
This tutorial will show you how to use a bunch of floral illustration images, with a couple of layer masks, textures, and adjustment layers, to create a fresh, floral text effect. Let’s get started!
This text effect was inspired by the many Layer Styles available on Envato Market.
Tutorial Assets
The following assets were used during the production of this tutorial:
- Bolina font
- Rose (Small) by alephcomo
- Rose (Small) by alephcomo
- Rose (Small) by alephcomo
- Rose (Small) by alephcomo
- flower illustration (Small) by alephcomo
- Wall Texture – 35 by AGF81
- Paper Grain Texture by JustinBHB
1. Create the Background
Step 1
Create a new 1500 x 1000 px document, click the Create new fill or adjustment layer icon at the bottom of the Layers panel, and choose Gradient.

Step 2
Create the gradient fill using the colors #ecf8f5 to the left and #c9bcc2 to the right, and then change the Style to Radial and the Scale to 166%.

2. Isolate the Flower Images
Step 1
Open one of the flower images you’re using, and pick the Magic Wand Tool. Make sure that the Contiguous box in the Options bar is unchecked, and then click once in any white area to select it.

Step 2
Press the Shift-Command-I keys to invert the selection, and then press Command-C to copy the selected flower.

Step 3
Go back to the original document, and press Command-V to paste the copied image.

Step 4
Repeat that for the rest of the of the flower images you’re using. Once you’re done, select all the flower layers you have.

Step 5
Press Command-G to place all the selected flower layers in a group, and call it Original.

3. Create the Text
Step 1
Make the Original group invisible by clicking the eye icon next to it.

Step 2
Create the text in White using the font Bolina. Set the Size to 350 pt and the Kerning to Optical.

Step 3
Right-click the text layer and choose Convert to Smart Object. This will help you work with the text non-destructively.

4. Warp the Text
Step 1
Press Command-T to enter Free Transform Mode, and then click the Warp icon in the Options bar to enter Warp Mode.

Step 2
Choose the Arc preset from the Warp menu in the Options bar.
Once you do that, you can click-drag the control point to adjust the effect you have.

Step 3
Click the Warp icon again to get out of Warp Mode and back into Free Transform Mode, and then resize the text and move it around as needed.
Once you’re done, hit the Return key to commit the changes.

5. Duplicate the Transform the Flower Images
Step 1
Next, you will start adding the flowers behind the text.
So select the layer of the flower you want to work with from the Original group, and then press Command-J to duplicate it.

Step 2
Drag the copy layer outside the Original group.
As you’re adding more flowers later on, you can also control the layer order based on the other flowers you have.

Step 3
Press Command-T, and then resize, rotate, and move the flower to place it behind a part of the text.

Step 4
When Free Transform Mode is active, you can right-click the bounding box to access more options, like the Flip options, when needed.

Step 5
Remember to hit the Return key to commit the changes.

6. Work on the Details
Step 1
If you want to use only a part of an image, pick the Eraser Tool to remove any unwanted parts.
Also, keep in mind that you can turn the visibility of any layer on and off. This will help you work on one image at a time, and not get confused by the other images you have.

Step 2
Zoom in and out to make sure you’re not missing anything or removing any areas that are connected to other parts of the image.

Sometimes, you might delete an area that leaves behind overlapping parts.
You can fix that using the Healing or Stamp Tools.

Step 3
Here, the leaf was fixed using the Healing Brush Tool. But feel free to use any tool you like.

Step 4
Make sure to check the result with all the layers visible before adding another flower image.
Keep adding the flowers until you fill the area behind the text. You can use the same image more than once if you change its size, rotation angle, and/or parts used. Just take your time with this step as it is the most important one.

7. Create the Flower Groups and Masks
Step 1
Once you’re done adding the flowers, place all the used flower layers in a group and call it Back.

Step 2
Duplicate the Back layer, place the copy on top of the text layer, and rename it Top.

Step 3
Press and hold the Option key, and click the Add layer mask icon at the bottom of the Layers panel.
This will add a black filled mask to the Top group, hiding all its contents.

8. Make Any Adjustments
Step 1
Change the text layer’s Opacity value to 55%, or any other value that lets you see both the text and the flowers behind it clearly.

Step 2
Use the Move Tool to reposition the text if needed.

Step 3
Check the Auto-Select box in the Options bar, and choose Layer from the menu. This will help you select the flower image’s layer by clicking any part of the image itself.

9. Unmask the Overlapping Parts
Step 1
Zoom in to the first letter you have, and decide what part(s) of the flowers beneath it you want to show on top of it.
With the Move Tool, click the part you chose to select its layer in the Back group.
Then, use the Quick Selection Tool to select that part. This might not be precise, but you can fix that later.

Step 2
Select the Top group’s mask thumbnail, and pick the Brush Tool. Set the Foreground Color to White, and then start painting the area in.

Step 3
Press Command-D to deselect, and then fix any areas that need work. If you switch the Foreground Color to Black, you can paint to hide any areas that were revealed by mistake.

Step 4
Follow the same steps to add more overlapping parts, but make sure to keep the text readable.

10. Adjust the Coloring
Step 1
Add a Hue/Saturation adjustment layer on top of the Back layer, and click the Clip to layer icon.
Next, change the Saturation to 7, and then pick the colors you want to adjust separately, and use the values you like.

Step 2
If needed, you can add multiple Hue/Saturation layers, and mask parts of each one of them, in order to affect different areas of the images separately.

Step 3
Duplicate and clip the Hue/Saturation layer(s) you have to the Top group.

11. Add the Flower and Text Shadows
Step 1
Double-click the Back group to apply a Drop Shadow effect with these settings:
- Color:
#242c25 - Opacity: 21%
- Distance: 0
- Size: 75

This will add the flowers’ drop shadow.

Double-click the text layer to apply the following layer style:
Step 2
Add a Color Overlay with these settings:
- Color:
#fdfdfb

Step 3
Add a Drop Shadow with these settings:
- Opacity: 50%
- Distance: 7
- Spread: 9
- Size: 13

This will add the text’s shadow.

12. Paint the Overlapping Parts’ Shadows
Step 1
Create a new layer on top of the text layer and call it Shadow, and then pick the Brush Tool and set the Foreground Color to Black.
Use a soft round brush tip to click-drag slightly wherever there are flower parts on top of the text to add some shadows.
You can change the Opacity value in the Options bar to control the intensity of the shadow.

Step 2
You can also use the Eraser Tool, with a slightly bigger soft round tip, to delete any unwanted parts of the painted shadows.
Just take your time to make the shadows look as subtle and as soft as possible.

13. Add the Textures and Sharpen the Image
Step 1
Place the Wall Texture – 35 image on top of the Gradient layer, and rename its layer to BG Texture.
Rotate and resize the texture as needed, and then change its layer’s Opacity to 15%.

Step 2
Create a new layer on top of all layers and call it High Pass, and then press the Command-Option-Shift-E keys to create a stamp.
Convert the High Pass layer to a Smart Object.

Step 3
Go to Filter > Other > High Pass, and change the Radius to 1.

Step 4
Change the High Pass layer’s Blend Mode to Soft Light. This will sharpen the image a little bit.

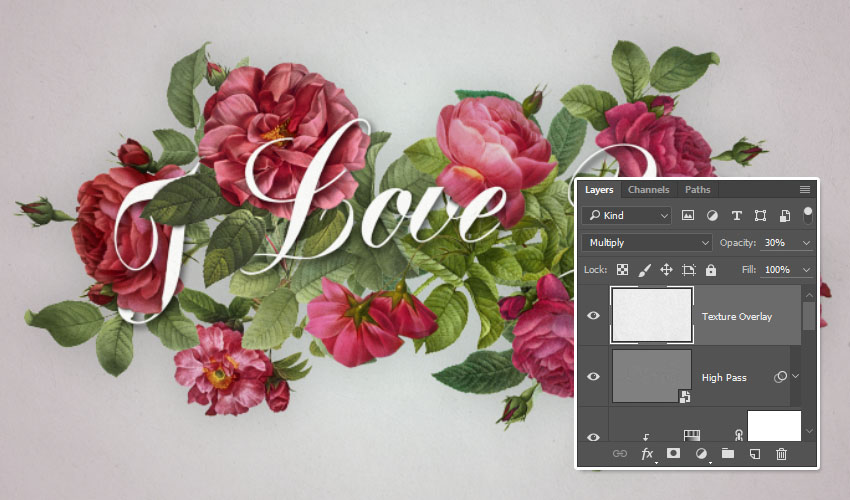
Step 5
Finally, place the Paper Grain Texture image on top of all layers, and then change its layer’s Blend Mode to Multiply and its Opacity to 30%.

Congratulations! You’re Done
In this tutorial, we created a simple gradient background and isolated a couple of flower images to use for the effect. Then we created the text, converted it into a smart object, and warped it.
After that, we started adding the flowers behind the text, and then we worked on transforming them, deleting unwanted parts, and fixing any spots that needed work.
Finally, we adjusted the colors, added some textures, and sharpened the final result.
Please feel free to leave your comments, suggestions, and outcomes below.

{excerpt}
Read More