
Have you always wondered how to make seamless patterns in Illustrator? Patterns that look effortless and are pleasant to the eye? In this tutorial, you will learn how to use the Pattern Option tool in Illustrator to create a set of fun patterns.
If you’re looking for Adobe Illustrator addons and patterns, head on over to GraphicRiver.
1. How to Create a New Document in Adobe Illustrator
Step 1
Open Adobe Illustrator and head to File > New. Let’s name our file Patterns-v1, and let’s create a single square Artboard. Set the Width and Height to 1080 x 1080 px. Under Advanced, choose RGB for our Color Mode and 72 ppi for Raster Effects. If you are planning on printing it, use 300. Click OK.

Step 2
Let’s bring up our Pattern Options panel by going to Windows > Pattern Options. Let’s open the Swatches panel as well by going to Windows > Swatches. The new patterns we create will be added to the Swatches panel.

2. How to Set Brush Options
Step 1
Let’s start by setting the brush for our first organic pattern. Select the Paintbrush Tool (B) from the Tools panel. For the Fill and Stroke color, double-click the stroke color and select a blue color with the following code: #00B0E6. Click on the fill color and select None (/).

Step 2
Head over to the Control bar. Click on Brush Definition and double-click on the round brush to open the Calligraphic Brush Options. On the new window, change the Size brush to 40 pt and change the Name to 40 pt. Round. Click OK.

Step 3
Go to the Tools panel and double-click on the Paintbrush Tool (B) to open the Paintbrush Tool Options panel. I am using the settings in the image below. This is to create a soft shape with curves and no hard edges, which will result in fewer points to edit.

3. How to Create an Organic Pattern
Step 1
Using the Paintbrush Tool (B), create soft C shapes. I created the bigger shapes first and later filled them in with smaller dots and strokes. You can create anything—there’s no right or wrong in this!
Try to focus on staying inside the page and making the shapes evenly spaced. We will fix the edges later on.

Step 2
Add smaller details within the frame, like dots and short strokes. Remember not to worry too much about the edges as they will be fixed later on. Use the Direct Selection Tool (A) to select single points of the shapes and edit.

4. How to Use the Pattern Tool
Step 1
Select the composition you just created, head over to the Pattern Options panel, and click on the dropdown menu on the top right side. Select Make Pattern, which will open up a window letting you know that the new pattern will be added to the Swatches panel. A second window will let you know that the strokes will now be extended into shapes. Click OK in both cases.
At this point you will enter Pattern Editing Mode, where you can edit the composition you just created as a whole pattern. You will notice you are in this mode when there is a bar over the document with a red stroke under it. Please note that the compositions around the main pattern are not clickable objects.

Step 2
Let’s start by setting up the basics to edit the pattern. Head over to the Pattern Options and name the pattern. I will name mine New Pattern 1. Set the Tile Type to Grid and the Width and Height to the same size as the artboard we created, 1080 x 1080 px.
Under Copies I have 3×3 selected, which is the number of sets that appear around the main pattern. Make sure that Show Tile Edge is checked, which will add a blue margin to see the edge of the composition that we want to work on now.

Step 3
Let’s edit the pattern. Use the Zoom Tool (Z) to get closer into the composition. Remember that only the composition within the blue stroke is editable.
Use the Paintbrush Tool (B) to add elements. The new elements will be automatically drawn in the other compositions. This is a great tool for creating seamless patterns. Command-Z will be your friend for this stage as you will need to go back and forth to find the right balance.

Step 4
Let’s work on the edges. Continue using the Paintbrush Tool (B) and draw a line over the blue margin. The exceeding part will be drawn on the opposite side of the main composition; this is a great way to know how the elements are being connected.
A seamless pattern works better when there’s no visible margin on the main composition. You can Zoom (Z) in and out to see what the pattern looks like and fix elements that seem too obvious to the eye.

Step 5
To save the pattern, simply head over to the top of the document, above the red line, and click on Save a Copy. This will save a copy of the pattern. You can save as many copies as you like throughout the process so you can go back and forth.
Another way of saving the pattern is by pressing Command-S to save the original pattern with its original name. This won’t create a whole new pattern, but will save the one you have been editing. A window will open letting you know that the strokes will be expanded. Click OK.

5. How to Use and Edit the Pattern
Our pattern has been added to the Swatches panel, so now it’s time to use it! Click on the Rectangle Tool (M), draw a square, and select our newly created pattern in the Swatches panel as the Fill color.
If the pattern seems too big or small, you can resize it in the Pattern Options panel and lower the Width and Height to change the margin. Once you have resized the margin, proceed to resize the composition by selecting all of it, as if you were working normally outside Pattern Editing Mode.
Now you are ready to use the pattern anywhere!

6. How to Create a Hand-Drawn Pattern
Step 1
Let’s duplicate the artboard we created by hitting Shift-O, and you will get an outline around the artboard. Press Option-Shift and drag the artboard to duplicate and maintain the same XY level.

Step 2
Using the Paintbrush Tool (B) from the Tools bar, create horizontal lines across the artboard. For this pattern, feel free to go outside the board and to change the point size of the brush. I am using a brush size of 40 pt, but remember we can change the size of our pattern later on. I am also using red color: #F05A54.

Step 3
Open the Pattern Options panel by going to Window > Pattern Options. Select the shapes and, in the Pattern Options panel, click on the dropdown menu in the top right corner. Select Make Pattern. The pattern will be added to the Swatches panel.

Step 4
Pattern Editing Mode will be activated. Let’s experiment with the options in the Pattern Options panel. Change the Tile Type to Hex by Column, which will make the pattern change from a square grid to a hexagonal grid margin in which the composition will overlap. Change the Height and Width to have a smaller size; I am activating the Maintain Width and Height Proportion option and changing the Width to 400 px. Resize the pattern to fit the margin.

Step 5
Feel free to edit the pattern. When you are good with it, click Done on the top of the document, above the red stroke. This will take us out of Pattern Editing Mode, and our pattern will be edited in the Swatches panel. Our second pattern is ready to use!

7. How to Create a Geometric Pattern
Step 1
Let’s create one last pattern inspired by the 70s. Using the Ellipse Tool (M), create two circles and make them overlap to create a leaf. Using the Pathfinder panel, Intersect the two shapes.

Step 2
Duplicate the leaf by pressing Command-Shift and clicking and dragging. We need four leaves to create a flower. Using the Rotate Tool (R), rotate each leaf while pressing Shift for an even rotation. Let’s add a red circle in the centre. I am using the following codes: blue #A3D1DA and red #F05956.

Step 3
Duplicate the flower shape, and change the leaves’ color to purple with the color code #775988, and add a square as a background. Duplicate the two tiles by pressing Command-Shift and clicking and dragging horizontally. Do the same vertically until it looks like the image below:

Step 4
Open the Pattern Options panel by going to Window > Pattern Options. Select the shapes and, in the Pattern Options panel, click on the dropdown menu in the top right corner. Select Make Pattern. The pattern will be added to the Swatches panel. For this pattern, let’s choose a Height and Width of 400 px and resize the composition so that the pattern is smaller.

Step 5
I am choosing to select alternate horizontal lines of flowers and shifting them slightly to the left to add visual interest. As you can see, anything that appears outside of the left margin will reappear on the right side.

Step 6
Click on Done at the top of the document, above the red line.

Step 7
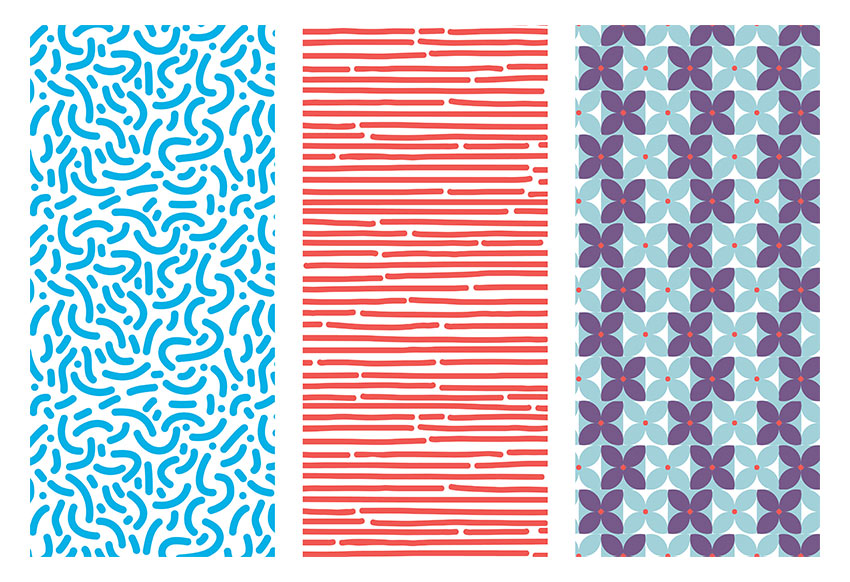
Duplicate the square we created previously and apply the pattern. Now you have three patterns that you can use for anything!

Awesome Work, You’re Done!
Congratulations! In this tutorial we’ve learned to:
- Use the Pattern Option tool in Illustrator.
- Set and change options for brushes.
- Work in different grid settings to give a different look to our patterns.

{excerpt}
Read More