
Recently I went on a trip to the Scottish Highlands. Loads of mountains, hills, and trees. In the middle of autumn (or “fall”, depending on your place in the world), the leaves are changing… at different rates, different colours, and it’s utterly beautiful. This tutorial is inspired by this.
In this tutorial, I’m going to show you how to create an easy autumn tree pattern in Adobe Illustrator. It’s made from two shapes… the circle and rectangle. It’s Pen Tool free, and I’ll be explaining everything from measures to colours, so it’s ideal for beginners.
If you’re looking for ready-made, premium vector patterns, you can find them on GraphicRiver. There are some great autumn patterns available.
1. How to Create a Basic Tree
Step 1
Let’s start by creating our basic tree shape. It’s made from two shapes: a circle for the leaves, and a rectangle for the trunk. The circle uses the Ellipse Tool (L). Click on the canvas once and a pop-up box comes up. Set a Width of 60 px and Height of 60 px.
Then click on the canvas with the Rectangle Tool (M). In the pop-up box, set it to a Width of 8 px and Height of 60 px.

Step 2
You may have noticed that the shapes aren’t overlapping. Let’s get them accurately aligned. You can do this by using the Align panel. If you don’t have that showing, go to Window > Align.
Using the Selection Tool (V), select both of the shapes. Then, in the Align panel, click on the button Horizontal Align Center. This will bring the trunk to the centre of the mass of leaves of our very simplified tree.

Step 3
If you’re like me, your trunk isn’t in the best vertical position. This can be altered manually, either by using your arrow keys or by selecting it and moving it up or down. If you’re opting for the latter method, then I advise you to enable Smart Guides (Control-U). When you use this, it allows you to snap shapes, paths and points to other objects or central points. So here I am aligning the top of the trunk to the centre of the tree.
Accidentally moved it away from the horizontal centre? Use the Align panel again with Horizontal Align Center to correct yourself.

2. How to Create Different Styles of Tree
Step 1
Rarely do forests of trees contain all the same species, so with that in mind, I’m going to create two other styles of tree. I do this by modifying the circle. First, select your tree and Copy (Control-C) and Paste (Control-V) it twice.
I now have three trees. One I will leave as the original tree shape, and the other two will be modified.

Step 2
For the first modification, I’m going to use the Free Transform Tool (E).
When I select the circle, the shape will have a transform box around it. Drag the top middle node upwards by about 30 px. Now I have a new tree shape. Simple!

Step 3
For the second modification, I’m going to use the Direct Selection Tool (A).
This works similarly to the Selection Tool, but it can be used to select individual points or paths on a shape. In this case, I’m going to select the very top point of our third tree. When you do this, handlebars will appear for the point you’ve selected and the points either side, as shown below.

Then, with your arrow keys on your keyboard, nudge this point upwards to create an egg-like shape. This completes your third tree!

3. How to Add Autumn Colours to the Trees
Step 1
Select your three trees and Copy (Control-C) and Paste (Control-V) them in a row. This gives you six trees to fill with all the colours of autumn!
I’ll be using the colours in the default RGB Swatch in Adobe Illustrator. If you don’t have these, I’ll be listing the Hex codes for you to use.
First, I select all of the shapes and change the stroke colour to #534741. Black outlines are a bit too harsh for this composition.
Then, I fill the trucks with a lighter shade, #998675.

Step 2
For the leaf colours, I’m going to go the full autumn spectrum, from a burnt orange to a lush green. From left to right, the colours are:
#f15a24/ burnt orange#fbb03b/ pale orange#fcee21/ yellow#d9e021/ yellow-green#8cc63f/ pea green#39b54a/ lush green

4. How to Prepare Your Shapes for a Pattern
Step 1
I select each tree, both the leaves and trunk, and Group them together (Control-G). This makes them easier to move around when you select them later on.

Step 2
I then move three trees underneath the others. This makes for a smaller default space to work with when you’re using the Pattern Options panel. Speaking of which…

5. How to Use the Pattern Options Mode
Step 1
Select all six of your trees, and then go up to Object > Pattern > Make. You’ll get a popup informing you that your pattern will automatically be added to the Swatches panel; click on OK.
You’ll be presented with a Pattern Options panel which has a variety of settings, your selected objects, and the Layers panel with only the selected objects.
Let’s get customising this pattern, shall we?

Step 2
I’m first going to rename the pattern to “Autumn Pattern”. I change the Tile Type to Brick by Column. I tend to avoid using Grid patterns as it always appears a bit too basic. This is of course a personal preference, as I find brick arranged patterns more aesthetically pleasing, so feel free to choose whichever Tile Type you prefer.
I change the Overlap to vertically Bottom in Front. By doing this, the tree trunks should always be behind any overlapping tree in front.

Step 3
As I said in a previous step, when I rearrange the trees into two rows, the space your shapes take up creates a default space for Pattern Options. This helps to give me an idea of how much space I’ll need to work with for my pattern.
The space these shapes currently take up is 202 x 256 px (you can see this on the two previous screenshots). However, there is a lot of white space, and I want to fill those in. So what I do is reduce the Width and Height by about 50 px. Or because I like round numbers, I’ve set the Width to 150 px and Height to 200 px. This gives me a tighter space to work with.
Then, with the Selection Tool (V), move your trees around to create a randomised pattern you’re happy with.

Step 4
Within Pattern Options mode, you can modify the shapes you already have: anything from colours to shape dimensions to, in this case, the Stroke Weight. I select all of the shapes and change the Stroke Weight to 2 pt in the Stroke panel. This helps emphasise the cartoon/simple look of the pattern.

Step 5
You can also add and remove shapes in Pattern Options mode.
To fill in some of the white spaces, I’m going to add little dots of dirt, or ground texturing if you want to be fancy. I do this by using the Ellipse Tool (L). Give it the same fill as the colour of your outlines (#534741) and make the dimensions 4 x 4px.

Step 6
I then duplicate the dots/circles into groups of three and position them throughout the white space and along the sides of each trunk.
When you’re finished, click on Done along the top of the screen. This will save your pattern.

6. How to Use a Newly Created Pattern
So where did your pattern go? You’ll notice that when you come out of Pattern Options mode, you’re back to just the six trees you created beforehand.
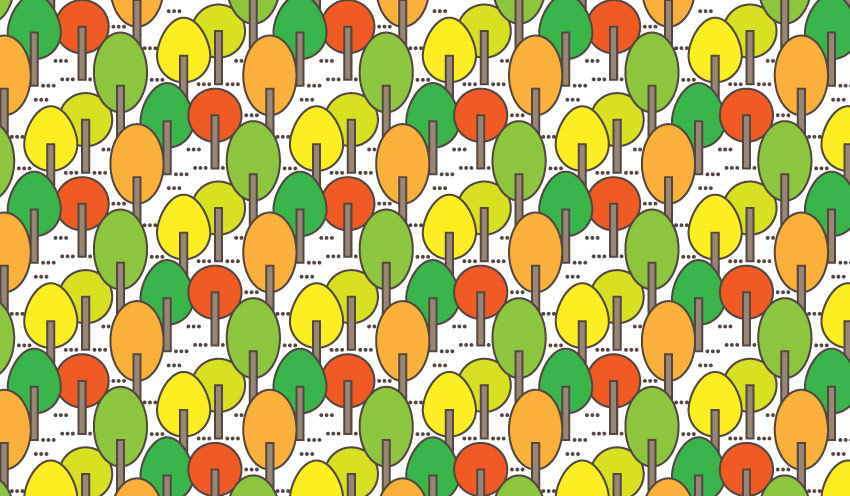
The pattern will be saved automatically in your Swatches panel. In order to use it, set your fill to your pattern and draw a shape. There you’ll have your pattern!

Get Those Pumpkin Spice Lattes Out, It’s Autumn!
The Pattern Options panel is one of my favourite new additions to Adobe Illustrator. Such fun can be had playing with the settings, even with basic shapes. I hope I’ve introduced you to some new tools, and I’d love to see your results from this exercise in the comments.

{excerpt}
Read More