
In this tutorial, you will learn how to use key design techniques to create a striking poster design in Adobe Photoshop.
What You Will Need
You’ll need access to Adobe Photoshop—if you don’t have the software, you can download a trial from the Adobe website. You’ll also need the following resources:
Download the images and install the font, and you are ready to start!
1. Setting Up a New Photoshop File
Step 1
In Photoshop, go to File > New. Name the document Surreal Poster. Set the Width to 1270 px and Height to 1600 px. Set the Resolution to 72 Pixels/Inch. Click OK.

Step 2
Press Command-R to bring up the rulers around the document. Head over to View > New Guide. On the New Guide window option, select Horizontal and set the guide to 70 px. Click OK.
Do the same for the other sides of the document by subtracting 70 px from the final size. To activate and deactivate the guides, press Command-;.

Step 3
For this poster, we will create a 2:4 grid (width x height). This means we will divide the poster horizontally into two sections and vertically into four sections. This grid will help us align the elements and create a clean layout.
Head over to View > New Guide. In the New Guide option window, select Vertical and set the guide to 635 px. Click OK.
Let’s set the horizontal guides to 400 px, 800px, and 1200 px. Click OK.

2. How to Create the Light Streaks Effect
Step 1
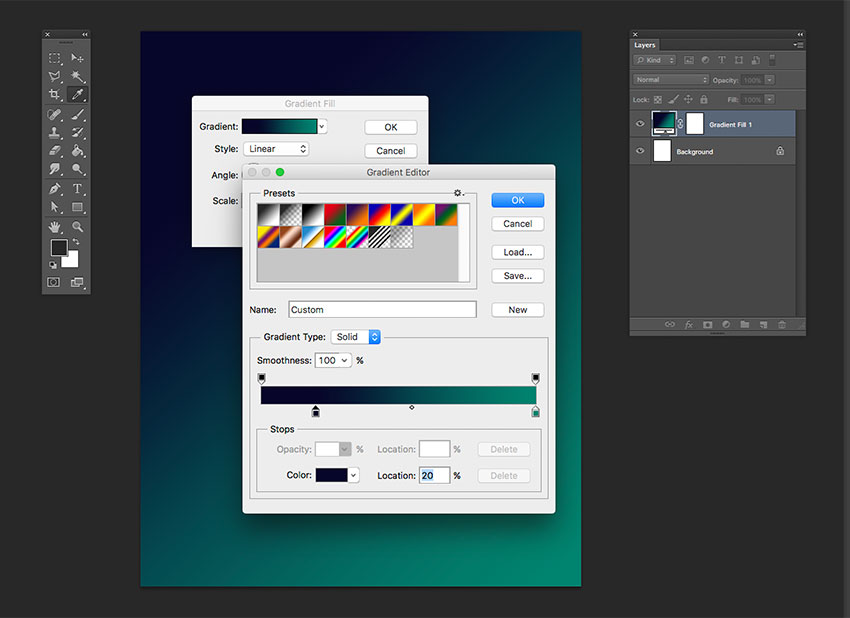
On the Layers panel, click on Create a New Fill or Adjustment Layer > Gradient.

Step 2
In the Gradient Fill option window, click on the Gradient option. In the Gradient Editor window, make sure that the opacity stoppers are on each side of the color bar. Set the left color picker to #070629. Under the Stops option, set the Location to 20%. Set the right color picker to #008470. Click OK.

Step 3
Back on the Gradient Fill option window, set the Style to Linear and the Angle to -50. Click OK.

Step 4
Create a New Layer by pressing Shift-Command-N. Name the layer Streak 1. Click OK.

Step 5
On the toolbar, select the Brush Tool (B). Right click on the board to set the Hardness to 100%.
Click on the Fill color and set the color to #cf21db. Create brush stamps of different sizes by clicking on the document. To quickly change the brush size, hit [ to increase or ] to decrease.

Step 6
Head over to Filter > Blur > Motion Blur. In the Motion Blur option window, check the Preview box. Set the Angle to 45 and the Distance to 2000 pixels. Click OK.

Step 7
We’ll repeat this technique and add a second color light streak.
Create a New Layer by pressing Shift-Command-N. Name the layer Streak 2. Click OK.
Click on the Fill color and set the color to #ffa2a2. Create brush stamps of different sizes by clicking on the document. Hit [ to increase or ] to decrease the size of the brush.
Press Command-F—this shortcut will repeat the last filter and settings we used.

Step 8
On the Layers panel, select both Streak layers by holding down Shift and clicking. Lower the Opacity to 45%.

Step 9
Press Shift-Command-N to Create a New Layer and Name it Contained Streak 1. Click OK.
Select the Paint Bucket Tool (G), and set the Fill color to #33ffff. Click on the document to use the color.
On the toolbar, select the Brush Tool (B). Click on the Fill color and set the color to #f9365c. Create brush stamps of different sizes by clicking on the document. Try to concentrate on the center of the document. Hit [ to increase or ] to decrease the size of the brush.
Head over to Filter > Blur > Motion Blur. On the Motion Blur option window, check the Preview box. Set the Angle to 45 and the Distance to 1000 pixels. Click OK.

Step 10
Activate the guides by pressing Command-;. On the toolbar, select the Rectangle (U). Click on the document to open the Create Rectangle option window. Set the Width to 400 px and the Height to 800 px. Click OK.

Step 11
On the Layers panel, select the rectangle layer and the Contained Streak 1 layer. Press V to select the Move Tool. Head over to the control bar and select the Align Horizontal Center button. If you don’t have these options, head over to Layers > Align > Horizontal Center.
While it doesn’t look as if this step did much, it will align the shape to the layer.

Step 12
Hold down Command, and click on the thumbnail of the rectangle on the Layers panel. This will create a marquee around the shape.
Select the Contained Streak 1 layer and click on the Create Layer Mask button. Delete the rectangle layer by dragging it onto the Delete button.

Step 13
If the colors on the layer mask look too washed out, we can bump up the contrast. Head over to Create a New Fill or Adjustment Layer > Brightness/Contrast.
Right click on the new fill layer and select Clipping Mask. This is for the adjustments to be applied only on the layer underneath.
Adjust the settings as you desire on the Properties panel.

Step 14
Let’s create one more Contained Streak to break up the stillness.
Create a New Layer by pressing Shift-Command-N. Name the layer Contained Streak 2. Click OK.
Using the Brush Tool (B), brush over the document. Use these color codes: #b1422d, #cac631, #41bc22. Try to concentrate on the right side of the document.
Press Command-F to repeat the last Motion Blur action.
On the toolbar, select the Rectangle (U). Click on the document to open the Create Rectangle option window. Set the Width and Height to 430 px. Click OK.
On the Layers panel, hold down Command and click on the thumbnail of the square shape. This will create a marquee around the shape.
Click on the Contained Streak 1 layer and click on the Create Layer Mask button. Delete the shape.

Step 15
To make the square shape fade, select the Contained Streak 2 layer mask. Select the Brush Tool (B) and set the Fill color to black.
Right click on the document, set the brush Size to 180 px and the Hardness to 0%. Brush over the top left corner of the square.
Move both Contained Streak layers to the same position as below.

3. How to Edit Images
Step 1
Drag the mountains image into the Surreal Poster document.
Press Command-T to Transform. Head to the control bar, and activate the Maintain Aspect Ratio button. Set the Height and Width to 120%. Press Enter to proceed.
Align the tip of the first mountain to the second last guide. Align the lowest point of the mountain to the center guide. I’ve circled both points in red in the image below.

Step 2
While selecting the mountains layer, click on the Add Layer Mask button. Select the Brush Tool (B) and set the Fill color to black. You can use any size you prefer, but make sure that the Hardness is set to 100. Start brushing the sky off the layer.
Make sure you are working on the Layer Mask and not on the main layer.

Step 3
When using multiple images, it is very likely that the color correction or the hue over the photos won’t match. Converting images to black and white is a great way to tone down images.
On the Layers panel, click on Create a New Fill or Adjustment Layer > Black & White. Add another Adjustment Layer, but this time add a Brightness/Contrast layer.
Select both of these layers, and Right click > Create Clipping Mask. Adjust these two layers on the Properties panel as you desire. I chose to bump up the contrast to create an impactful scene.

Step 4
Drag the bird image into the Surreal Poster document.
Press Command-T to Transform. Head to the control bar, and activate the Maintain Aspect Ratio button. Set the Height and Width to 375%.
Try to place the bird in the center of the poster and over the Contained Streak layers.

Step 5
While selecting the bird layer, click on the Add Layer Mask button. Select the Brush Tool (B), and set the Fill color to black. You can use any brush size you prefer, but make sure that the Hardness is set to 100. Start brushing the sky off the bird image.

Step 6
Let’s change the color of the bird to work better with the colors we have on our poster. On the Layers panel, click on Create a New Fill or Adjustment Layer > Hue/Saturation.
Change the settings on the Property panel: Hue to -25 and Saturation to +45.

4. How to Add Text
On the Tools panel, select the Text Tool (T). I used white text to contrast with the colorful background.
The typeface I used is Catesque, from Envato Elements. Bring up the Tools panel by going to Type > Panels > Character Panel. Below are the details I added. I’ve also listed the type size and specific font weights.
Use the guides we created at the beginning of the tutorial to align the text. The reason I’ve aligned these two text blurbs differently is to highlight the center of attention—in this case, the forms in the center of the poster.
Feel free to use your own text!
le
spectacle
des
oiseaux
museum-national.com
(Catesque Black Italic, Size: 65 pt and 25 pt, Leading: 70 pt, Tracking: 100 pt, aligned to the left)
LYON
1 AU 25 MARS
2018
BORDEAUX
5 AU 28 AVRIL
2018
(Catesque Black Italic and Italic, Size: 30 pt, Leading: 35 pt, Tracking: 100 pt, aligned to the right)

5. How to Visually Enhance Elements
Often, we will finish designing a poster and sense something is missing. Small tweaks can really go a long way. In this case, we can add some dimension to the elements by adding a shadow. This can be achieved by creating new layers in between the layers.
Select the Brush Tool (B), and set it to a size you are comfortable working with. This will also depend on what you’ll be adding a shadow to. I will be adding shadows to the three center elements. I’ll set the Size to 500 px and the Hardness to 0%. Set the Fill color to black. On the control bar, set the Opacity to 20%.
Create a new layer under each of the elements mentioned above. Start by lightly brushing the layer and adding dimension. You can add as much or as little as you want.
I’ve added the pre-shadow image on the left and the shadowed image on the right. Much better!

6. How to Save the File for Web
Head over to File > Save and save the file as you would normally.
To save a JPEG for web file, head over to File > Save for Web or Shift-Option-Command-S. Select the file type you want to save the document in—I am choosing JPEG—and set 100 for Quality. Under Image size, you can change the pixel size of the image if you have any size constraints.
On the bottom left-hand side, you can see a preview of the size of the file. This is useful when there are size constraints on a website and you need to lower the quality or the size of the image.
Click on Save… to choose the location in the new window, and click on Save again.

Congratulations! You’ve Finished This Tutorial!
In this tutorial, we’ve created a colorful and visually interesting poster. Be sure to post yours in the comments below! Today, you’ve learned to:
- Create a well-balanced and neat poster by using grids.
- Use Layer Masks to isolate images and combine them with other elements.
- Successfully use Adjustment Layers to tweak colors and edit elements without compromising their integrity.
- Visually enhance elements when these need a boost to create a striking poster.

If you liked this tutorial, you might like these:
 ArtArt History: SurrealismMelody Nieves
ArtArt History: SurrealismMelody Nieves Photo ManipulationHow to Create a Surreal Stitched Portrait in Adobe PhotoshopAbbey Esparza
Photo ManipulationHow to Create a Surreal Stitched Portrait in Adobe PhotoshopAbbey Esparza Photo ManipulationHow to Create a Surreal TV Head Photo Manipulation With Adobe PhotoshopJenny Le
Photo ManipulationHow to Create a Surreal TV Head Photo Manipulation With Adobe PhotoshopJenny Le VintageHow to Create a Tribute Poster to the Hitchcock Classic “Vertigo” in Adobe InDesignGrace Fussell
VintageHow to Create a Tribute Poster to the Hitchcock Classic “Vertigo” in Adobe InDesignGrace Fussell
{excerpt}
Read More