Have you ever wondered how to make a glossy web button? In this Quick Tip you will learn how to create a simple button with recessed text, in just 11 easy steps. The best thing is, once you’ve made the first one, you can make an entire set in no time!
Step 1
Use the Type Tool (T) and select a font to your liking. I’ve used Qlassik Bold, which can be downloaded for free here.

Step 2
Select the text and set the fill to "None".

Step 3
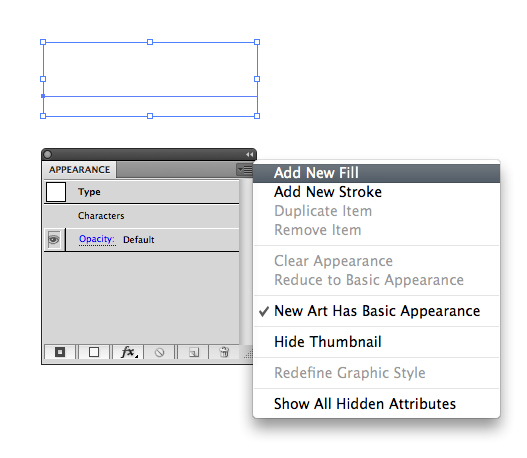
In the Appearance Palette click the Flyout menu and go to Add New Fill.

Step 4
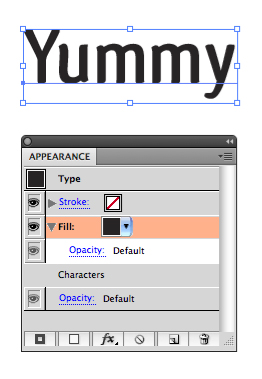
Your text will be filled with a black fill, this fill is more robust than the default fill. Adding a new fill in this manner will allow you to add gradients to your text and have it retain the character editing properties.

Step 5
Select a gradient from the Swatches Palette to apply it to the text.

Step 6
Drag the gradient vertically with the Gradient Tool (G).

Step 7
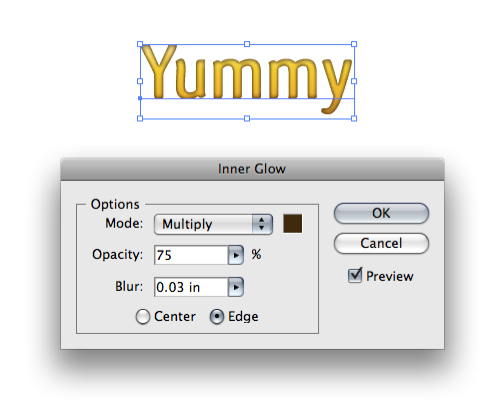
To add an inner glow go to Effect > Stylize > Inner Glow. Select Multiply for Mode and choose a brown color so the shadow blends seamlessly with the yellow. Enter an Opacity and Blur of your choosing.

Step 8
Using the Rounded Corner Rectangle Tool draw a rectangle as shown below. Holding the up or down arrow while you draw the rectangle allows you to control the radius of the corners.

Step 9
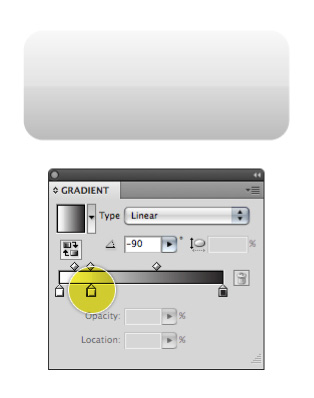
Apply a gradient to the button. Notice that my button has an abrupt color change to simulate a highlight. You can make this by placing two points of color very close to each other in the gradient slider.

Step 10
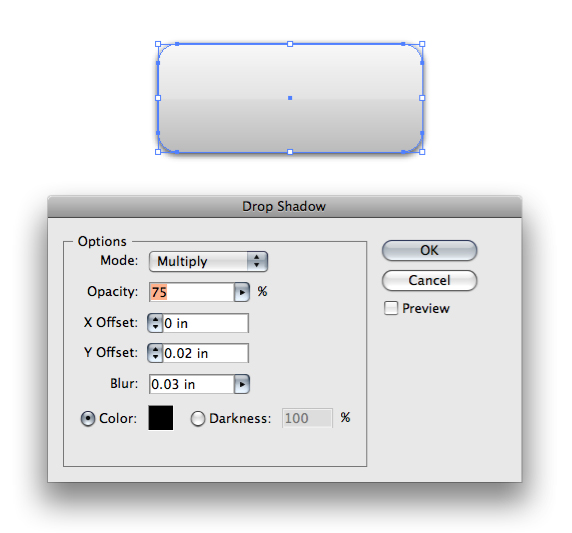
Give your button a drop shadow by going to Effect > Stylize > Drop Shadow.

Step 11
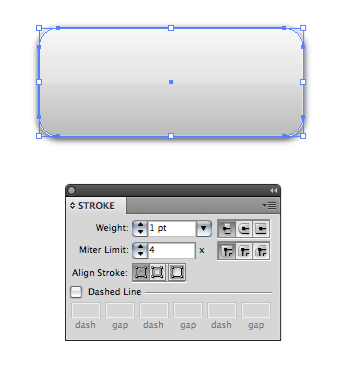
Apply a 1pt white stroke to the button.

Final Image Preview
Position the text ontop of the button, and that’s it, your button is complete!
