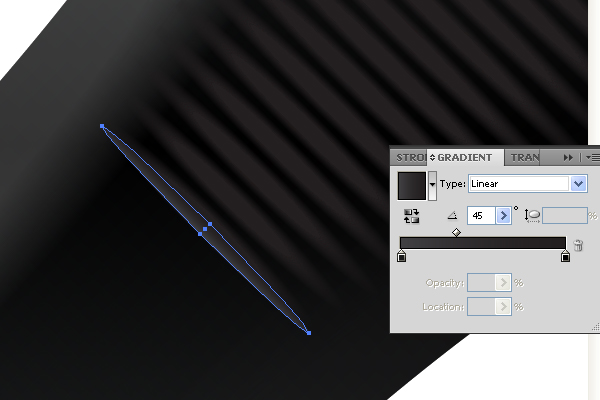
Fill the first yellow path with an angled linear gradient.

Repeat this manipulation with the second yellow path.

Both violet paths should be filled with dark gray.

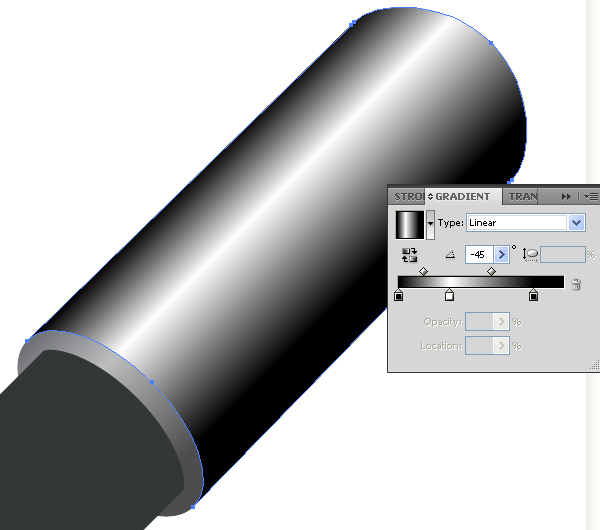
The green parts are filled with a linear gradient too. Pay attention that green parts are metallic ones so the gradient filling should be contrast.

Step 20
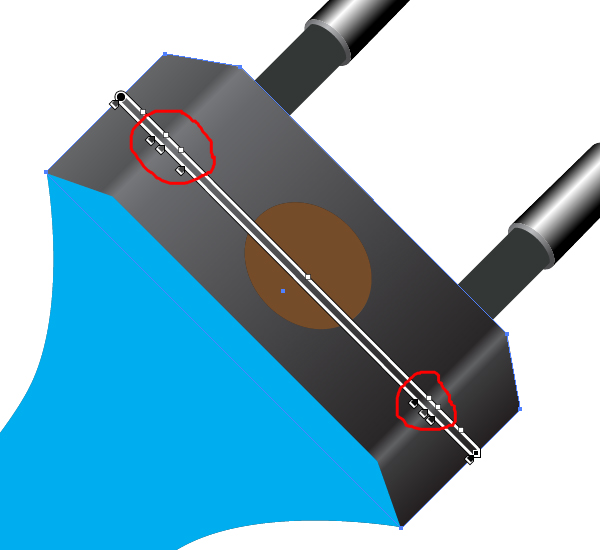
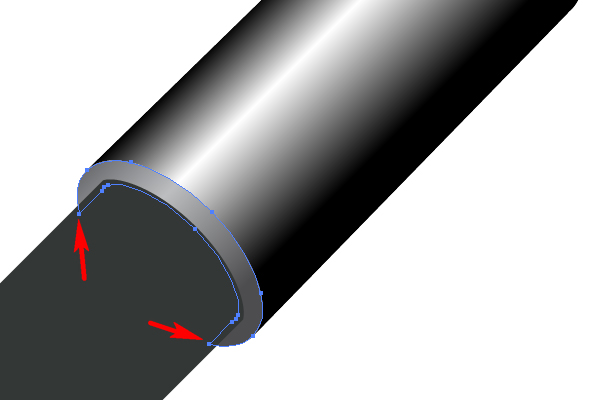
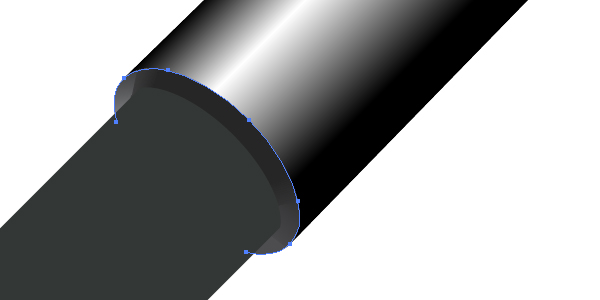
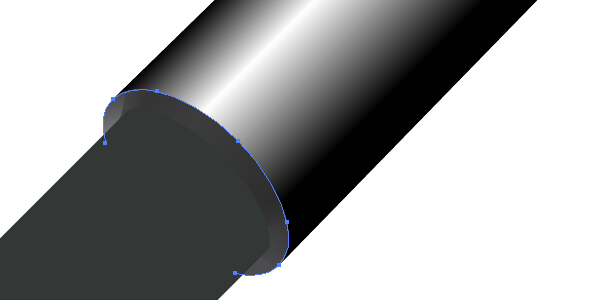
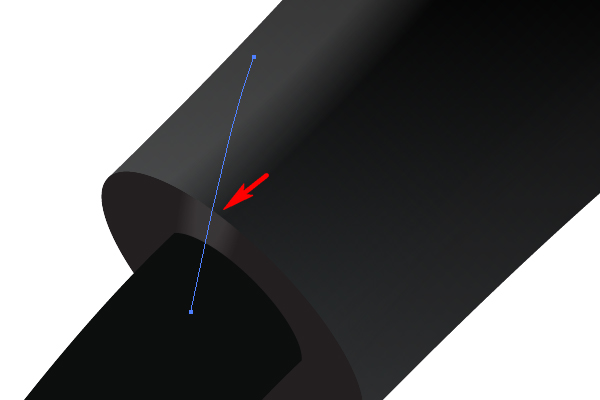
The crimson path is filled with a linear gradient as well. But pay attention here that it is right to show the light distribution on the corners of this detail by using the corresponding color-stops (indicated with red in the helpful image below) in the gradient filling.

Do the same with the other paths by yourself. Follow the diagrams below.



The cord should be left black.

Step 21
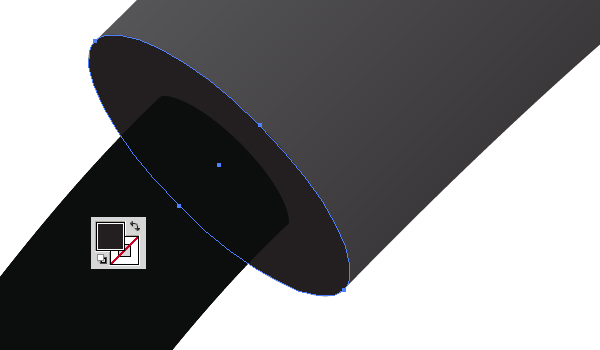
Open the Layers panel, select there the Clipping path shown below…

…Copy it and Paste in Back (Command + C then Command + B). Lock the Clipping path in the Layers panel after that. Take the Scissors Tool (C), and click in the points of the path indicated below.

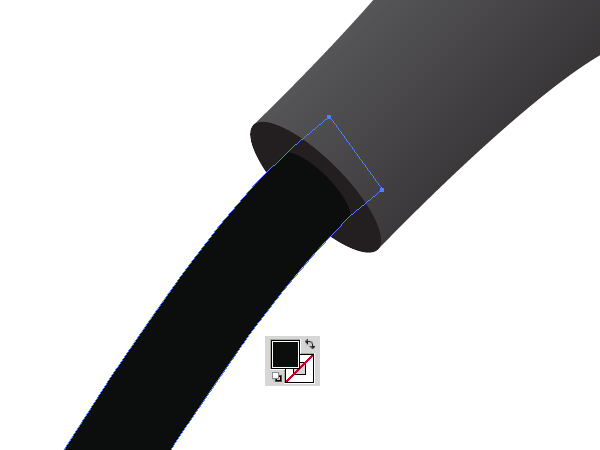
Apply the "Black brush" with the black Stroke color to the next received path.

Decrease the Opacity of the path slightly.

Repeat this with the second end part of the plug.

Step 22
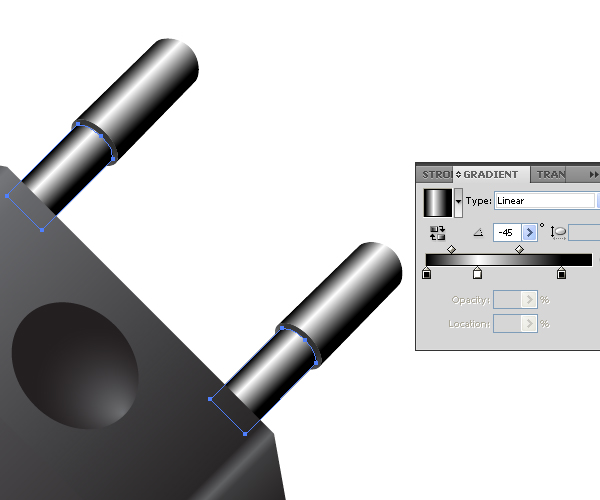
Select the shown paths then…

…go to Object > Group (Command + G). Copy this group and Paste it in Front (Command + C then Command + F). Fill the paths with an angled linear gradient shown below.

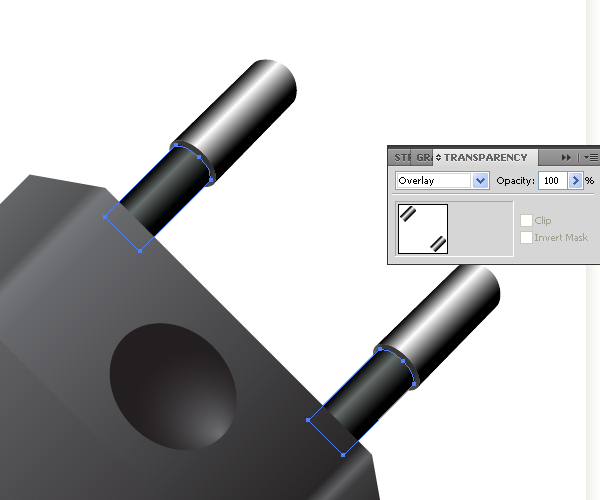
Go to the Transparency panel, and change there the Blending Mode for this group to Overlay. See the diagram below.

Step 23
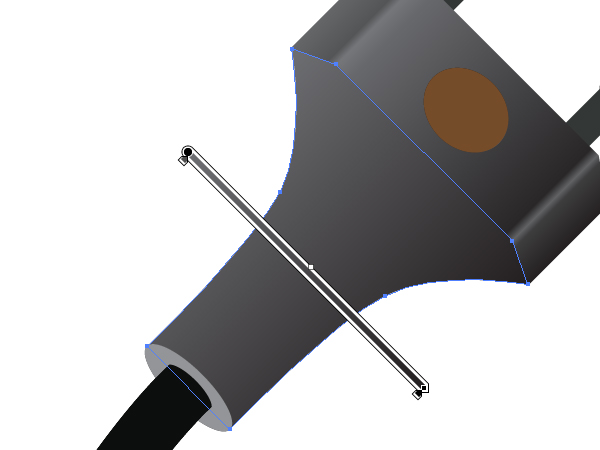
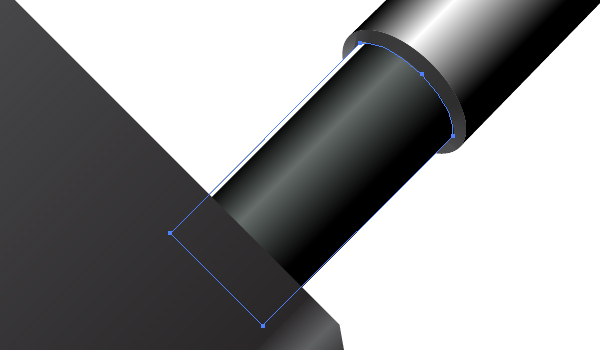
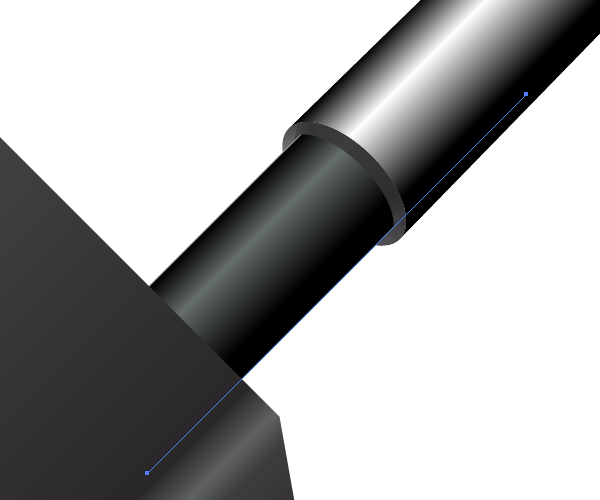
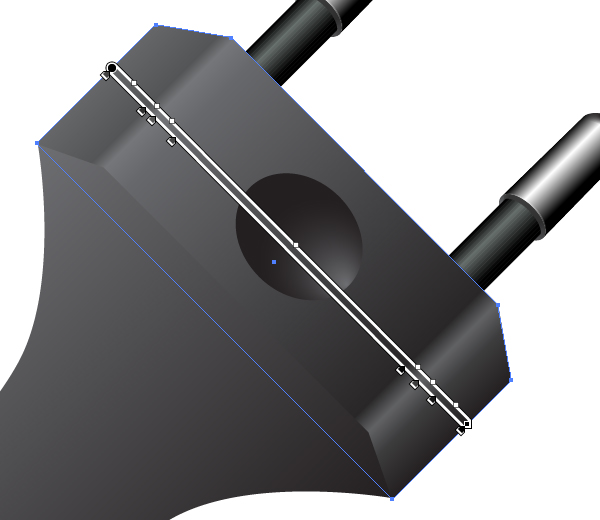
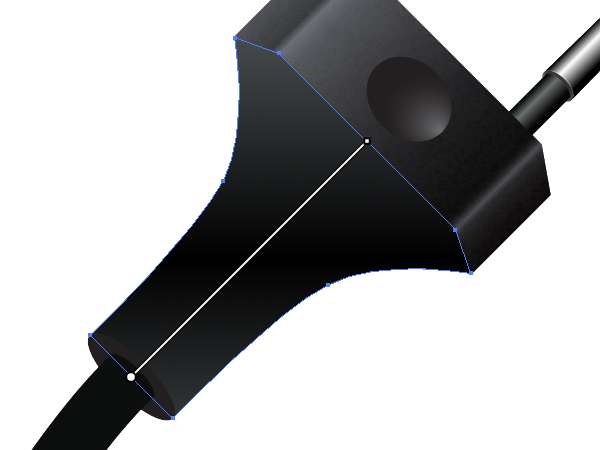
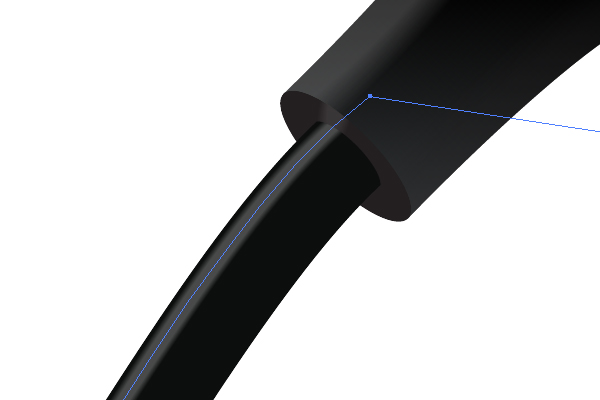
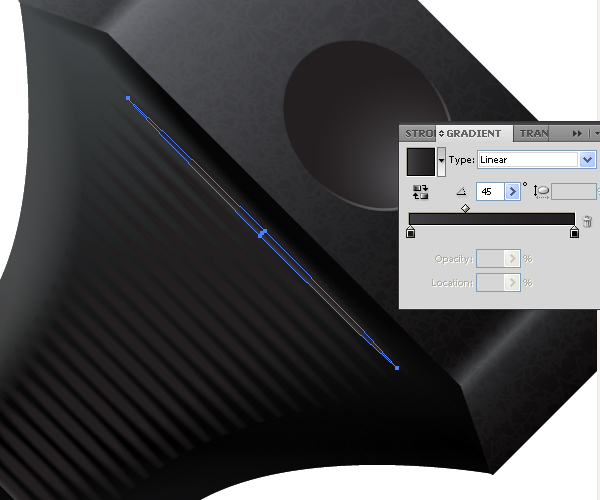
Take the Pen Tool (P) and draw a line shown below.

Crop this path with the corresponding Clipping Mask (Command + 7).

Decrease the Stroke Weight of this path as shown below.

Step 24
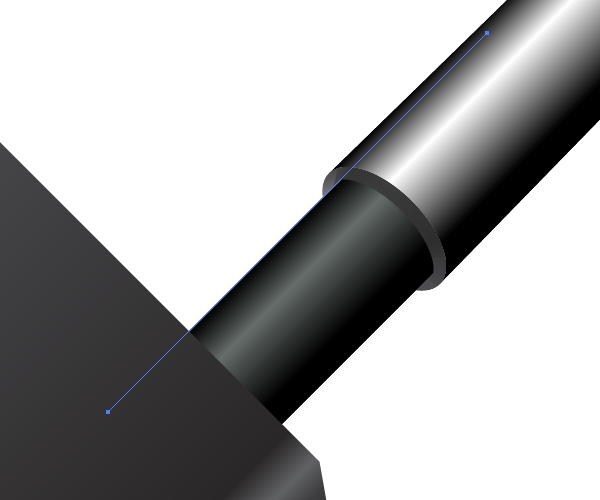
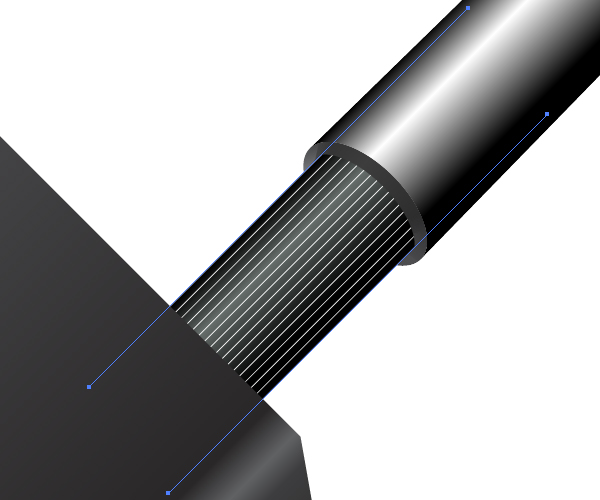
Copy the line and Paste it in Back (Command + C then Command + B). Move it downwards as you can see it in the diagram below.

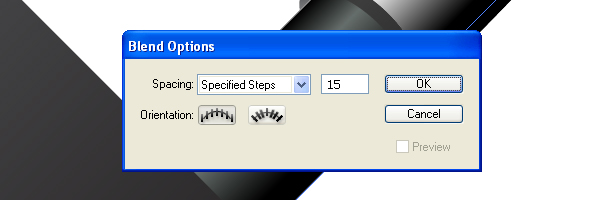
Go to Object > Blend > Blend Options and set the values which are shown in the image.

Select both angled lines, and go to Object > Blend > Make (Command + Alt + B).

Step 25
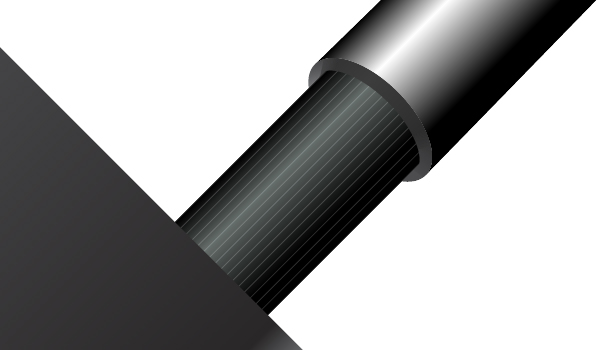
Decrease the Opacity of the blend.

Do the same with the second end of the plug.

Step 26
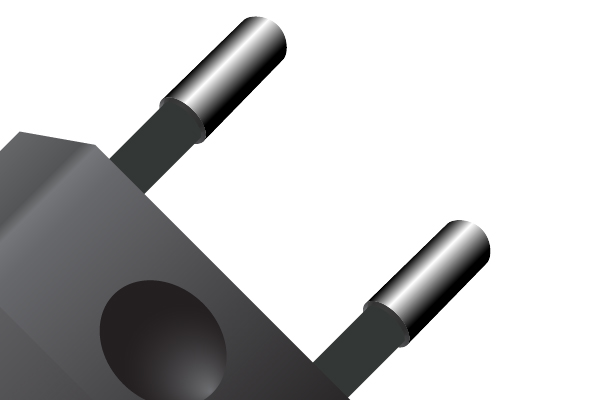
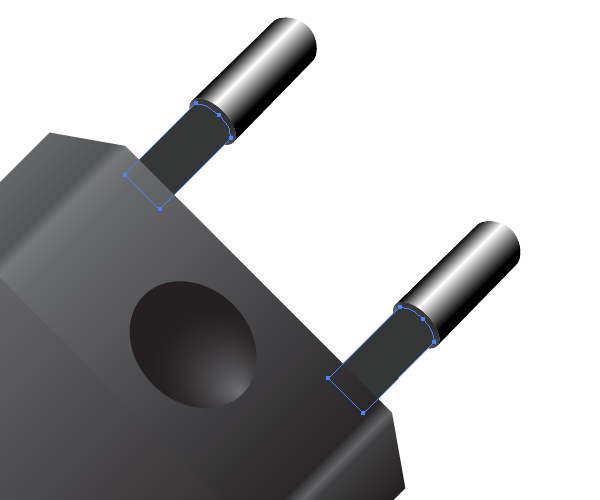
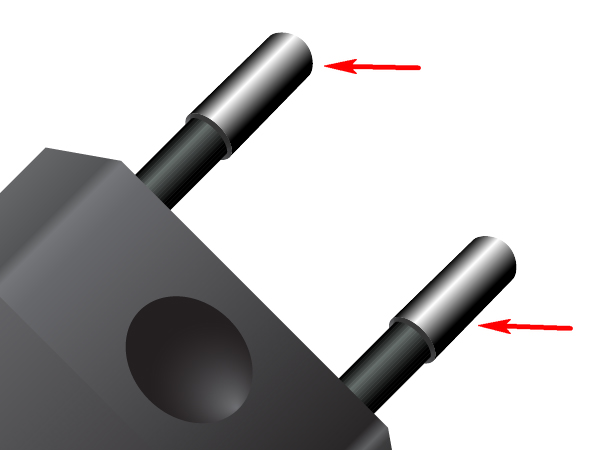
Now we need to improve end parts of the plug.

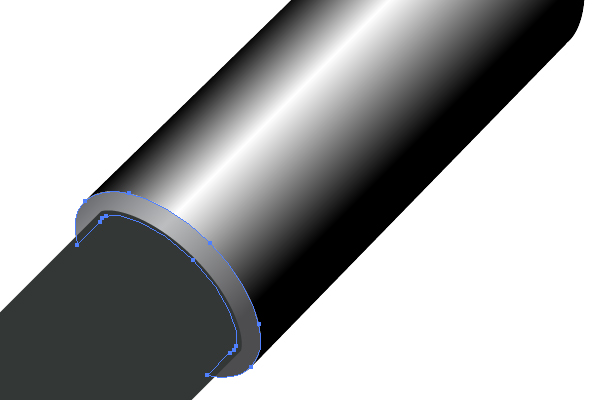
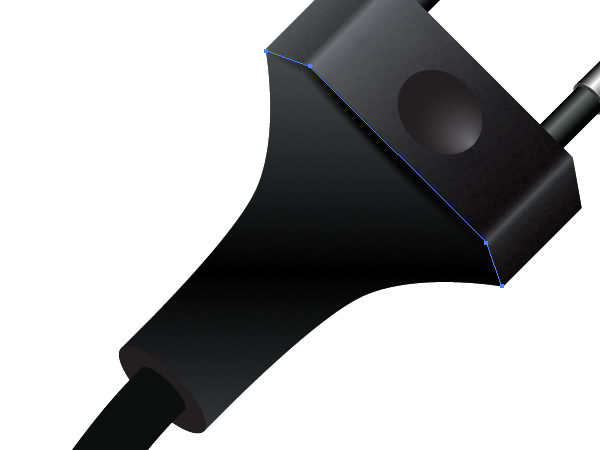
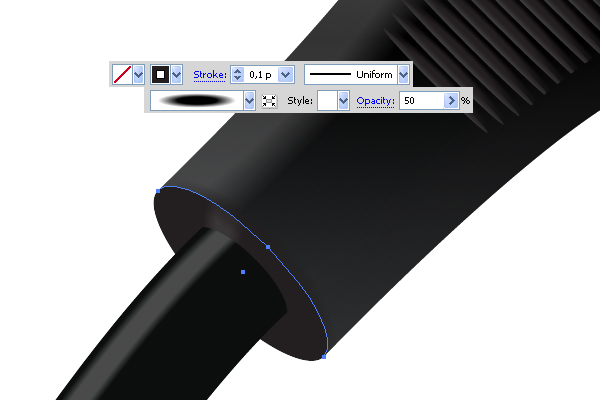
In order to do this apply the "Black brush" to the shown path. Change the Stroke color of it to black, decrease the Stroke Weight, and crop it with the corresponding Clipping Mask. Follow the helpful image below.

Apply the "Black brush" with the white Stroke color to the next path shown below. Decrease the Opacity of the path if it is necessary in your own artwork. Follow your feeling of beauty.

Do the same with the other end part.

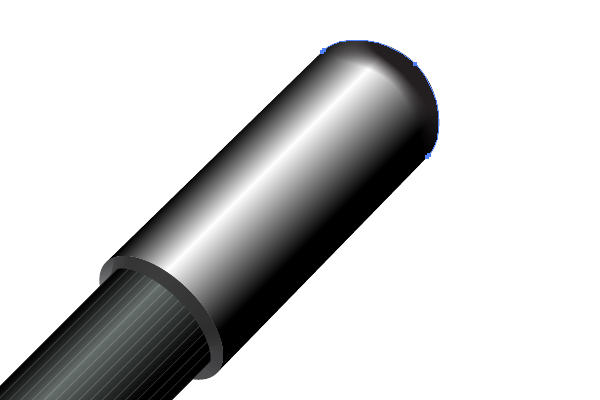
Step 27
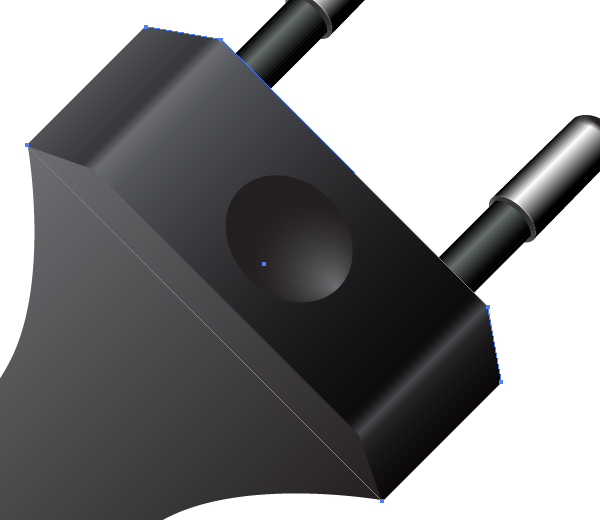
Select the next path, Copy it and Paste in Front (Command + C then Command + F), change the gradient filling of it slightly if you desire.

Then change the Blending Mode of it to Hard Light in the Transparency panel.

Step 28
Create the next Blend shown below from the usual white strokes.

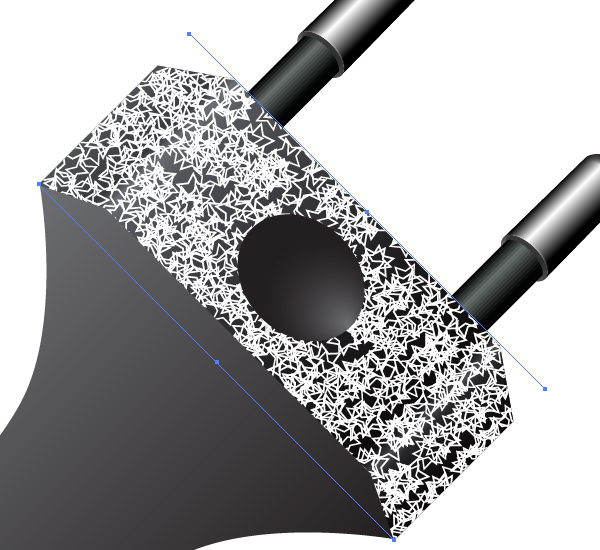
Apply the "Scatter brush 1" to both paths from which the blend consists. See the image below.

Change the Opacity of it to 2%.

Step 29
Copy the next path and Paste it in Front (Command + C then Command + F). Change the gradient filling of the copy as shown below.

Change the Blending Mode of it to Difference.

Step 30
Apply the "Black brush" to the next paths shown below. Change the Stroke color of the brush from black to white in the third path shown. Do it by yourself.



Step 31
Repeat these manipulations with other paths shown below.




Step 32
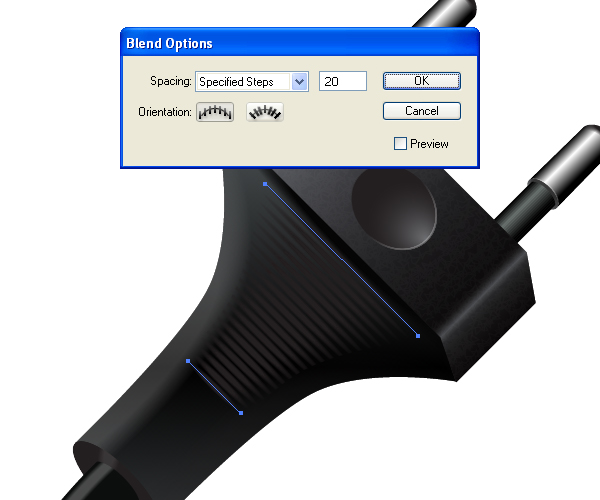
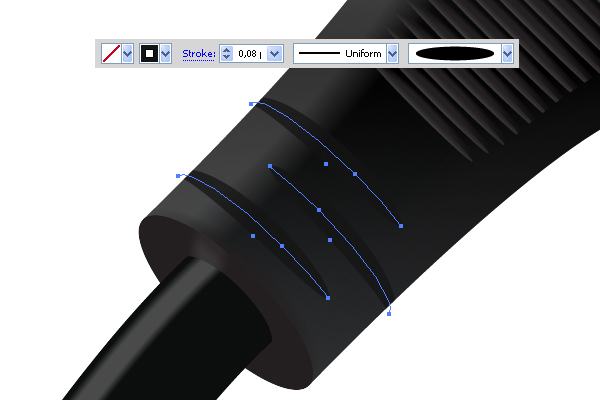
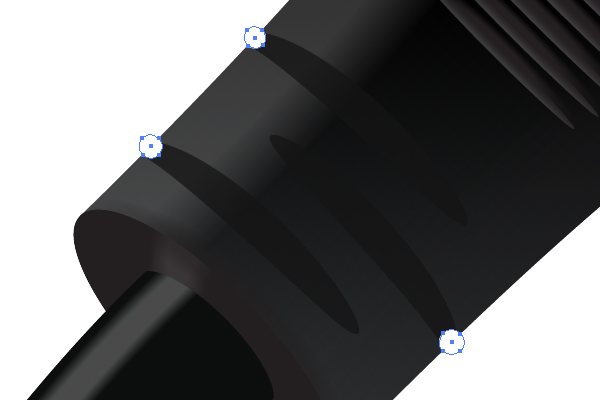
In order to create notches on the plug illustrate the next blend shown below from two paths to which the "Black brush" with the black Stroke color applied.

Then draw an elliptical path shown below and fill it with an angled linear gradient. This path should have approximately the same dimensions as the smallest notch over the plug. See the diagram below as a reference.

Do the same for the biggest notch. You should achieve the next result.

And create another Blend from these ellipses.

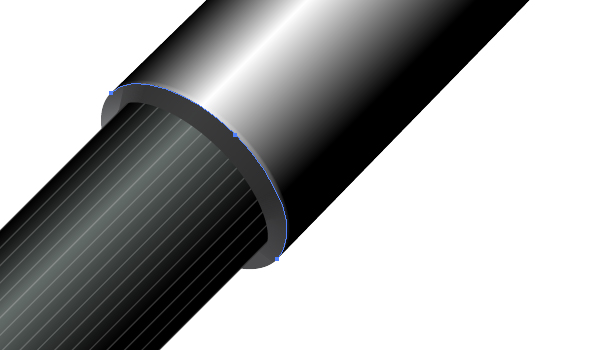
Step 33
Apply the "Black brush" to the shown path.

Apply now the "Elliptical brush" with the black Stroke color to the following paths cropped with the corresponding Clipping Mask. Then decrease the Opacity of the paths slightly. See the image below.

Draw small circles filled with white so as to represent the capacities in the plug.

And after that you can crop your artwork by going to Object > Clipping Mask > Make (Command + 7).

Conclusion
The final image is below. Use the techniques you’ve learned here in your own artworks. I hope you’ve enjoyed this tutorial.

{excerpt}
Read More