
Bring a touch of luck to your love life with this cute and quirky Valentine’s card.
In this tutorial you’ll learn how to create a two-sided greeting card using Adobe InDesign and Adobe Illustrator, complete with vintage-style type and graphics, which is ready to print either at home or professionally.
Looking for more Valentine’s inspiration? Check out the great range of card templates over on Envato Market.
Ready to shoot Cupid’s arrow? Excellent. Let’s get started!
1. Prepare Your Card Template in InDesign
Step 1
Open up Adobe InDesign and go to File > New > Document.
Set the Number of Pages to 2 and uncheck the box next to Facing Pages.
From the Page Size drop-down menu choose the final option, Custom. In the Custom Page Size window that opens, set the Width to 105 mm and Height to 148 mm. Rename the new page size ‘A6 Postcard’ and click Add, and then OK.

Step 2
Back in the New Document window, set the Margins on all sides to 10 mm and add a Bleed of 3 mm to all sides of the page.

Click OK to create your new document.

Step 3
Let’s create a sequence of layers in the InDesign document, to help organize the elements of our card design.
Expand or open the Layers panel (Window > Layers), and double-click on the default Layer 1 name.
Rename the layer Background and click OK.

Create another new layer by clicking on the Create New Layer button at the bottom of the Layers panel. Double-click the layer’s default name and rename it Border. Click OK.

Repeat the process, creating a further four new layers in the following order, and with the following names—Birds; Hearts; Typography; and finally, a layer called DIE LINE – DO NOT PRINT*.
* On this top layer we will place a die line to create curved corners for the card, to give it a realistic playing-card effect. If you send your card to be printed professionally, the printer will be able to cut along the die line after printing. Of course, you can always have a go at cutting along the die line yourself if printing at home, using a craft knife.
Lock all the layers, except the bottom layer, Background. Click on this layer to activate it.

2. Create a Color Palette
Step 1
Expand or open the Swatches panel (Window > Color > Swatches). From the panel’s drop-down menu, choose New Color Swatch.

Set the Color Type to Process and the Color Mode to CMYK.
Move the sliders to, or type in, the following values: C=0.5 M=93 Y=91 K=0.1. Uncheck the box next to Name with Color Value and rename the swatch Vintage Red.
Click Add and then OK to create the new swatch.

Step 2
Create three more new CMYK swatches, by choosing New Color Swatch from the Swatches panel, with the following CMYK values and names:
- Vintage Black: C=79 M=68 Y=66 K=89

- Vintage Cream: C=2 M=9 Y=20 K=0

- Vintage Brown: C=34 M=48 Y=50 K=29

Click Add and OK to add each swatch to the swatches panel.
Step 3
We can save our color palette as an Adobe Swatch Exchange (ASE) file, which we can use easily in Illustrator a little later on.
To do that, return to the Swatches panel, and, holding Shift, select all of the four new CMYK swatches. Then go to the panel’s drop-down menu and click on Save Swatches.

Give the palette a suitable name (e.g. ‘Valentine Swatches’) and save it to the same project folder, or to your desktop. Click Save.
3. Add Vintage Texture to Your Card
Step 1
With the Background layer unlocked and active, head over to the Tools panel and select the Rectangle Frame Tool (F).
Drag your mouse across the whole of Page 1, to create a frame that extends up to the edge of the bleed on all sides.

Step 2
Download an image of a paper texture with a vintage feel. Look for images with a beige or golden tint, to give the card an authentic playing-card look, and don’t choose anything with too many splodges or creases. Try out this vintage paper photo from PhotoDune.
Return to your InDesign document, and select the frame you created in the previous step with your cursor.
Go to File > Place and choose the paper photo. Select Fill Frame Proportionally from the top control panel.

Step 3
Select the Ellipse Tool (L) from the Tools panel and drag onto the page to create an oval. From the top control panel, set the Width of the oval to 69 mm and the Height to 113 mm.
Set the Stroke Color to [None] and the Fill Color to Vintage Cream.

With the shape selected, go to Object > Effects > Transparency. Keep the Mode set to Normal, and reduce the Opacity to 60%.

From the window’s left-hand menu, check the box next to Gradient Feather. Under Options, set the Type to Radial, and adjust the gradient stops into roughly the positions shown below.
This will apply a very soft, subtle gradient to the shape. Click OK to apply the effects.

Step 4
Drag your mouse across the whole of Page 1 to select both the paper background and the oval shape. Go to Edit > Copy.
Scroll down to Page 2 of the document (which will be the reverse side of your card) and go to Edit > Paste in Place.

4. Bring in Some Borders
To make a playing card look authentic, we need to bring in some background borders. These will give the card a more graphic backdrop.
Step 1
Return to the Layers panel and lock the Background layer. Unlock the next layer up, Border.

Scroll back up to Page 1 of the InDesign document.
Select the Rectangle Tool (M) and drag to create a rectangle on the page, 111 mm in Width and 154 mm in Height.
Open the Stroke panel (Window > Stroke) and, from here, set the Weight of the stroke to 35 pt. From the Align Stroke options, choose Align Stroke to Inside.

From either the top control panel or the Swatches panel, set the Stroke Color of the rectangle to Vintage Red.

With the shape selected, go to Object > Effects > Transparency. Adjust the Mode to Multiply and reduce the Opacity to 25%. Click OK.

Step 2
Create another rectangle shape using the Rectangle Tool (M), a smaller one this time—44 mm in Width and 83 mm in Height. Position in the center of the page, and adjust the Stroke Color to Vintage Black.
Go to Object > Effects > Transparency and reduce the Opacity of the rectangle to 5%. Click OK.
From the Stroke panel, set the Stroke Weight to 9 mm, and the Type to Thick – Thin.

Go to Object > Corner Options, and set the Shape to Rounded and Size to 3 mm on all corners. Click OK.


Step 3
Use the Rectangle Tool (M) to create another rectangle shape, 86.5 mm in Width and 129.5 mm in Height. Position centrally on the page, over the top of the margin lines. Change the Stroke Color to Vintage Black.
From the Stroke panel, set the Weight of the stroke to 5 pt, and Type to Triple.

Go to Object > Corner Options, and adjust the Shape to Rounded, and Size to 7 mm. Click OK.

Go to Object > Effects > Transparency. Set the Mode to Multiply, and reduce the Opacity to 15%. Click OK.

5. Say It With Words!
Step 1
Download and install the following fonts:
Step 2
Return to your InDesign document, and to the Layers panel. Lock the Border layer and unlock the Typography layer.

Select the Type Tool (T) and drag to create a small text frame at the top-left corner of Page 1. Type in a capital ‘Q’, and set the Font to Playfair Display, Size 40 pt, and Font Color to Vintage Red.
Position the text frame on the corner of the margin, as shown.

Step 3
Create a new text frame, more long and narrow, and type in ‘Will you be my Valentine?’.
Set the Font to Leander, Size 12 pt, Tracking to 70, and pull out ‘Valentine?’ in Vintage Red.
Set the remainder of the text in Vintage Brown.

Control-Click (Mac) or Right-Click (Windows OS) > Transform > Rotate 90 Degrees CCW. Position along the margin line, below the ‘Q’, leaving a small space between the two text frames.
Select both text frames and Edit > Copy, Edit > Paste. Control-Click (Mac) or Right-Click (Windows OS) > Transform > Rotate 180 Degrees.

Position the rotated text frames in the bottom-right corner of the page, placing the ‘Q’ on the corner of the margin.
Adjust the Font Color of the ‘Q’ and ‘Valentine?’ to Vintage Black.

Drag your mouse across the whole page, to select all four text frames, and go to Object > Effects > Transparency. Set the Mode to Multiply and Opacity to 90%. Click OK.

6. Wear Your Heart on Your Sleeve
Step 1
For now, File > Save your InDesign document, minimize it, and open up Adobe Illustrator.
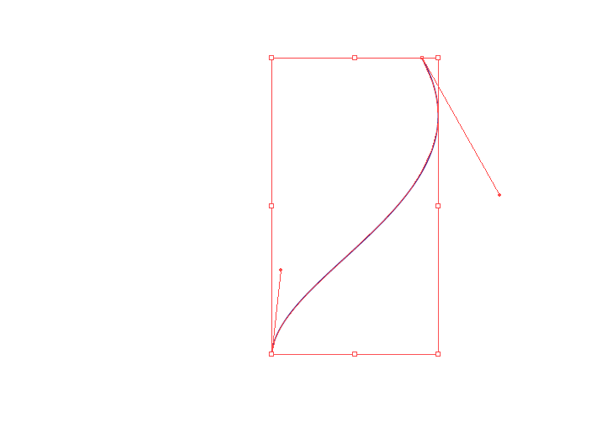
Select the Arc Tool from the Line Segment Tool’s drop-down menu in the Tools panel.
Create a single smooth arc, from bottom left to top-right, as shown below.

Create a second arc, connected to the top of the first, that curves round to create a half-heart segment.

Select the Pen Tool (P) and create a tiny horizontal line that connects to the far-left tip of the second curve.

Drag your mouse over the two curves to select them, and then Edit > Copy and Edit > Paste. Control-Click (Mac) or Right-Click (Windows OS) > Transform > Reflect to flip the pasted curves.
Align them to the left of the original curves, as shown, to create a complete heart shape.

Control-Click (Mac) or Right-Click (Windows OS) > Join to pull all the lines together.
Give the heart shape a solid Fill—any color will do for now—and head up to the Brush Definition menu on the top control panel. Go to Brush Libraries Menu > Artistic and choose Artistic_ChalkCharcoalPencil, to open up a window of brushes.
Apply the Charcoal – Pencil brush to the stroke of the shape, and set the Stroke Weight to 1 pt.

Step 2
Select the heart shape and Edit > Copy.

Return to your InDesign document and lock the Typography layer. Unlock the Hearts layer. Edit > Paste the heart directly onto Page 1.

Holding Shift, resize the heart to a small size, and position it below the ‘Q’ text box in the top-left corner, just above the text frame sitting below. Adjust the color of the shape to Vintage Red.

With the heart selected, go to Object > Effects > Transparency, and set the Mode to Multiply and Opacity to 90%.

Edit > Copy, Edit > Paste the heart and Control-Click (Mac) or Right-Click (Windows OS) > Transform > Rotate 180 Degrees. Position it in a mirrored position, above the black ‘Q’, in the bottom-right corner of the page.

7. Create a Pair of Love Birds
Step 1
Download this illustration of a set of swallows from Envato Market.

Once downloaded, open up the EPS file in Adobe Illustrator.
Isolate just the bird at the bottom-left corner of the image, and Edit > Copy.

Create a new Illustrator document (File > New) and Edit > Paste the bird onto the page. Control-Click (Mac) or Right-Click (Windows OS) > Transform > Reflect. Choose Vertical for the Axis and click OK, to flip the bird.


Step 2
Expand or open the Swatches panel (Window > Swatches). From the panel’s drop-down menu, choose Open Swatch Library > Other Library. Navigate to the ASE color palette you saved back in the second section of the tutorial, and open it.

Let’s recolor the bird to make it match better with our Valentine’s card design.
Adjust all the dark blue areas of the graphic to a Vintage Red Fill.

Change the light blue sections to Vintage Brown, and the black sections to Vintage Black.

Adjust the pale pink and yellow sections to Vintage Cream.

Step 3
Select the black areas (stroke) of the bird vector, and head up to the Brush Definition menu. From the Brush Libraries Menu choose Artistic > Artistic_Ink.

From the brushes window that opens, apply the Fountain Pen brush to the graphic, and reduce the Stroke Weight to 0.5 pt.
Once you’ve finished editing your bird graphic, File > Save As the Illustrator file, naming it ‘Love Bird_Red’.

Step 4
Open up the location of your saved file in your Finder (Mac) or Explorer (Windows) window. Select the file and make a copy of it. Change the file name to ‘Love Bird_Black’.
Open up the ‘Love Bird_Black’ file in Illustrator.
Let’s give this bird some different color. Change the red sections to Vintage Black. File > Save the graphic.

Step 5
Leave Illustrator and return to your InDesign document.
Still remaining on Page 1, lock the Hearts layer and unlock the Birds layer.
Create a square image frame using the Rectangle Frame Tool (F), about 60 mm in Height and Width. File > Place, and choose ‘Love Bird_Red’, and click Open.
Choose Fill Frame Proportionally, and position it just off-center, towards the top-right part of the page, as shown below.

Edit > Copy, Edit > Paste the frame, and Control-Click (Mac) or Right-Click (Windows OS) > Transform > Rotate 180 Degrees. Position the pasted frame below the original, allowing the tip of the wing and tail of each bird to meet, to create a lovely pattern-like effect.

Expand the Links panel (Window > Links) and Relink the lower bird, choosing to replace it with the ‘Love Bird_Black’ image.

Select both of the bird image frames and go to Object > Effects > Transparency. Set the Mode to Multiply and click OK.

8. Apply the Final Touches to Your Card
Step 1
Lock the Birds layer, and unlock the Hearts layer.
Select the heart at the top-left corner of the page and Copy and Paste it. Make it larger, and rotate it a little anti-clockwise. Position so the bottom tip of the heart just touches the tip of the red bird’s beak.

Create a copy of the large heart, rotate it 180 degrees, and position in a mirrored way at the bottom-right of the page.


Step 2
Lock the Hearts layer and unlock the Border layer.
Select the Scissors Tool (C) from the Tools panel and snip in four places the triple-lined border that runs around the edge of the margin. Snip in places just before it touches the large hearts and the text frame, as shown below. Select and delete the bottom-right and top-left corners of the border to complete the effect.

Step 3
To give your card an extra-special touch, let’s apply a patterned effect to the reverse side of the card, using the graphics we’ve already created.
Lock the Border layer and unlock the Birds layer. Select the red bird on Page 1 and Edit > Copy.
Scroll down to Page 2 of your InDesign document, and Edit > Paste. Reduce the image frame in size, to about 30 mm in diameter, and fit the image of the bird inside it accordingly.
Copy and Paste the image frame and rotate it 180 degrees. Position it to the top left of the original image and place so that the birds are ‘kissing’. Relink the pasted image frame to feature the ‘Love Bird_Black’ image instead.

Copy the pair of birds and Paste, placing the pair to the top left of the first pair, allowing the tails of the two birds to touch perfectly, as shown below.

Select all four birds and copy and paste, placing to the left of the first row of birds. Allow the tips of the tails of the left-hand birds to touch the edge of the red bird’s wing in the right-hand row. This creates a beautiful graphic pattern.

Continue to build up the pattern row by row, placing a row of four birds at a time. Switch to the Free Transform Tool (E) when moving birds around to avoid shifting anything else about by mistake.

Eventually you’ll have a pattern of birds covering the whole page, with some crossing the edge and onto the bleed and pasteboard.

Step 4
When you’re happy with your pattern, lock the Birds layer and unlock the Hearts layer.
Copy and Paste the small red heart at the top-left corner of Page 1 onto Page 2 of your document.
Reduce the heart in size to make it quite tiny, and position it in one of the bigger gaps between the birds, as shown.

Copy and Paste the heart repeatedly, placing each one in a gap in the same position.

Adjust the color of every other heart image to Vintage Black to create a checkerboard effect.

9. Create a Die Line and Export Your Card
Step 1
Your Valentine’s card is very nearly complete. All that’s left to do is to add a die line to the corners of the cards, to give the design those nice rounded edges.
Lock the Hearts layer and unlock the top layer, DIE LINE – DO NOT PRINT. Move up to Page 1 of the document.
Take the Rectangle Tool (M) and drag across the page to create a rectangle the same dimensions as the page, 105 mm by 148 mm.
Go to the Swatches panel and create a new color swatch. Name the swatch ‘Die Line Magenta’ and set the Color Type to Process, and the values to 100% Magenta: C=0 M=100 Y=0 K=0. Click OK.

Apply the spot color swatch to the Stroke of the rectangle shape.
Go to Object > Corner Options, and set the Shape to Rounded and Size to 7 mm on all corners of the rectangle. Click OK.

Finally, with the rectangle still selected, head up to Window > Output > Attributes. In the Attributes window, check the box next to Overprint Stroke.

Select the die line and Copy it. Edit > Paste in Place onto Page 2 of your document.
Step 2
You’re ready to export your Valentine’s card for print—great work!
Go to File > Export. Select Adobe PDF (Print) from the Format drop-down menu.
Click Save to open the PDF Settings dialog box. From the Adobe PDF Presets drop-down menu choose [PDF/X-1a:2001].

Click the Marks and Bleeds tab from the menu down the left side of the window. Under the Bleed and Slug heading, ensure that Use Document Bleed Settings is checked.

Now simply click Export to create a ready-to-print PDF. You can either send the PDF to be printed and die cut professionally, or simply print at home and use a craft knife or scissors to cut around the curved corners.

Be sure to print on a thick-weight card to make your playing card Valentine’s seem extra authentic.
Your Completed Valentine’s Card
Fantastic work! Your card is finished, and it’s looking great.

Before you rush off to send your Valentine’s card to that lucky person, take a moment to recap on all the skills you’ve picked up this tutorial. You now know how to:
- Set up a Valentine’s card template in Adobe InDesign
- Create an ASE color palette for sharing between Adobe programs
- Apply vintage-style textures and borders to your layout to create a playing-card effect
- Integrate quirky typography into the design
- Create and edit vector graphics in Illustrator for integrating into your card layout
- Design an intricate and effective pattern using repeated vector graphics
- Set up a die line and prepare it for overprinting
- Export your card artwork to a die line-appropriate print-ready PDF
Still looking for the perfect Valentine’s card? Browse a range of perfect templates on Envato Market.
{excerpt}
Read More