
Follow
this tutorial and learn how to create a set of social media icons in
vector form. You will use basic shapes to create the flat style icon
shapes, the notification icons, and the social media logos. We
will also talk about how to save them individually, and in the end you will have the knowledge to create other icons in this flat style
in Adobe Illustrator.
Hungry
for more icons? Whether you are looking for more social media icons,
flat style icons, or vector icons in general, head over to
GraphicRiver and you will find plenty of resources there in different
styles and designs.
Tutorial
Assets
To
complete the tutorial you will need the following assets:
- World of Water Font
- Magnolia
Script Font - Sniglet
Font
1. How
to Open a New Document
Launch
Illustrator
and
go to File
> New to
open a blank document. Type a name for your file, set the
dimensions, and then select Pixels
as
Units
and
RGB
as
Color
Mode.
Next,
go to Edit
> Preferences > General and
set the Keyboard
Increment to
1
px and
while there, go to Units
to
make sure they are set as in the following image. I usually work with
these settings, and they will help you throughout the drawing process.

2. How
to Create a Vector Flat Icon Shape
Step
1
Take
the Ellipse Tool (L) and draw a 98 x 98 px circle on your artboard.
Give it a 4 pt dark gray Stroke and press the Align Stroke to Inside
option in the Stroke panel.
Go
to View > Rulers > Show Rulers to make them active, and then
drag a guideline through the four points of the circle. You will
notice that everything stays inside the guidelines, and this will
make things easier when the time comes to save each icon. You
won’t have to worry about adding the width of the stroke to the size
of the circle to calculate the final size of the icon.

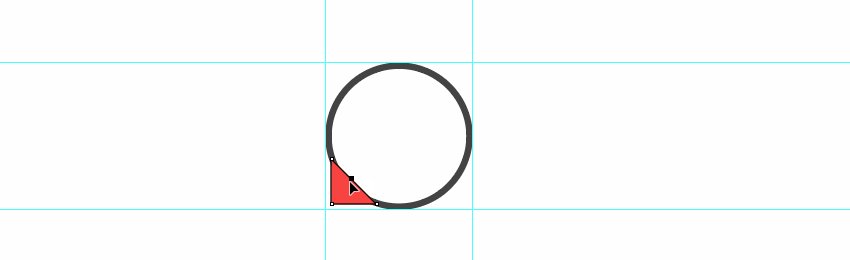
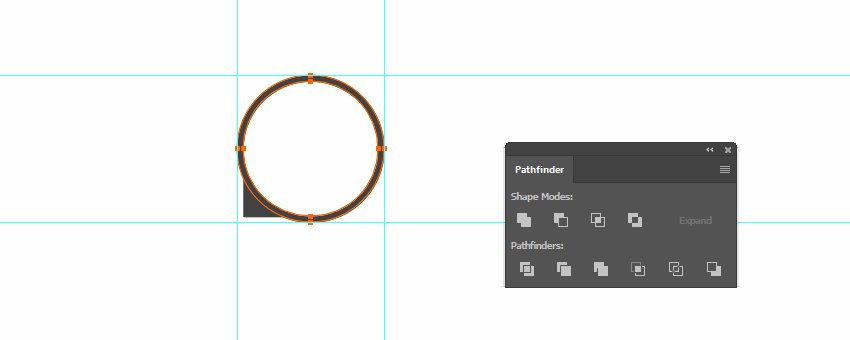
Step
2
Next,
draw a small 30 x 30 px square with the Rectangle Tool (M) and use it
as a guide to draw a triangle between its corner points. Move this
triangle to the lower left side of the gray circle. Make sure it
doesn’t go over the guidelines.

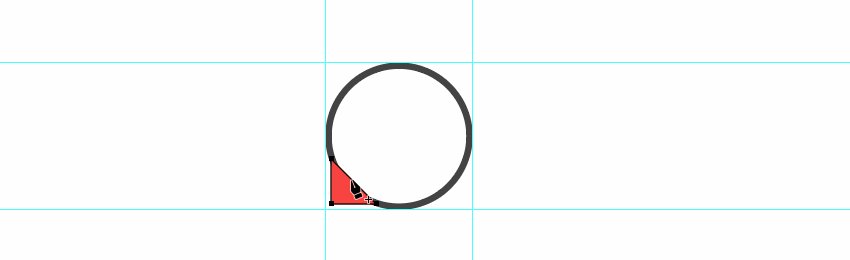
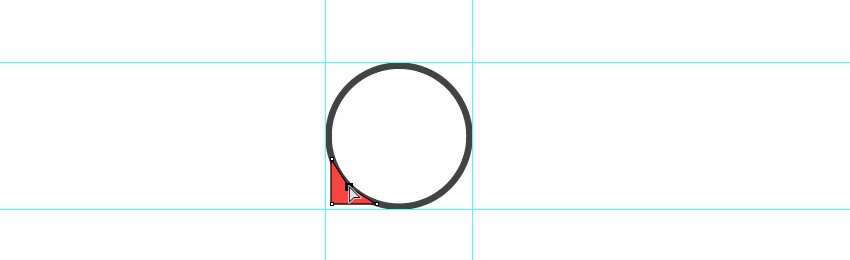
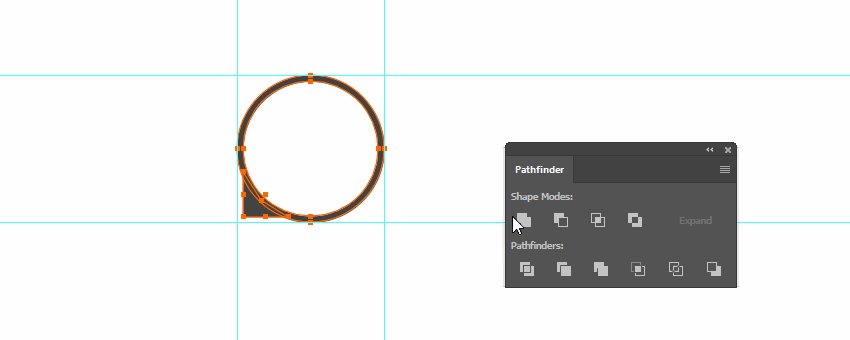
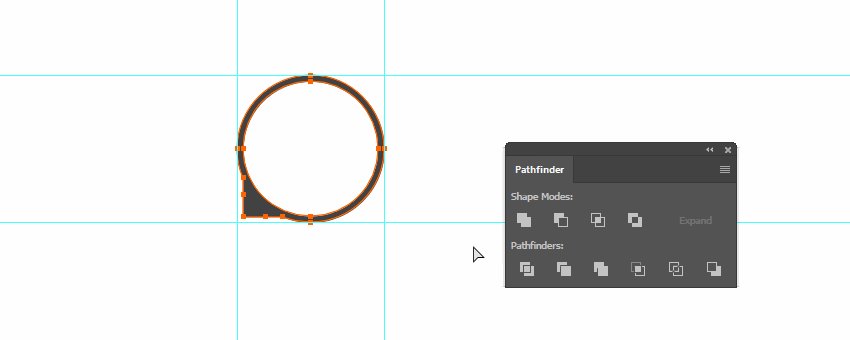
Step
3
We
need to make a small adjustment. Take the Add Anchor Point Tool (+)
and use it to add an extra point on the triangle. Drag this point on the gray contour
to clear the inside of the circle. At the end, color it with the same
dark gray.

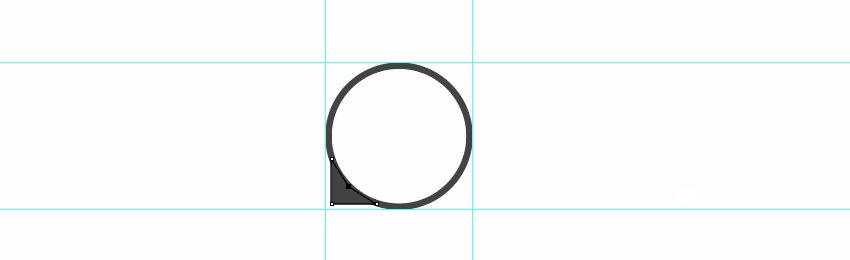
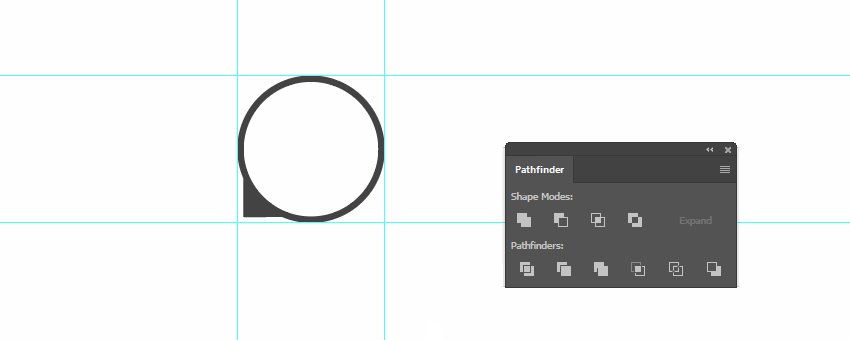
Step
4
Select
the gray circle and go to Object > Expand Appearance in order to
turn the inside stroke into a fill. Now, select the resulting gray
ring shape along with the triangle and press Unite in the Pathfinder
panel to merge them into a single shape. This will be the final shape, and you can name it “icon shape” in the Layers panel.

Step
5
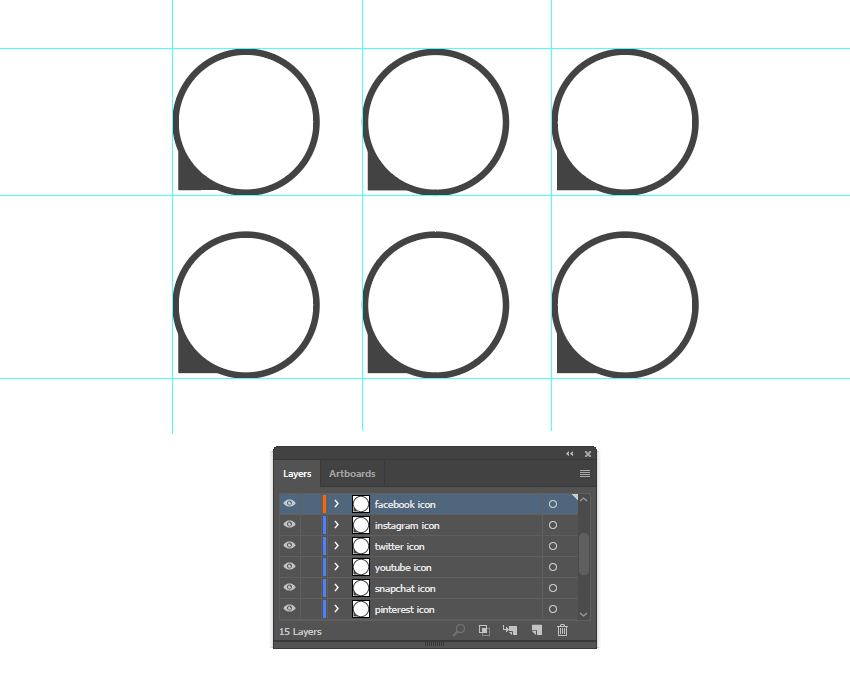
Make
five copies of the “icon shape” and use the guidelines or the Align
panel to arrange them on your artboard. Move each icon shape to a
separate layer and name them accordingly to keep things organized in
the Layers panel.

3. How
to Create a Vector Facebook Icon
Step
1
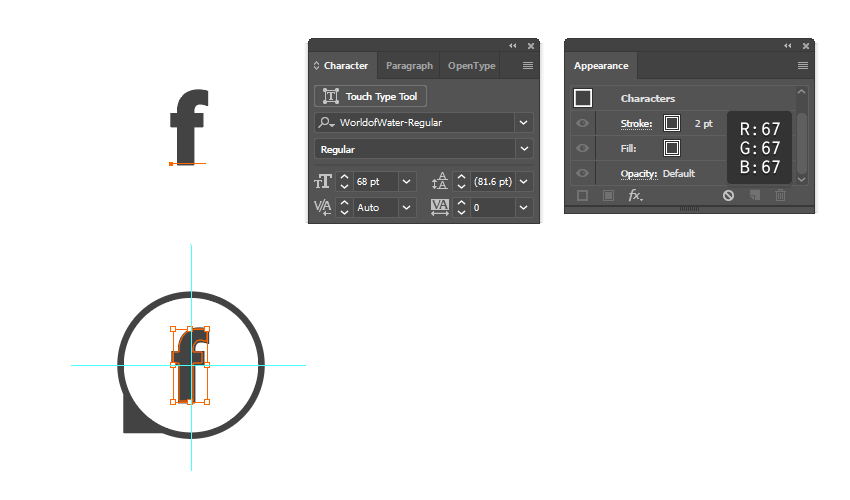
Position
yourself on the “Facebook icon” layer, and let’s complete the
first social media icon. Grab the Type Tool (T) and type the letter
“f” on your artboard using the World of Water Font, Bold, with a size of 68 pt.
This is the most similar font to the actual Facebook logo that I
found. Fill it and give it a 2 pt Stroke using the same dark
gray color.
Go
to Object > Expand twice in order to expand the text and then the
stroke applied. Now, you can move the letter inside the icon shape
and use the guides to align it to the center.

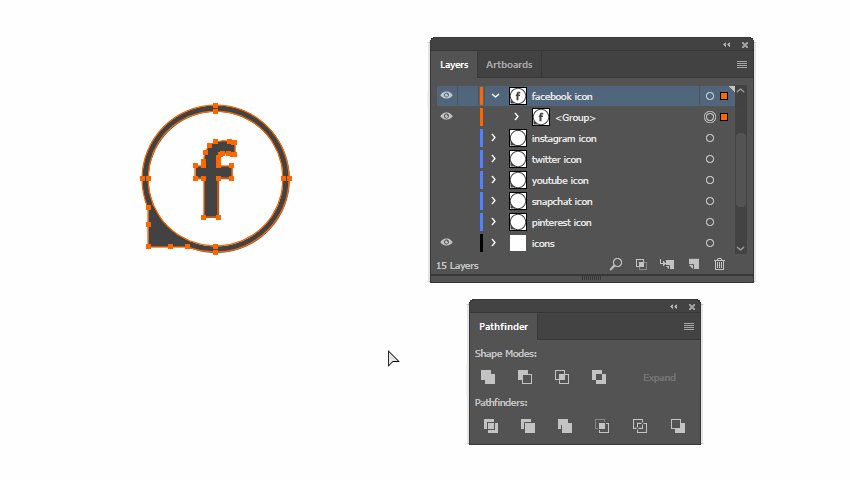
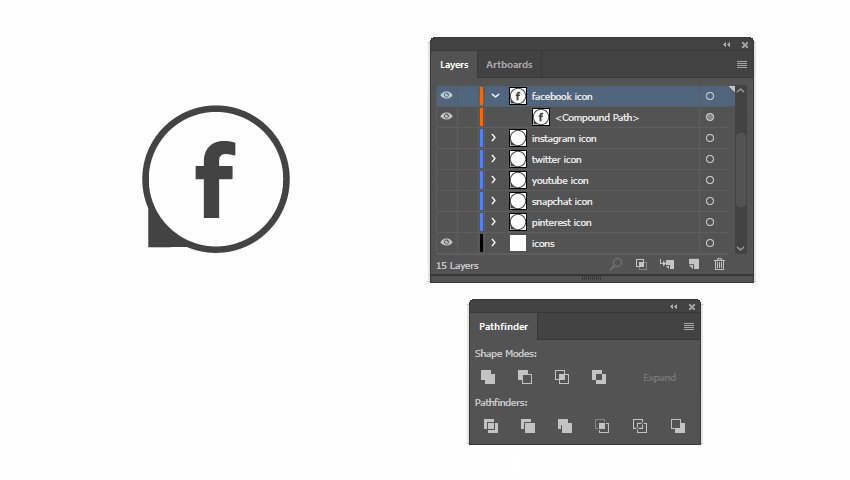
Step
2
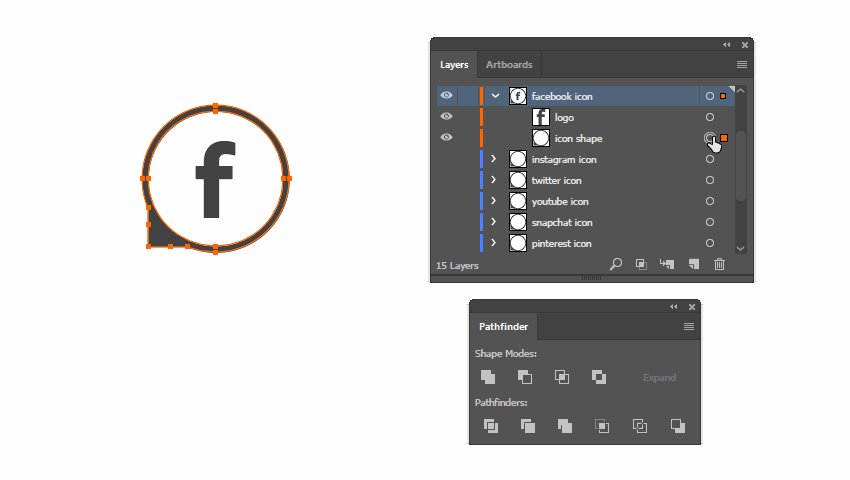
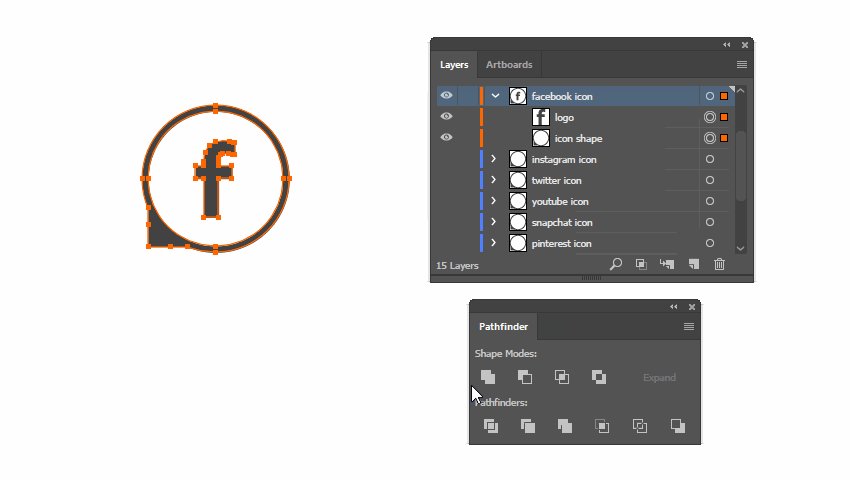
At
this point, the Facebook icon is ready. You can leave it as it is with
the icon shape and the logo as two separate shapes, or you can merge
them into a compound path. To do so, press Unite in the Pathfinder
panel followed by Object > Compound Path > Make (Control-8).
Done!

4. How
to Create a Vector Instagram Icon
Step
1
Position
yourself on the “Instagram icon” layer. Use the Rectangle Tool
(M) to draw a 44 x 44 px square on your artboard; then go to the
Transform panel and enter 10 px in all four Corner Radius fields in
order to get the rounded corners (1). Fill this shape with the same
dark gray color.
Use
the Ellipse Tool (L) to draw a 25 x 25 px circle; then select both
shapes and press Horizontal Align Center and Vertical Align Center in
the Align panel (2).
While
both shapes are still selected, press Minus Front in the Pathfinder
panel to obtain a compound path (3).

Step
2
Next,
draw a thin 46 x 2 px rectangle over the icon; then select both
shapes and press Minus Front in the Pathfinder panel followed by
Object > Compound Path > Make (Control-8) (1).
Draw
a small 5 x 5 px circle in the upper right side of the icon, and while
both shapes are selected, press Minus Front in the Pathfinder panel
followed by Object > Compound Path > Make (Control-8) again
(2).

Step
3
Draw
another 18 x 18 px circle and give it a 2 pt Stroke using the same
dark gray color. Select the icon shape along with this circle and
press Horizontal Align Center and Vertical Align Center in the Align
panel to make sure they are perfectly aligned (1).
While
the inner circle stays selected, go to Object > Expand in order to
turn the stroke into a fill (2). Now, select both shapes and press
Unite in the Pathfinder panel followed by Object > Compound Path >
Make (Control-8) (3).

Step
4
The
logo compound path is ready now. You can move it inside the icon
shape and use the guidelines to arrange it in the center (1).
At
this point, you should have two shapes on the “Instagram icon”
layer: the logo and the icon shape. You can leave them as they are, or
you can merge them into a new compound path by pressing Unite in the
Pathfinder panel followed by Object > Compound Path > Make
(Control-8) (2).

5. How
to Create a Vector Twitter Icon
Step
1
Position
yourself on the “Twitter icon” layer, and let’s draw the cute
bird. Start with a 27.5 x 27.5 px circle filled with the same dark
gray color. Switch to the Pen Tool (P) and draw the shape of the body
as shown in the image below.
For
the beak, draw a triangle-like shape and then go to Object >
Transform > Reflect, check Horizontal, and hit Copy to obtain the
bottom half.
Finally,
draw the shape of the wing with the Pen Tool (P). Now, select all the
shapes and press Unite in the Pathfinder panel to merge them into a
single shape.

Step
2
Move
the bird logo inside the icon shape and use the guidelines to
arrange it in the center (1).
On
the “Twitter icon” layer, you should now have two shapes: the logo
and the icon shape. Leave them like this, or merge them into a new
compound path by pressing Unite in the Pathfinder panel followed by
Object > Compound Path > Make (Control-8) as you did before
(2). The Twitter vector icon is done.

6. How
to Create a Vector YouTube Icon
Step
1
Position
yourself on the “YouTube icon” layer. Use the Rectangle Tool (M)
to draw a 50 x 37 px rectangle on your artboard (1); then go to the
Transform panel and enter 8 px in all four Corner Radius fields to
obtain the rounded corners (2).
Next,
draw a small triangle in the center (3) and then, while both shapes
stay selected, press Minus Front in the Pathfinder panel to obtain a
compound path (4).

Step
2
Move
the logo inside the icon shape and arrange it in the center (1).
Merge the icon shape and the logo into a new compound path if you
want, or keep the two shapes separate (2).

7. How
to Create a Vector Snapchat Icon
Step
1
On
the “Snapchat icon” layer, draw a 27 x 43 px rectangle (1); then
go to the Transform panel and enter 12 px in the upper Corner Radius
fields to obtain the rounded corners at the top (2).
Use
the Direct Selection Tool (A) to select only the bottom left and
bottom right corner points and move them outwards a little (3).
Switch to the Add Anchor Point Tool (+) and use it to add three extra
points at the bottom; then move them and adjust the handles to create
the wavy bottom (4).
Add
other two points in the left and right side with the Add Anchor Point
Tool (+); then move them inwards to obtain a ghost-like shape (5).

Step
2
Fill
the shape obtained in the previous step with the same dark gray color
(1). Next, use the Pen Tool (P) to draw two short paths as the arms
and give them a 4 pt Stroke. Press the Round Cap option in the Stroke
panel to get the rounded ends (2). While both arms stay selected, go
to Object > Expand in order to turn the strokes into fills (3).
Select
all the shapes and press Unite in the Pathfinder panel to merge them
into a single shape (4).

Step
3
Move
the logo inside the icon shape and arrange it in the center using
guidelines (1). Merge the logo and the icon shape into a new
compound path if you want, and at this point, the Snapchat icon is
ready (2).

8. How
to Create a Vector Pinterest Icon
Step
1
On
the “Pinterest icon” layer, take the Type Tool (T) and write the
letter “P” on your artboard using the Magnolia Script Font, with a size
of 64 pt (1). This is the most similar font to the original Pinterest
logo that I found. Go to Object > Expand to turn the text into a
shape (2) and now, let’s make a few adjustments.
With the help of the
Direct Selection Tool (A), we will distort this letter by moving some
of the points to obtain the pointed bottom, to make it more rounded
at the top, to make it less rounded on the right side (3), and in the
end, you will get a shape much more similar to the original logo (4).
It doesn’t have to be identical, though.

Step
2
Move
the logo to the center of the icon shape (1). Merge the logo and the
icon shape into a new compound path if you want, or keep them separate
(2). At this point, the Pinterest icon is done.

9. How
to Save the Vector Social Media Icons
Step
1
Now
you have all the social media icons arranged on your artboard, and you
can save them individually.

Step
2
Let’s
take the Facebook icon as an example. Use the Rectangle Tool (M) to
draw a 98 x 98 px square, which is the size of the icon shape from the
beginning of the tutorial. You don’t have to worry about the stroke width because everything fits perfectly inside the square. While the
icon and the square stay selected, press Horizontal Align Center and
Vertical Align Center to make sure they are centered.
Select
only the square and go to Object > Artboards > Convert to
Artboards to define a new area. Now, you can save the icon by going
to File > Export > Save for Web. Choose the file type that you
need, PNG with a transparent background or a JPEG, and hit Save. Do
the same for the rest of the icons to save them individually.

10. How to Create Vector Notification Icons
Step
1
We
can’t forget the notification icons. Use the Rectangle Tool (M) to
draw an 80 x 50 px rectangle and color it with light red (1). In the
Transform panel, enter 10 px in all four Corner Radius fields to get
the rounded corners (2).
Draw
a small triangle shape right at the bottom (3) and then, while both
shapes stay selected, press Unite in the Pathfinder panel to merge
them into a single shape (4).

Step
2
Let’s
create the symbol for the new follower. Start with an 11 x 11 px
circle filled with white, and then draw a small 15.5 x 6 px rectangle
under it. Round only the top corners by 4 px using the Transform
panel, and the symbol is ready (1).
Take
the Type Tool (T) and write “1” or the number of your choice
using the Sniglet Font, with a size of 27 pt. Give it a white fill and also
a 0.75 pt Stroke to make it thicker (2).

Step
3
Let’s
create the symbol for likes on your posts. Start with a 14 x 14 px
circle filled with white (1). Use the Direct Selection Tool (A) to
select only the bottom point and move it downwards a little to obtain
a petal-like shape (2); then rotate this shape 20 degrees in the
Transform panel (3). Go to Object > Transform > Reflect, check
Vertical and hit Copy to obtain the second shape, and align them by
making their bottom points overlap (4).
While
both shapes stay selected, press Unite in the Pathfinder panel to
merge them into the shape of a heart (5).
Finally,
type a number next to the symbol using the same font and settings
(6).

Step
4
Move
the notification icons in the upper right side of the social media
icons. You can keep the numbers as editable text so you can change
them at any time, or you can expand them.

Congratulations!
You’re Done
The
vector social media icons are ready. Now you have the knowledge to
create other icons in the same style.

Expand Your Icon-Building Skills!
Keep drawing and learning with these recommended tutorials:
 Icon DesignHow to Make IconsAndrei Stefan
Icon DesignHow to Make IconsAndrei Stefan Icon Design10 Top Tips for Creating Awesome IconsAndrei Stefan
Icon Design10 Top Tips for Creating Awesome IconsAndrei Stefan Icon DesignHow to Create a Social Media Icon Pack in Adobe IllustratorAndrei Stefan
Icon DesignHow to Create a Social Media Icon Pack in Adobe IllustratorAndrei Stefan Icon DesignHow to Create a Pack of Android Launcher Icons in Adobe IllustratorAndrei Stefan
Icon DesignHow to Create a Pack of Android Launcher Icons in Adobe IllustratorAndrei Stefan Icon DesignHow to Create a Text Editor Icon Set in Adobe IllustratorAndrei Stefan
Icon DesignHow to Create a Text Editor Icon Set in Adobe IllustratorAndrei Stefan WinterHow to Create a Set of Snowflake Icons in Adobe IllustratorAndrei Stefan
WinterHow to Create a Set of Snowflake Icons in Adobe IllustratorAndrei Stefan Icon DesignHow to Create a Set of Dental Care Icons in Adobe IllustratorNataliya Dolotko
Icon DesignHow to Create a Set of Dental Care Icons in Adobe IllustratorNataliya Dolotko Icon DesignHow to Design a Set of Circus Icons in Adobe IllustratorYulia Sokolova
Icon DesignHow to Design a Set of Circus Icons in Adobe IllustratorYulia Sokolova Flat DesignHow to Create Flat Design Easter Icons in Adobe IllustratorYulia Sokolova
Flat DesignHow to Create Flat Design Easter Icons in Adobe IllustratorYulia Sokolova Icon DesignHow to Create a Set of Flat Animal Icons in Adobe IllustratorYulia Sokolova
Icon DesignHow to Create a Set of Flat Animal Icons in Adobe IllustratorYulia Sokolova Icon DesignHow to Create Nature-Inspired Flat Icons in Adobe IllustratorYulia Sokolova
Icon DesignHow to Create Nature-Inspired Flat Icons in Adobe IllustratorYulia Sokolova Icon DesignHow to Create Flat Profession Avatars in Adobe IllustratorYulia Sokolova
Icon DesignHow to Create Flat Profession Avatars in Adobe IllustratorYulia Sokolova Icon DesignHow to Create a Set of Science Icons in Affinity DesignerAndrei Stefan
Icon DesignHow to Create a Set of Science Icons in Affinity DesignerAndrei Stefan Affinity DesignerHow to Create a Set of Browser Icons in Affinity DesignerAndrei Stefan
Affinity DesignerHow to Create a Set of Browser Icons in Affinity DesignerAndrei Stefan Icon DesignYummy! How to Create Delicious Donut Icons in Adobe IllustratorDiana Toma
Icon DesignYummy! How to Create Delicious Donut Icons in Adobe IllustratorDiana Toma Icon DesignHow to Create Delicious Cupcake Icons in Adobe IllustratorDiana Toma
Icon DesignHow to Create Delicious Cupcake Icons in Adobe IllustratorDiana Toma
{excerpt}
Read More