
In the following steps you will learn how to create a simple isometric text effect in Adobe Illustrator.
For starters, you will learn how to create a basic piece of text and how to turn it into a 3D object using the 3D Extrude & Bevel effect. Next, you will learn how to quickly select a bunch of shapes with similar attributes and how to turn them into compound paths. Finally, you’ll learn how to color and organize your shapes, how to create a simple background, and how to add subtle shading using the Transform effect.
For more inspiration on how to adjust or improve your final text effect, you can find plenty of resources on GraphicRiver.
Looking for more isometric resources? Check out the following articles for more:
 Isometric49 Amazing Isometric Vectors and IconsMelody Nieves
Isometric49 Amazing Isometric Vectors and IconsMelody Nieves Vector22 Illustrator Tutorials for Creating Isometric IllustrationsSean Hodge
Vector22 Illustrator Tutorials for Creating Isometric IllustrationsSean Hodge
1. How to Create a New Document With Text
Step 1
Hit Control-N to create a New Document. Select Pixels from the Units drop-down menu. Enter 850 in the Width box and 600 in the Height box and then click the Advanced button. Select RGB for the Color Mode, set the Raster Effects to Screen (72 ppi), and then click the Create Document button.
Go to Edit > Preferences > Units and make sure that the three units of measurement are all set to pixels.

Step 2
Pick the Type Tool (T) and focus on the Character panel (Window > Type > Character). Select the Silkscreen Expanded Font and set the Size to 200 px.
Move to your artboard and simply click on it. Add your text and set its color to R=251 G=137 B=100.

2. How to Add a 3D Effect and Expand it
Step 1
Make sure that your text is still selected and go to Effect > 3D > Extrude & Bevel. Click the More Options button, enter all the attributes shown below, and then click that OK button. In the end, things should look like the following image.

Step 2
With your piece of text still selected, go to Object > Expand Appearance. Make sure that the resulting group of shapes stays selected and hit the Shift-Control-G keyboard shortcut three times to get rid of all those groups and subgroups.
Move to the Layers panel (Window > Layers), Expand the existing layer, and you should have a bunch of shapes as shown in the following image.

3. How to Color and Organize Your Text
Step 1
Pick the Selection Tool (V) and select all the shapes that make up the top side of your 3D text. Simply go to Object > Compound Path > Make or use the Control-8 keyboard shortcut to turn your selected shapes into a compound path.
Make sure that your compound path stays selected, bring it to the front using the Shift-Control-] keyboard shortcut, and then focus on the Appearance panel (Window > Appearance).
First, replace the existing Fill color with R=255 G=200 B=0, and then select the Stroke. Set its color to R=46 G=58 B=58 and then click that “Stroke” piece of text to open the Stroke fly-out panel. Increase the Weight to 4 px, and don’t forget to check that Round Join button.

Step 2
Focus on the Layers panel, open the existing layer, and the compound path made in the previous step should lie at the top. Simply rename it “Top” and then Uncheck that eye icon to make it invisible for now.
Now, you need to select all the shapes that make up the base of your 3D text. Using the Selection Tool (V), select only one of those shapes and go to Select > Same > Appearance. This will basically select all the shapes with the same Appearance attributes from your document.
Once you have all those shapes selected, turn them into a new compound path (Control-8). Make sure that this new compound path stays selected, replace the existing Fill color with black (R=0 G=0 B=0), and send it to the back using the Shift-Control-[ keyboard shortcut.
Return to the Layers panel and scroll to the bottom of the panel to get to the compound path made in this step. Rename it “Base” and then lock it to be sure that you won’t select or move it by accident.

Step 3
Feel free to skip this step as the following moves will not change the look of your final design. Only follow it if you like to have your Layers panel clean and well organized.
Basically, you need to remove all the lateral sides of your 3D text that would end up hidden once you turn back on the visibility for that “Top” compound path. Move from one letter to another, select the undesired shapes, and simply remove them using the Delete key. In the end, things should look like in the fifth image.

4. Color & Organize the Lateral Sides of Your Text
Step 1
Select one of those light brown shapes and go to Select > Same > Fill Color to select the rest of the shapes with the same Fill color. Make sure that all these shapes remain selected, and focus on the Appearance panel.
Replace the existing Fill color with R=0 G=173 B=236 and then select the Stroke. Set its color to R=46 G=58 B=58 and then open that Stroke fly-out panel. Increase the Weight to 4 px, and don’t forget to check that Round Join button.

Step 2
Select one of the remaining brown shapes and go again to Select > Same > Fill Color. Make sure that all these shapes remain selected and return to the Appearance panel.
Replace the existing Fill color with R=252 G=130 B=119 and then select the Stroke. Set its color to R=46 G=58 B=58 and then open that Stroke fly-out panel. Increase the Weight to 4 px, and don’t forget to check that Round Join button.

5. Add a Background and a Simple Shadow
Step 1
Using the Rectangle Tool (M), create an 850 x 600 px shape. Make sure that it covers your entire artboard, and set the Fill color to R=0 G=173 B=236.

Step 2
Go to the Layers panel and unlock that “Base” compound path. Select it and move it to the Appearance panel.
Change the Blending Mode to Soft Light and then go to Effect > Path > Offset Path. Enter a 2 px Offset and set the Joins to Round. Click that OK button and go to Effect > Distort & Transform > Transform. Drag the Move-Horizontal slider to 0.2 px, enter 100 in the Copies box, click the OK button, and you’re done.

Congratulations! You’re Done!
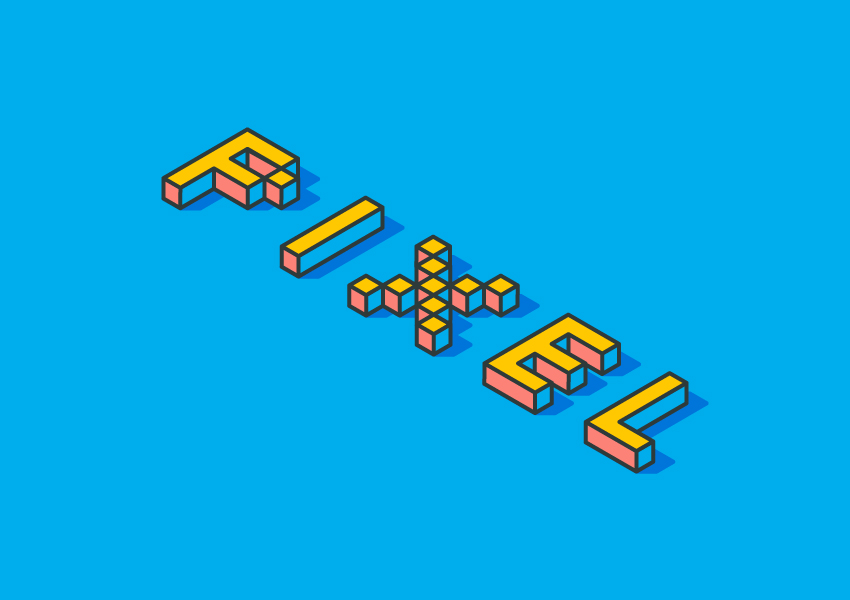
Here is how it should look. I hope you’ve enjoyed this tutorial and can apply these techniques in your future projects.
Feel free to adjust the final design and make it your own. You can find some great sources of inspiration on GraphicRiver, with interesting solutions for improving your design.

Learn more about isometric vector art with these tutorials and resources:
 Vector22 Illustrator Tutorials for Creating Isometric IllustrationsSean Hodge
Vector22 Illustrator Tutorials for Creating Isometric IllustrationsSean Hodge DesigningQuick Tip: How to Create an Isometric Grid in Less than 2 Minutes!Iulius Curt
DesigningQuick Tip: How to Create an Isometric Grid in Less than 2 Minutes!Iulius Curt IllustrationHow to Create a Cute Robot Game Sprite using SSR in Adobe IllustratorMichelle Todd
IllustrationHow to Create a Cute Robot Game Sprite using SSR in Adobe IllustratorMichelle Todd IllustrationPlaying With Isometric Projection in Inkscape to Make a Minecraft SceneAaron Nieze
IllustrationPlaying With Isometric Projection in Inkscape to Make a Minecraft SceneAaron Nieze Tools & TipsQuick Tip: How to Draw Isometric Circles in Adobe IllustratorDiego Barrionuevo
Tools & TipsQuick Tip: How to Draw Isometric Circles in Adobe IllustratorDiego Barrionuevo IsometricHow to Create Isometric Gambling Assets in Adobe IllustratorYulia Sokolova
IsometricHow to Create Isometric Gambling Assets in Adobe IllustratorYulia Sokolova
{excerpt}
Read More