
Summer is the perfect time for the most vivid and colorful designs! Tropical patterns are one of the hottest summer trends this year, and all these mixes of fruits, leaves and flowers look really great on fabric, apparel, and print media.
Join me in this tutorial and let’s learn to create a stylish seamless pattern using simple shapes and various Warp Effects to create tropical elements, making them look hand-drawn. We will finish up by combining our elements into a balanced texture, using the Pattern Tool.
By the end of this tutorial, you’ll learn to create unique trendy patterns ready for print or fabric, clothes, and banners. And, what is more, they can be used as a background for your website, online shop, or blog.
Check out this collection of tropical patterns on GraphicRiver to find out what other elements you can depict to make your texture look different.
Let’s begin!
1. How to Draw a Banana
Step 1
Take the Ellipse Tool (L) and let’s start creating the banana! Make a 230 x 50 px yellow oval.
Go to Effect > Warp > Arch and set the:
- Horizontal Bend value to -60%
- Horizontal Distortion to -10%
- Vertical Distortion to 0%
Click OK and Object > Expand Appearance to apply the effect.

Step 2
Let’s create a tip for our banana. Take the Rectangle Tool (M) and make a 20 x 20 px yellow square. Go to Effect > Warp > Bulge and set the:
- Horizontal Bend value to 0%
- Horizontal Distortion to 0%
- Vertical Distortion to 25%
Click OK and Object > Expand Appearance to apply the effect.

Step 3
Resize the shape, making it slightly smaller. Duplicate (Control-C > Control-F) it and attach the rectangles to both tips of the banana, as shown below. Select all three elements and use the Unite function of the Pathfinder to merge them into a single shape.

Step 4
Let’s create a rough, textured effect, thus adding a gentle hand-drawn touch to our shape. Go to Effect > Distort & Transform > Roughen and set the:
- Size to 0.3%
- Relative
- Detail to 50/in
- Points to Smooth
Click OK.

Step 5
Object > Expand Appearance to apply the effect.

Step 6
Now grab the Pencil Tool (N) and let’s add those simple details that make our banana look more realistic! Double-click the Pencil Tool (N) icon in the Tools panel and make sure that the Fidelity slider is set to the center or closer to Accurate. You can also see all the other options in the screenshot below; all the boxes are checked.
Set the Fill color to None and the Stroke color to brown in the Color panel. Then open the Stroke panel (Window > Stroke) and set the Weight to 1.2 pt and Cap to Round Cap.
Draw a small oval at the right tip of the banana and a bigger rounded shape on the opposite side.

Step 7
Continue adding details at the ends of the banana by making short strokes. Draw a larger arched stroke along the whole shape.

Step 8
Add more of those strokes and finish off the banana by drawing two rounded shapes on the tips, this time setting the Fill color to brown.
Yay! The banana is ready! Let’s move on to the next element of our pattern!

2. How to Make an Orange Slice
Step 1
Let’s start with the rectangle. Use the Rectangle Tool (M) to make a 90 x 45 px yellow shape and select its bottom anchor points with the Direct Selection Tool (A). Drag the circle marker to the center, making the corners rounded with the help of the Live Corners feature. You can also adjust the Corner value from the control panel on top, setting the exact value if needed.

Step 2
Select the shape and go to Object > Path > Offset Path, set the Offset value to 8 px and leave all other options as default. Click OK and Fill the new shape with an orange color.
Select both shapes, grab the Eraser Tool (Shift-E), hold down Alt, and erase the top part of the shapes, so that the elements are perfectly aligned to the top of each other.

Step 3
Duplicate (Control-C > Control-F) the yellow shape. Select one of the yellow copies together with the orange shape and apply Minus Front from the Pathfinder panel.
Make the yellow shape slightly smaller, so that there is a gap between the shapes.

Step 4
Apply the Effect > Distort & Transform > Roughen filter with the same settings as previously to add a scribble effect along the edges.
Take the Line Segment Tool (\) or the Pen Tool (P) and add a group of white strokes to slice the yellow shape into segments.

Step 5
Keeping the strokes selected, go to the Brushes panel (Window > Brushes) and open the Brush Libraries Menu at the bottom of the panel. From here, go to Artistic > Artistic_ChalkCharcoalPencil and find a Charcoal – Pencil brush (or any other brush to your liking, but it should be thick enough and have a grunge texture). Click it to apply to the strokes. Increase the Width of the strokes if they look too thin.

Step 6
Select all the strokes and Object > Expand Appearance and Unite them in the Pathfinder. Finally, Object > Compound Path > Make (Control-8) to merge any separate pieces of the grungy texture together.
Select the created white shape together with the yellow half-circle and apply Minus Front to cut out the shape, creating separate yellow segments.

Step 7
Finish the orange slice by adding a few short strokes here and there, using the Pencil Tool (N).

3. How to Draw Dragon Fruit
Step 1
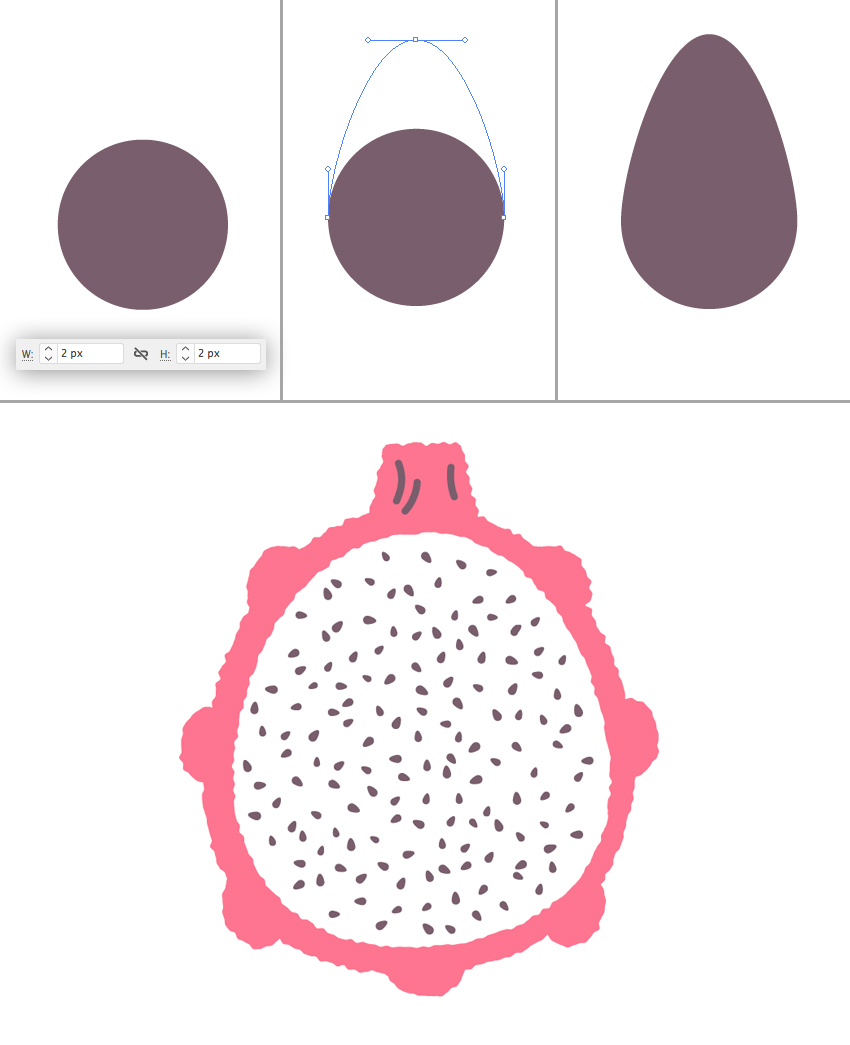
Start by making a 105 x 115 px pink ellipse and use the Direct Selection Tool (A) to modify the shape a bit by moving the anchor handles.
Duplicate (Control-C > Control-F) the shape and make the top copy a bit smaller. Change its Fill color to white.

Step 2
Use the Rectangle Tool (M) and the Bulge Warp Effect to create a small trapezium, just as we did for the banana.
Put the trapezium on top of the fruit and use the Ellipse Tool (L) to create a set of ellipses along the edge of the pink shape. Select all the pink elements and Unite them in the Pathfinder.
Select the fruit and apply Effect >Distort & Transform > Roughen to make the edges rough.

Step 3
Let’s finish the dragon fruit by speckling some seeds over the white part. Create a 2 x 2 px brown circle with the help of the Ellipse Tool (L). Select its top anchor point with the Direct Selection Tool (A) and drag it up.
Place the seed on the fruit and start multiplying it by holding down the Alt key and moving the seed. Rotate the copies and vary the size of the seeds a bit.
And there we have it! Add a few dark strokes on top of the fruit and let’s move on!

4. How to Create Tropical Leaves and Plants
Step 1
And now my favorite part! I really love drawing tropical leaves and elements because they always look unique, and the process itself is very calming and entertaining with a lot of creativity!
First of all, we need to create our own brush to speed up the process of drawing leaves.
Use the Ellipse Tool (L) to make a squashed ellipse of 100 x 5 px.
Select its side anchor points with the Direct Selection Tool (A) and Convert selected anchor points to corner from the control panel on top.
Now drag and drop our ellipse in the Brushes panel and select the Art Brush in the pop-up New Brush window.
I haven’t changed anything in the Art Brush Options, leaving all the settings as default. However, we can always change these settings later by double-clicking our brush in the Brushes panel—for example, if we need to change the Width of the brush or its Colorization Method.

Step 2
Draw a dark-green stem of our future leaf using the Pencil Tool (N).
Now take the Paintbrush Tool (B) and start making perpendicular strokes along the stem, drawing those small parts of the leaf. Make some of them shorter, others longer, and make some of them overlap so that the leaf looks more true to life.
Make the strokes smaller and smaller as you move closer to the top of the leaf.
Create another leaf, of a slightly different shape, covering it with longer strokes.

Step 3
Now let’s draw a leaf of a monstera plant. These monstera leaves always help to achieve a proper look for any tropical design.
Use the Pencil Tool (N) to draw a leaf silhouette. Its elliptical shape shouldn’t be perfect, so make it wobbly and non-symmetrical. Remember to make the top of the leaf pointed and its bottom rounded like an upside-down heart shape.
Switch the Fill color to black (or any other color) and draw freehand elliptical shapes over the top of the leaves, marking future holes. Select all the black shapes and Make Compound Path (Control-8).
Select the black shape together with the leaf silhouette and use the Minus Front function of the Pathfinder to cut out the black elements.
Finally, apply the Roughen effect to make the leaf grungy.

Step 4
Let’s draw a leaf in the shape of a hand-fan. Use the Pencil Tool (N) to draw its silhouette in a freehand manner.
Apply the Roughen effect and finish off the leaf by adding dark-green strokes with the help of the Pencil Tool (N).

Step 5
Now let’s move on to the next tropical leaf. This time I used an 85 x 230 px oval as a base. Take the Direct Selection Tool (A) and move the anchor points and their handles around, changing the shape.
Apply the Roughen effect and finish up with the leaf by adding the stem and the veins with the help of the Pencil Tool (N).

Step 6
Let’s create another brush for the next plant. Make a 12 x 12 px circle and drag its left anchor point further left. Convert selected point to corner from the control panel on top.
Drag and drop the created shape in the Brushes panel. Create a new Art Brush, leave its Options as default, and try it out by making a few strokes. Adjust the Width, if needed, making the plant look nice and proportional.

Step 7
Now that all the leaves are ready, I’ve decided to play with the colors, making them look more natural and diverse. We can recolor objects either manually or using the Recolor Artwork tool from the control panel on top or from Edit > Edit Colors > Adjust Color Balance.
I’m using the third option, adjusting the colors of each leaf, trying different tints of green.
And there we have it! All our elements are ready! Let’s move on and create a trendy pattern!

5. How to Design a Tropical Seamless Pattern with the Pattern Tool
Step 1
Select all the elements that we’ve created and go to Object > Pattern > Make.

Step 2
From here, head to the Pattern Options panel and set the following options:
- Tile Type to Grid
- Width to 450 px
- Height to 450 px
- Uncheck the boxes beneath the Tile size
- Copies to 3 x 3
- Check the Dim Copies to 70% box
- Check the Show Tile Edge box
Now we can see semi-transparent copies of our objects around the tile box, which helps us to visualize our future pattern clearly, making it look balanced and eliminating any gaps.
Start spreading fruits and leaves inside of the tile square, resizing and rotating them, making the elements overlap. Use the Control-[ and Control-] keyboard shortcuts to move the elements backward or forward.

Step 3
Start adding copies of the objects to fill the whole tile. Use the Reflect Tool (O) by double-clicking it to flip the shapes over the Horizontal or Vertical Axis and click Copy to make mirrored copies.

Step 4
Finish up by adding more leaves and make sure that everything looks balanced and harmonious.

Step 5
Double-click anywhere outside the Artboard or click Done on top to exit the Patten Mode.
Now we can find our pattern in the Swatches panel (Window > Swatches). Create any shape to your liking, for example, a square and apply our pattern by clicking it in the Swatches panel. We can always return to the Pattern Mode by clicking the Edit Pattern button and move the elements if something doesn’t seem to look good.

Step 6
Let’s see how it looks on a dark background! Create an 800 x 600 px rectangle and Fill it with a deep dark-green color.
Duplicate (Control-C > Control-F) the rectangle and apply the pattern by clicking it in the Swatches panel.
There we have it!

Tropical Vibes! Our Trendy Seamless Pattern Is Finished!
Great job! I hope you’ve enjoyed following this tutorial and learned some new techniques about creating brushes and applying effects. Feel free to use these tips and tricks in your future projects, and don’t forget to share the results with the world!
If you want to learn how to create a seamless tropical pattern in Photoshop, we also have the tutorial for you.
-

How to Create and Apply a Tropical Seamless Pattern in Adobe Photoshop
Summer heat in a tropical paradise! What could be better? In this tutorial we’ll create our own tropical pattern, making it seamless and discovering several…
Happy designing!

{excerpt}
Read More