In this tutorial I’m going to show you how to create your own wireless home router with the Rectangle tool, Ellipse tool and gradients and we’ll also use the Pathfinder Panel.
Step 1
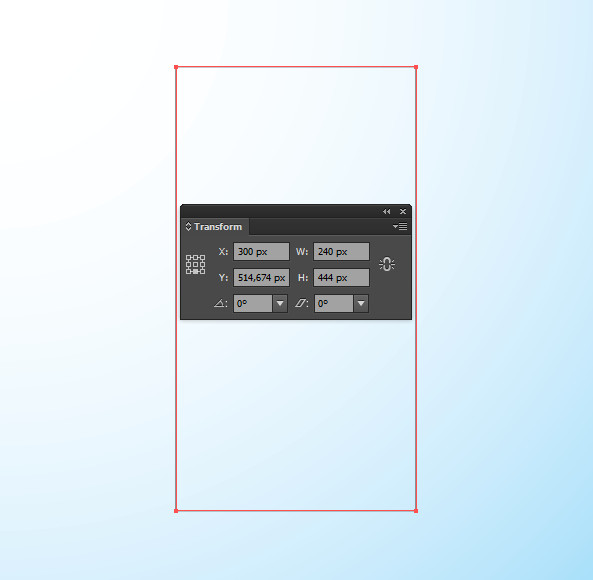
Open a new document. Take the Rectangle Tool (M) and draw a rectangle with the size W:240px H:444px.

Step 2
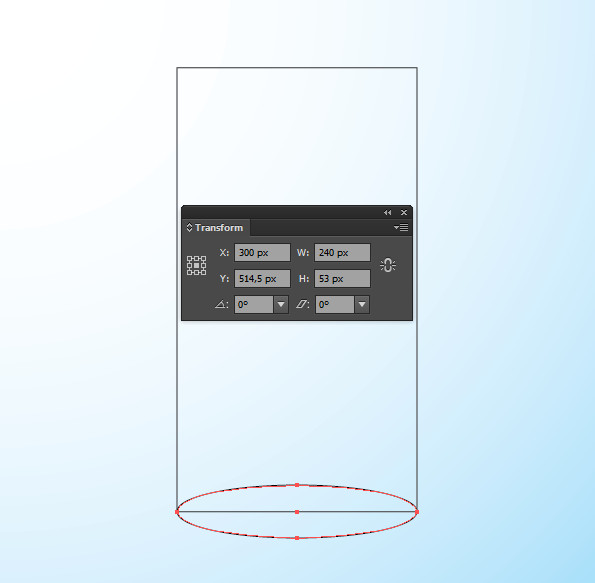
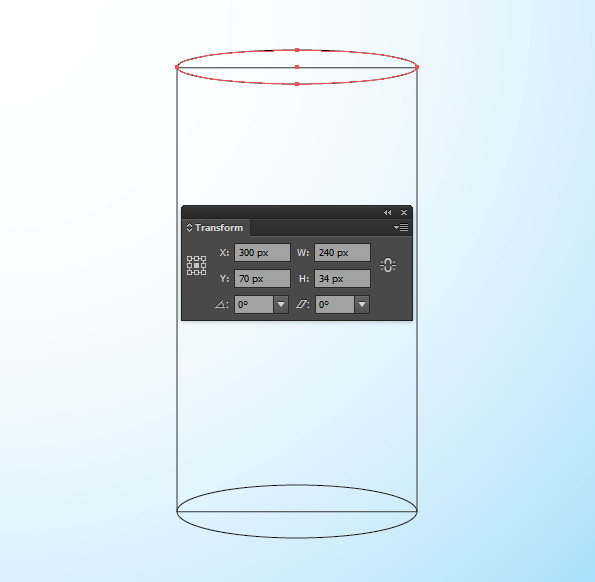
Take the Ellipse Tool (L), draw an ellipse in the lower part of the rectangle then draw another one in the upper part with a size as shown below and place them in positions as shown.


Step 3
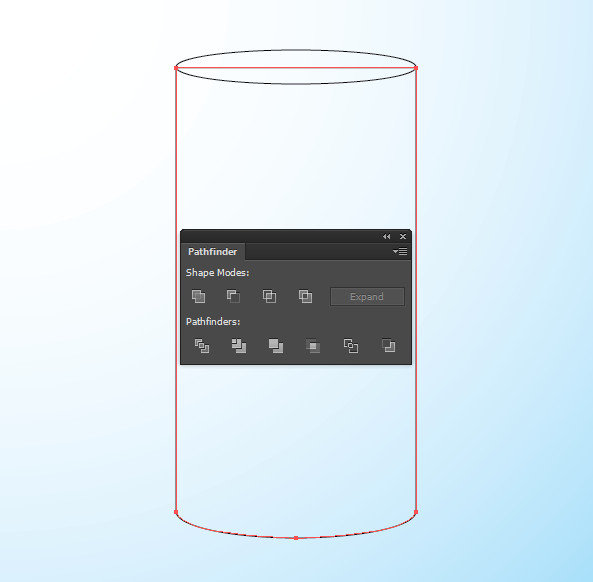
Now select the bottom ellipse and the rectangle from Step 1, open the Pathfinder Panel and click on the Add to Shape Area button.

Step 4
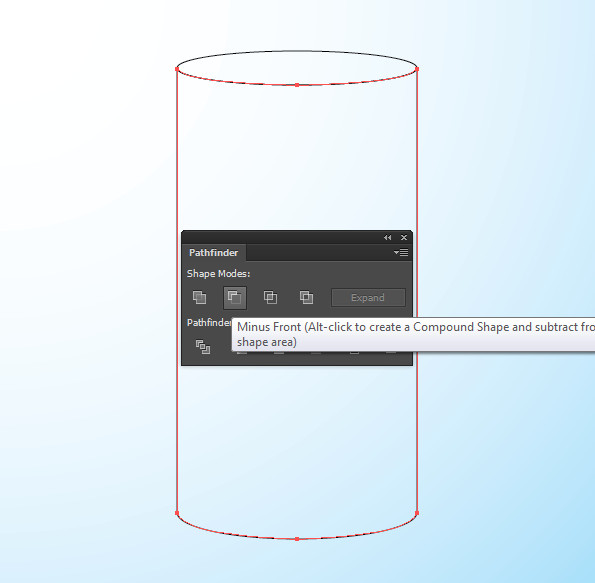
Copy the top ellipse with Command + C then paste with Command + F. We’ll need the copy in the next steps. After that select the original ellipse and the rectangle you made in Step 1. Open the Pathfinder Panel and click on the Minus Front button.

Step 5
Select the shape that appeared in the previous step and fill it with a Linear gradient as shown below.

Step 6
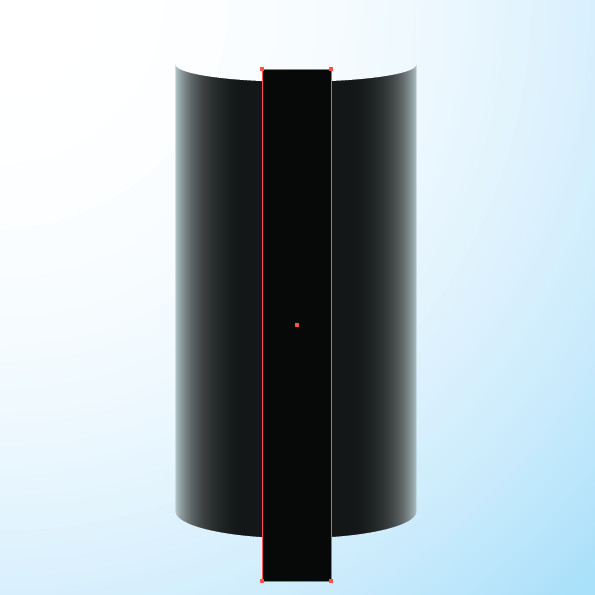
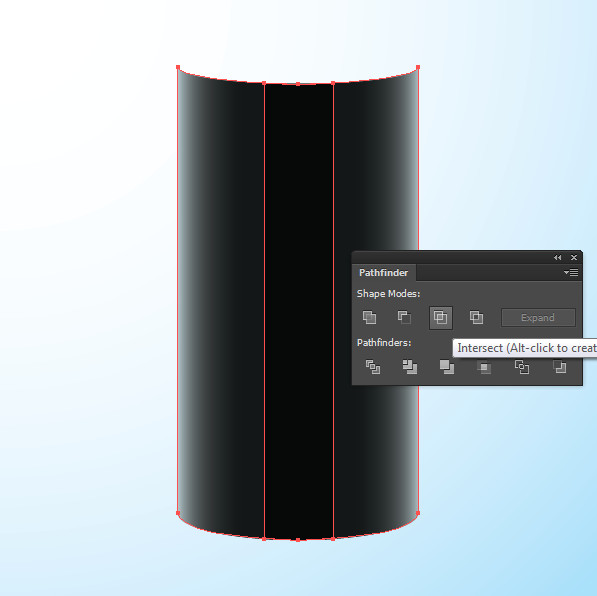
Take the Rectangle Tool (M), draw a rectangle in the center of the previous shape with Black color as shown below then make a copy of the shape you filled with a Linear gradient in the previous step with Command + C then paste with Command + F. Select the copy and the rectangle you made earlier, open the Pathfinder Panel and click on the Intersect button.


Step 7
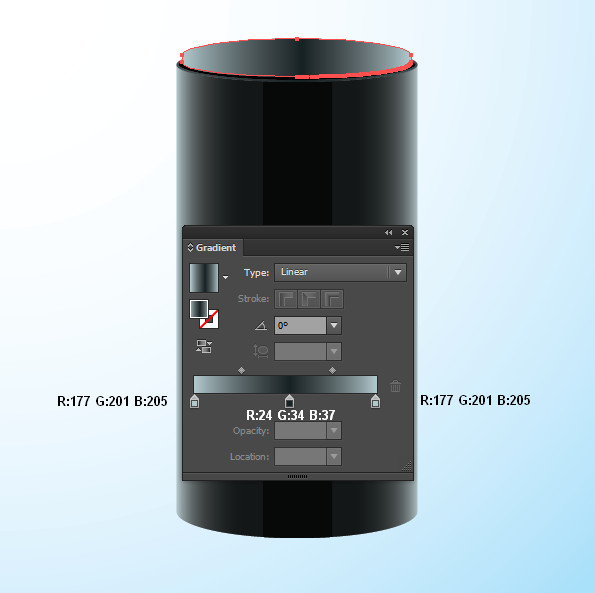
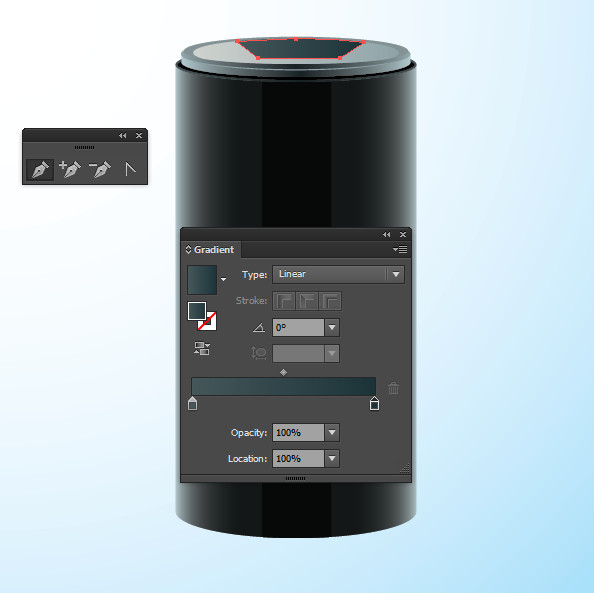
Now select the copy of the ellipse from Step 4 and fill it with a Linear gradient as shown below.

Step 8
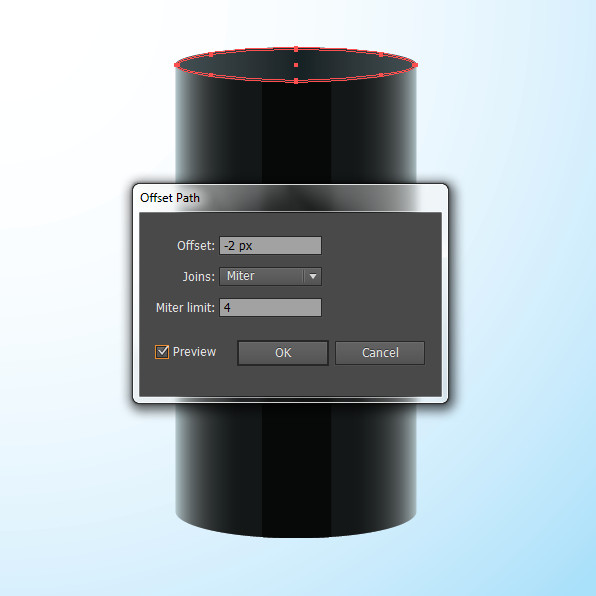
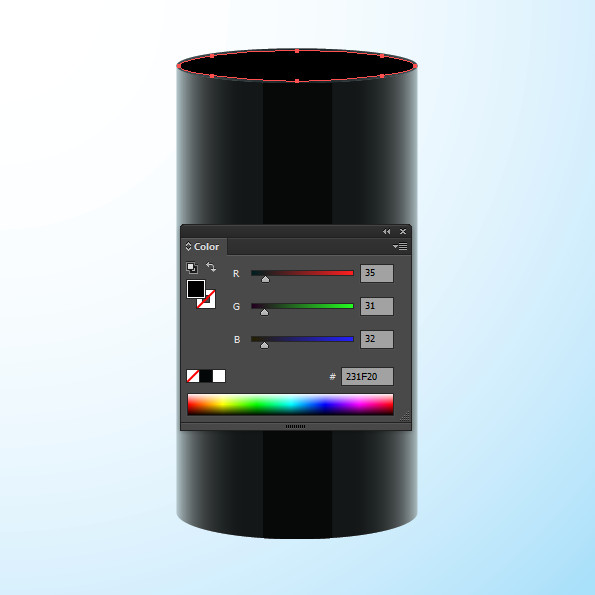
As the shape from the previous step that you filled with a Linear gradient is selected go to Object > Path > Offset Path. Set the Offset to -2px, click Ok and change the color of the shape that appeared after applying Offset to R:35 G:31 B:32.


Step 9
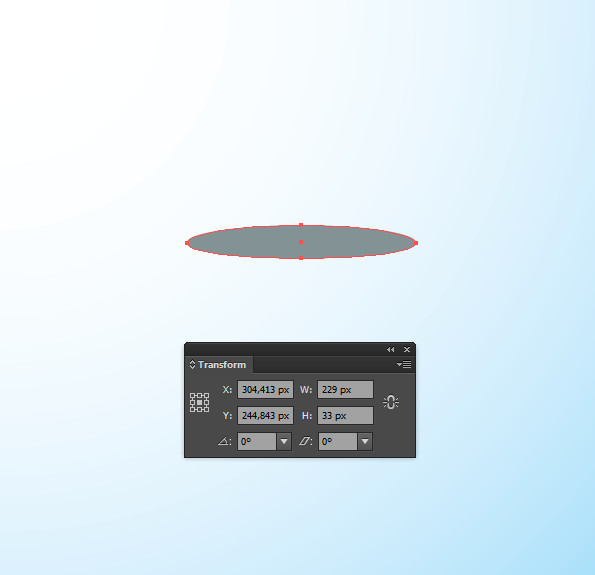
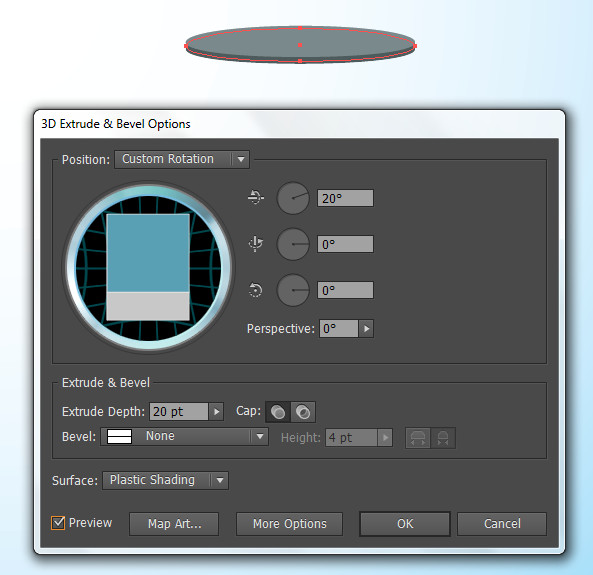
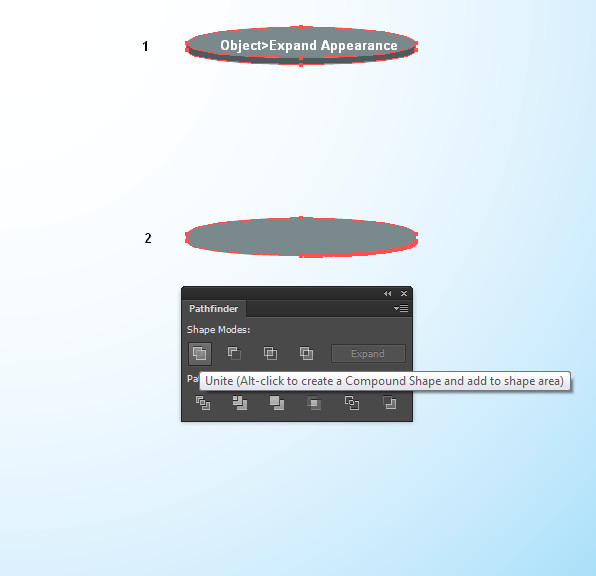
Take the Ellipse Tool (L), draw an ellipse with size W:229px H:33px and go to Window > 3D > Extrude & Bevel. Set the values as shown below, click Ok and right after that go to Object > Expand Appearance. After that open the Pathfinder Panel, click on the Add to Shape Area button, fill the shape with a Linear gradient and place it in position as shown below:




Step 10
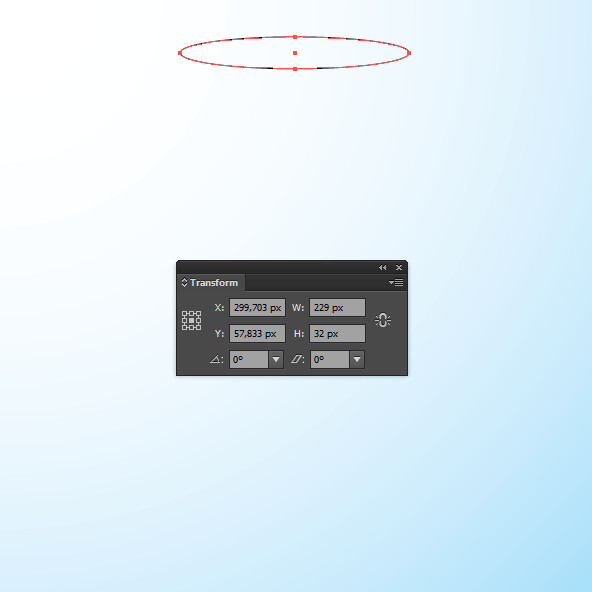
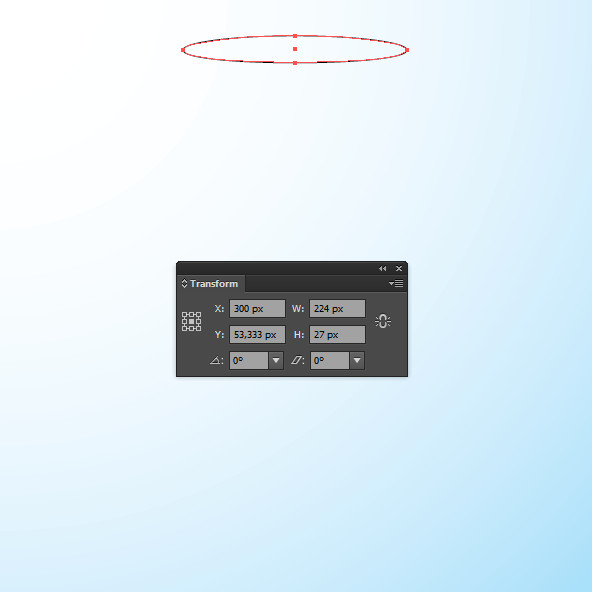
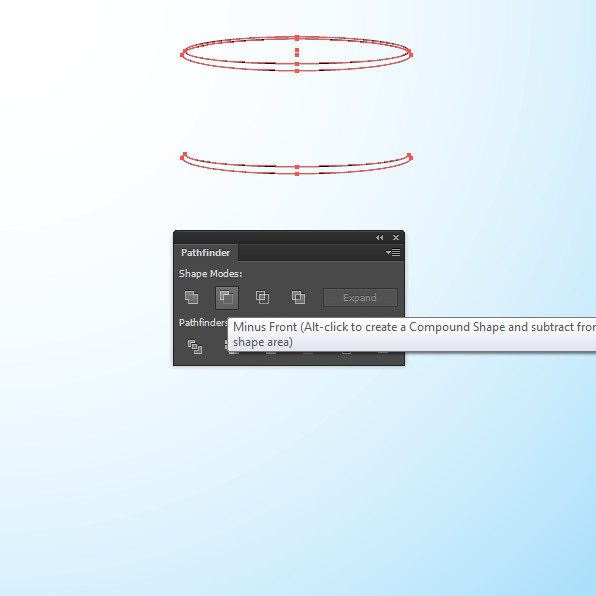
Draw an ellipse with size W:229px H:32 then draw another ellipse over the previous one with size W:224px H:27px. Place the second ellipse you made in position as shown below, open the Pathfinder Panel and click on the Minus Front button.



Step 11
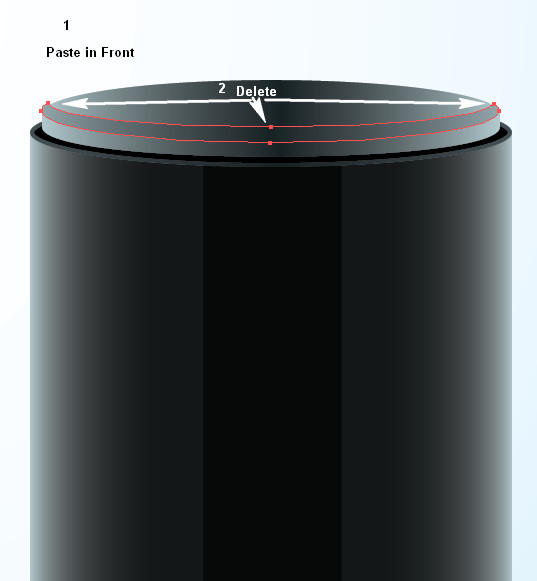
Place the shape from the previous step in position as shown below and fill it with a Linear gradient. Look at the picture below:

Step 12
Copy the shape from the previous step with Command+C then paste with Command+F, delete the upper points of the copy then turn off the Fill color and apply Stroke: 1px with an R:146 G:164 B:170 color. Look at the picture below.


Step 13
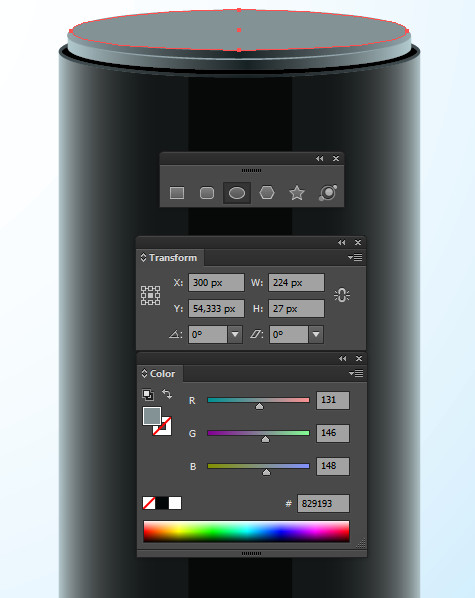
Take the Ellipse Tool (L), draw an ellipse with size W:224px H:27px, fill it with an R:131 G:146 B:148 color and place it in position as shown in the picture below:

Step 14
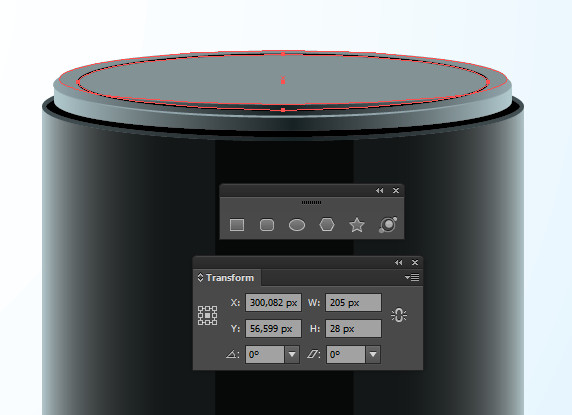
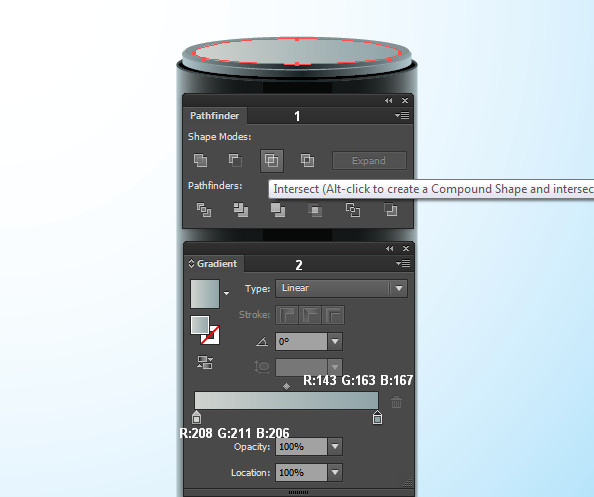
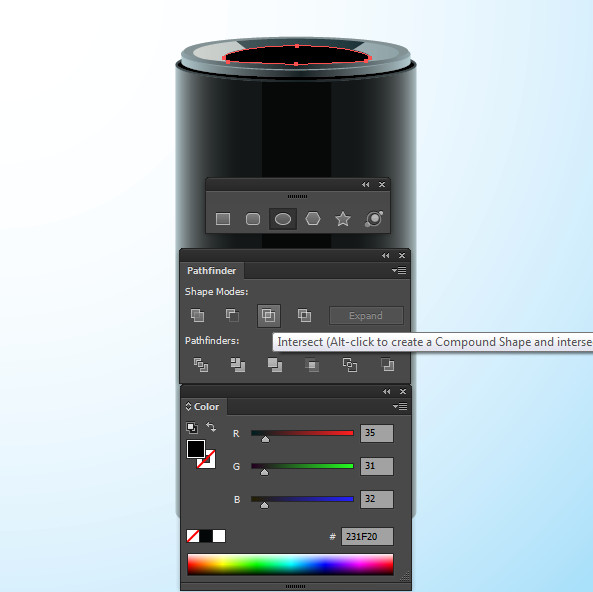
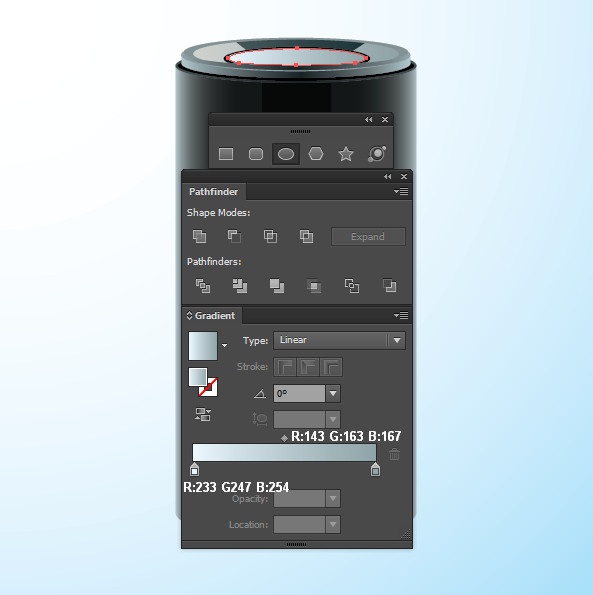
Draw another ellipse over the previous one as shown below then make a copy of the ellipse from the previous step with Command+C then paste with Command+F. Now select the copy and the ellipse you just created, open the Pathfinder Panel, click on the Intersect button and fill the shape with a Linear gradient colors R:208 G:211 B:206 to R:143 G:163 B:167.


Step 15
With the Pen Tool (P) add the shape as shown in the picture below and fill it with a Linear gradient colors R:70 G:87 B:89 to R:29 G:51 B:56.

Step 16
Repeat the same action from Step 14 until you add the remaining shapes as shown below.


Step 17
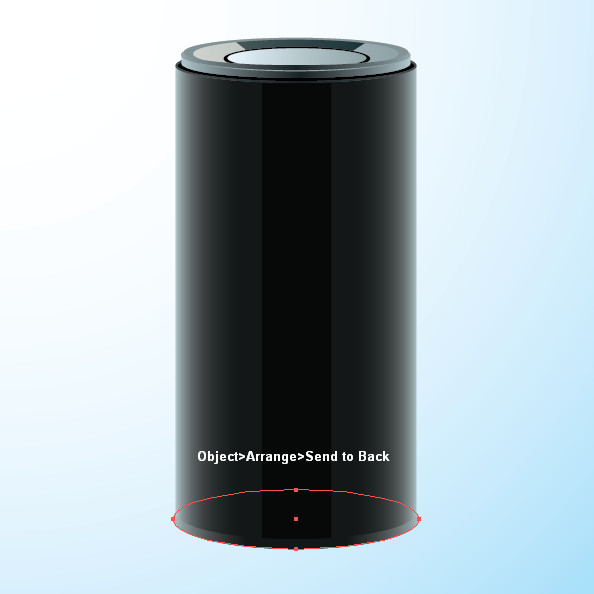
We continue with the lower part of the router. Take the Ellipse Tool (L), draw an ellipse with size W:247px H:60px, fill it with a Linear gradient as shown below, place the ellipse in the lower part of the router and send it behind all others (Object > Arrange > Send to Back).


Step 18
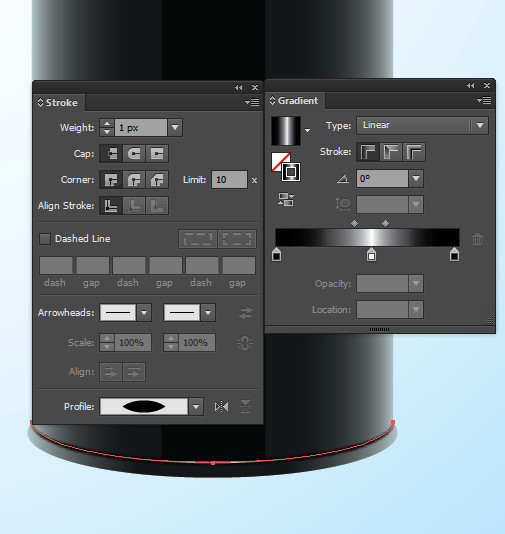
Select the shape that appeared in Step 5, copy it with Command + C then paste with Command + F. Now with the Direct Selection Tool (A) select the upper key points of the copy and delete them then turn off the Fill color and apply Stroke: 3px, Profile: Width Profile 3 with a Black color. Also apply Gaussian Blur Radius: 3px.


Step 19
Copy the shape from the previous step with Command + C then paste with Command + F, delete the Gaussian Blur from the Appearance panel then reduce the Stroke to 1px and fill with a Linear gradient as shown in the picture below:

Step 20
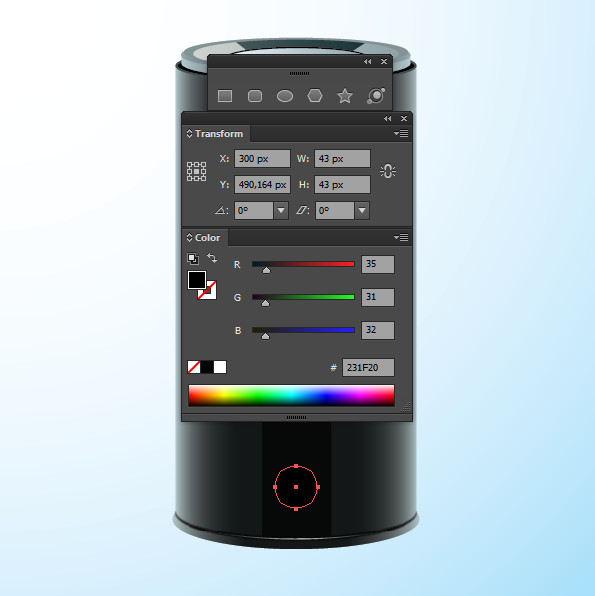
Take the Ellipse Tool (L), draw a circle with size W:43px H:43px and an R:35 G:31 B:32 color and place it in position as shown below.

Step 21
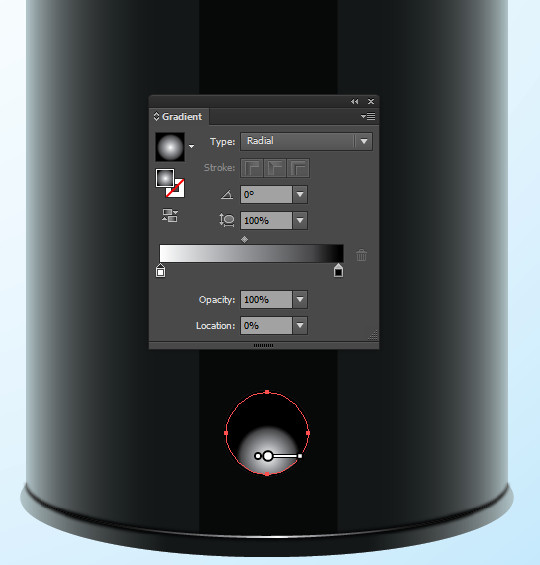
As the circle from the previous step is selected go to Object > Path > Offset Path. Set the offset to -1px, click Ok and fill the new shape with a Radial gradient as shown below:

Step 22
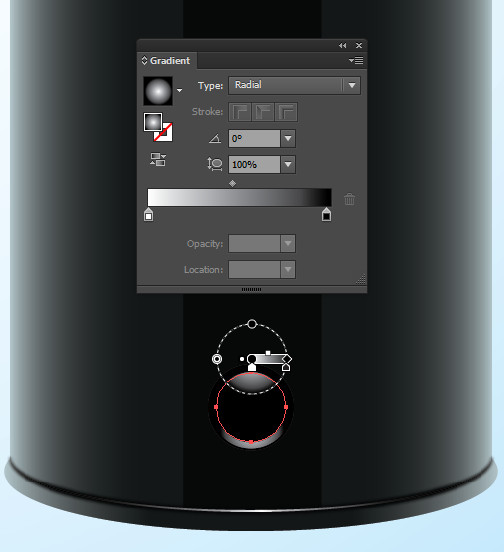
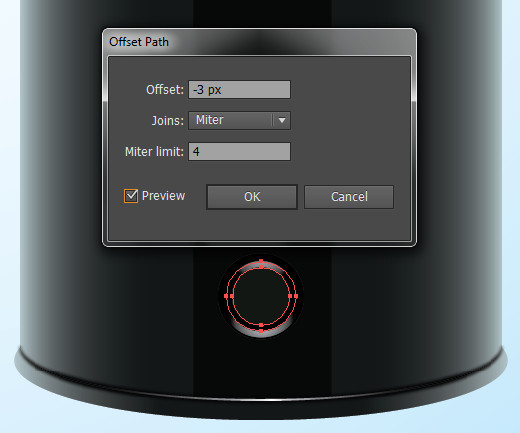
With the shape from the previous step selected go to Object > Path > Offset Path. Set the Offset to -3px, click Ok and with the Gradient Tool (G) move the light color in the upper part of the circle as shown below.

Step 23
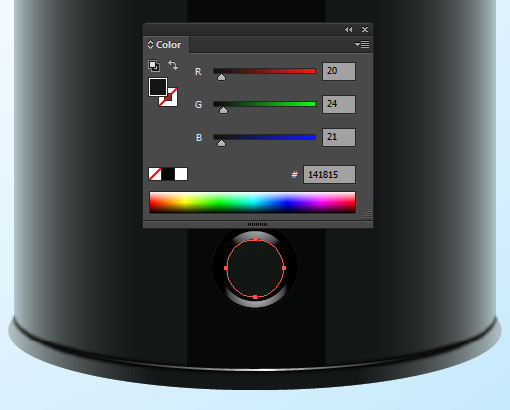
With the shape from the previous step selected go to Object > Path > Offset Path. Set the Offset to -3px, click Ok then slide the new shape 1px down and fill it with an R:20 G:24 B:21 color.


Step 24
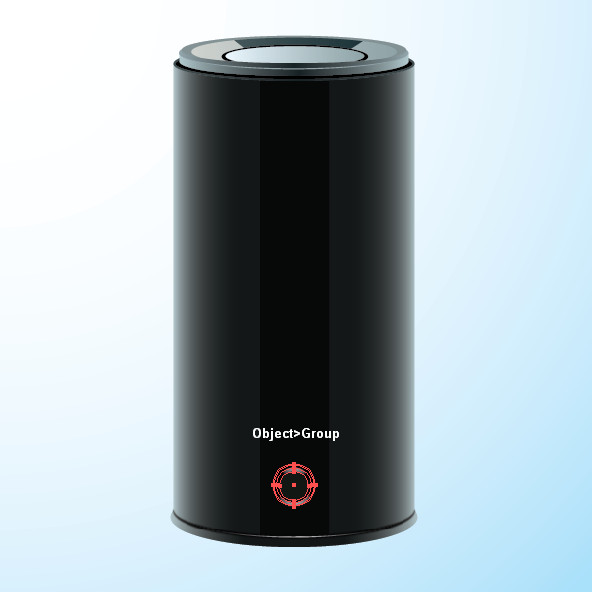
Select all shapes of the button and group them (Object > Group).

Step 25
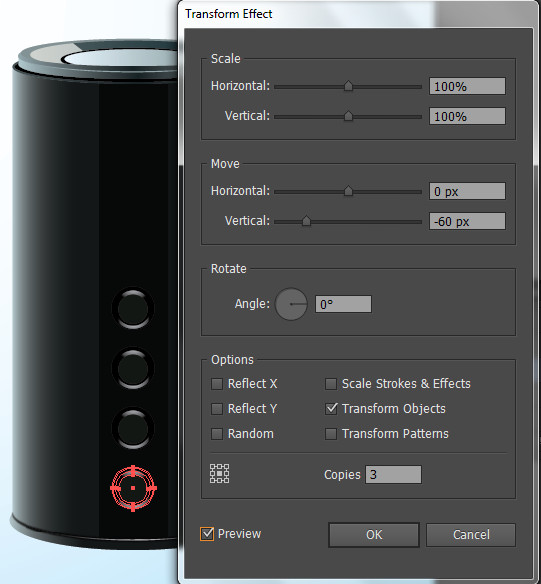
Now select the button’s group and go to Effect > Distort & Transform > Transform, do the settings as shown in the picture below and click Ok.

Step 26
Add the necessary symbol on each button by going to Window > Symbol Libraries > Web Icons. Select the symbols you decide, decrease their size and go to Object > Expand Appearance then change their color to R:198 G:217 B:157.


Step 27
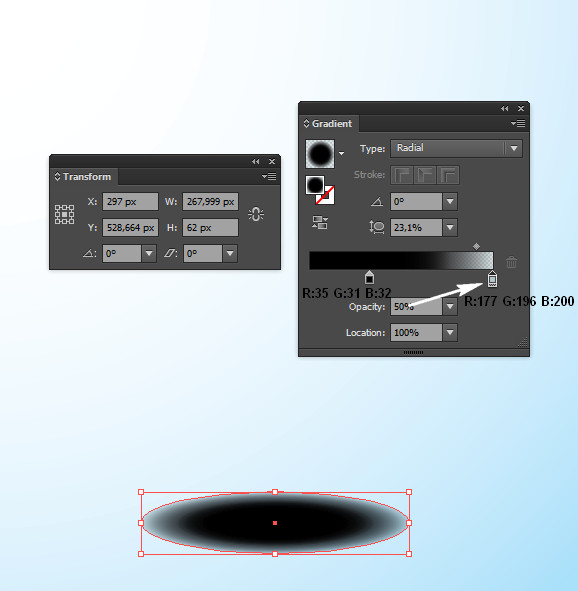
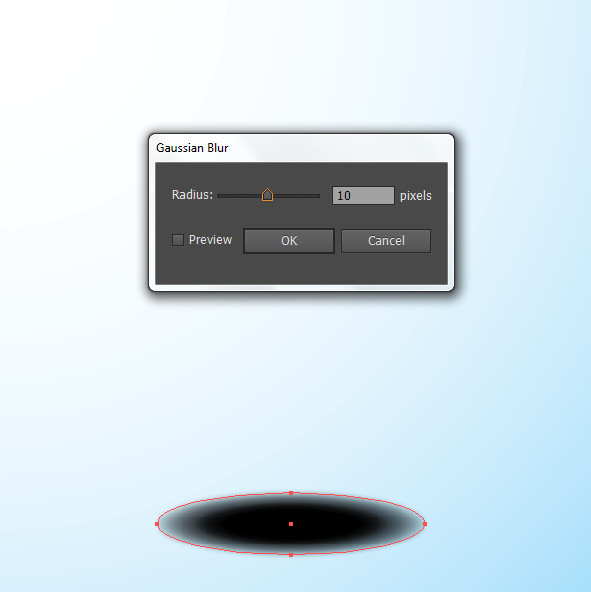
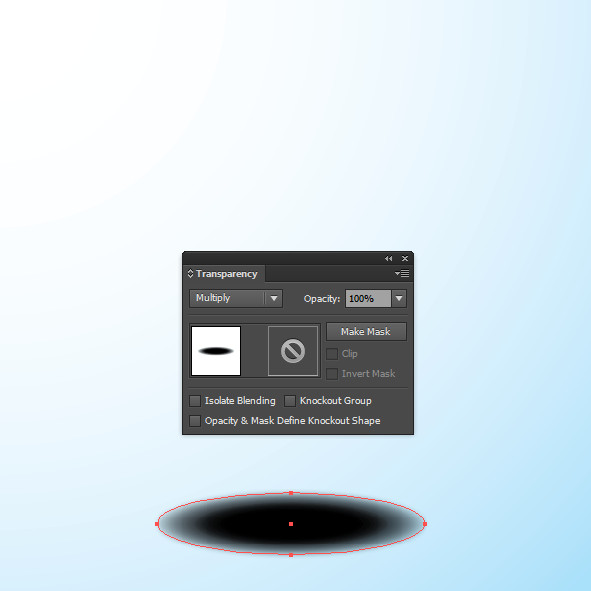
Now we have the router’s shadow left to make. In order to do it take the Ellipse Tool (L), draw an ellipse with size W:268px H:62px, fill it with a Radial gradient as shown below. Also apply Gaussian Blur Radius: 10px, change the Blending Mode from Normal to Multiply, send the shape behind all others (Object > Arrange > Send to Back) and place it in position as shown below.




Conclusion
And here is the final result. As you can see, a highly realistic result can be achieved with the proper use of gradietns and perspective. I hope you’ve enjoyed this tut. Have a play around with different objects that are made from the same shapes to learn more about creating objects in 3D.

{excerpt}
Read More