
Today I’m back to show you how to create fake 3D Photoshop actions. This text effect action was inspired by one of the text effects of the 10 Glossy Photoshop Text Effects, and it looks as if it’s made of a faceted ruby.
You will learn that it is possible to save the information of Photoshop layer styles in Photoshop actions, making the process of saving the text effect easier since you don’t need to save any layer style. The fake 3D effect will come from a Bevel & Emboss style and a reflection layer below the text.
At the end of this tutorial, I will link to more tutorials about how to create an action in Photoshop and Photoshop type effects. So don’t forget to check those if you’re interested in learning more 3D text effect Photoshop actions.
Check the original text effect on GraphicRiver—you might like the whole pack.

Tutorial Assets
The following assets were used during this tutorial:
- Darktech LDR Font
- Background image attached to this tutorial
1. How to Record the Action
Step 1
In my other tutorials, I teach how to create the layer styles first and then how to create the action using the styles. Today it will be faster, since this text effect doesn’t require any assets, to save all its settings in the action itself. So let’s begin.
Extract the zip file attached to this tutorial and then open the Background-image.jpg with Photoshop.

Step 2
Pick the Horizontal Type Tool (T) and set the font to Darktech LDR and font size to 121 pt. After that, write “JEWEL” in the center of the document.

Step 3
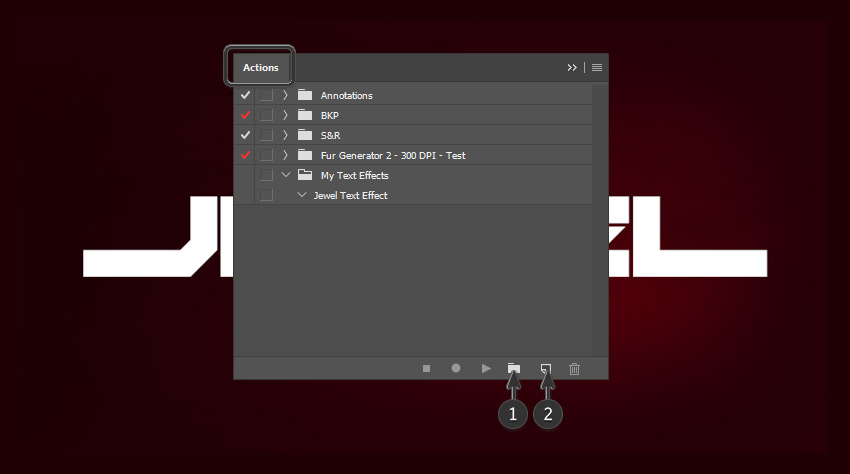
Make sure the text layer is selected on the Layers panel. After that, go to Window > Actions to open the Actions panel. Then, click on the Create new set icon and name it My Text Effects. After that, click on the Create new Action icon and name it Jewel Text Effect.
Now Photoshop will record the next steps. Keep an eye on the Actions panel. Delete any wrong step you make by dragging it to the trash bin icon.

Step 4
Rename the text layer to Jewel A. Then double-click on it to open the Layer Style panel. After that, add a Gradient Overlay with these settings:
- Blend Mode: Normal
- Dither: Off
- Opacity: 100%
- Reverse: Off
- Style: Linear
- Align with Layer: On
- Angle: 90º
- Scale: 100%
Click on the gradient bar to open the Gradient Editor.
You can move the stops on the gradient bar and create new ones by clicking below it. Create a gradient with these settings:
- First stop color:
#1a1a1aLocation: 19% - Second stop color:
#404040Location: 42% - Third stop color:
#1c1c1cLocation: 80%

Step 5
Add a Drop Shadow with these settings:
- Blend Mode: Normal
-
Color:
#090909 - Opacity: 100%
- Use Global Light: Off
- Angle: 180º
- Distance: 2 px
- Spread: 100%
- Size: 3 px
- Contour: Linear
- Anti-aliased: On
- Noise: 0%
- Layer Knocks Out Drop Shadow: On

Step 6
Now add an Outer Glow with these settings:
- Blend Mode: Normal
- Opacity: 100%
- Noise: 0%
-
Color:
#181818 - Technique: Softer
- Spread: 0%
- Size: 18%
- Contour: Linear
- Anti-aliased: Off
- Range: 100%
- Jitter: 0%

Step 7
Add an Inner Glow with these settings:
- Blend Mode: Screen
- Opacity: 100%
- Noise: 0%
-
Color:
#828282 - Technique: Softer
- Source: Edge
- Choke: 100%
- Size: 2 px
- Contour: Linear
- Anti-aliased: On
- Range: 100%
- Jitter: 0%

Step 8
Now add an Inner Shadow with these settings:
- Blend Mode: Multiply
-
Color:
#383838 - Opacity: 100%
- Use Global Light: Off
- Angle: -61º
- Distance: 2 px
- Choke: 40%
- Size: 1 px
- Contour: Linear
- Anti-aliased: On
- Noise: 0%

Step 9
Add a Bevel & Emboss with these settings:
- Style: Inner Bevel
- Technique: Smooth
- Depth: 355%
- Direction: Up
- Size: 32 px
- Soften: 0 px
- Use Global Light: Off
- Angle: -56º
- Altitude: 74º
- Anti-aliased: On
-
Highlight Mode: Screen Color:
#ffffffOpacity: 45% -
Shadow Mode: Multiply Color:
#242424Opacity: 55%
Then click on the Gloss Contour box and edit the curve with these settings:
- First Point Input: 0% Output: 100% Corner: Off
- Second Point Input: 24% Output: 99% Corner: Off
- Third Point Input: 44% Output: 45% Corner: Off
- Fourth Point Input: 100% Output: 0% Corner: Off
Now click OK to close the Layer Style panel.

This is how the text effect should look by now:

Step 10
Press Control-J to duplicate the layer. Then rename the copy to Jewel B. After that, right-click on the Jewel B layer and choose Clear Layer Style.

Step 11
Double-click the Jewel B layer to open the Layer Style panel. Then add a Bevel & Emboss with these settings:
- Style: Inner Bevel
- Technique: Chisel Hard
- Depth: 157%
- Direction: Down
- Size: 250 px
- Soften: 0 px
- Use Global Light: Off
- Angle: 81º
- Altitude: 32º
- Anti-aliased: On
-
Highlight Mode: Color Dodge Color:
#ecececOpacity: 69% -
Shadow Mode: Hard Light Color:
#474747Opacity: 9%
Then click on the Gloss Contour box and edit the curve with these settings:
- First Point Input: 0% Output: 0% Corner: Off
- Second Point Input: 7% Output: 100% Corner: On
- Third Point Input: 37% Output: 55% Corner: Off
- Fourth Point Input: 46% Output: 1% Corner: On
- Fifth Point Input: 73% Output: 100% Corner: On
- Sixth Point Input: 100% Output: 100% Corner: Off

Step 12
Add a Stroke with these settings:
- Size: 2 px
- Position: Outside
- Blend Mode: Normal
- Opacity: 100%
- Overprint: Off
- Fill Type: Gradient
- Reverse: Off
- Align with Layer: On
- Style: Linear
- Angle: 83º
- Scale: 100%
- Dither: Off
Then click on the gradient bar and edit it with these settings:
- First stop color:
#121212Location: 0% - Second stop color:
#5b5b5bLocation: 48% - Third stop color:
#121212Location: 100%

Step 13
Now add a Color Overlay with these settings:
- Blend Mode: Color Dodge
-
Color:
#404040 - Opacity: 100%

Step 14
Add an Outer Glow with these settings:
- Blend Mode: Normal
- Opacity: 68%
- Noise: 0%
-
Color:
#272727 - Technique: Softer
- Spread: 15%
- Size: 16 px
- Contour: Linear
- Anti-aliased: On
- Range: 100%
- Jitter: 0%
After that, click OK to close the Layer Style window.

This is how the text effect should look:

Step 15
Press Control and select both text layers. Then right-click on one of them and choose Convert to Smart Object. After that, rename the new smart object to Jewel Text Effect.

Step 16
Now go to Window > Adjustments and click on the Gradient Map icon. After that, right-click on the Gradient Map layer and choose Create Clipping Mask.

Step 17
Select the Gradient Map layer and go to Window > Properties. Then click on the gradient bar to open the Gradient Editor. After that, edit the gradient with these settings:
- First stop color:
#240003Location: 0% - Second stop color:
#4e0009Location: 16% - Third stop color:
#ff0012Location: 59% - Fourth stop color:
#ffbe8fLocation: 86% - Fifth stop color:
#ffffffLocation: 100%

Step 18
Select both the text layer and the gradient map and convert them into a smart object. Then rename the new smart object to Jewel Text Effect. After that, go to the Actions panel and click on the Stop Recording icon to finish the action.

This is how the text effect should look:

2. How to Create the Shadow and the Reflection
Step 1
Create a new layer below the text effect and name it Shadow. Then pick the Rectangle Tool (U) and create a thin black shape below the text.

Step 2
Go to Filter > Blur > Gaussian blur and set it to 6.0 pixels. After that, change the Opacity of the Shadow layer to 35%.

Step 3
Select the text layer and press Control-J to duplicate it. Then rename the copy to Reflex and move it below the Shadow layer. After that, press Control-T and right-click on the Transform box and choose Flip Vertical. Then, move the layer down to make it look like a perfect reflection.

Step 4
Select the Reflex layer and click on the Add layer mask icon. Then pick the Gradient Tool (G) and select the Black, White gradient. After that, draw a gradient vertically from the bottom of the Reflex layer to the top of the Jewel Text Effect Layer.

And We’re Done!

In this tutorial, you learned how to record a Photoshop action and save Photoshop layer styles in it. We created two layer styles and merged them. After that, we added some colors with a gradient map, and then we added a simple shadow and a reflection below the text.
The text effect is saved in the Actions panel. Now you can apply the same effect to any word or font by selecting the action and clicking on Play. Then you just need to create the shadow and the reflection.
Don’t forget to check the original text effect.

If you want to keep learning, here are some tutorials that you may also like:
 Text EffectsHow to Make Cool Photoshop Text Effects Fast With ActionsAnderson Luiz
Text EffectsHow to Make Cool Photoshop Text Effects Fast With ActionsAnderson Luiz Text EffectsHow to Create a Leaf-Covered Text Effect Action in Adobe PhotoshopAnderson Luiz
Text EffectsHow to Create a Leaf-Covered Text Effect Action in Adobe PhotoshopAnderson Luiz Photoshop ActionsHow to Create a Fur Action Text Effect in Adobe PhotoshopAnderson Luiz
Photoshop ActionsHow to Create a Fur Action Text Effect in Adobe PhotoshopAnderson Luiz Text EffectsHow to Outline Text in PhotoshopMonika Zagrobelna
Text EffectsHow to Outline Text in PhotoshopMonika Zagrobelna Photoshop ActionsHow to Create a 3D Golden Cinematic Text Action in Adobe PhotoshopJan Stverak
Photoshop ActionsHow to Create a 3D Golden Cinematic Text Action in Adobe PhotoshopJan Stverak Layer StylesHow to Create a 3D Black and Gold Text and Logo MockupJan Stverak
Layer StylesHow to Create a 3D Black and Gold Text and Logo MockupJan Stverak
{excerpt}
Read More