
For this tutorial we will use the Noise Tool in Adobe Photoshop in order to be able to use a low-resolution image for print and create a type poster. Then we’ll finish off the poster in Illustrator.
Looking for bold fonts for your next poster project? Head on over to GraphicRiver to find thousands of fonts!
What You Will Need
You will also need to download and install the following font file and image:
- I am using Archivo Bold from Google Fonts
- London’s Financial District by Anthony Tyrrell via Unsplash
1. Getting the Image Ready
Step 1
Open the London’s Financial District image in Photoshop. We are using this image as the background for our poster. We will crop down to the area that has the most movement to create a “barely there” look.

Step 2
In the Tools panel, select the Crop Tool (C), hold Shift and click and drag from one of the corners to keep the ratio of the photo. I am choosing this part of the photo because it is not as defined as other parts. It is not necessary to be very precise as there is no right or wrong!

2. How to Change the Size and Resolution of an Image
We will be using this poster for print. Head over to the menu and select Image > Image Size. In the pop-up window, check the options Constrain Proportions and Resample Image > Bicubic Automatic. Under Document Size in the same window, change the Height to 18 in and change the Resolution to 300 Pixels/Inch. Hit OK.
This isn’t normally done for high-resolution photos. In this specific case we are trying to make a low-resolution photo work to our advantage.

3. How to Use the Noise Tool and Contrast Tool
Step 1
We want to create a more interesting image for the background of our poster. We will head over to the menu and select Filter > Noise > Add Noise. On the right side of the pop-up window, check Preview so we can see the changes live on the image.
Under the Distribution option, select Gaussian and also check Monochromatic at the bottom of the window. Gaussian will give an uneven noise to the image while Monochromatic will only give us black and white noise rather than CMYK. You can play around with the percentage in the Amount option. I will do 30% because I am looking to maintain some of the contrast on the photo and not have it too washed out. Click OK.

Step 2
Head over to the bottom of the Layers panel and click on Create New Fill or Adjustment Layer > Brightness/Contrast. This will create a new layer over our initial image. Simultaneously the Properties panel will pop up with options to adjust the layer. If this doesn’t pop up, double-click the sun icon on the new layer. I changed the values to Brightness: -25 and Contrast: 55 to make the lightest parts more grey.

4. How to Convert an Image to CMYK and Save the File
Step 1
Head over to the menu and select Image > Mode > CMYK. A new window will pop up; click on Don’t Flatten.
Step 2
We will save our image in Layers in case we need to edit it later. Hit Shift-Command-S and name the file Street_Background.PSD. Under Format, choose Photoshop. Click Save. We will do the same again and save as a TIFF file to use in the Illustrator part of this tutorial.
5. How to Create a New File in Illustrator and Guides
Step 1
Head over to File > New (Command-N). Let’s name our file Mellow-Dramatic and set the Width to 12 in and Height to 18 in. Head down to the Advanced section and set the Color Mode to CMYK. Let’s say this poster is intended to be printed, so set the Raster Effects to 300 dpi and Preview Mode to Default. Click OK.

Step 2
To create guides in our document, let’s bring up the Rulers by pressing Command-R. My rulers are set in inches; you can change this by going to the menu and selecting Illustrator > Preferences > Units. In the new Preferences window that pops up, under Units, select Inches for the General option. Click OK.

Step 3
We want to have margins that are 1 inch from each edge. Click and drag from the rulers over to the page for a new guide to be created. You can place this anywhere on the page, and if the guides are unlocked you will be able to move them around more than once. You can unlock or lock your guides by pressing Option-Command-;.
To set the guide to a specific point on our page, we can use the Transform panel. You can activate it from the menu, Window > Transform. For our left vertical margin, we will set X: 1 in. For the right side we will set X: 11 in. For the top and bottom, we will set Y: 1 in and Y: 17 in respectively.

6. How to Add Images in Illustrator
Let’s find the TIFF file we saved of our Street_Background file. Let’s drag and drop it onto the new Illustrator Mellow-Dramatic File.
You will notice the image is looking a bit rougher than we last saw it. To look at the real image, we will need to Embed the file in Illustrator. Head over to the Controls panel and click on Embed. A TIFF Import Options window will pop up. Under Options, select Flatten Layers to a Single Image and click OK.

7. How to Add Text
Step 1
In the Layers panel, let’s create a New Layer by clicking at the bottom of the panel.

Step 2
In the toolbar, select the Type Tool (T) icon, and click and drag to create a text box. Type Mellow and a “/ ” all in uppercase. Now let’s bring up the Character panel by pressing Command-T and use the font Archivo Bold, setting the Font Size to 100 pt.
Step 3
Let’s duplicate this text box by pressing the Option key and clicking and dragging the text box. In this second box, type Dramatic.

8. How to Create Text Outlines and Editing
Step 1
Select one of the text boxes and hit Shift-Command-O. The text box will turn into a grouped object. Select the other text box and do the same. If you had selected these two boxes and then converted them into Outlines, they would be grouped together, and we want the two words to be separated.

Step 2
Select both words and hit Shift-X to swap the fill and stroke colour. Head over to the toolbar and activate the Stroke colour. In the Color panel (F6), change the black colour to white. Let’s bring up the Stroke panel by going to the menu and clicking Stroke, and set the thickness to 2 pt.

Step 3
In the Layers panel, lock Layer 1 by clicking on the empty space next to the eye icon. We will edit each of the words on Layer 2 separately. Let’s start with Mellow/. Duplicate the object by pressing Option while clicking and dragging the object.
We want to separate M and ellow/, so use the Direct Selection Tool (A) from the Tools panel, select the M, and delete this letter. Rotate (R) the remaining letters and align to the top left corner of the margin.

Step 4
Using the same Direct Selection Tool (A), select llow/ from the previously duplicated object and delete. Drag a new Guide from the Ruler and place it at 4.25 inches from the left edge of the poster. Select the Me duplicated object and Rotate it 180 degrees, and then place it on the bottom margin and align it to the new guide we created.

Step 5
Use the Direct Selection Tool (A) to select only certain points in an object. For instance, on the letter E, we will use it to select only the left side, as shown in the image below. The points that are activated will be filled in, and the points that are not activated will be hollow; you will only see the outline of a square.
Once the left side of the upside-down E is selected, click to drag to the left margin while holding down Shift to keep it at the same level. Let’s do the same with the E aligned on the top left side, but this time we will stop before the bottom margin.

Step 6
Using the Direct Selection Tool (A), select the horizontal strokes on the E aligned vertically and delete them as shown in the picture below.

Step 7
Select the first two point-strokes with the Direct Selection Tool (A), right-click, and select Join. Do the same for the next two and the last two points.

Step 8
Select both words and Ungroup by hitting Shift-Command-G. Let’s select the two E’s and hit Shift-X to swap the stroke and fill colour.

Step 9
Using the Direct Selection Tool (A), move and join the vertical lines with the horizontal lines of the E’s as shown in the image below. Feel free to Zoom in to align to perfection!

Step 10
Once these three lines are aligned, let’s bring up our Pathfinder panel by going to Window > Pathfinder, and under Shape Mode select Unite. This tool will merge both objects into one. To finish with the same style as the other letters, press Shift-X and make sure the stroke is 2 pt on the Stroke panel.

Step 11
Now we will do the same steps with the word Dramatic, but this time we will extend around the letter R. Let’s give it a try!

9. How to Add Text Details and Pops of Colour
Step 1
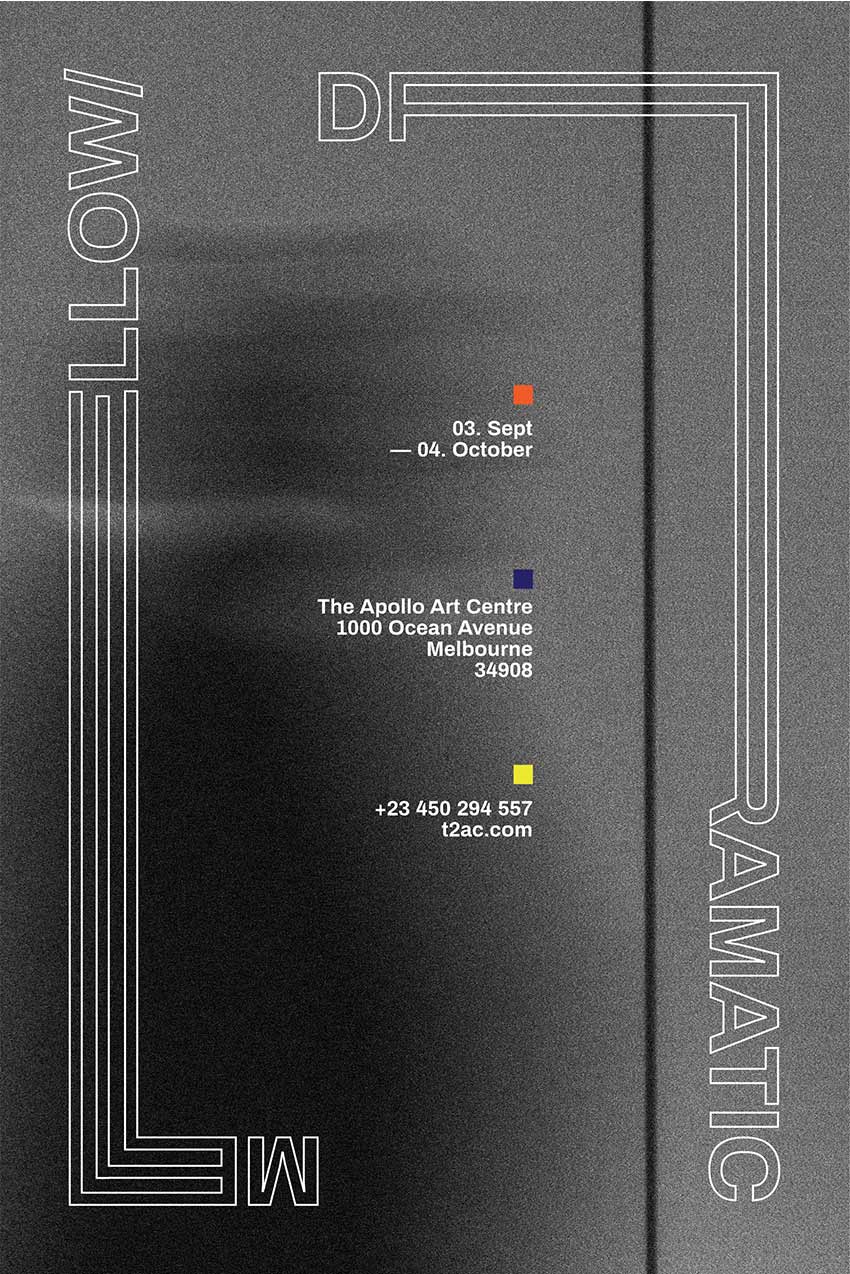
To create a square, let’s use the Rectangle Tool (M). Click and drag while holding Shift to create a perfect square shape. Let’s multiply the square by pressing Option while clicking and dragging. You can also hold Shift at the same time to duplicate the object along the same X or Y value. Let’s colour each of the squares with the following codes: #F05A28, #252166, and #EBE732

Step 2
Let’s add some more space between the square objects and add some details to the poster. I added date, place, and contact information using the Text Tool (T). By clicking on the poster, you can control the break of the sentences; in my case, I divided things to create balance. I aligned each text box under each of the squares. To align the text boxes and the squares to the right, you can use the Align panel from Window > Align, and in the panel under Align Object, select the Horizontal Align Right icon.

10. How to Save for Print
To save the poster as an Illustrator file, head over to File > Save, name the poster, and hit Save. To print, select PDF when saving the poster. Additionally, the Save Adobe PDF window will pop up. Under Adobe PDF Preset, select High Quality Print. On the right side of the panel, select Marks and Bleeds, and under Marks, select Trim Marks. Click on Save PDF.

Awesome Work, You’re Done!
Congratulations! You did it! In this tutorial:
- We learned how to use the Noise Tool on an image to add texture.
- We learned to extend the value of a low-resolution image.
- We learned to use the Outline Tool in Illustrator to create an interesting play with typography.

{excerpt}
Read More