
Whether clipped to the top of your resume or handed out at a networking event, the humble business card is an absolutely essential tool for reaching out to potential new clients. Compared to an email, a printed card is visible for longer, acting as a visual cue to the client to get in touch. With this in mind, the design of this tiny piece of paper needs to be spot-on—attention-grabbing, stylish, and instantly clear about what services you offer.
Creating a gorgeous-looking business card can be really quick and simple. Here we’ll put together a flexible template in Adobe InDesign which you can customize with your own color, graphics, and text. We’ll also look at some cool ideas for adapting your design to your career, whether you’re a vector artist, coder, or graphic designer.
We’ll look at the whole process of setting up the artwork for your cards in InDesign, how to customize your design, and finally how to export it ready for printing. Ready to get started? Awesome, let’s dive in…

1. How to Create Your Business Card in InDesign
Step 1
Open up Adobe InDesign and go to File > New > Document.
Under Intent choose Print, set the Number of Pages to 1 and uncheck Facing Pages. From the Page Size menu, choose US Business Card*, or manually set the Width to 3.5 in and Height to 2 in.
Add Margins of 0.1875 in, and a Bleed on all the edges of 0.125 in.
Then head up and click OK.

* Here we’re setting up the card to a standard US size, 3.5 by 2 inches, but you can set up the card to a different size if you prefer.
Step 2
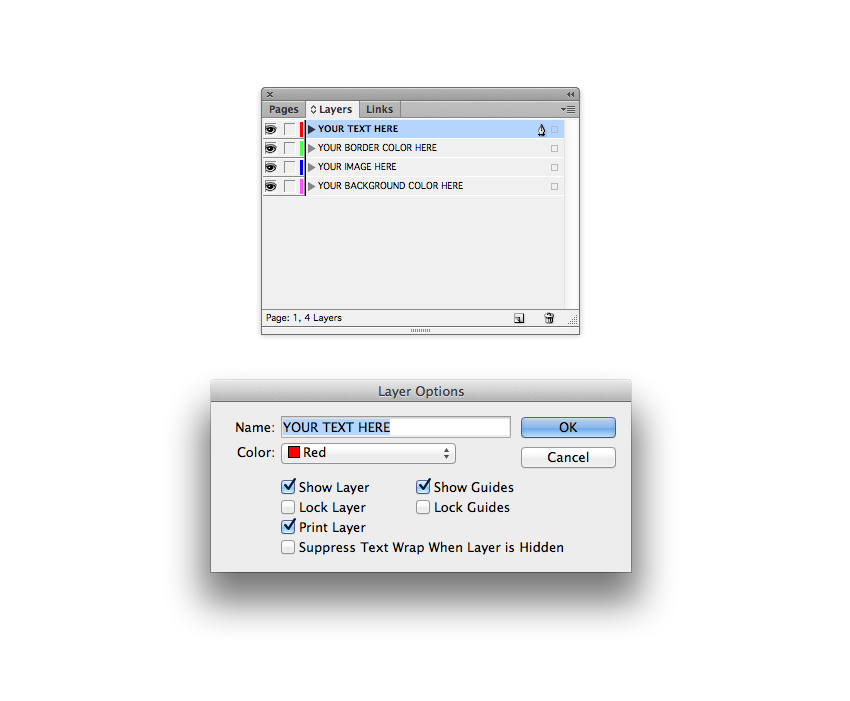
Expand the Layers panel (Window > Layers), and double-click on the default Layer 1 name in the panel to open up the Layer Options window. Rename the layer YOUR BACKGROUND COLOR HERE and click OK.
Click on the Create New Layer button at the bottom of the panel to create a second new layer. Double-click to rename as YOUR IMAGE HERE.
Create a further two new layers, first YOUR BORDER COLOR HERE, and at the top of the pile, YOUR TEXT HERE.

Click in the blank space to the left of each layer’s name to lock all the top layers, leaving only YOUR BACKGROUND COLOR HERE unlocked and active at the bottom.

Step 3
With your layers set up, you can now start to think about the color you’d like to use on your cards. Creating a simple two-color palette is a good place to start, and you can always tweak or switch up the colors as you work.
Expand the Swatches panel (Window > Color > Swatches) and choose New Color Swatch from the panel’s drop-down menu (accessible at the top-right of the panel). To recreate the swatches used here, name the swatch Deep Yellow and set the CMYK levels to C=4 M=13 Y=91 K=0. Click Add and then OK.
Repeat the process to create a second new swatch. Name it Salmon Pink and set the levels to C=0 M=41 Y=28 K=0.

Step 4
Remaining on the YOUR BACKGROUND COLOR HERE layer, take the Rectangle Tool (M) and drag across the page, extending it up to the edge of the bleed on all sides.
From the Swatches panel, set the Fill of the rectangle to one of your new swatches, here Salmon Pink.

Then lock YOUR BACKGROUND COLOR HERE, and unlock the layer above, YOUR IMAGE HERE. To make your card template flexible, we can add an image frame on this layer so you can swap plain color for a photo or illustration if you prefer. Select the Rectangle Frame Tool (F) and drag across the page, matching the dimensions of the colored rectangle on the layer below.

Step 5
Lock the YOUR IMAGE HERE layer and unlock the next layer up, YOUR BORDER COLOR HERE.
Select the Rectangle Tool (M) and drag onto the page, nesting the rectangle shape against the margin line. From the Swatches panel, set the Stroke Color of the shape to your other swatch, here Deep Yellow, and set the Fill to [None].
Go to Window > Stroke. From here, you can adjust the thickness of the border by increasing or decreasing the Weight of the stroke. Here, I’ve set the Weight to 0.353 mm.

With the border selected, head up to Object > Corner Options. Choose Rounded for the Shape and set the Size to 0.01 in, to just very slightly soften the edges of the border. Then click OK to exit the window.

Step 6
Lock the YOUR BORDER COLOR LAYER HERE layer and unlock the top layer, YOUR TEXT HERE.
Use the Type Tool (T) to create a text frame across the center of the card, typing in your name or the name of the business.
From either the Controls panel running along the top of the workspace or the Character and Paragraph panels (Window > Type & Tables > Character or Paragraph), you can adjust the Font, Font Size, Tracking (space between characters, here it’s set to a generous 250), and Alignment (set the text to Align Center). Here I’ve used Portico as the font, a clean and stylish sans serif.
From the Swatches panel, you can set the Font Color to one of your two swatches, here Deep Yellow.

Step 7
Lock the YOUR TEXT HERE layer and unlock the bottom layer, YOUR BACKGROUND COLOR HERE.
Now it’s time to put together the reverse side of your card. To do this, go to the Pages panel (Window > Pages) and click on the Create New Page button at the bottom of the panel.

Working on Page 2 of the document, take the Rectangle Tool (M) and create a shape across the whole page, setting the Fill to one of your swatches, here Deep Yellow.

Step 8
Lock YOUR BACKGROUND COLOR HERE and unlock YOUR BORDER COLOR HERE.
Use the Rectangle Tool (M) to create a border along the margin lines, setting the Stroke Color to your other swatch and the Fill to [None].

In the Stroke panel, click on the Align Stroke to Outside button from the Align Stroke options.

Then head up to Object > Corner Options, setting the Size to 0.01 in and Shape to Rounded, before clicking OK.

Then head back to the Stroke panel and increase the Weight of the stroke to 12 mm, pushing the border past the edge of the page and up to the edge of the bleed.

Step 9
If you’ve used bright or unconventional colors for your card design so far, it can be a good idea to choose more standard or dark colors to set the text of your contact details, making them more legible for the reader.
Here, I’ve created two new swatches: Charcoal, C=54 M=50 Y=54 K=47, and Putty, C=25 M=25 Y=46 K=26.

Unlock the YOUR TEXT HERE layer and use the Type Tool (T) to create a series of text frames across the page. Keep the font and styling consistent for your name or the business name, to maintain a logo-like look.

For the rest of the text, choose an easy-to-read font which works well set at a small size. Simple sans serifs tend to work the best. Here I’ve used Pier Sans Regular.
Vary the Font Color through the text, setting the title in a slightly darker swatch, like Charcoal, and setting the other text in a related but slightly paler tone, such as Putty.

Step 10
The artwork for your business card is finished—great work! If you want to customize your card with a different pattern or image, read on to the next section to pick up some tips for how to make the design unique to you.
Otherwise, you’re ready to File > Save your artwork and export it for printing. Go to File > Export and choose Adobe PDF (Print) from the Format drop-down menu at the bottom of the window. Name your file and then click Save.
In the window that opens, choose [Press Quality] from the Adobe PDF Preset menu at the top.

Click on Marks and Bleeds in the left-hand menu, and check All Printer’s Marks. You may not need to include all marks, such as Color Bars and Registration Marks, so check with your printer to find out what they require. It is important to check Use Document Bleed Settings at the bottom of the window.

Go ahead and click Export to create your ready-to-print PDF!

2. How to Customize Your Business Card With an Image
A simple duo-color design can be slick and stylish, but you might want to add extra personality to your business card with an image or pattern that relates to your career or personal taste. This is super easy to do!
Step 1
Unlock the YOUR IMAGE HERE layer in your prepared template, and make sure all the other layers are locked.
Click on the image frame sitting on this layer and go to File > Place. Choose an image you’ve downloaded from a stock site, such as PhotoDune or Envato Elements, and click Open. Click on the Fill Frame Proportionally button on the top Controls panel to allow the image to fill the frame completely.
This tropical leaf image would be a great fit for an illustrator or fashion designer.

Step 2
If you want to use a very busy image on your cards, which is making the title appear less clear to read, you can adjust the format of the border to suit it better.
Unlock the YOUR BORDER COLOR HERE layer and pull in the sides of the border until it sits close around the edge of the text. Switch the Stroke Color to [Paper] (white) and choose a contrasting color for the Fill.
For this design, I’ve used an abstract paper background, which would work really well if you were a game developer.

Some Inspiration for Your Card Designs
Let’s look at a few other fun options for images and patterns depending on your career…
Looking to grab a few more clients for your web design business? A geometric low-poly background makes an abstract nod to your digital profession.

Love all things audio? This quirky dog with headphones will raise a smile.

Is branding and logo design your thing? Including a product mock-up shot on your cards is a great advert for your services.

Graphic designer? Show you know your Pantone from your CMYK with this color wheel photo.

Love creating music? This 90s-inspired pattern will make a stylish nod to your passion.

If you’re a photographer, a business card is the perfect opportunity to showcase some of your best work. Alternatively, opt for a simple portrait photo to make it clear what you do.

If you’re a coding whizz, you can give your cards a touch of Matrix magic with a binary code background.

Adore filming or editing video? This monochrome illustrated background makes a great backdrop for a bright pop of color.

If you’re a vector artist or illustrator, a colorful geometric background is a simple but high-impact choice to turn heads.

Still searching for the perfect background image for your business cards? You can find a huge range of styles over on PhotoDune or Envato Elements.

{excerpt}
Read More