In the following tutorial you will learn how to create a detailed cake illustration. This tutorial uses many different vector techniques including the Appearance Panel, 3D Settings, Grain Fills. This is Andrei’s 100th tutorial for Vectortuts+. Let’s celebrate!
Step 1
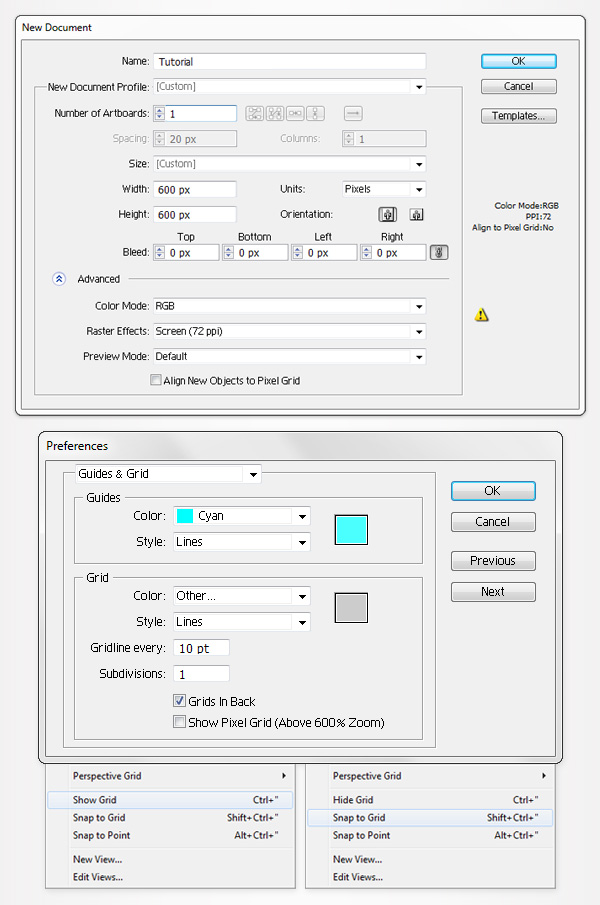
Press Control + N to create a new document. Enter 600 in the width and height boxes then click on the Advanced button. Select RGB, Screen (72ppi) and make sure that the "Align New Objects to Pixel Grid" box is unchecked before your click OK. Now, turn on the Grid (View > Grid) and the Snap to Grid (View > Snap to Grid).
Next, you’ll need a grid every 10px. Go to Edit > Preferences > Guides & Grid, enter 10 in the Gridline every box and 1 in the Subdivisions box. You can also open the Info panel (Window > Info) for a live preview with the size and position of your shapes. Do not forget to set the unit of measurement to pixels from Edit > Preferences > Unit > General. Al these options will significantly increase your work speed.

Step 2
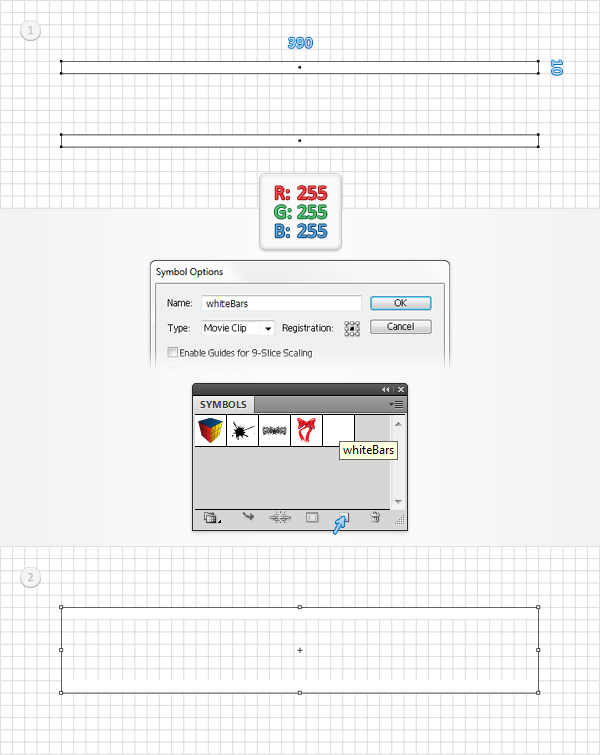
Pick the Rectangle Tool (M), create a 390 by 10px shape and fill it with white. Make a copy of this rectangle (Control + C > Control + F) and drag it 60px down. Select both shapes open the Symbols panel and click on the New Symbol button. Pick a name for your new symbol and click OK. Now that you got your new symbol inside the Symbols panel you can delete the one from the Layers panel.

Step 3
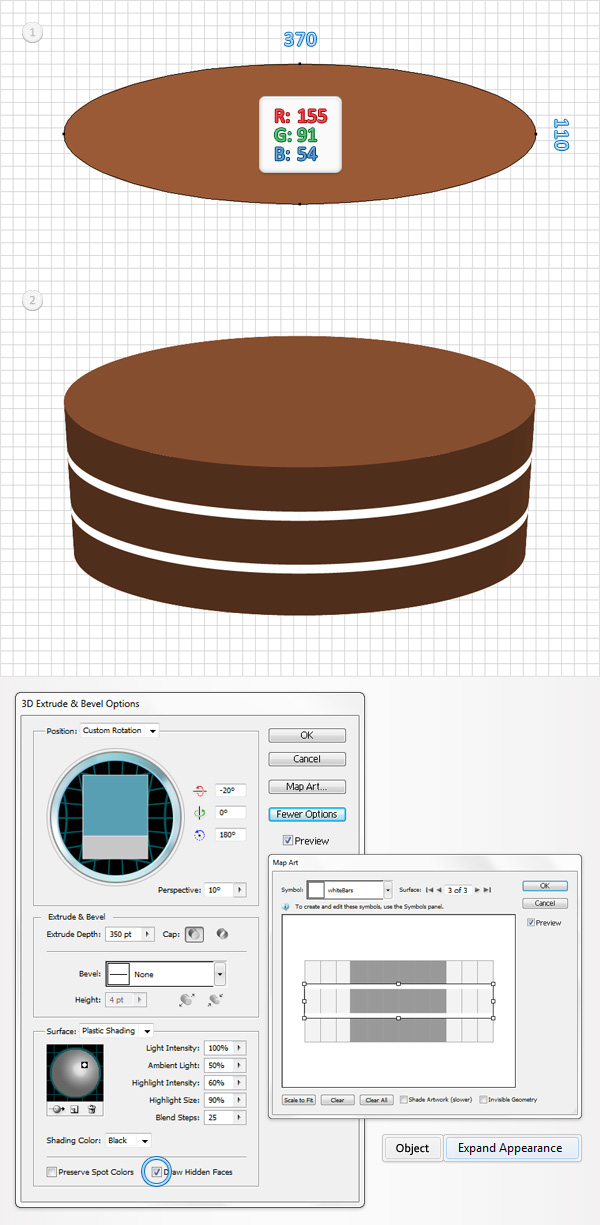
Grab the Ellipse Tool (L), create a 370 by 110px shape, fill it with R=155 G=91 B=54 and go to Effect > 3D > Extrude& Bevel. Click on the More Options button, enter all the data shown in the following image, make sure that you check the "Draw Hidden Faces" box then click on the Map Art button. Go to"Surface 3" and select the symbol created in the previous step from the Symbol drop down menu. Resize it as shown in following image then click OK. Make sure that your brown ellipse is still selected and go to Object > Expand Appearance.

Step 4
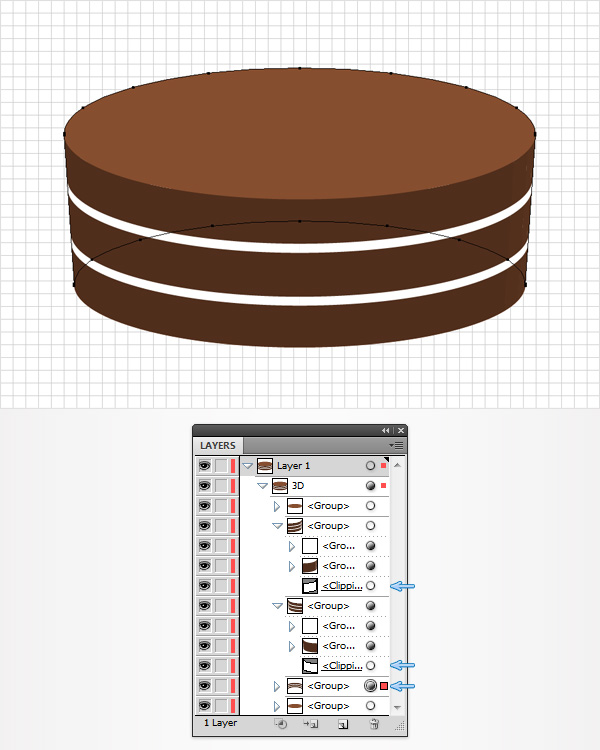
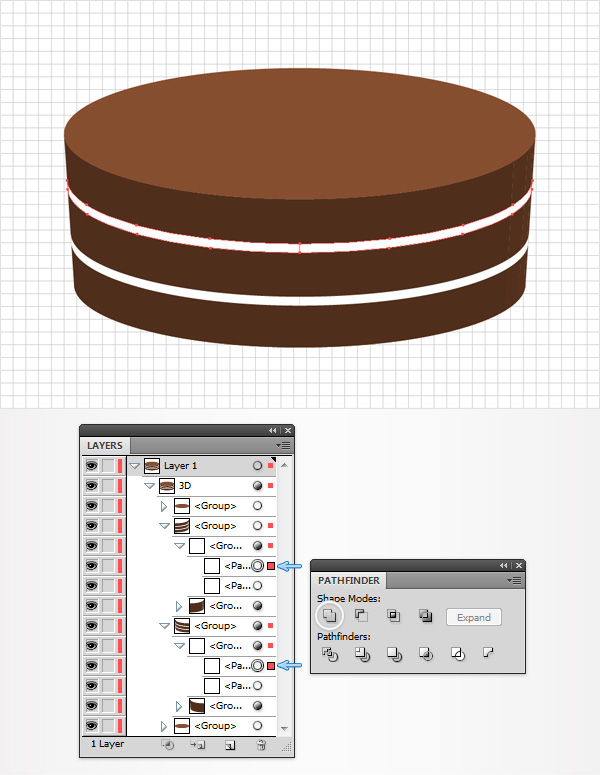
Move to the Layers panel and focus on the group resulted from the previous step. First we’ll get rid of the useless paths. Select the two clipping paths along with the subgroup pointed by the arrows in the following image and delete them.

Step 5
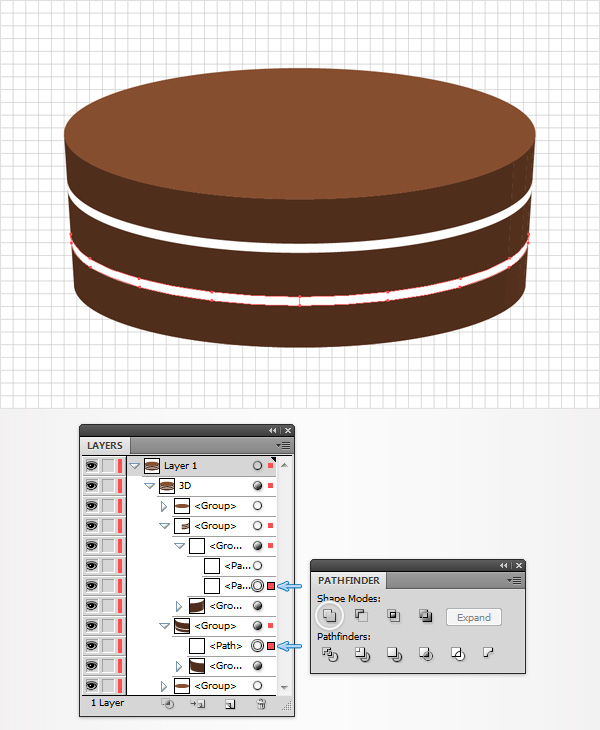
Keep focusing on the Layers panel. Select the top, white paths (pointed by the arrows) and click on the Unite button from the Pathfinder panel.

Step 6
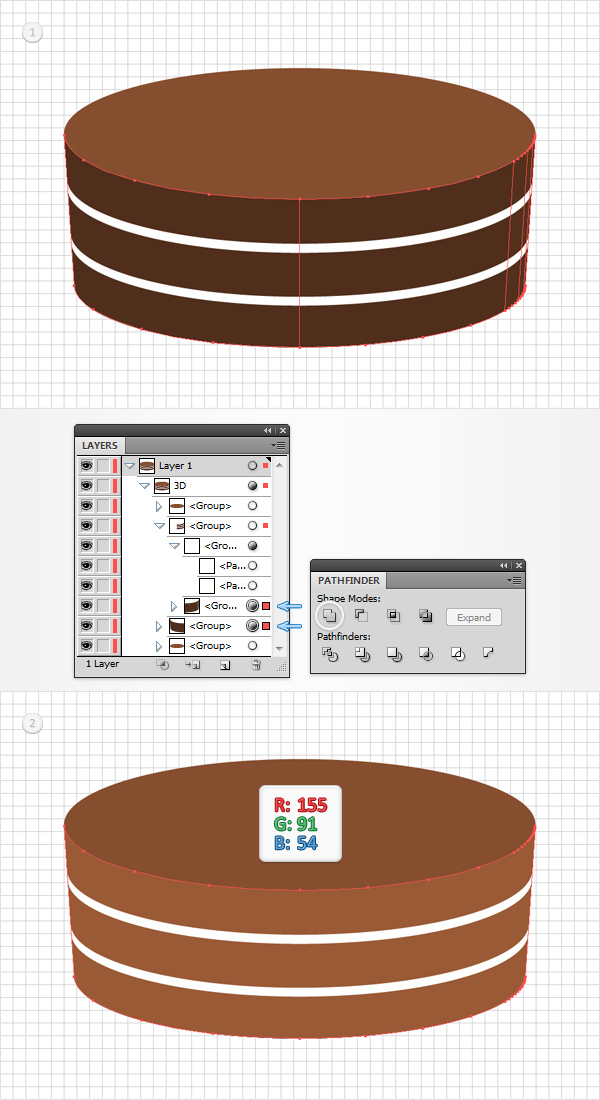
Select the other two white shapes (pointed by the arrows) and unite them.

Step 7
Keep focusing on the Layers panel, select the two subgroups pointed by the arrows in the following image and unite them. Fill the resulting shape with R=155 G=91 B=54.

Step 8
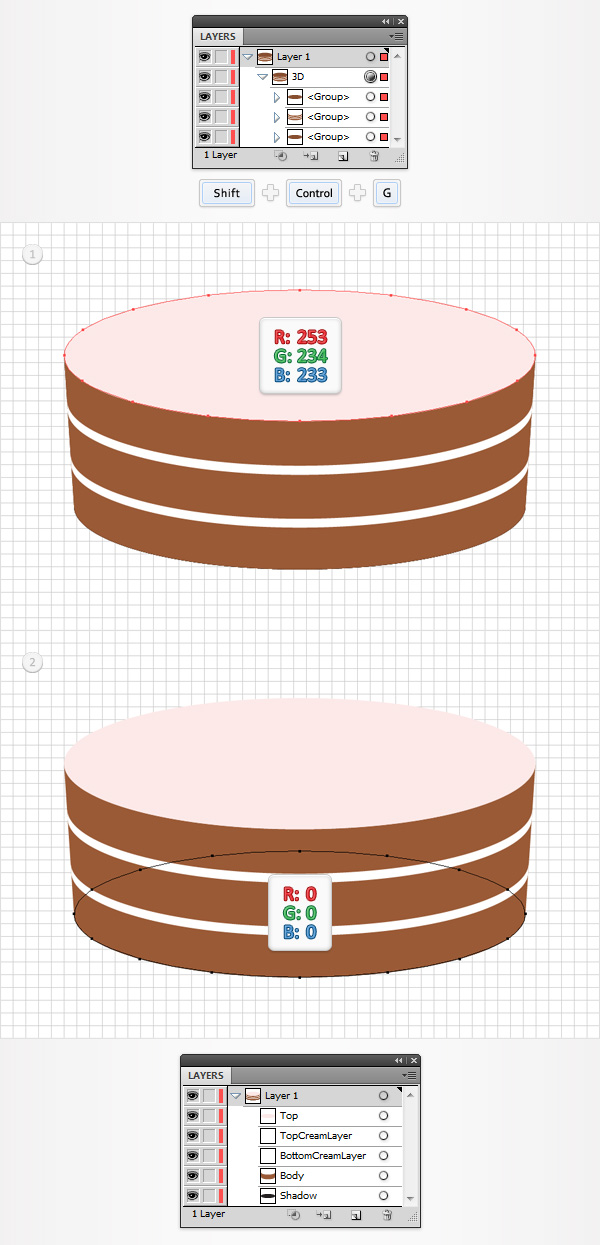
Reselect the entire group from the Layers panel and Press Shift + Control + G several times to get rid of all those groups and subgroups. Now, select the top ellipse and fill it with R=253 G=234 B=233 then select the bottom ellipse and fill it with black. Return to the Layers panel and pick a name for the shapes created so far. Start with the top ellipse, double click on it and name it "Top". Move to the top, white shape and name it "TopCreamLayer". Continue with the bottom, white shape and name it "BottomCreamLayer". Move to the brown shape and name it "Body". Finally, double click on the black ellipse and name it "Shadow". Naming your shapes will ease your work in the next steps.

Step 9
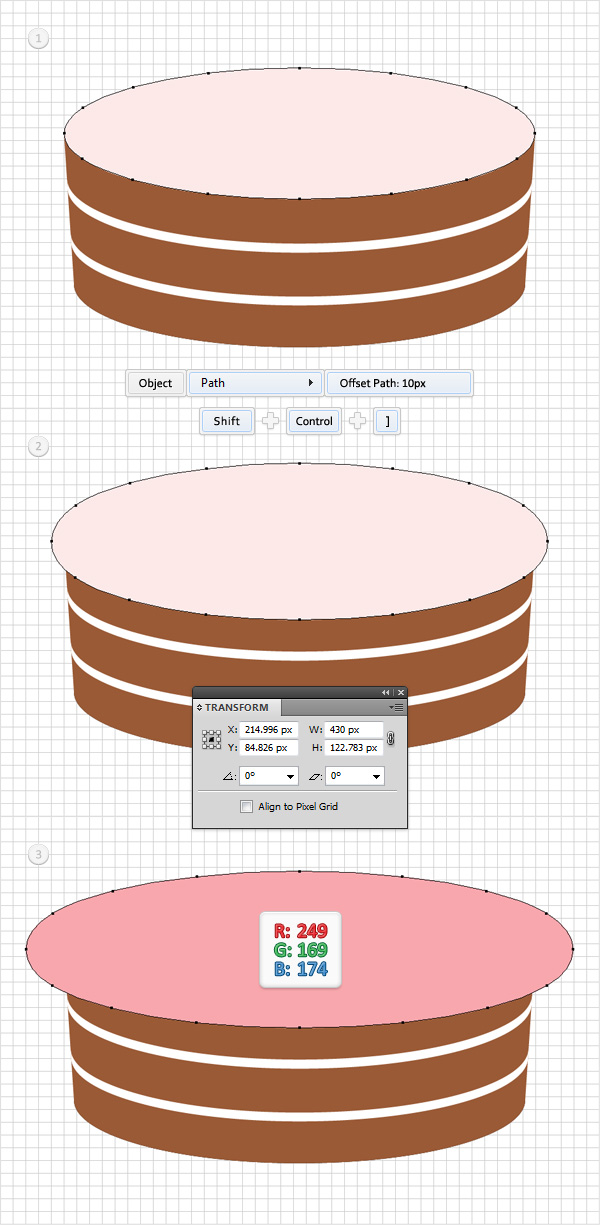
Disable the Snap to Grid (View > Snap to Grid). Select "Top" and go to Object > Path > Offset Path. Enter a 10px Offset and click OK. Select the resulting shape and bring it to front (Shift + Control + Right Square Bracket ). Next, you need to increase the width of this new shape. Select it, open the Transform panel, make sure that the "Constrain Width and Height Proportions" button is not activated then simply enter 430 in the width box. Finally, fill this new shape with R=249 G=169 B=174. In the end it should look like in the third image.

Step 10
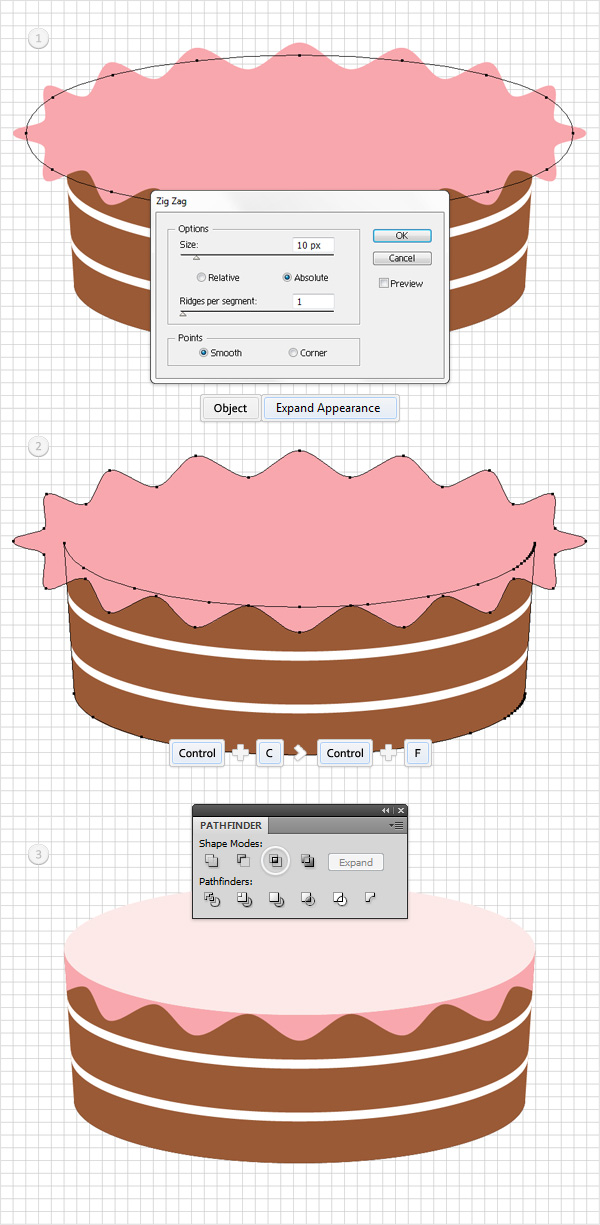
Reselect the shape created in the previous step and go to Effect > Distort & Transform > Zig Zag. Enter the data shown below, click OK and go to Object > Expand Appearance. Select "Body" and make a copy in front (Control + C > Control + F). Select it along with the shape edited in the beginning of the step and click on the Intersect button from the Pathfinder panel. The resulting shape should look like in the third image.

Step 11
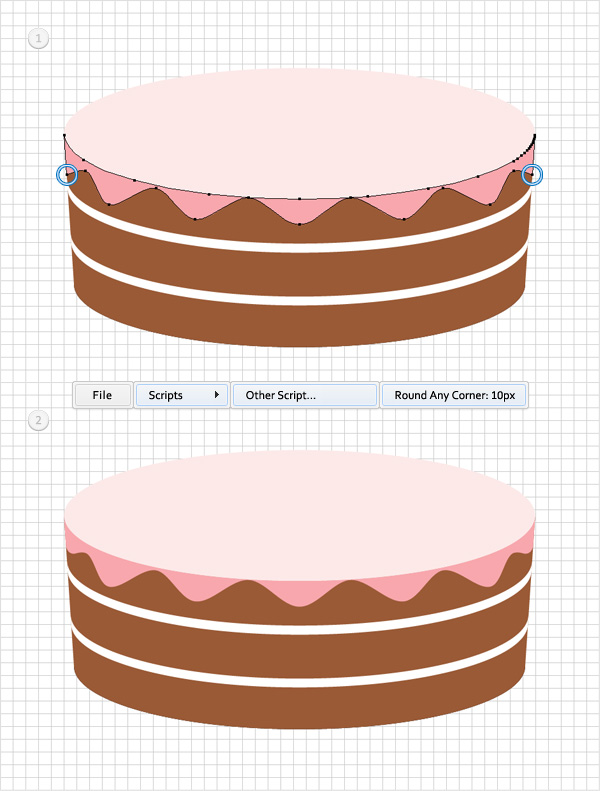
For this step you’ll need the Round Any Corner script. You can find it in the Vectortuts+ article 20 Free and Useful Adobe Illustrator Scripts. Save it to your hard drive, return to Illustrator and grab the Direct Selection Tool (A). Focus on the shape created in the previous step, select the two anchor points highlighted in the first image and go to File > Scripts > Other Script. Open the Round Any Corner Script, enter a 10px Radius and click OK. In the end your shapes should look like in the third image. Move to the Layers panel and name it "TopZigZag".

Step 12
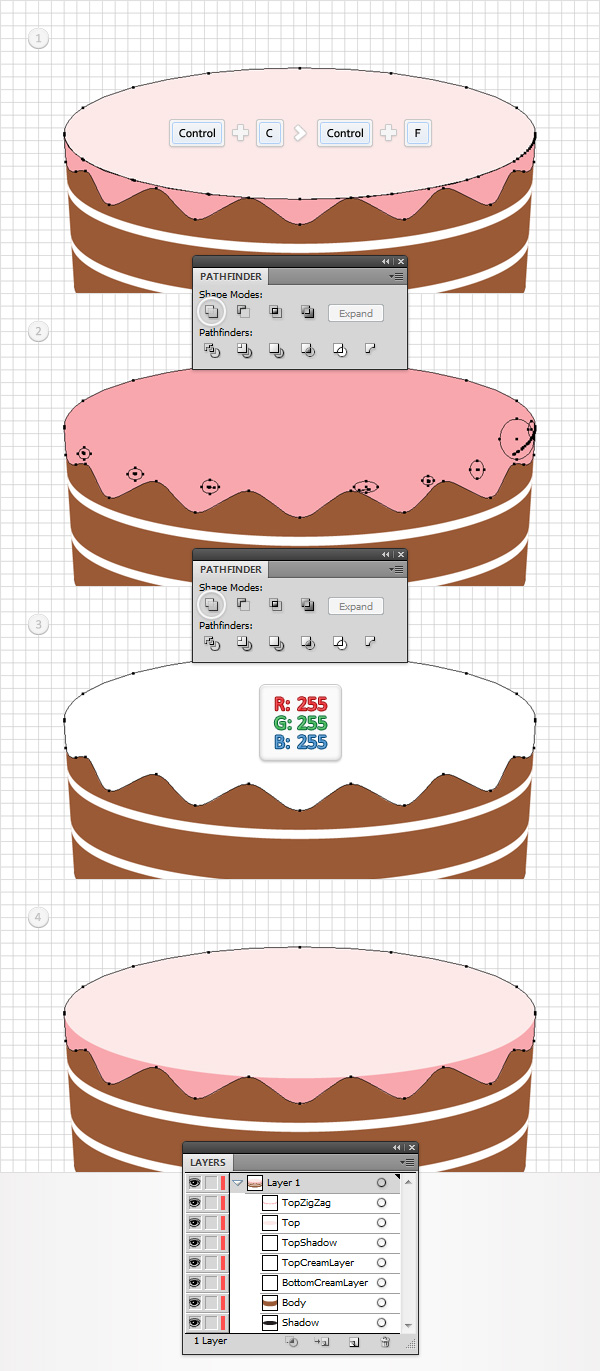
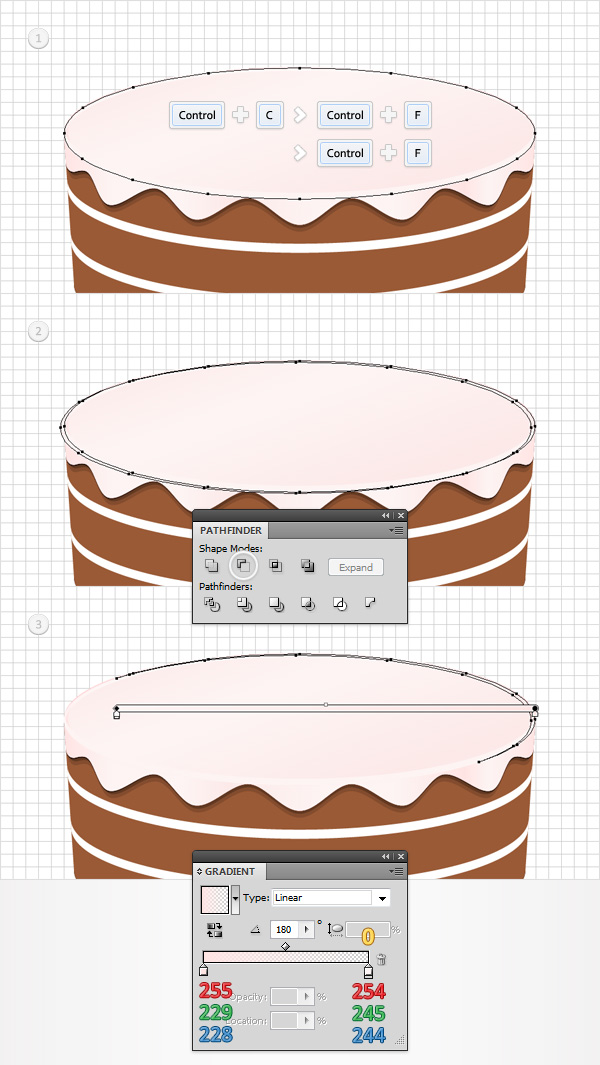
Reselect "Top" and "TopZigZag" and duplicate them (Control + C > Control + F). Select these copies and unite them. Most likely, the resulting shape will have some small gaps. Grab the Ellipse Tool (L), draw some new shapes above those gaps then unite them with the main shape. Once you get rid of all those gaps fill your shape with white. Move to the Layers panel, name it "TopShadow" and drag it below "Top".

Step 13
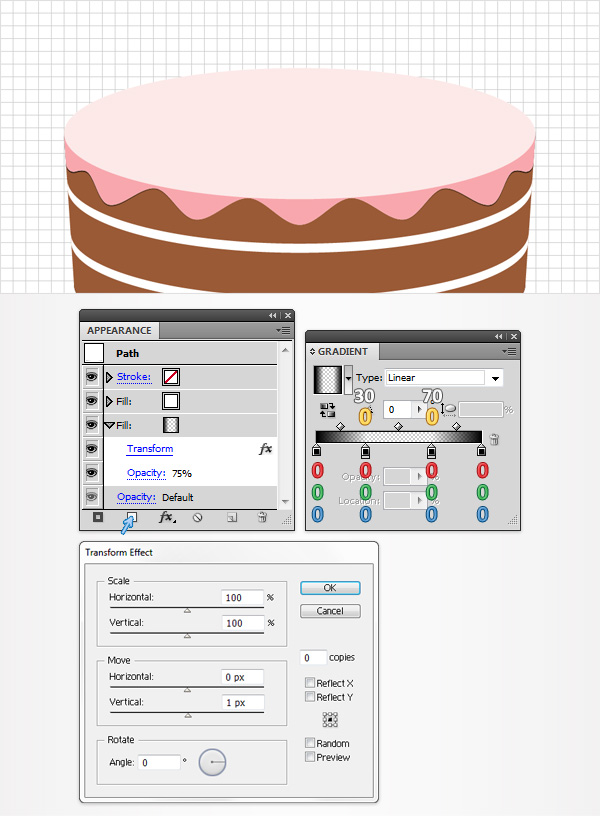
Focus on the Layers panel and select "TopShadow". Move to the Appearance panel and add a new fill for this shape using the Add New Fill button. Select it, drag it below the existing fill and add the linear gradient shown below. The white numbers from the gradient image stand for location percentage while the yellow zeros stand for opacity percentage. Keep focusing on the Appearance panel, make sure that this new fill is still selected, lower its opacity to 75% and go to Effect > Distort & Transform > Transform. Enter the data shown below and click OK.

Step 14
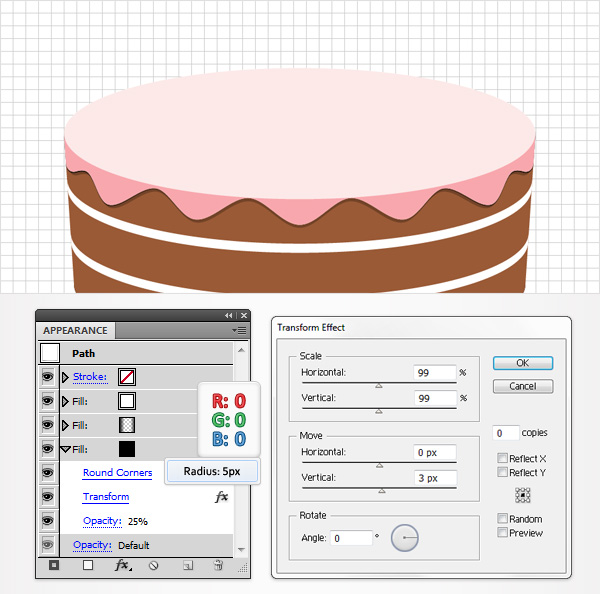
Reselect "TopShadow", focus on the Appearance panel and add a new fill. Select it, set its color at black, drag it in the bottom of the Appearance panel, lower its opacity to 25% and go to Effect > Stylize > Rounded Corners. Enter a 5px radius, click OK and go to Effect > Distort & Transform > Transform. Enter the data shown below and click OK.

Step 15
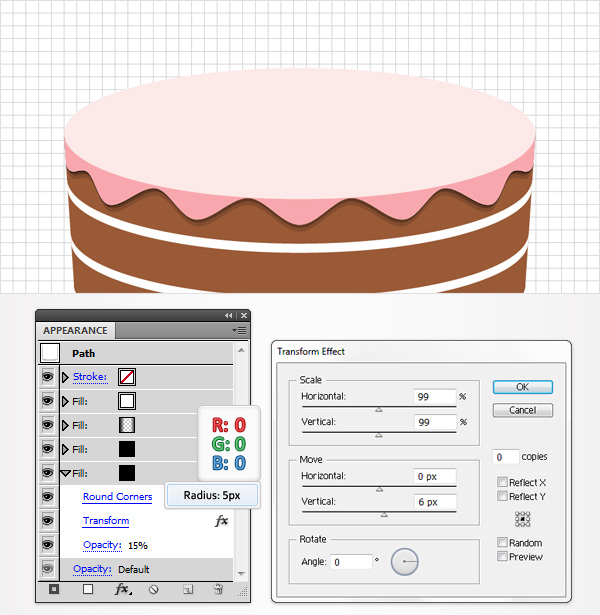
Reselect "TopShadow", focus on the Appearance panel and add a new fill. Select it, set its color at black, drag it in the bottom of the Appearance panel, lower its opacity to 15% and go to Effect > Stylize > Rounded Corners. Enter a 5px radius, click OK and go to Effect > Distort & Transform > Transform. Enter the data shown below and click OK.

Step 16
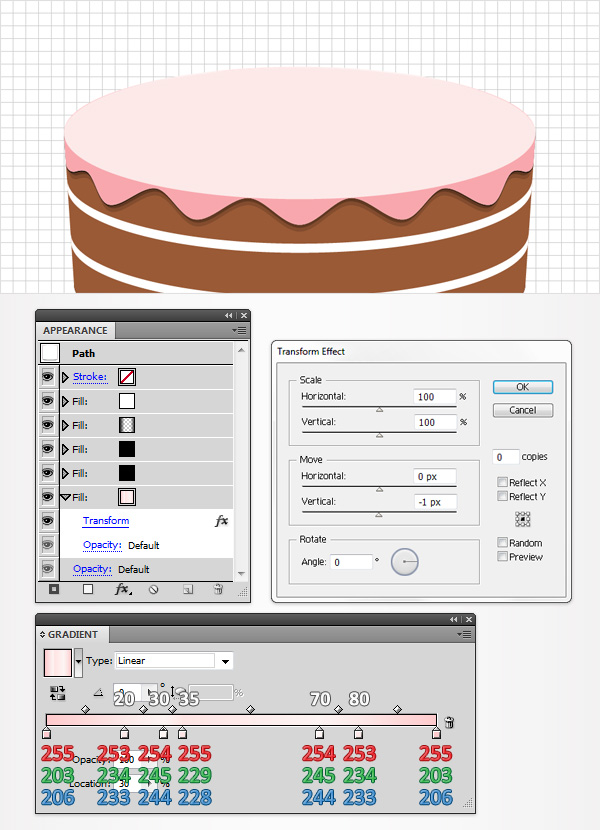
Reselect "TopShadow", focus on the Appearance panel and add a new fill. Select it, add the linear gradient shown below, drag it in the bottom of the Appearance panel and go to Effect > Distort & Transform > Transform. Enter the data shown below and click OK.

Step 17
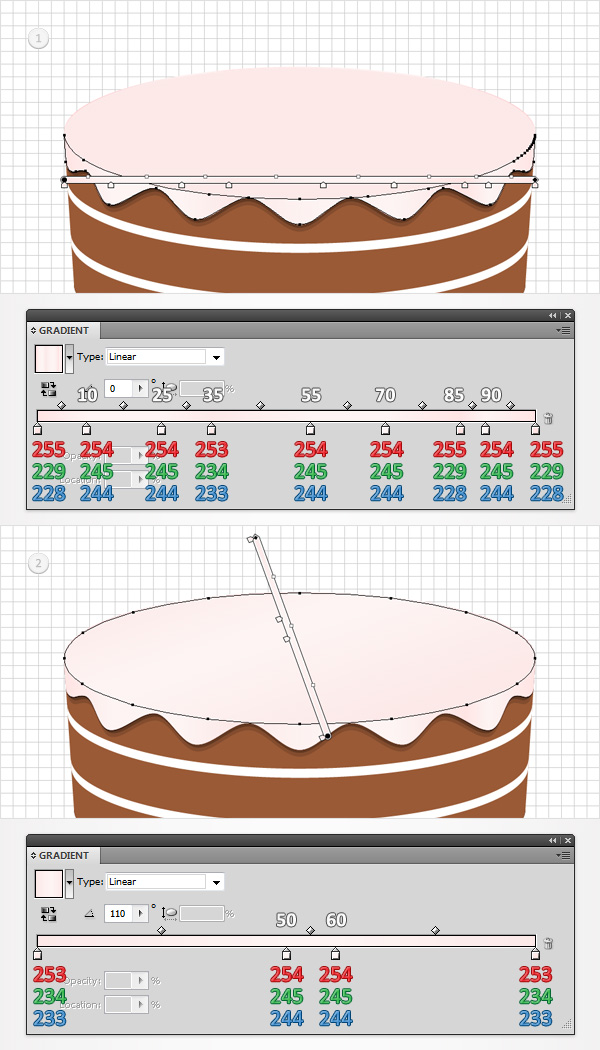
Select "TopZigZag" and replace the flat colors used for the fill with the linear gradient shown in the first image. Select "Top" and replace the flat color used for the fill with the linear gradient shown in the second image.

Step 18
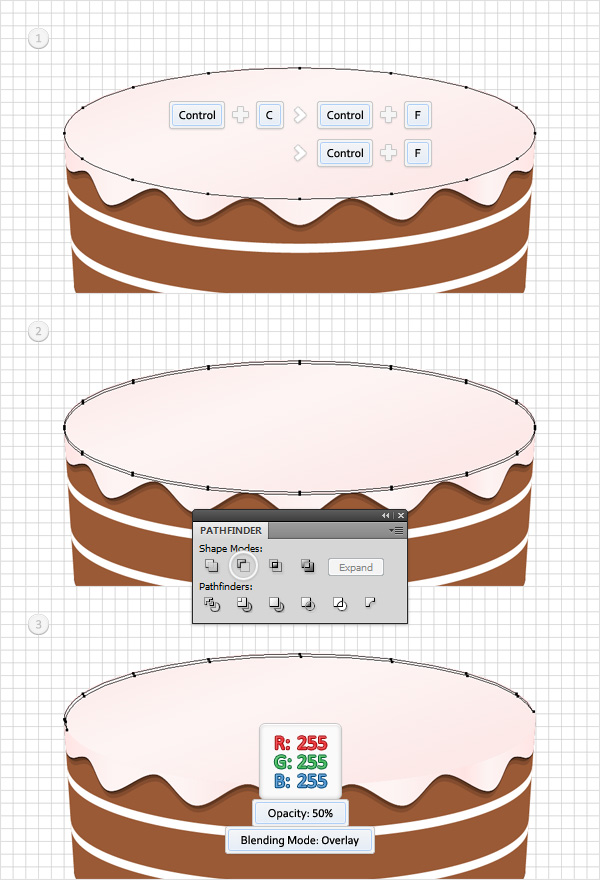
Go to Edit > Preferences > General and make sure that the Keyboard Increment is set at 1px. Select "Top" and make two copies in front (Control + C > Control + F > Control + F). Select the top copy and move it 2px down using the down arrow from your keyboard. Reselect both copies and click on the Minus Front button from the Pathfinder panel. Fill the resulting shape with white, lower its opacity to 50% and change the blending mode to Overlay.

Step 19
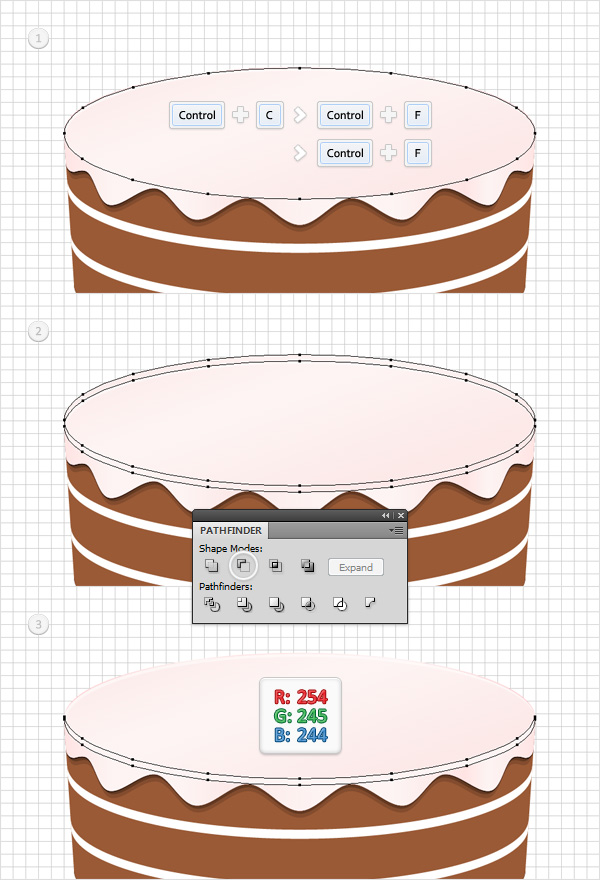
Select "Top" and make two copies in front (Control + C > Control + F > Control + F). Select the top copy and move it 5px up using the up arrow from your keyboard. Reselect both copies and click on the Minus Front button from the Pathfinder panel. Fill the resulting shape with R=254 G=245 B=244.

Step 20
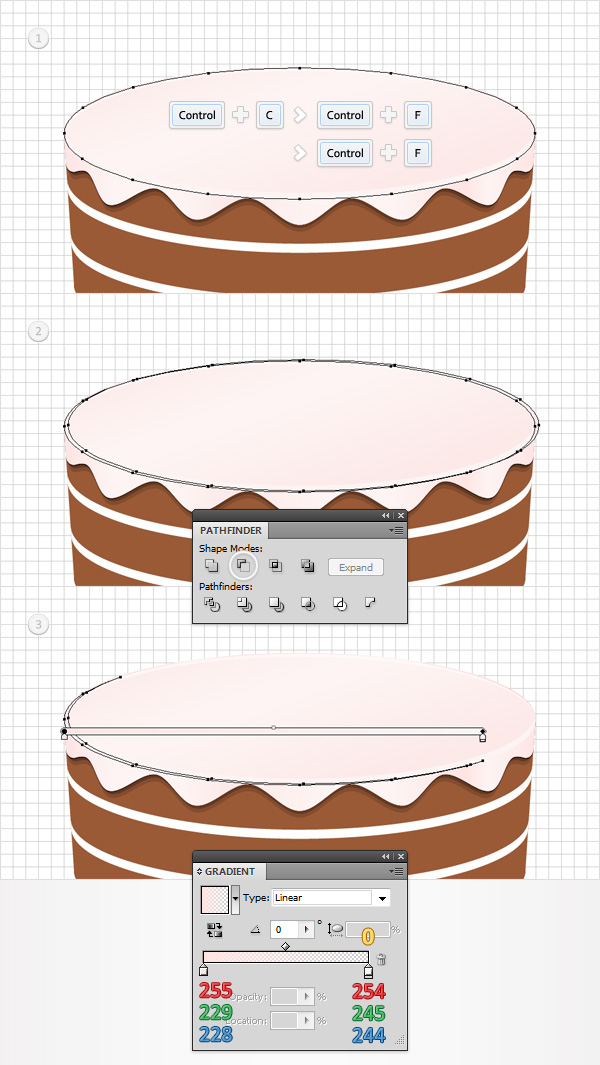
Select "Top" and make two copies in front (Control + C > Control + F > Control + F). Select the top copy and move it 1px up and 3px to the right using the arrow keys from your keyboard. Reselect both copies and click on the Minus Front button from the Pathfinder panel. Fill the resulting shape with the linear gradient shown in the final image.

Step 21
Select "Top" and make two copies in front (Control + C > Control + F > Control + F). Select the top copy and move it 1px down and 3px to the left using the arrow keys from your keyboard. Reselect both copies and click on the Minus Front button from the Pathfinder panel. Fill the resulting shape with the linear gradient shown in the final image.

Step 22
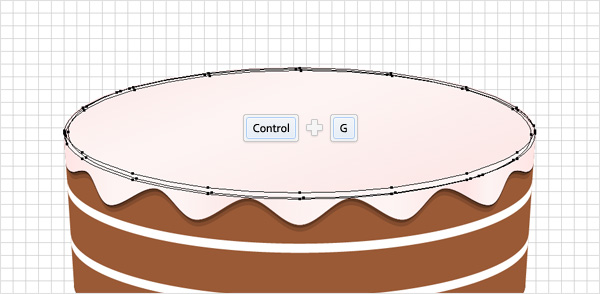
Select all the shapes created in the last four steps and group them (Control + G).

Step 23
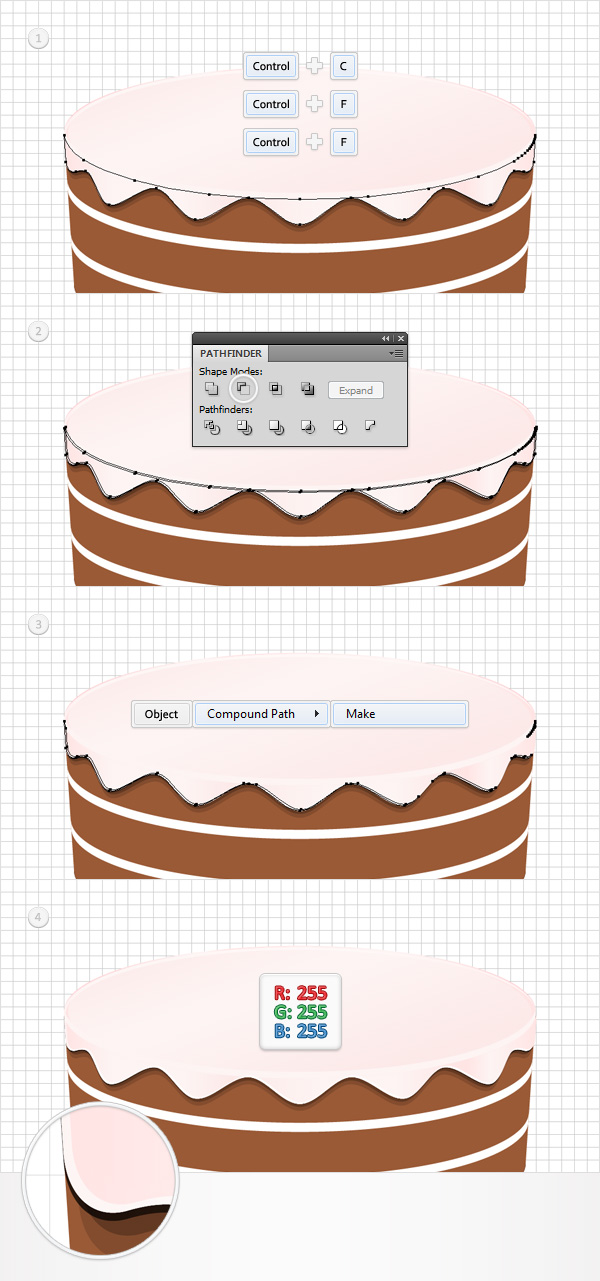
Select "TopZigZag" and make two copies in front (Control + C > Control + F > Control + F). Select the top copy and move it 1px up and to the left. Reselect both copies and click on the Minus Front button from the Pathfinder panel. Select the resulting group of shape, turn it into a compound path (Object > Compound Path > Make) and fill it with white.

Step 24
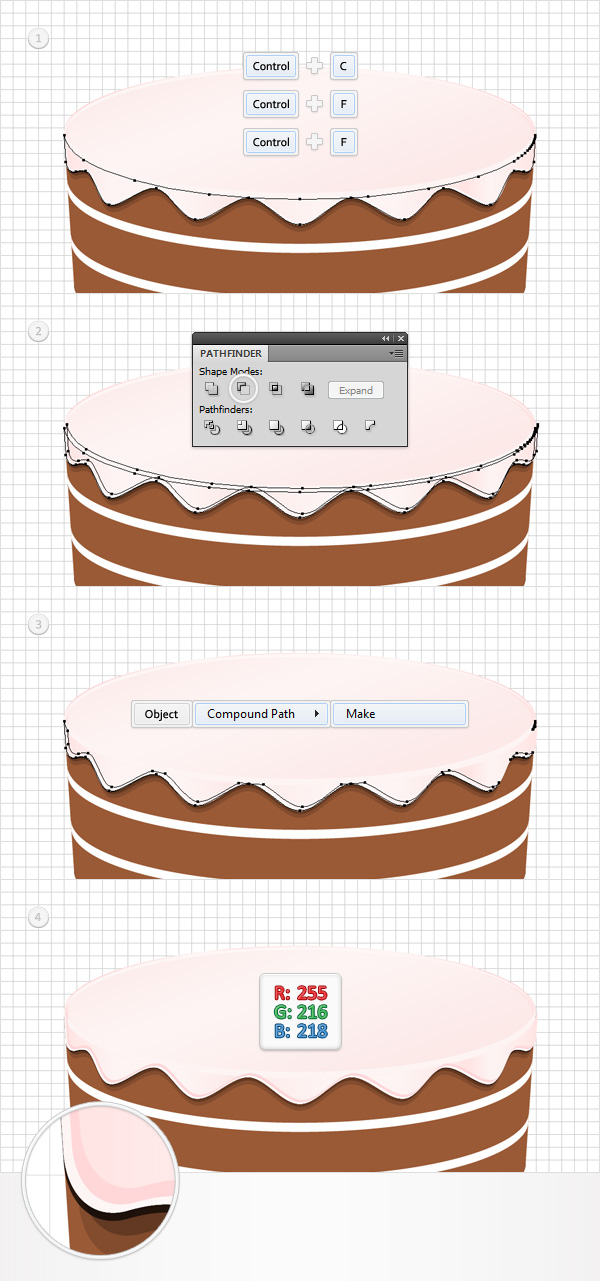
Select "TopZigZag" and make two copies in front (Control + C > Control + F > Control + F). Select the top copy and move it 3px up and 2px to the right. Reselect both copies and click on the Minus Front button from the Pathfinder panel. Select the resulting group of shape, turn it into a compound path (Object > Compound Path > Make) and fill it with R=255 G=216 B=218.

Step 25
Reselect the compound paths created in the last two steps and group them (Control + G).

Step 26
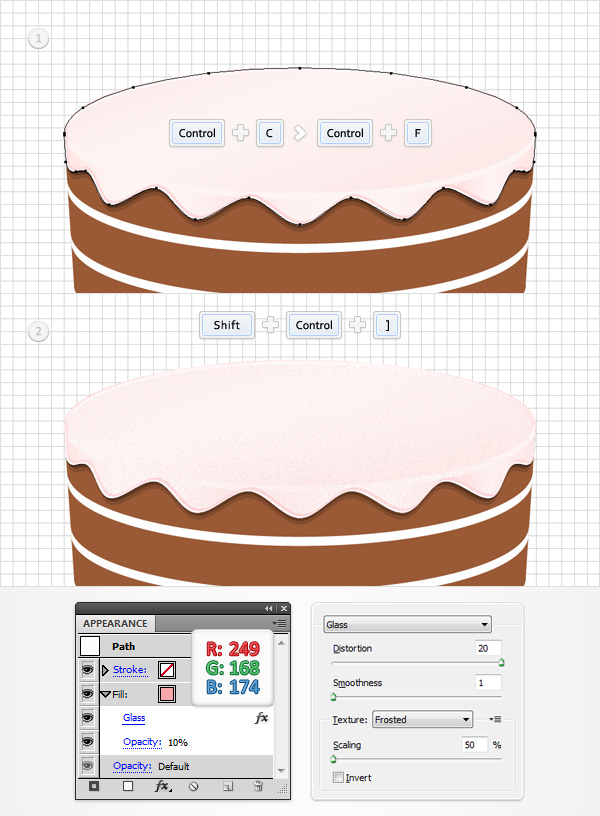
Reselect "TopShadow", make a copy in front (Control + C > Control + F) and bring it to front (Shift + Control + Right Square Bracket ). Select it and focus on the Appearance panel. Remove all the fills except the white one. Select the remaining fill, replace the white with R=249 G=168 B=174, lower its opacity to 10% and go to Effect > Distort > Glass. Enter the data shown below and click OK.

Step 27
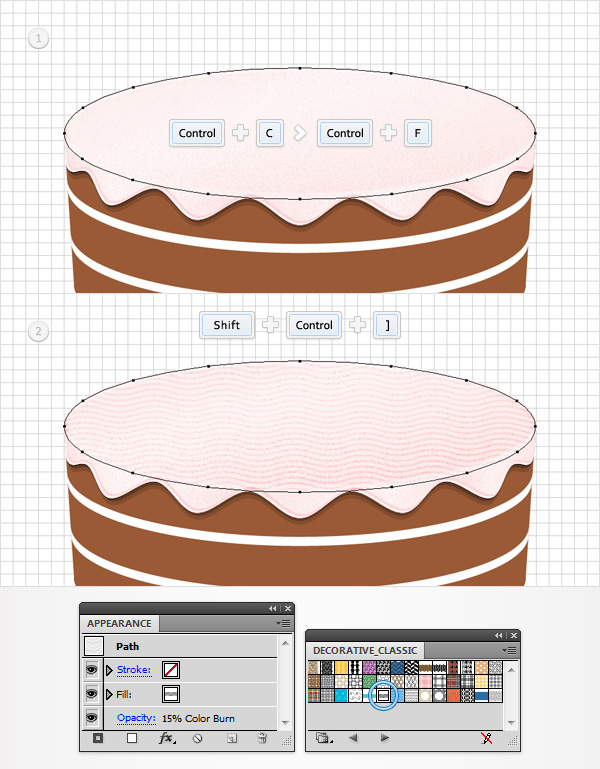
Reselect "Top", make a copy in front (Control + C > Control + F) and bring it to front (Shift + Control + Right Square Bracket ). You’ll need a built-in pattern for this new shape. Move to the Swatches panel, open the fly-out menu and go to Open Swatch Library > Patterns > Decorative > Decorative_Classic. This should open a new window with a simple set of built-in patterns. You will only need the “Waves Smooth” pattern. Reselect the copy created in the beginning of the step, lower its opacity to 15%, change the blending mode to Color Burn and replace the linear gradient from the fill with the “Waves Smooth” pattern. Do not close the patterns panel, you’ll need it again later.

Step 28
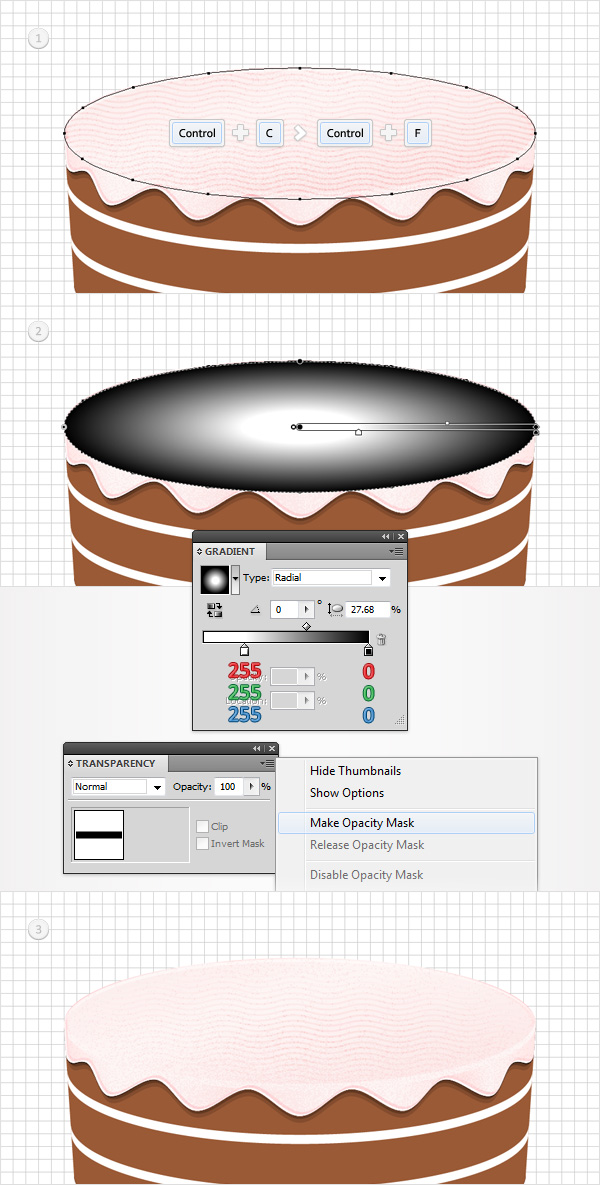
Open the Transparency panel. Reselect "Top", make a copy in front (Control + C > Control + F), bring it to front (Shift + Control + Right Square Bracket ) and fill it with the radial gradient shown in the second image. Select this new shape along with the one made in the previous step, open the fly-out menu of the Transparency panel and click on Make Opacity Mask. In the end your masked shape should look like in the third image.

Step 29
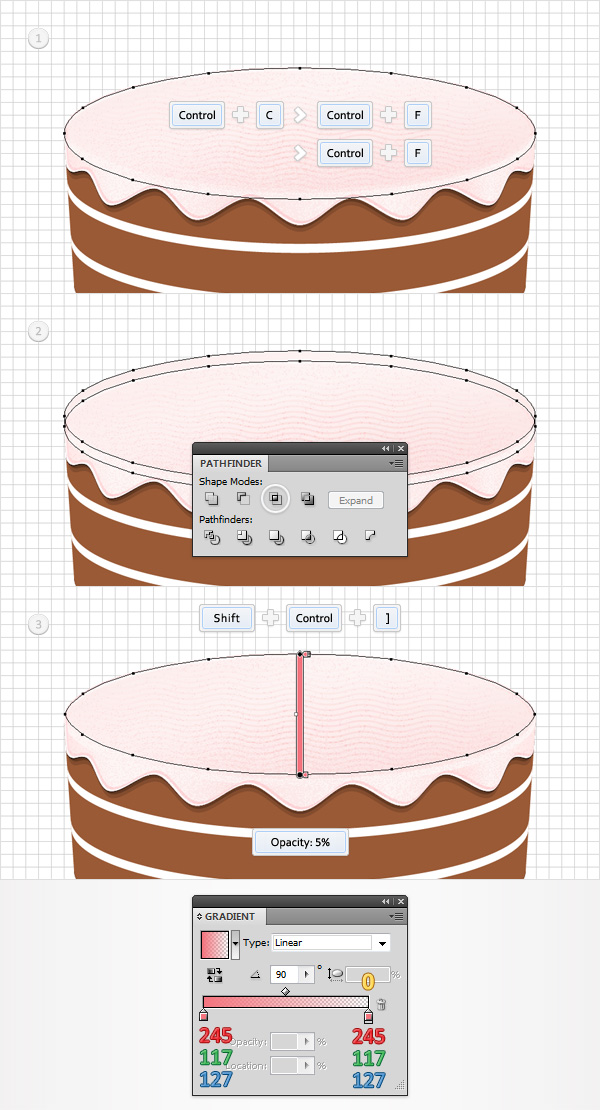
Select "Top" and make two copies in front (Control + C > Control + F > Control + F). Select the top copy and move it 8px up using the up arrow from your keyboard. Reselect both copies and click on the Intersect button from the Pathfinder panel. Bring the resulting shape to front (Shift + Control + Right Square Bracket ), fill it with the linear gradient shown in the final image and lower its opacity to 5%.

Step 30
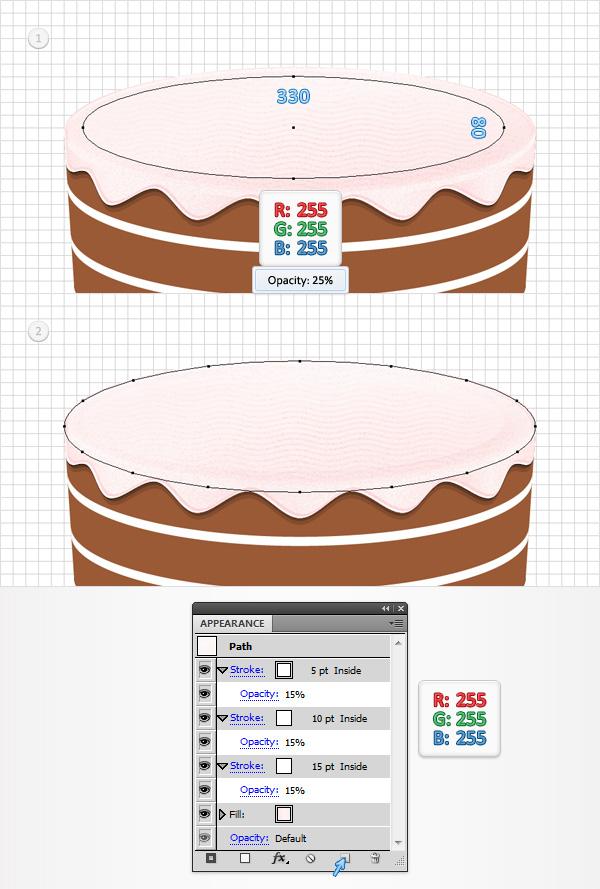
Enable the Snap to Grid (View > Snap to Grid). Grab the Ellipse Tool (L), create a 330 by 80px shape and place it as shown in the first image. Fill it with white and lower its opacity to 25%. Reselect "Top", focus on the Appearance panel and add a 15pt stroke. Select it, set its color at white and lower its opacity to 15%. Keep focusing on the Appearance panel, make sure that your stroke is still selected and click on the "Duplicate Selected Item" button twice. This will add two copies of the existing stroke. Select the bottom copy and decrease its size to 10pt then select the top one and decrease its size to 5pt.

Step 31
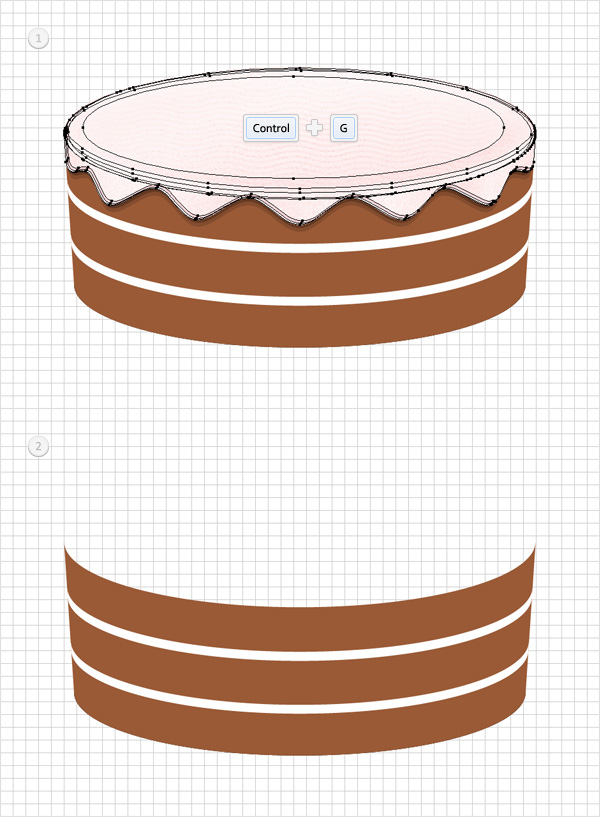
Reselect "Top", "TopZigZag" and "TopShadow" along with all the shapes that make up the top side of the cake and group them (Control + G). Move to the Layers panel, name this new group "CreamTop" then make it invisible.

Step 32
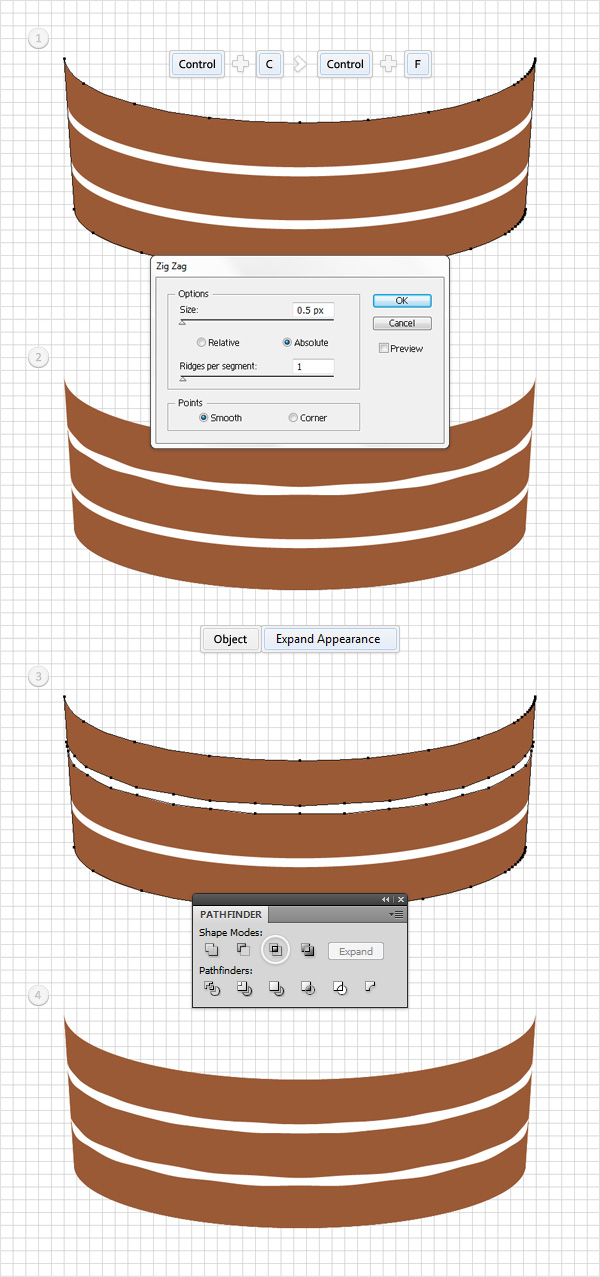
Select "Body" and make a copy in front (Control + C > Control + F). Select "TopCreamLayer" and go to Effect > Distort & Transform > Zig Zag. Enter the data shown below, click OK and go to Object > Expand Appearance. Select the resulting shape along with the copy created in the beginning of the step and click on the Intersect button from the Pathfinder panel. Move to the Layers panel and name the resulting shape "TopCreamLayer". Move down to "BottomCreamLayer" and repeat the techniques mentioned in this step.

Step 33
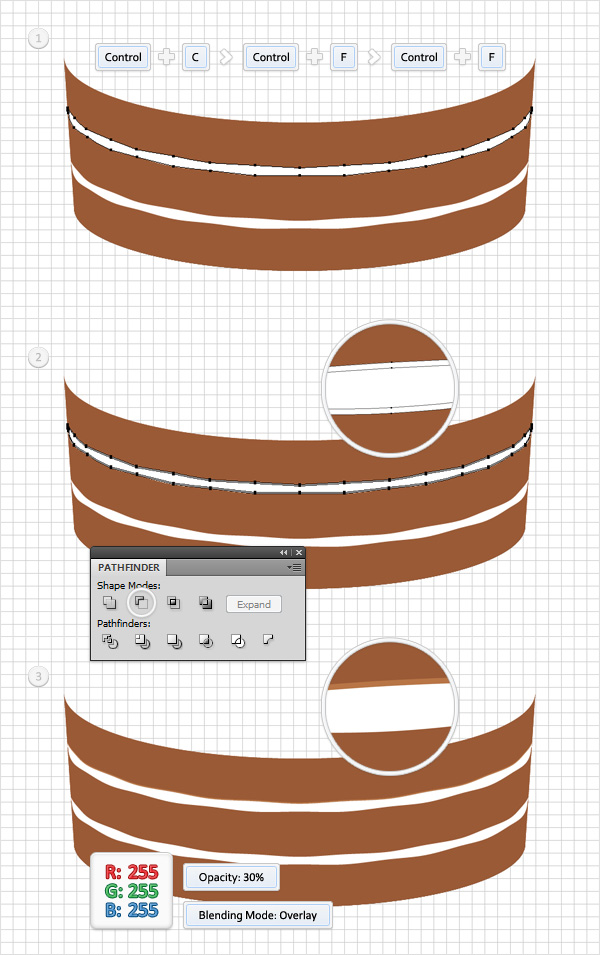
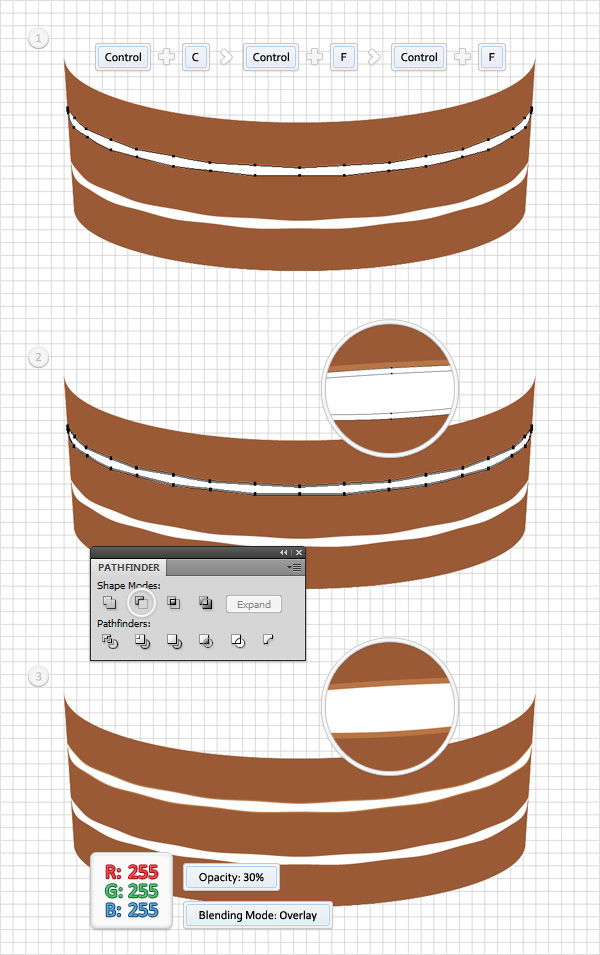
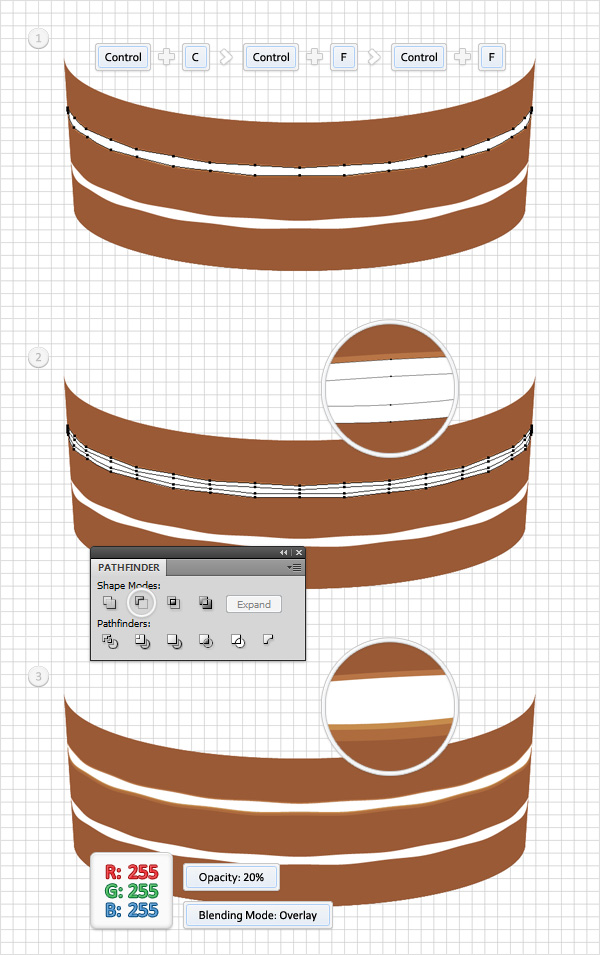
Disable the Snap to Grid (View > Snap to Grid). Reselect "TopCreamLayer" and make two copies in front (Control + C > Control + F > Control + F). Move to the Layers panel, select the bottom copy and move it 1px up. Reselect both copies and click on the Minus Front button from the Pathfinder panel. Fill the resulting shape with white, lower its opacity to 30% and change the blending mode to Overlay.

Step 34
Reselect "TopCreamLayer" and make two copies in front (Control + C > Control + F > Control + F). Move to the Layers panel, select the bottom copy and move it 1px down. Reselect both copies and click on the Minus Front button from the Pathfinder panel. Fill the resulting shape with white, lower its opacity to 30% and change the blending mode to Overlay.

Step 35
Reselect "TopCreamLayer" and make two copies in front (Control + C > Control + F > Control + F). Move to the Layers panel, select the bottom copy and move it 3px down. Reselect both copies and click on the Minus Front button from the Pathfinder panel. Fill the resulting shape with white, lower its opacity to 20% and change the blending mode to Overlay.

Step 36
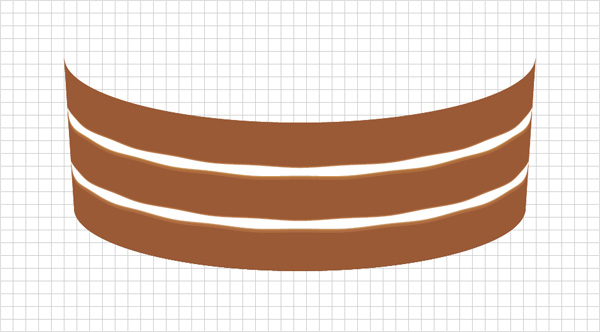
Focus on "BottomCreamLayer" and repeat the techniques mentioned in the last three steps.

Step 37
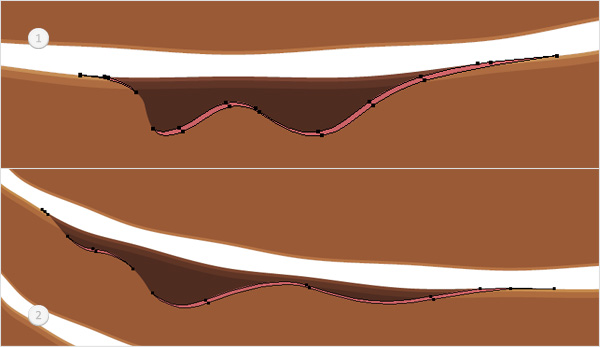
Pick the Pen Tool (P) and draw three new paths as shown in the following image. It should look like cream drips. Once you’re happy with your paths fill them with R=80 G=45 B=33.

Step 38
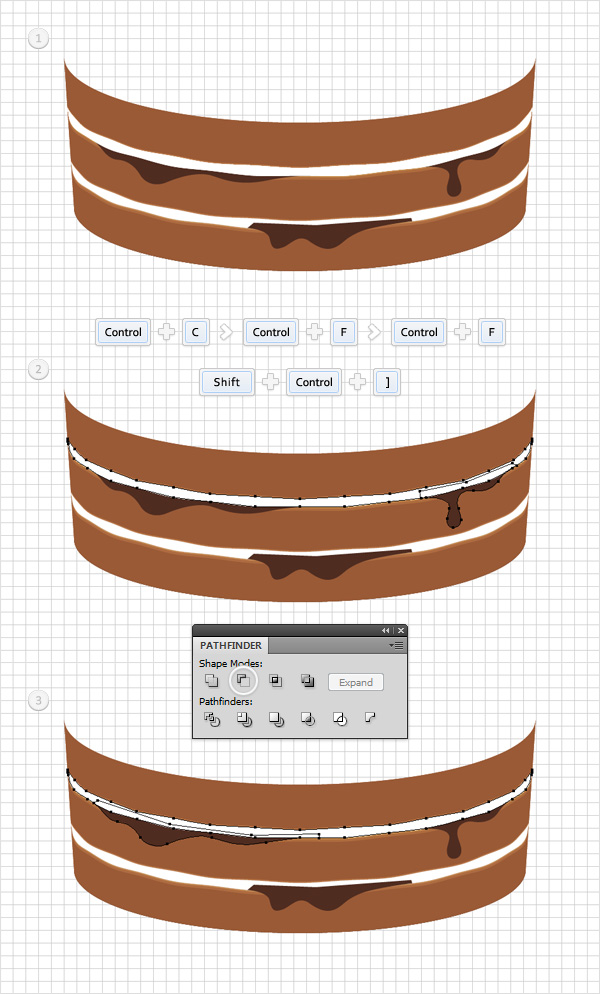
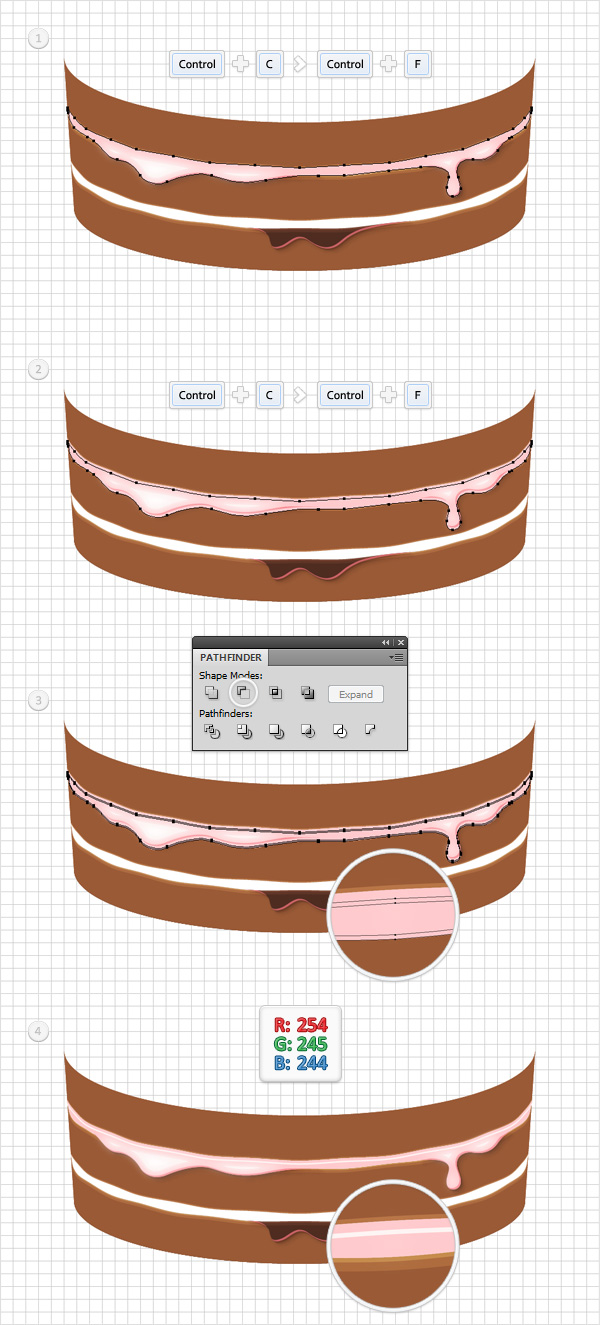
Reselect "TopCreamLayer", make two copies in front (Control + C > Control + F > Control + F) and bring them to front (Shift + Control + Right Square Bracket ). Select one of these copies along with the top, left drip path and click on the Minus Front button from the Pathfinder panel. Select the other copy of "TopCreamLayer" along with the top, right drip path and click again on the Minus Front button from the Pathfinder panel.

Step 39
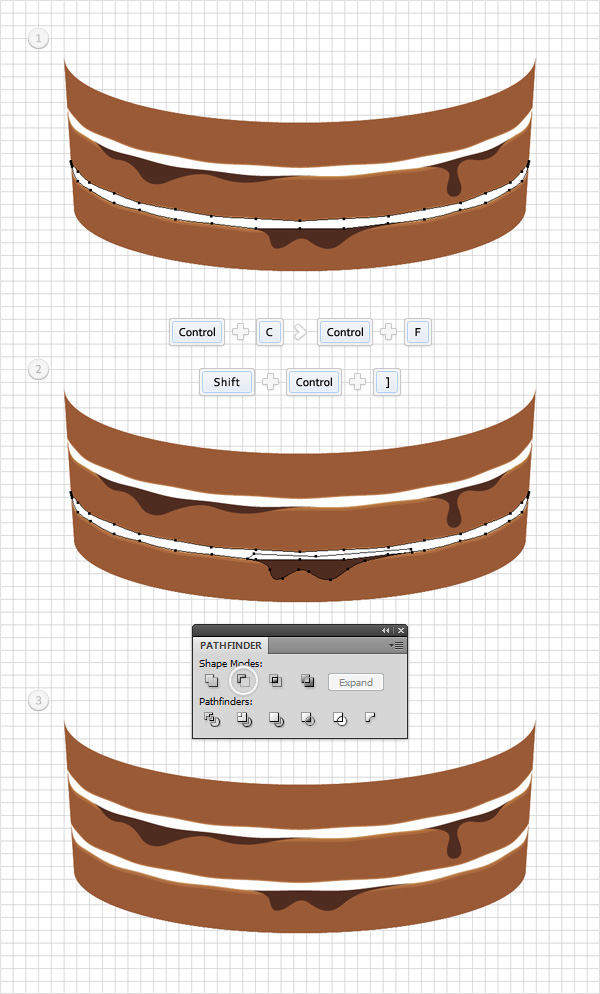
Reselect "TopCreamLayer", make a copy in front (Control + C > Control + F > Control + F) and bring it to front (Shift + Control + Right Square Bracket ). Select it along with the bottom drip path and click on the Minus Front button from the Pathfinder panel.

Step 40
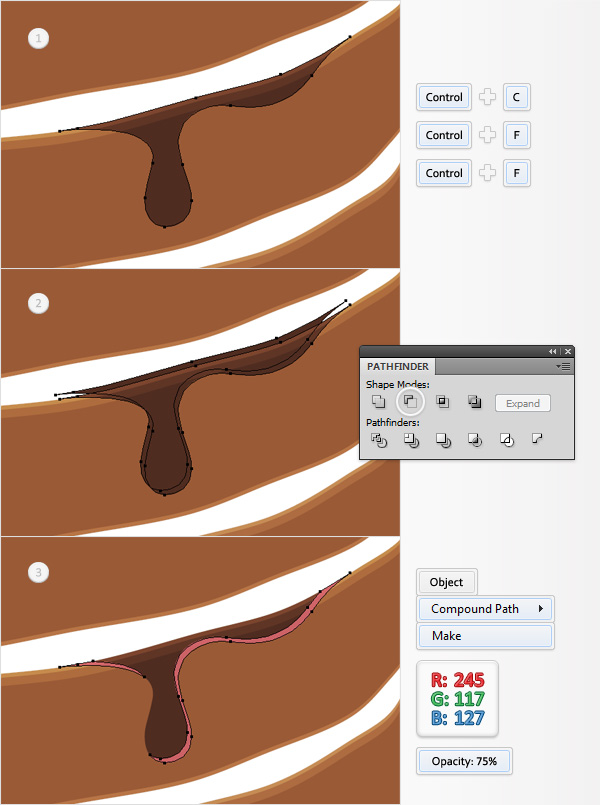
Focus on the top, right drip path and make two copies in front (Control + C > Control + F > Control + F). Select the top copy and move it 1px up and to the left. Reselect both copies and click on the Minus Front button from the Pathfinder panel. Turn the resulting group of shapes into a compound path, fill it with R=245 G=117 B=127 and lower its opacity to 75%.

Step 41
Move to the other two drip shapes and repeat the techniques mentioned in the previous step.

Step 42
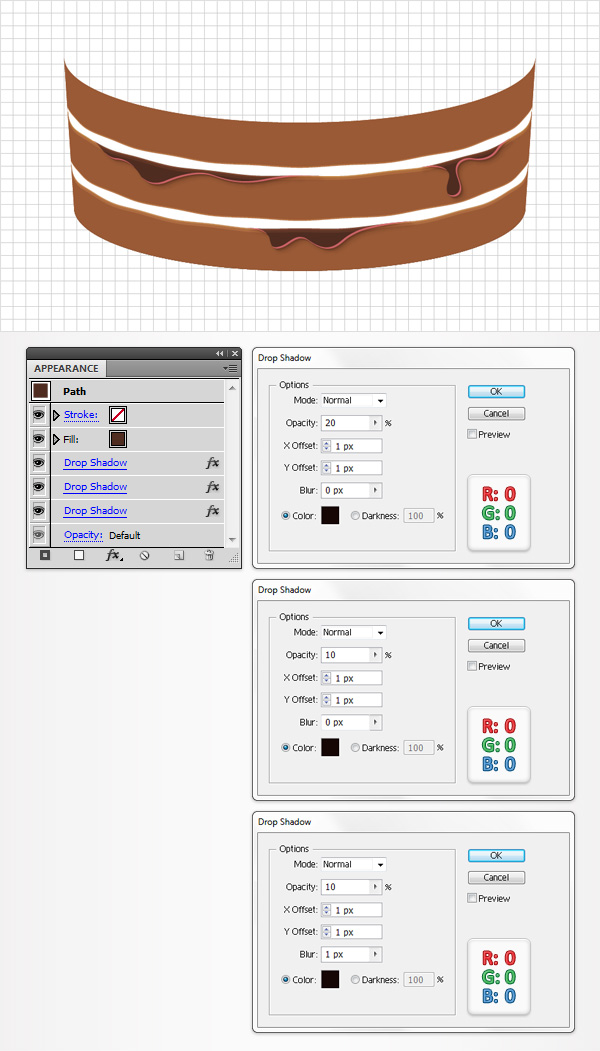
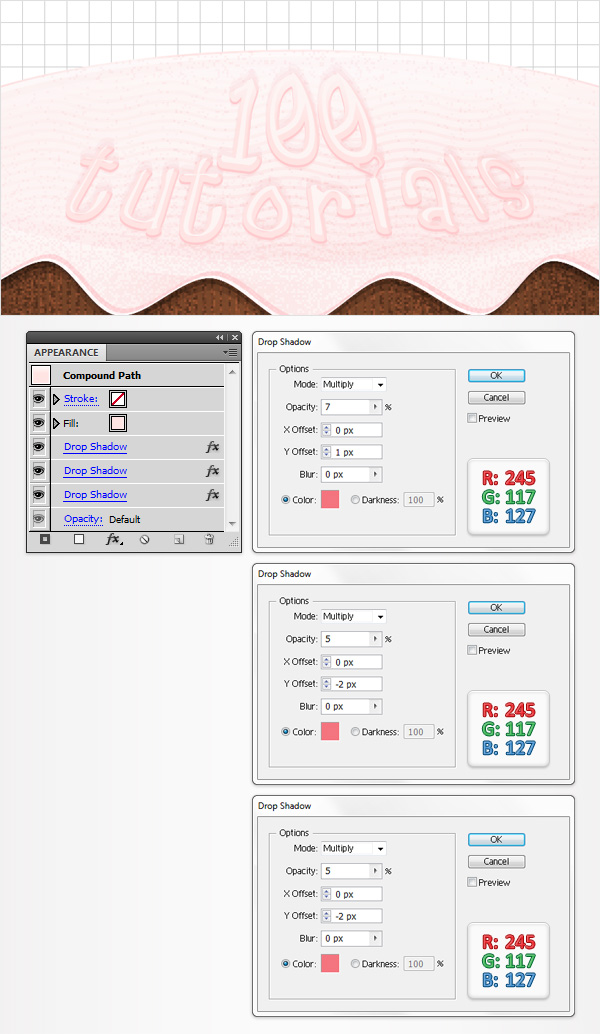
Reselect all three drip shapes and go to Effect > Stylize > Drop Shadow. Enter the data shown in the top window, click OK and go again to Effect > Stylize > Drop Shadow. Enter the data shown in the middle window, click OK and go again to Effect > Stylize > Drop Shadow. Enter the data shown in the bottom window and click OK.

Step 43
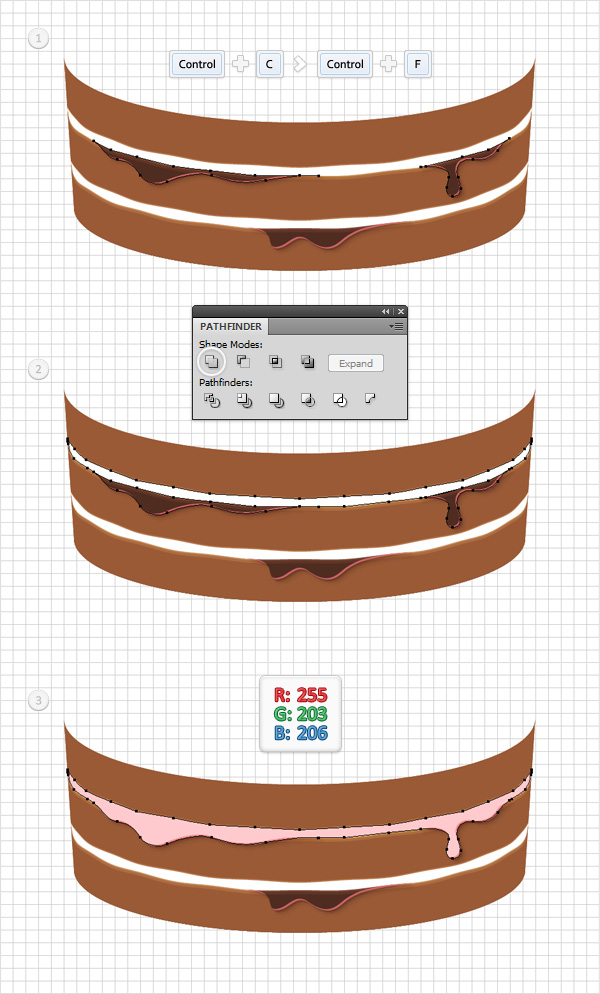
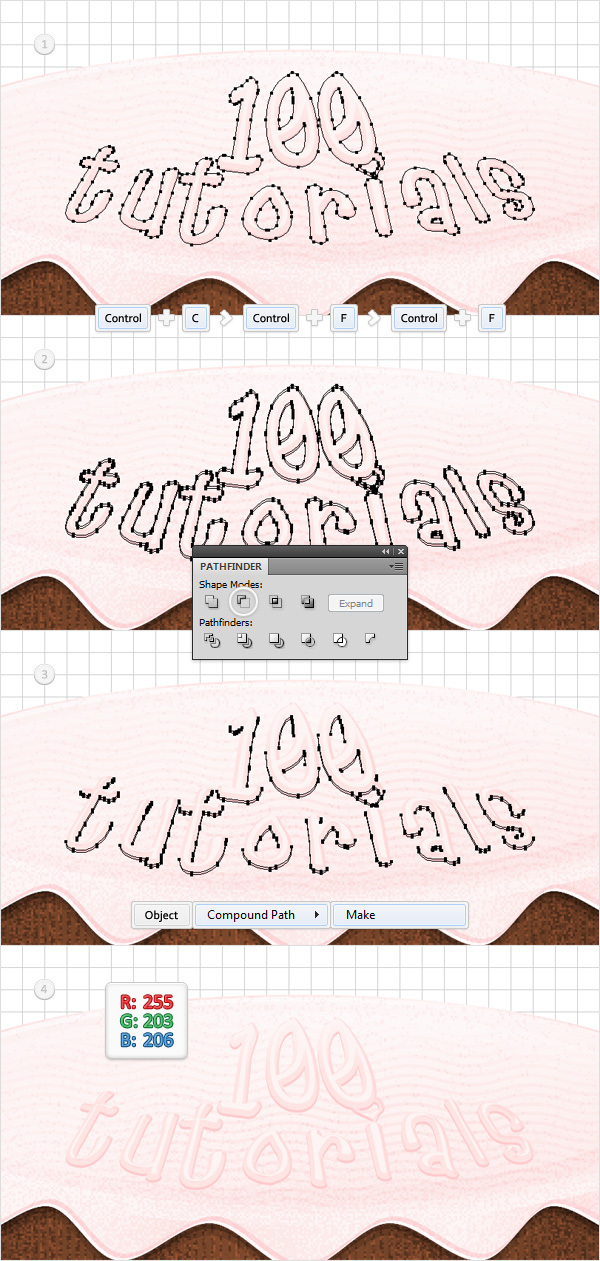
Select the top drip shapes and duplicate them (Control + C > Control + F). Select these copies along with "TopCreamLayer" and unite them. Fill the resulting shape with R=255 G=203 B=206 and rename it "TopCreamLayer".

Step 44
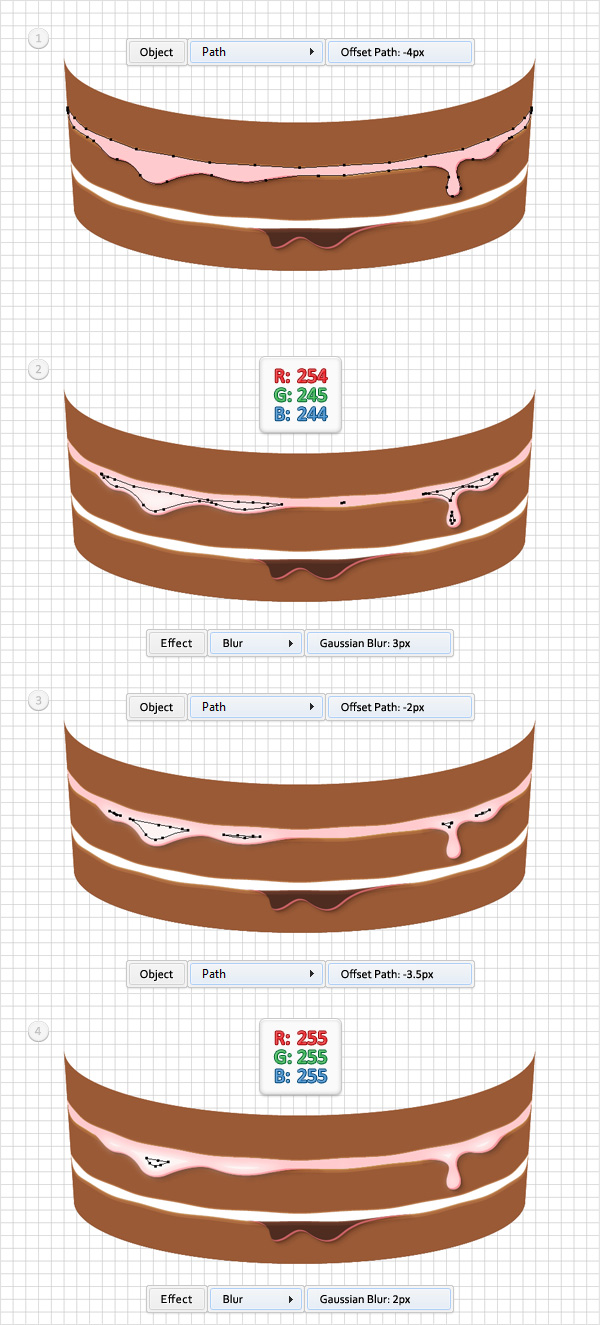
Reselect "TopCreamLayer" and go to Object > Path > Offset Path. Enter a -4px Offset and click OK. Select the resulting path and move it 1px down and to the left. Fill it with R=254 G=245 B=244 and go to Effect > Blur > Gaussian Blur. Enter a 3px radius and click OK. Make sure that this blurred path is still selected and go to Object > Path > Offset Path. Enter a -2px Offset and click OK. Select the resulting path, move to the Appearance panel and remove the Gaussian Blur effect. Make sure that this new path is still selected and go again to Object > Path > Offset Path. Enter a -2.5px Offset and click OK. Fill the resulting path with white and go to Effect > Blur > Gaussian Blur. Enter a 2px radius and click OK.

Step 45
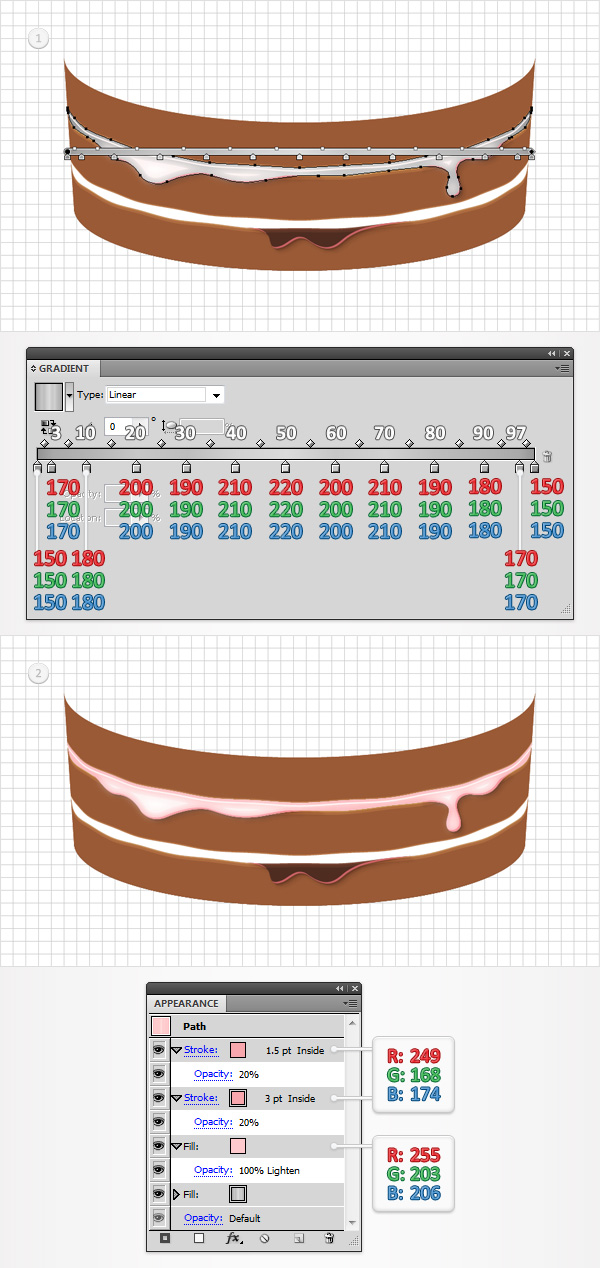
Reselect "TopCreamLayer" and make a copy in front (Control + C > Control + F). Select it, move it 2px down then duplicate it (Control + C > Control + F). Select this new copy and move it 1x down. Reselect both shapes created in this step and click on the Minus Front button from the Pathfinder panel. Fill the resulting shape with R=254 G=245 B=244.

Step 46
Reselect "TopCreamLayer" and focus on the Appearance panel. First, replace the flat color used for the fill with the linear gradient shown below. You should save this gradient inside your Swatches panel, you’ll need it again later. Keep focusing on the Appearance panel and add a second fill for "TopCreamLayer". Select it, set its color at R=255 G=203 B=206 and change the blending mode to Lighten. Continue in the Appearance panel and add a 3pt stroke. Select it, set its color at R=249 G=168 B=174, align it to inside and lower its opacity to 20%. Make a copy of this stroke and decrease its size to 1.5pt.

Step 47
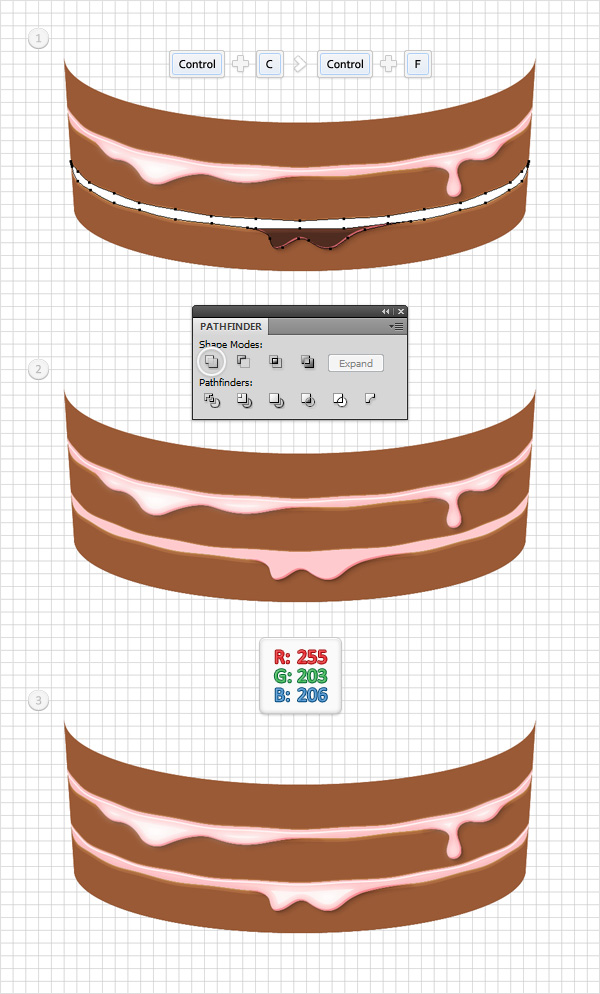
Select the bottom drip shape and duplicate it (Control + C > Control + F). Select this copy along with "BottomCreamLayer" and unite them. Fill the resulting shape with R=255 G=203 B=206 and rename it "BottomCreamLayer". Focus on this new shape and repeat the techniques mentioned in the last three steps.

Step 48
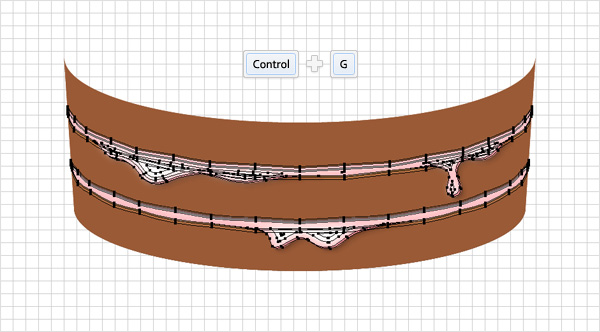
Select "TopCreamLayer" and "BottomCreamLayer" along with all the shapes that make up this portion of the cake and group them (Control + G). Move to the Layers panel and name this new group "CreamLayers".

Step 49
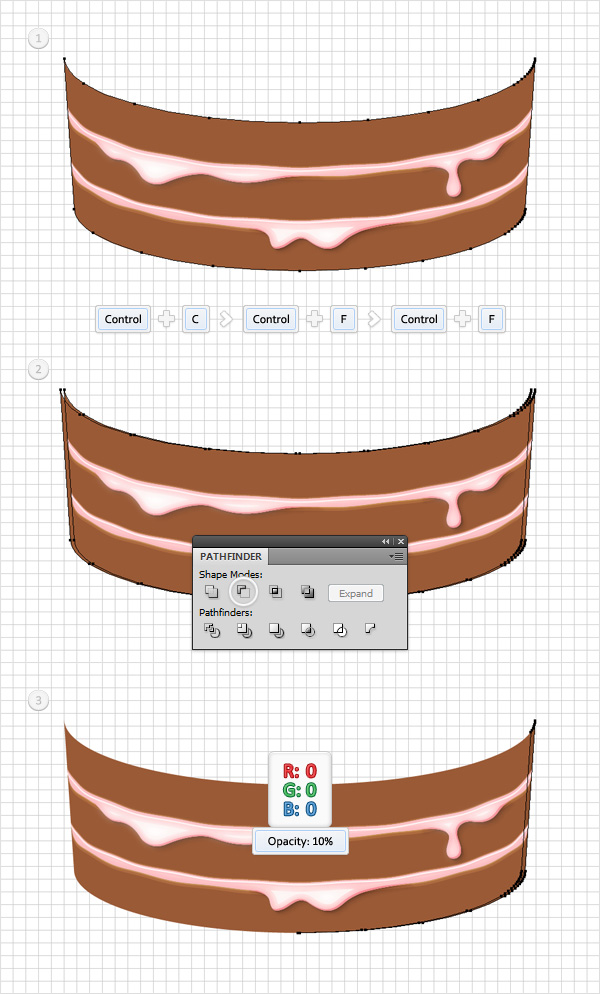
Select "Body" and make two copies in front (Control + C > Control + F > Control + F). Select the top copy and move it 3px to the left. Reselect both copies and click on the Minus Front button from the Pathfinder panel. Fill the resulting shape with black and lower its opacity to 10%.

Step 50
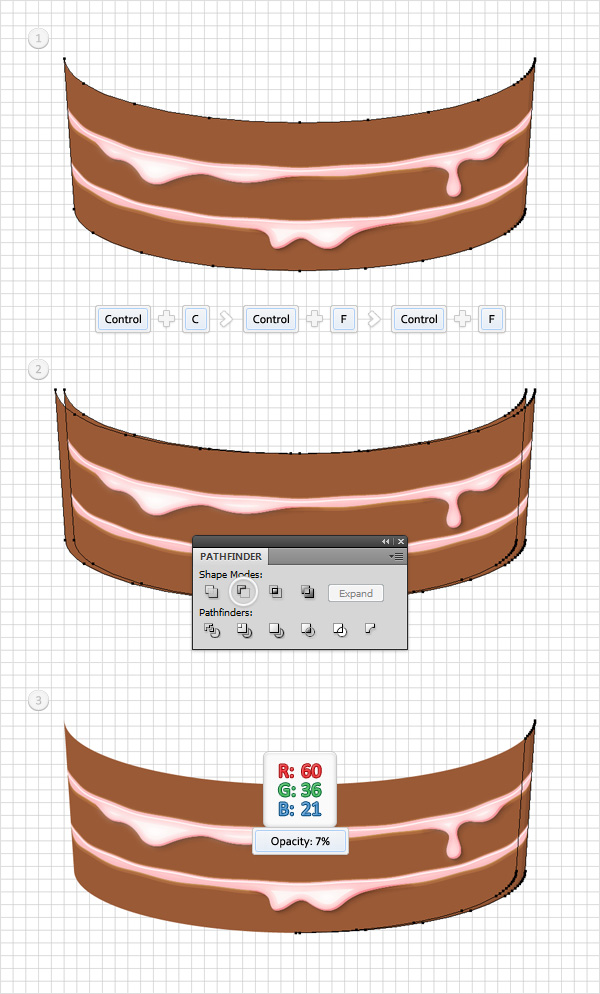
Select "Body" and make two copies in front (Control + C > Control + F > Control + F). Select the top copy and move it 7px to the left. Reselect both copies and click on the Minus Front button from the Pathfinder panel. Fill the resulting shape with R=60 G=36 B=21 and lower its opacity to 7%.

Step 51
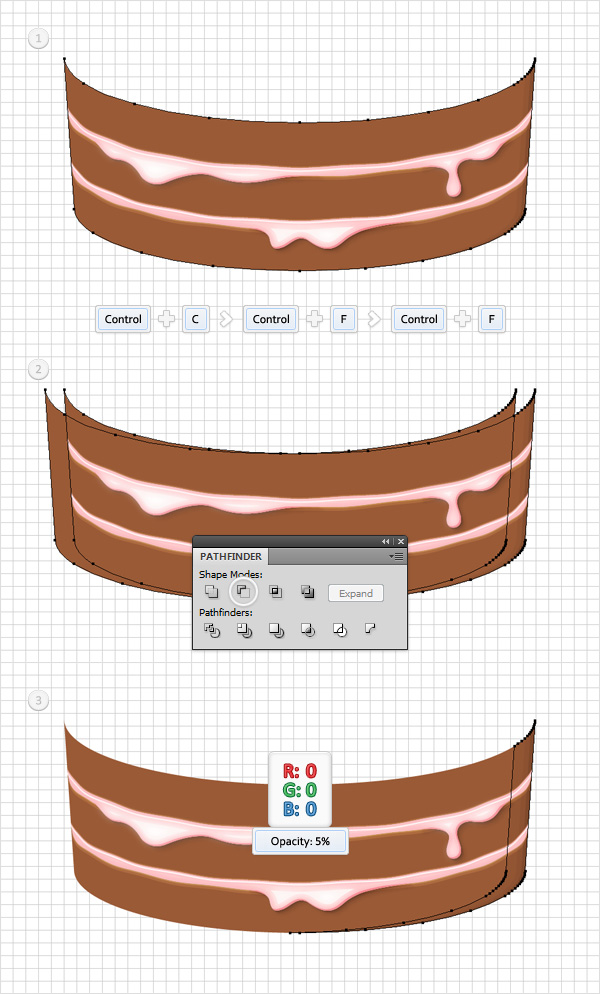
Select "Body" and make two copies in front (Control + C > Control + F > Control + F). Select the top copy and move it 15px to the left. Reselect both copies and click on the Minus Front button from the Pathfinder panel. Fill the resulting shape with black and lower its opacity to 5%.

Step 52
Keep focusing on the "Body" shape, repeat the techniques mentioned in the last three steps, but move the copies to the right instead of left.

Step 53
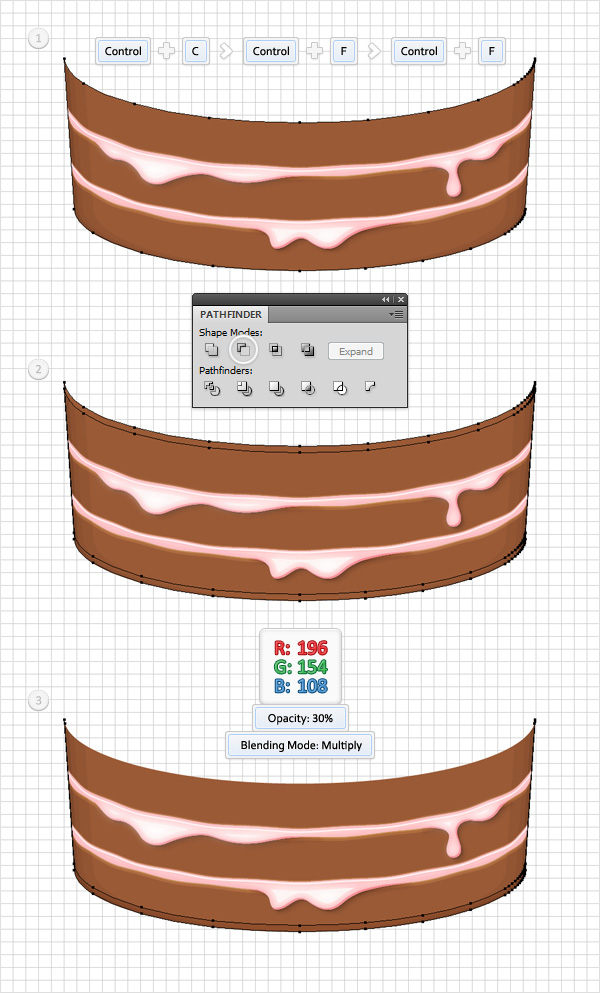
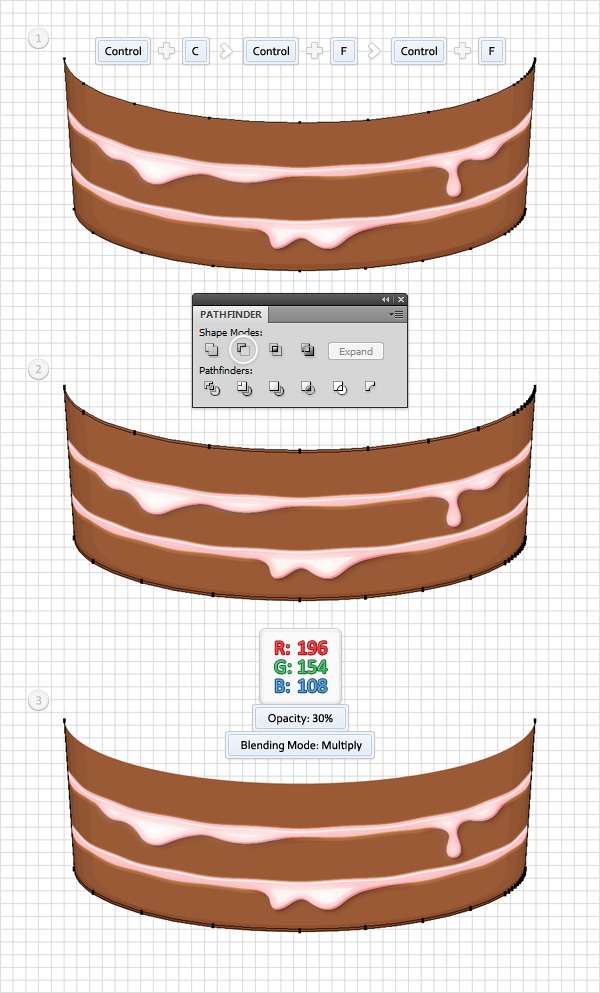
Select "Body" and make two copies in front (Control + C > Control + F > Control + F). Select the top copy and move it 5px up. Reselect both copies and click on the Minus Front button from the Pathfinder panel. Fill the resulting shape with R=196 G=154 B=108, lower its opacity to 30% and change the blending mode to Multiply.

Step 54
Select "Body" and make two copies in front (Control + C > Control + F > Control + F). Select the top copy and move it 2px up. Reselect both copies and click on the Minus Front button from the Pathfinder panel. Fill the resulting shape with R=196 G=154 B=108, lower its opacity to 30% and change the blending mode to Multiply.

Step 55
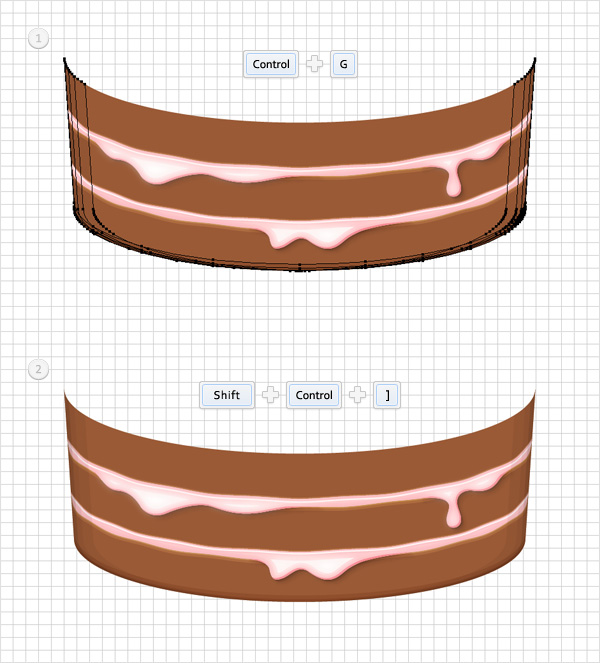
Reselect all the shapes created in the last six steps, group them (Control + G) and bring this new group to front (Shift + Control + Right Square Bracket ).

Step 56
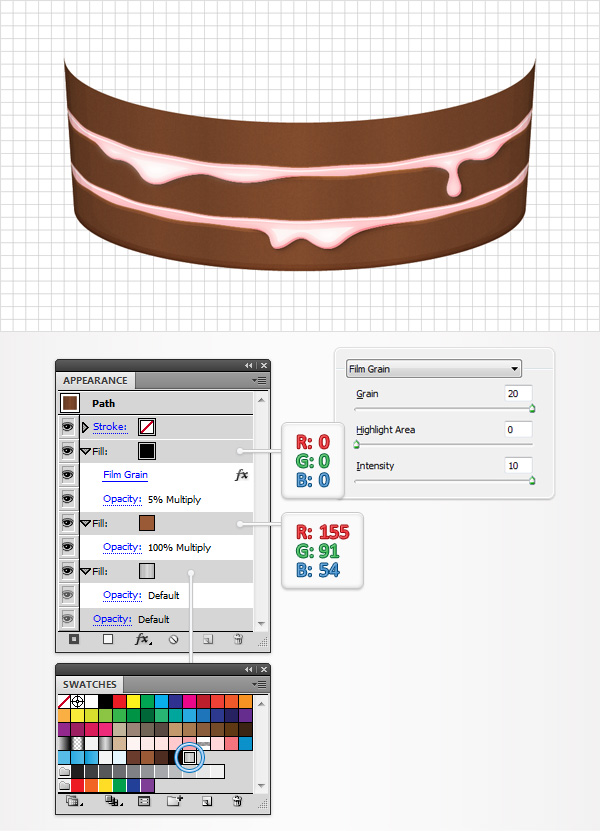
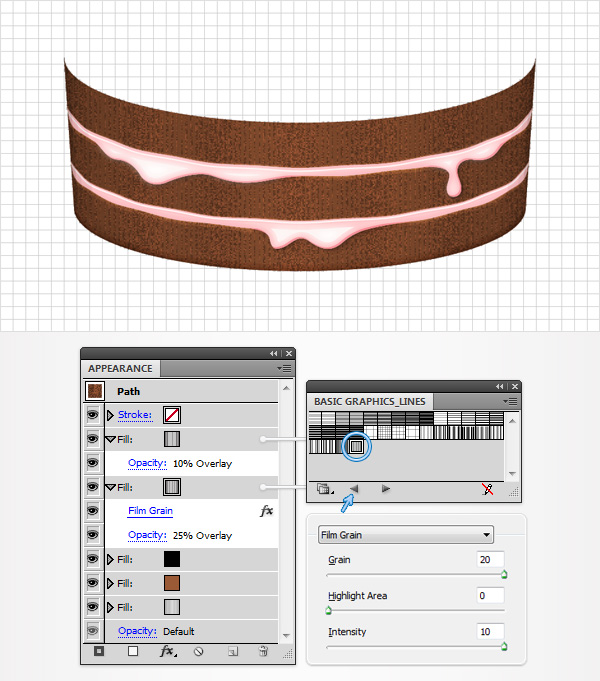
Reselect "Body" and replace the flat color used for the fill with the linear gradient saved in step #46. Focus on the Appearance panel and add a second fill for this shape. Select it, set its color at R=155 G=91 B=54 and change the blending mode to Multiply. Add a third fill for this shape, make it black, lower its opacity to 5%, change the blending mode to Multiply and go to Effect > Artistic > Film Grain. Enter the data shown below and click OK.

Step 57
Once again, you’ll need a built-in pattern. Go to that patterns panel, click twice on the left arrow from the bottom of the panel and a new set of patterns will show up. You will only need the last one. Reselect "Body’ and add a two new fills. Add the "Undulating Fine Lines" pattern for both fills. Now, select only the top fill, lower its opacity to 10% and change the blending mode to Overlay. Move down to the other new fill, select it, lower its opacity to 25%, change the blending mode to Overlay and go to Effect > Artistic > Film Grain. Enter the data shown below and click OK.

Step 58
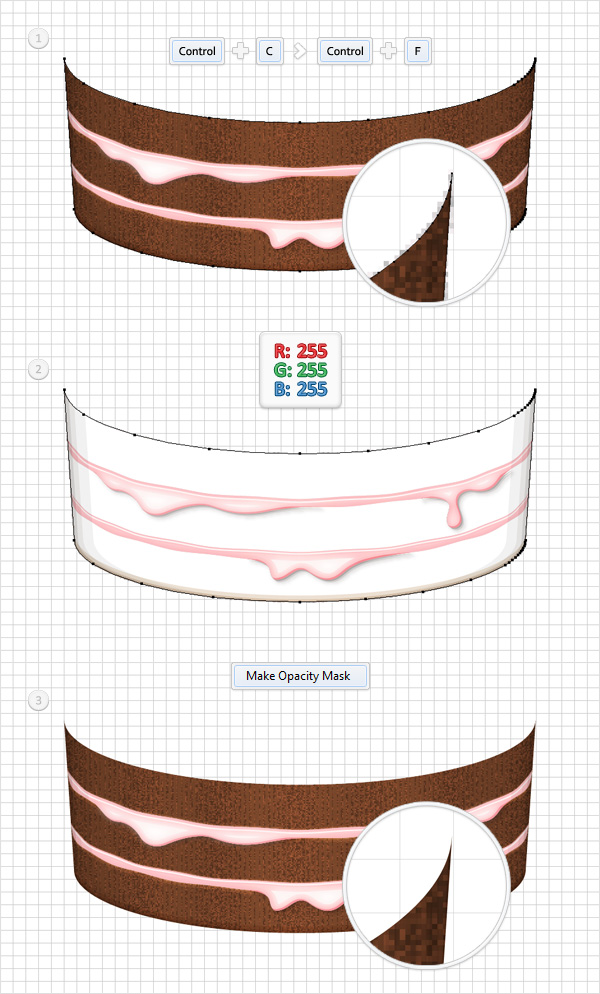
Have a closer look at "Body" and you’ll notice that the edges are a bit pixelated. It’s because of the Film Grain effect. It’s not a big deal but it’s better to mask it. So, make a copy of "Body" and fill it only with white. Select it along with the original shape, go to the Transparency panel, open the fly-out menu and click on Make Opacity Mask. Have a new look at the edges of your shape and notice how the pixelated edges are gone.

Step 59
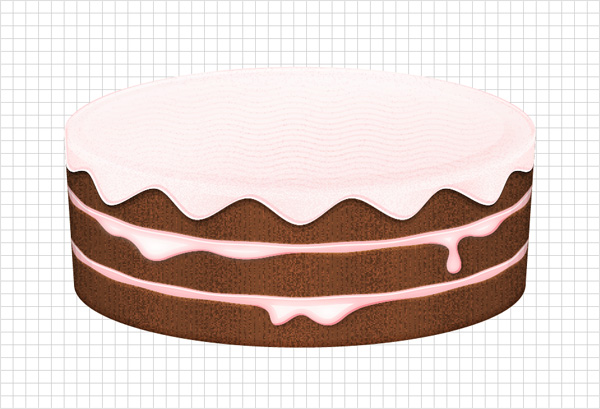
Move to the Layers panel, turn on the visibility for the "CreamTop" group and drag it in the top of the Layers panel.

Step 60
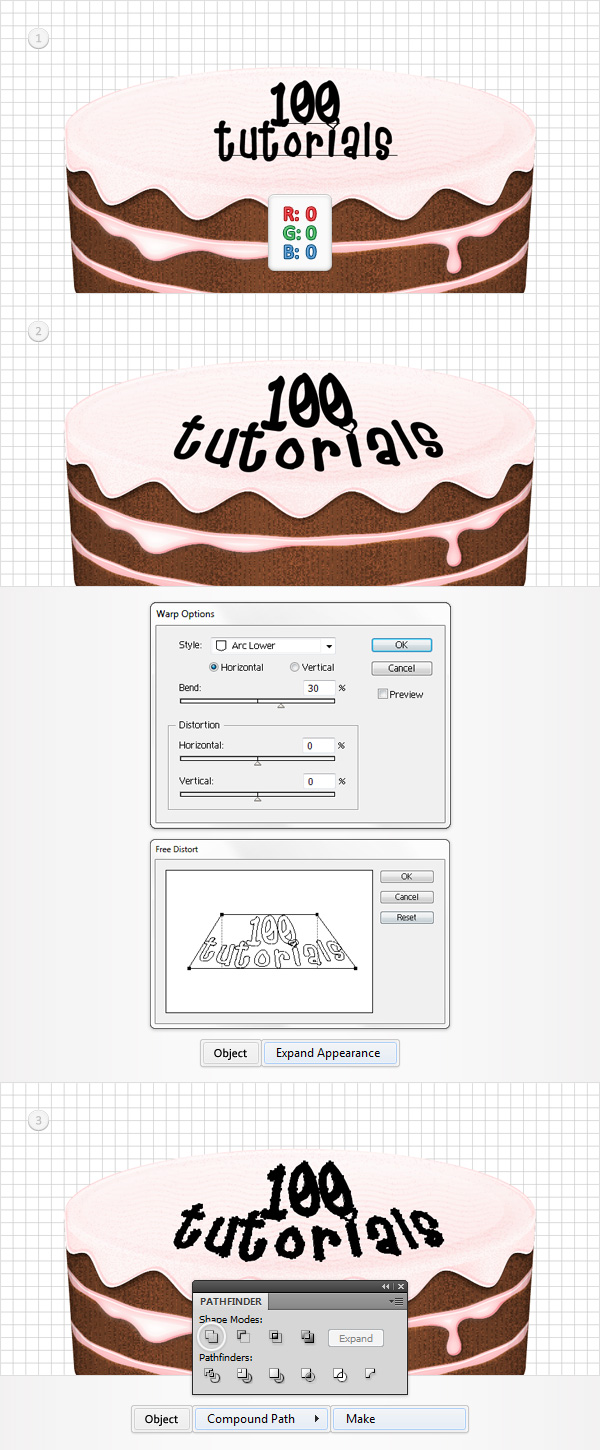
Grab the Type Tool (T) and add your black text. You can use the Heartbreaker font or any other font that you like. If you choose to use the Heartbreaker font you might have to tweak the leading and the tracking a little bit for some of the characters. Once you’re happy with the look of your text go to Effect > Distort & Transform > Free Distort. Drag the bottom points as shown in the following image, click OK then go to Effect > Warp > Arc Lower. Enter the data shown below and click OK. Again, you might have to adjust the Arc Lower effect if you choose to use a bigger/smaller text. Once you’re happy with the look of your text you can go to Object > Expand Appearance. Select the resulting group of shapes, unite it then turn it into a compound path (Object > Compound Path > Make). Move to the Layers panel and name this new path "CreamText".

Step 61
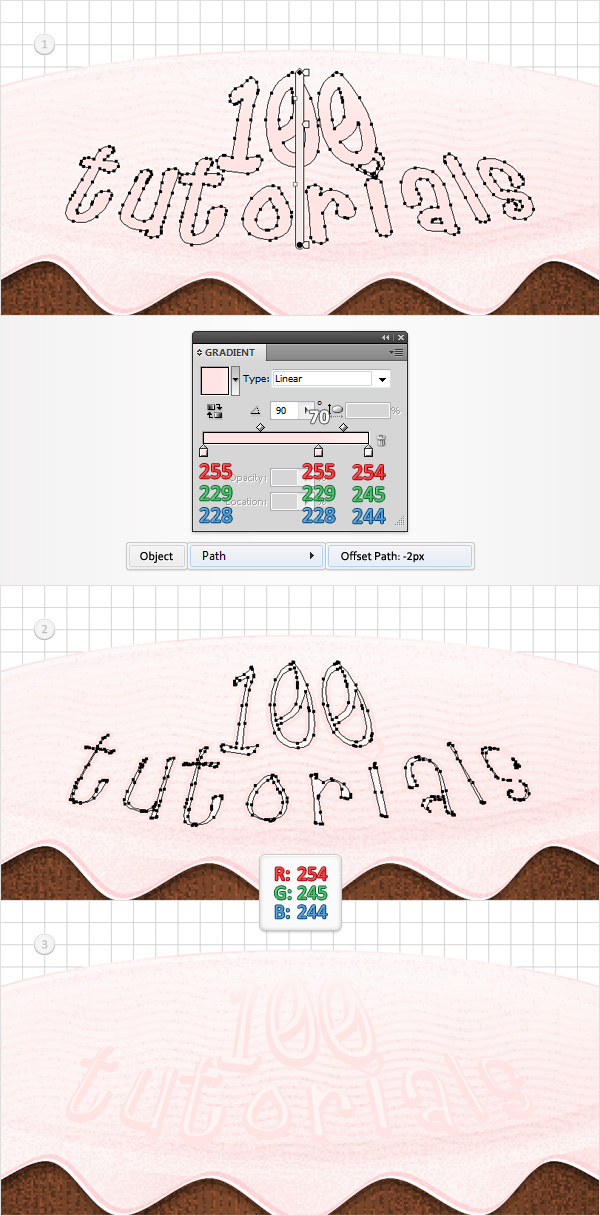
Reselect "CreamText" and replace the flat colors used for the fill with the linear gradient shown in the following image then go to Object > Path > Offset Path. Enter a -2px Offset and click OK. Fill the resulting path white R=254 G=245 B=244 and move it 2px up.

Step 62
Reselect "CreamText" and make two copies in front (Control + C > Control + F > Control + F). Select the top copy and move it 1px down and to the left. Reselect both copies and click on the Minus Front button from the Pathfinder panel. Turn the resulting group of shapes into a compound path, fill it with R=255 G=203 B=206 and lower its opacity to 40%.

Step 63
Reselect "CreamText" and make two copies in front (Control + C > Control + F > Control + F). Select the top copy and move it 1px up. Reselect both copies and click on the Minus Front button from the Pathfinder panel. Turn the resulting group of shapes into a compound path and fill it with R=255 G=203 B=206.

Step 64
Reselect "CreamText" and add the three Drop Shadow effect shown in the following image.

Step 65
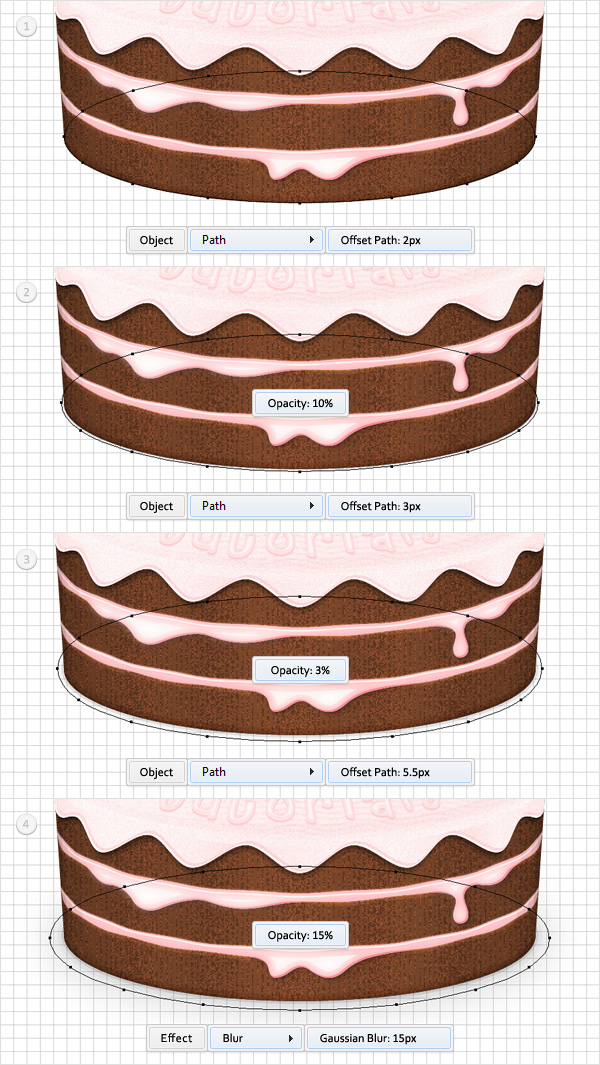
Move to the Layers panel, select "Shadow" and go to Object > Path > Offset Path. Enter a 2px Offset and click OK. Select the resulting shape, lower its opacity to 10% and go again to Object > Path > Offset Path. Enter a 3px Offset and click OK. Select the resulting shape, lower its opacity to 3% then go one more time to Object > Path > Offset Path. Enter a 5.5px Offset and click OK. Select the resulting shape, increase its opacity to 15% and go Effect > Blur > Gaussian Blur. Enter a 15px radius and click OK.

Step 66
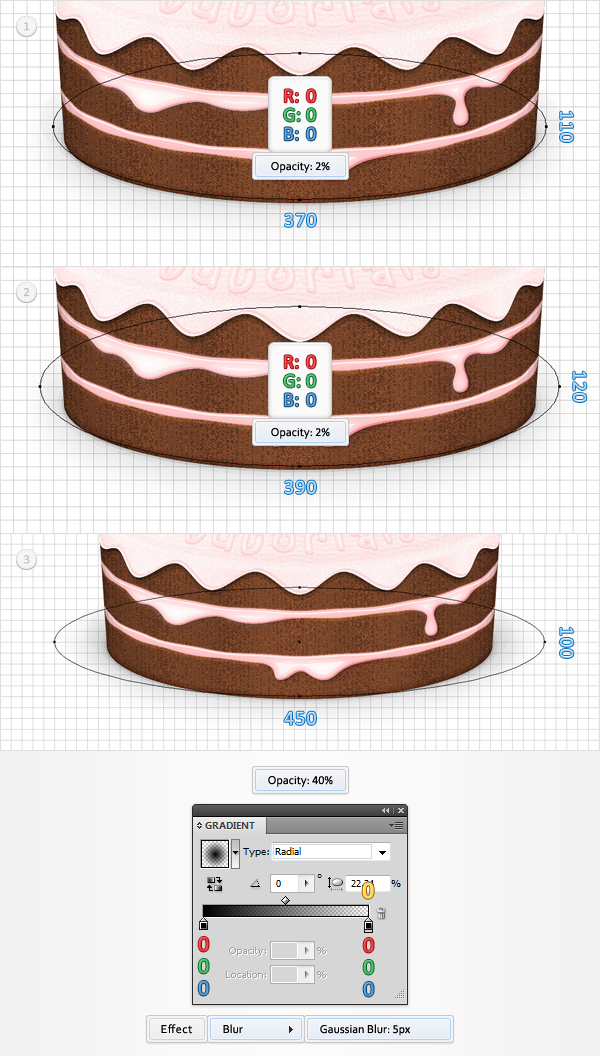
Enable the Snap to Grid (View > Snap to Grid). Grab the Ellipse Tool (L), create a 370 by 110px shape and place it as shown in the first image. Fill it with black and lower its opacity to 2%. Create a 390 by 120px shape, place it as shown in the second image, fill it with black and lower its opacity to 2%. Create a 450 by 100px shape, place it as shown in the third image, fill it with the radial gradient shown below, lower its opacity to 40% and go to Effect > Blur > Gaussian Blur. Enter a 5px radius and click OK.

Step 67
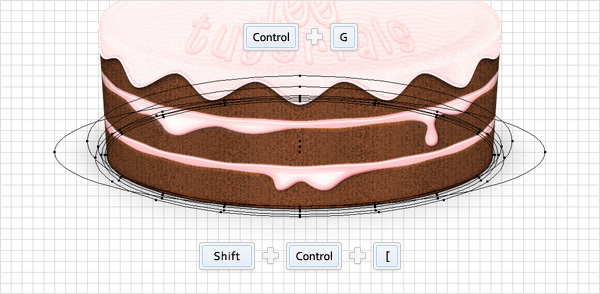
Reselect "Shadow" along with all the shapes created in the last two steps and group them (Control + G). Select this new group and send it to back (Shift + Control; + Left Square Bracket ).

Step 68
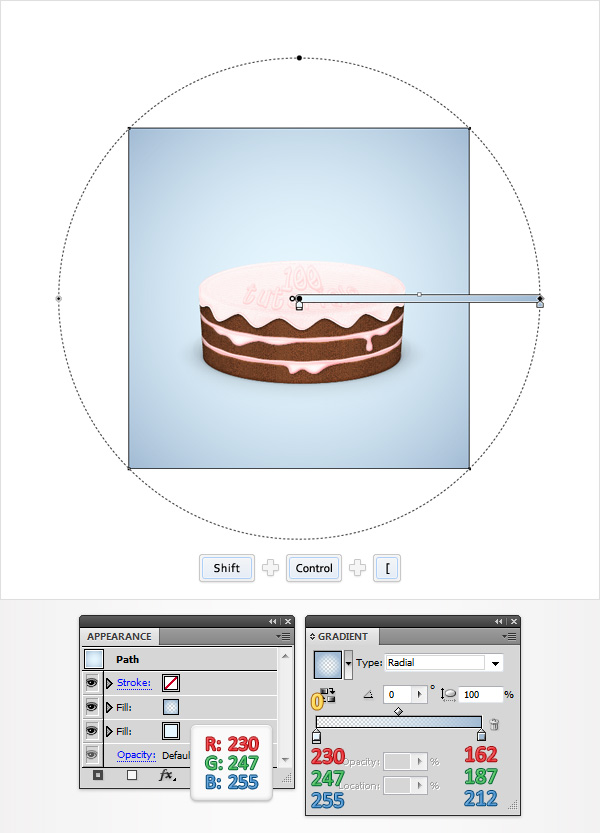
Finally, let’s add a simple background. Pick the Rectangle Tool (M), create a shape the size of your artboard and send it to back (Shift + Control + Left Square Bracket ). Fill it with R=230 G=247 B=255 then add a second fill. Select it and use the radial gradient shown in the following image.

Conclusion
Now your work is done. Here is how it should look. Play around with the colors or perhaps you can make some candles and decorations for your cake. I hope you’ve enjoyed this tut.

{excerpt}
Read More