






Collection of symbols and templates for rapid design and prototyping of web app layouts carefully assembled for Sketch 52+.
Save 4+ weeks of work and get results fast!
Features:
– Atomic Structure
– Material Design Grid
– Well Organised
– Symbols Best Practice
– Responsive and Resizable Groups
– Free Google Fonts
– Free Updates
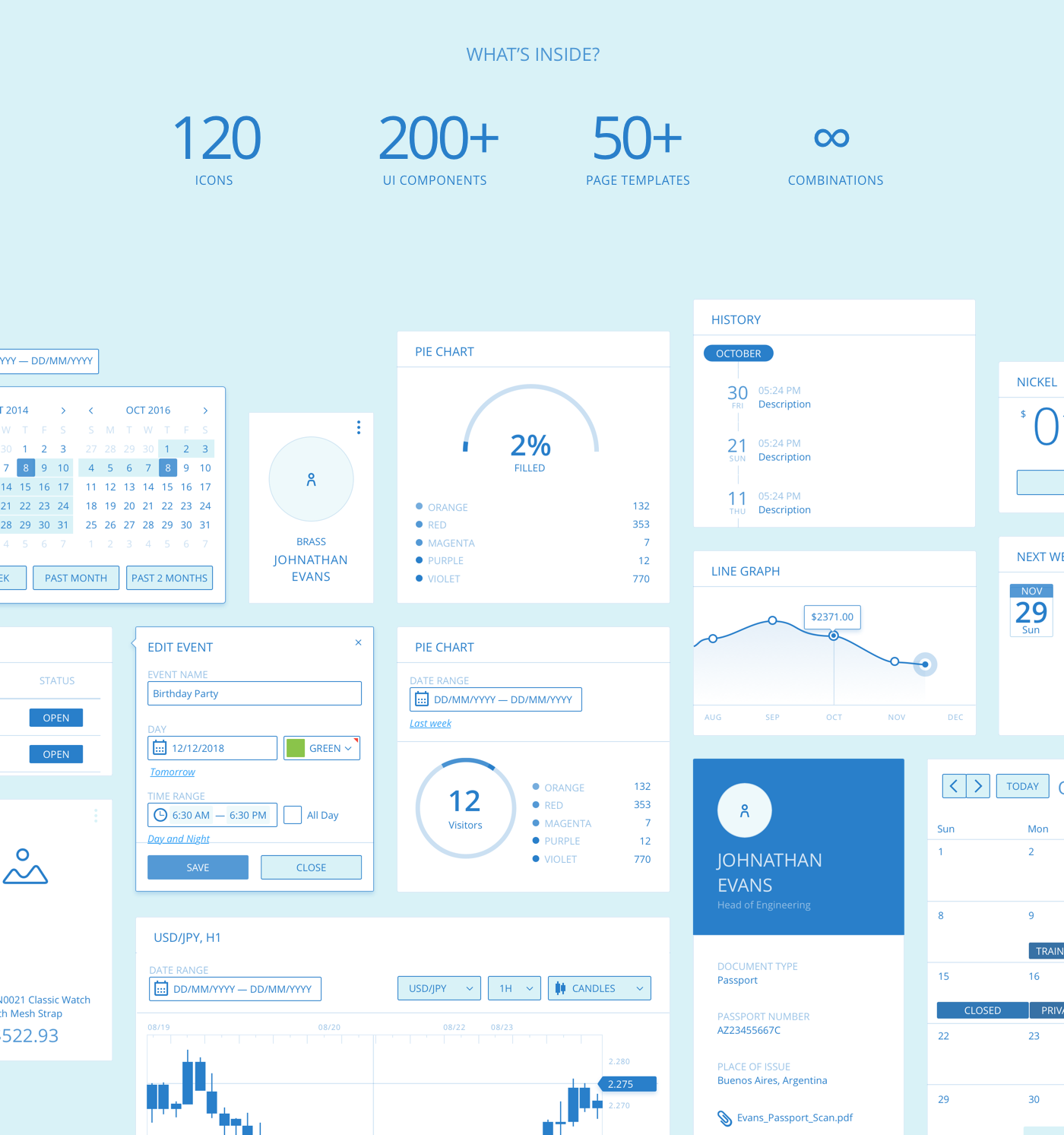
What’s Inside?
– Alvard_2_Wireframe_Kit.sketch
– readme.pdf
File Structure:
Page 1. Intro: Overview of the kit.
Page 2. What’s new
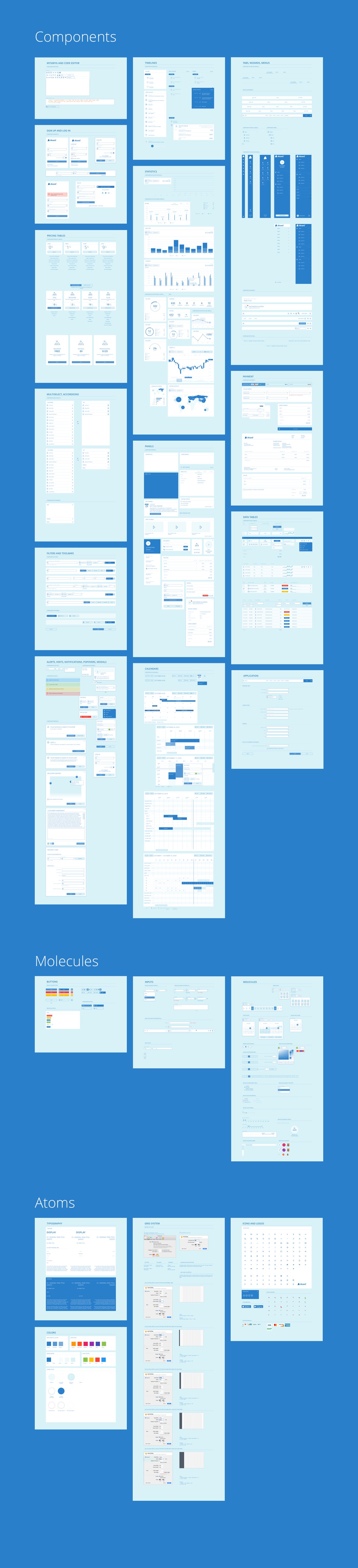
Page 3. UI Kit – Atoms
Page 4. UI Kit – Molecules
Page 5. UI Kit – Components
Page 6. Templates – Calendars
Page 7. Templates – Data Tables
Page 8. Templates – Statistics
Page 9. Templates – Forms
Page 10. Templates – Misc
UI Kit includes:
– Colors
– Typography
– Icons
– Grid system
– Inputs
– Buttons
– Dropdowns, Time Pickers, Paginators, Sliders…
– Tabs
– Wizards, Menus
– Alerts, Hints, Notifications, Popovers, Modals
– Multiselect, Accordeons
– Data Tables
– Charts
– Filters and Toolbars
– Timelines
– Payment and Invoice
– Calendars
– WYSIWYG and Code Editor
– Pricing Tables
– Sigh up and Log In forms
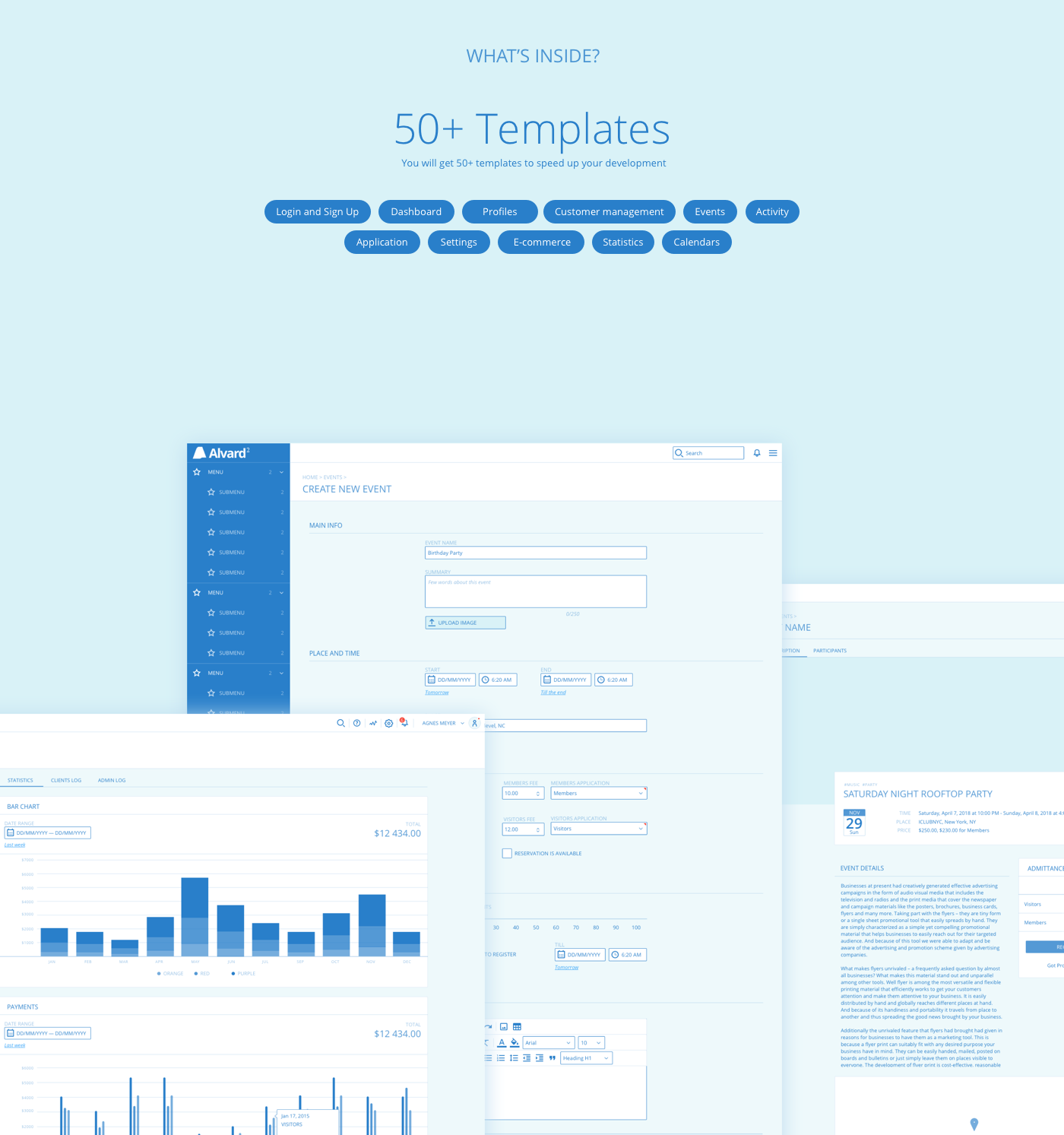
Templates:
– Login and Sign Up
– Dashboard
– Pro?les
– Customer management
– Events
– Activity
– Application
– Settings
– E-commerce
– Statistics
– Calendars
You need to install these fonts below before editing the Sketch files:
– Open sans
Note: Hero image is used for Preview Purpose Only. It’s not a part of the template and NOT editable in the final purchase files.
!Don’t forget to rate this product