In this tutorial, you will learn how to take a Photoshop file, and convert it to a valid, jQuery enabled, Pagelime CMS integrated website, ready to hand off to your clients with no coding, using Photoshop, SiteGrinder 3 and Pagelime.
Prefer a Video Tutorial?
Before We Get Started
SiteGrinder 3 is a fantastic, feature packed piece of software, by the guys over at Media Lab, which allows you to take a website mocked up in Adobe Photoshop, and export it into a fully valid, chopped and functioning website in minutes with no coding knowledge necessary. Pagelime is a simple CMS, designed with your clients in mind, that allows immediate integration into a website without any coding skill required. Pagelime allows your client to simply and easily make edits to content, change images, add and delete pages and basically manage their own website in a way they can understand, all within a clean, brand-able, web based application.
A Quick Note
The tutorial is approximately 10-15 minutes long, and assumes a general working knowledge of SiteGrinder 3. If you’re not quite up to snuff on your SiteGrinder skills, visit Media Lab’s SiteGrinder 3 TV site for a great set of video tutorials that will more than get you up to speed on how to implement your site. Overall, the system is really cool and has a TON of features. We highly recommend starting with the Essentials 1 – Workflow, I personally enjoyed the Buttons and Animation which details how to painlessly add jQuery effects and really nice drop-down menus, and Essentials 2 – Content. If you only have time for one, just watch Essentials 1 – Workflow to get up to speed.
I’ll be walking you through in general step by step instructions with more in-depth information within each step.
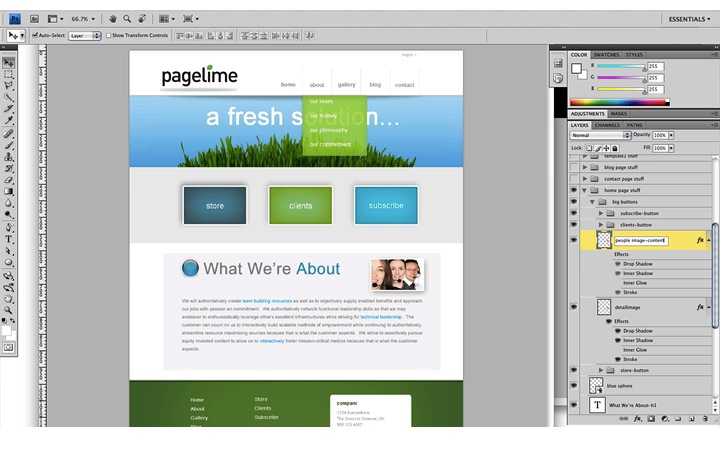
Step 1 Open your PSD Site Design in Photoshop
Today we will be using a “Compani” template that the SiteGrinder crew has generously lent us, however, almost any website mocked up in Photoshop can become “SiteGrinder ready,” through the process of adding SiteGrinder hints and formatting your layers appropriately. Again, this tutorial assumes you have knowledge of the SiteGrider markup and using hints. If you don’t, we recommend that you visit SiteGrinder 3 TV and catch up with the first two parts of the SiteGrinder essentials. To download this template or a slew of any other templates, you can visit their wiki page with the template downloads.

Step 2 Make sure any images you want to edit through Pagelime have the “-content” hint attached to them.
Because SiteGrinder does not make image CSS classes accessible to the user by default, through adding the “-content” hint, we can force SiteGrinder to render the image (IMG) tag within a DIV. This DIV will then be available later in the SiteGrinder 3 Design Manager to have a CSS class added to it. This is important because for Pagelime to work correctly, all editable regions, or, “things you want the client to be able to change,” must be tagged with the same special CSS class, we’ll get to this in more detail in step 4.

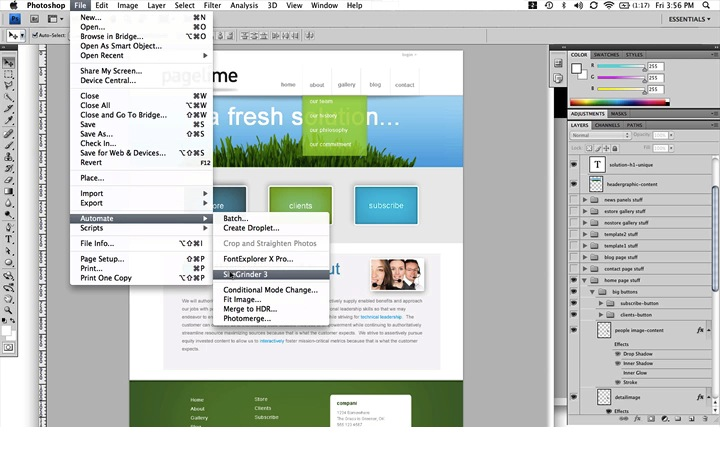
Step 3 Save the PSD file and then navigate to File >>> Automate >>> SiteGrinder 3
If the SiteGrinder 3 Engine is not already open, this will launch the SiteGrinder 3 engine. After the Engine launches, SiteGrinder will generate a report on any errors or warnings it may find in the template. Review the errors and fix any serious errors that apply* (you can also choose to ignore them, the site should still build). After you have resolved the errors, continue to the Build and Deploy page. Here, you should check off the pages you want to have built by SiteGrinder. In this tutorial, we will only be building out the home page. After the desired pages are selected, click “Build”.
*Note: If you are using the SiteGrinder 3 test template with a demo or basic version of SiteGrinder 3, it’s possible that you might encounter a report with 2 “serious” errors. Look through the errors carefully. It’s most likely that the errors are being thrown because you are referencing tags such as -$ or -blog within the template that require additional plugins. The Commerce Add On for -$ and The Control Add On for -blog. If that is the case, you can continue anyway. In this tutorial, we are not building out the “store” or “blog” page, so these errors are irrelevant.



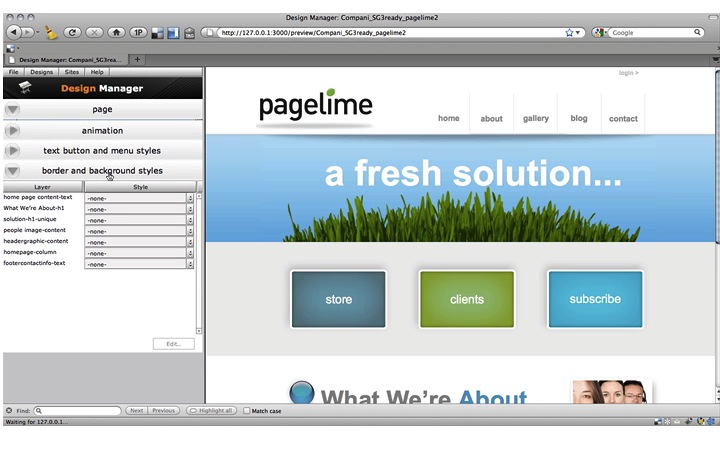
Step 4 After the buildout is complete, click on the page file name to enter the Design Manager.
The Design Manager is where you can make additional edits and style declarations to the design and CSS class implementation. Most of your text and border effects should be done here and not in the PSD. Additionally, you will be able to customize your animation/jQuery functions from this screen as well. Again, for more details on, check out Site Grinder TV.
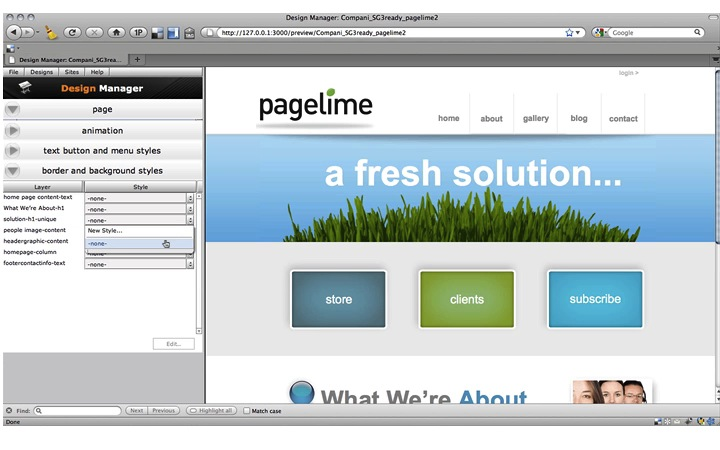
For this tutorial, we will not be creating any real CSS styles with attributes. Instead, we are simply adding a class name to a few tags on the site for Pagelime to use. In the Design Manager, navigate to the “border and background styles” dropdown menu. Using the dropdowns next to the elements, add a new style called “editable” with no additional attributes. Click Apply. After applying the style once, it will be accessible in all the other drop-down menus. Select each other region you would like to be editable by Pagelime and then apply to those elements.
When the site gets implemented into Pagelime in step 13, we’ll define this css class “editable” as the signal class for Pagelime to make regions user editable. Essentially this tag can be called anything you want it to be, as long as it’s unique, however, we suggest you make it something understandable for easy reference.

Step 5 Once you’ve set all the classes, click back to Photoshop to see the main SiteGrinder 3 engine module.
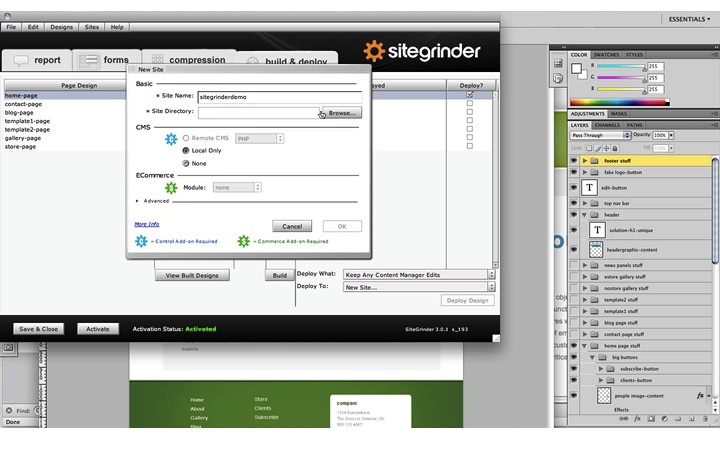
In the deploy area, select the newly built pages. Once you’ve checked the pages to deploy, select the site you want to deploy out to in the lower drop-down called “Deploy To.” You may have to create a new site if you do not have any previous sites. Just give it a name, select local only and click OK.
This “site” simply refers to how the directory on your local computer will be referenced. Don’t worry too much about what it’s called; you just need to be able to identify it later. The name also cannot have any spaces or special characters.

Step 6
At this point, the site HTML and markup is already compete, this was accomplished in the “Build” stage, Sitegrinder is now just recompiling and saving those .html and related files to your compute in the directory you selected.

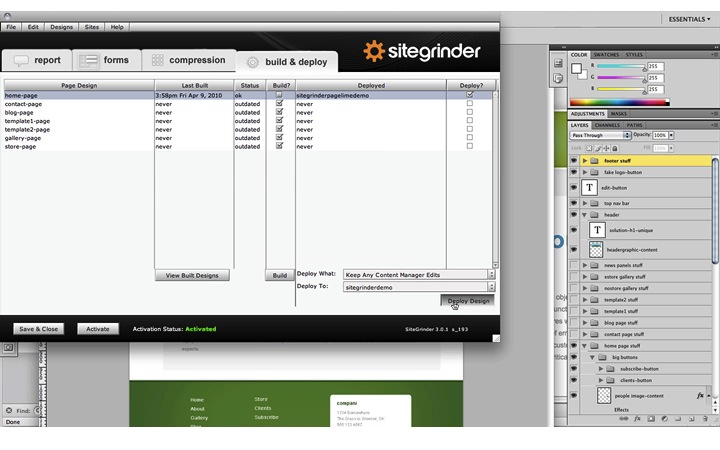
Step 7 Once you’ve set all the classes, click back to Photoshop to see the main SiteGrinder 3 engine module.
It looks similar to the Design Manager and will have a local address. You need to define which page will be the default loading page on your site, or the “Index”. Check the “index” box next to the desired page, this will cause SiteGrinder to rename that file to “index.html” upon FTP upload to your server.

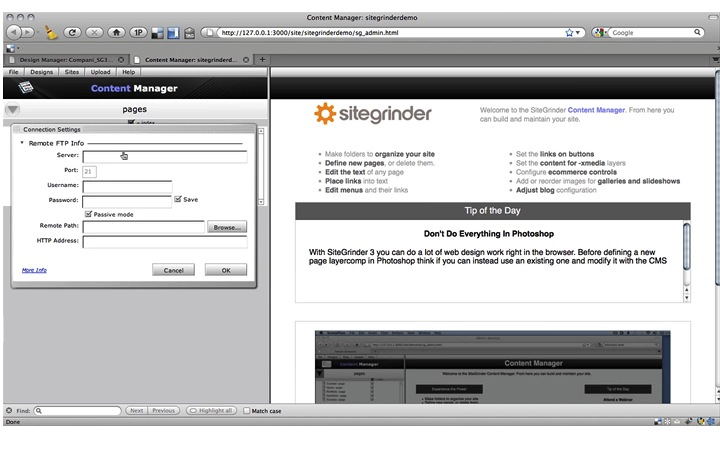
Step 8
Once this is all inputted, click OK.
The server address will most likely start with ftp. When setting the Remote Path, it is highly recommended you use the “Browse” feature for the most accurate directory. The “HTTP Address” will be where SiteGrinder will direct you after upload, so it’s probably best to choose the domain or sub directory where you are uploading.

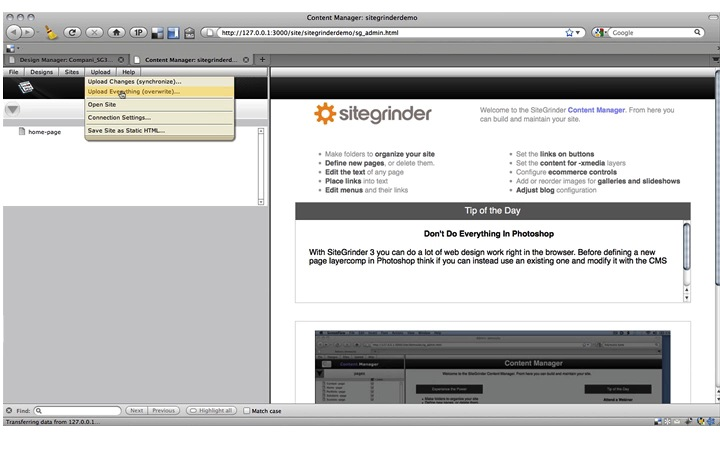
Step 9 To push the site to the server, go back to the Upload Menu and choose Upload Everything
On the first upload, either upload option will do the exact same thing, since there are essentially no files on your server. However, just to be safe, when uploading a new deploy for the first time, I always choose Upload Everything to make sure I’ll get a fresh clean copy on my server.

>
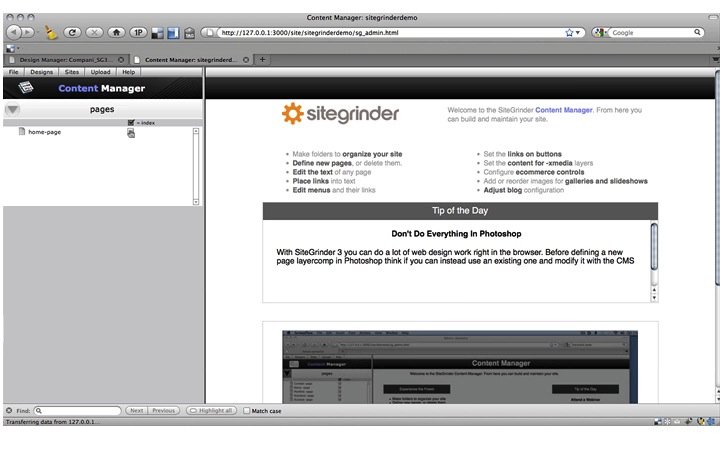
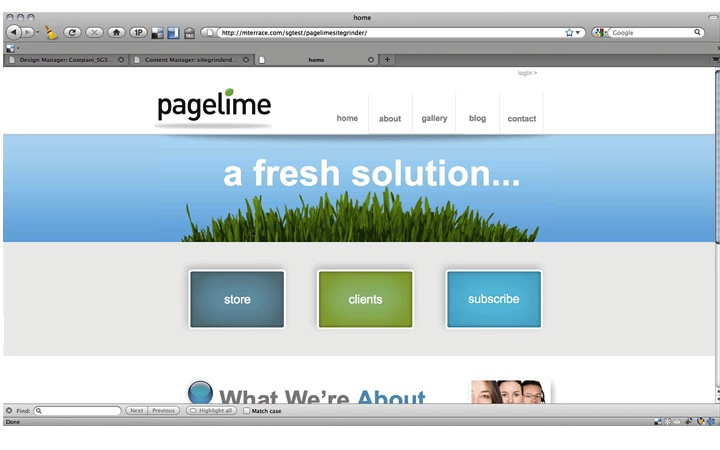
Step 10 After the upload is complete, click “open site”.
This will display your page (or whatever you entered as your HTTP Address). You can see that your page is now live. That’s about it for the SiteGrinder portion, next we’ll move on to implementing the site into Pagelime for easy editing.

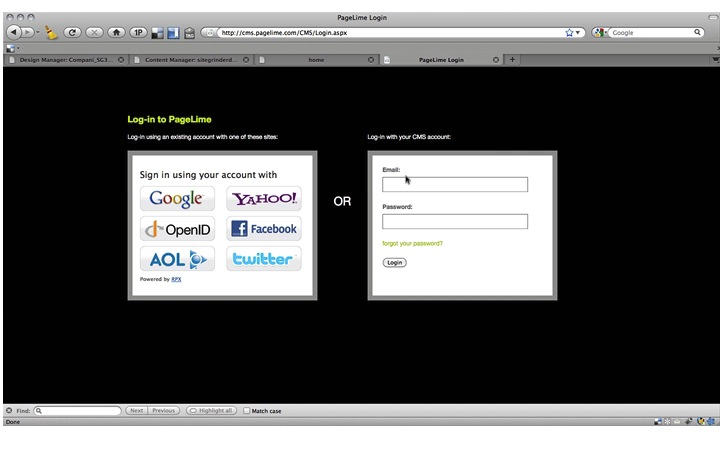
Step 11 Login to Pagelime.
If you are new to Pagelime, you can visit the Sign Up Page, to get a free account to use with SiteGrinder. Pagelime is a great simple CMS that will cut implementation time dramatically and give your client something they can understand.
Pro Tip:
When you sign-up for a PRO or Business Account, in addition to all the standard Pagelime features and plugins, you’ll have the ability to completely customize and brand the backend. Pagelime gives you the ability to entirely white-label the CMS from URL to logo and color scheme. This will allow you to offer your client a consistent and branded experience while working with you and on their site. It will also allow you to markup the service and add cash-flow to your revenue stream. You can setup clients on automatic recurring billing cycles for using your CMS aka Pagelime right from within the Pagelime Account/Billing Manager.

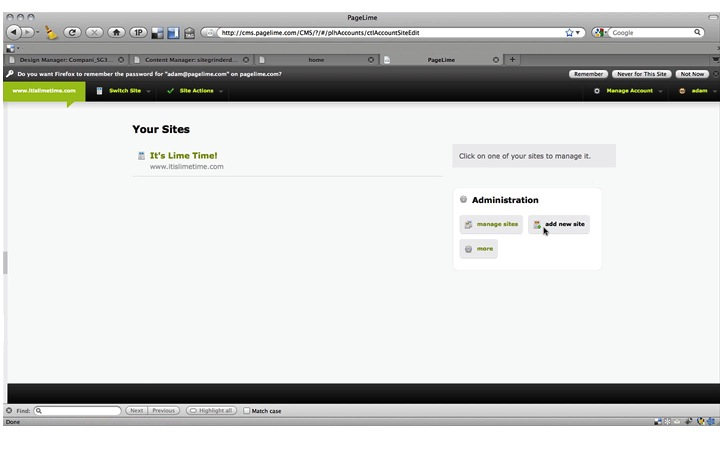
Step 12 Click, “Add New Site”, enter the full directory address, including the the index.html, setup the FTP settings, and choose a site title.
If you need any further assistance on this page, Pagelime has some extremely helpful tool-tips that show up on the right hand side when each field is selected. Use these as reference for what to enter and how to format it. You can also test your connection at the bottom of the page. It’s recommended that you use the “Browse” feature when selecting the file path as that will ensure the most accuracy. Also, make sure to change your Advanced settings (next step) before clicking “Save Site Settings”

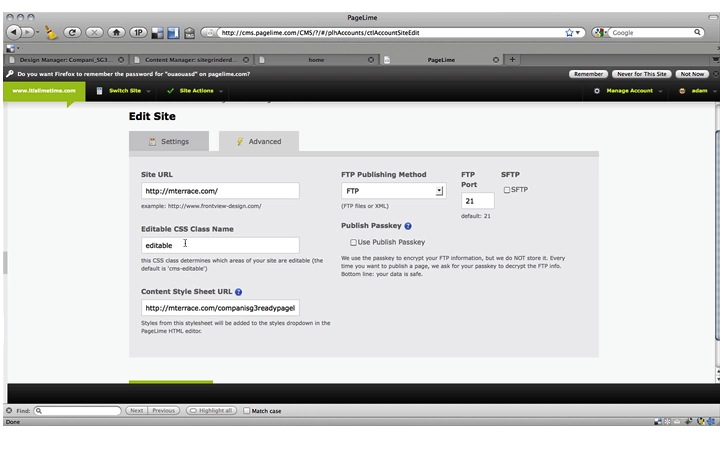
Step 13 Under the “Advanced” tab, make sure to change the editable CSS class name to “editable”
This can be changed to whatever special class you named in the SiteGrinder Design Manager in step 4.
This is how Pagelime will identify which regions should be editable. If this class name does not match the class you added in step 4, or if the classes you added in step 4 are inconsistent with this “Editable CSS Class Name” across your pages, you will not be able to edit those regions within the Pagelime Site Editor. However, if you forgot to add the class to a region, don’t freak out, and if you’re not afraid of a little HTML code, than you don’t even have to go back to step 4. You don’t even have to use an external editor like Dreamweaver either. Instead, when you’ve selected a page to edit in the Pagelime Site Editor, use the right drop-down and select edit code. This will open up a rich, highlighted syntax view of your sites raw code that will allow you to manually add CSS classes. For more details on this process, check out a tutorial about it, called Manually adding CSS Classes through the Pagelime Site Editor
If the SiteGrinder 3 Engine is not already open, this will launch the SiteGrinder 3 engine. After the Engine launches, SiteGrinder will generate a report on any errors or warnings it may find in the template. Review the errors and fix any serious errors that apply* (you can also choose to ignore them, the site should still build). After you have resolved the errors, continue to the Build and Deploy page. Here, you should check off the pages you want to have built by SiteGrinder. In this tutorial, we will only be building out the home page. After the desired pages are selected, click “Build”.
*Note: If you are using the SiteGrinder 3 test template with a demo or basic version of SiteGrinder 3, it’s possible that you might encounter a report with 2 “serious” errors. Look through the errors carefully. It’s most likely that the errors are being thrown because you are referencing tags such as -$ or -blog within the template that require additional plugins. The Commerce Add On for -$ and The Control Add On for -blog. If that is the case, you can continue anyway. In this tutorial, we are not building out the “store” or “blog” page, so these errors are irrelevant.

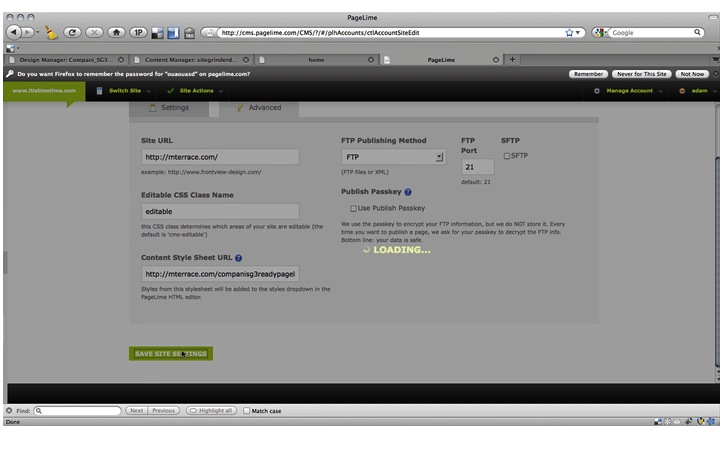
Step 14 Click Save Site Settings
Saving Site Settings will confirm and save the FTP and Pagelime settings you just entered. This will also cause Pagelime to Reload. After it’s done, you can navigate back to the Site Dashboard.

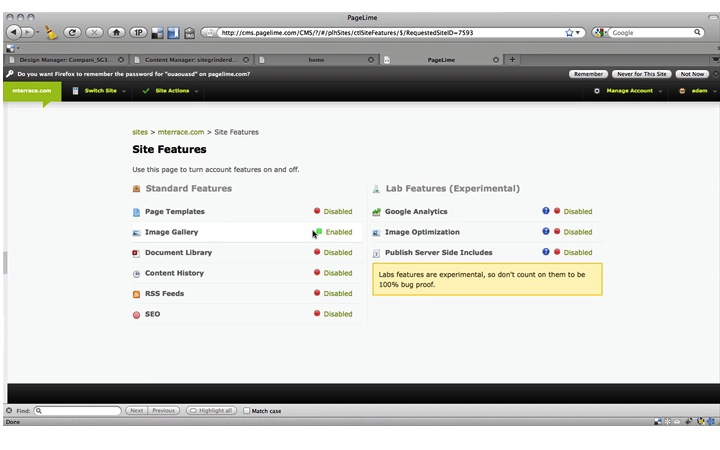
Step 15 If you are editing images, make sure to activate the Image Gallery Plugin under Site Features on your site dashboard.
This plugin will allow you to upload and manage images through Pagelime. It is required that you have this plugin updated to manage ANY images on a Pagelime enabled site. If you want to get fancy with your images, we also recommend turning on Image Optimization which will allow you to control image quality and add photo effects from within Pagelime.
From the Site Features menu, you can also activate a number of additional features such as Page Templates and Content History. Content History can be extremely helpful when making continuous edits to a site as it will log all of your previous edits from a session and will allow you to roll-back content if an error or incorrect change is made.
Step 16 You’re almost done! You are ready to rock and roll with edits.
Just click on an image or text, either the main area or the little black edit bubble. This will open up either a WYSIWYG editor (which also has an HTML view) or the ZoomCrop browser for images. From here, you simply edit the content, save, and then when your done with all changes on a page, click the publish button on under “Page Actions.” This will push all of your edits live to your public site.
To pass this off to your client, you would create a new user under your Account Manager and give them permissions to the site. That user would then log in via either your custom URL or cms.pagelime.com – it’s that simple. The actual editing is covered in the video below, or we also have a shorter 5 minute video that gets straight to editing if you need a refresher.
Note, that when editing the images inside these DIVs, you need to hover over the center of the image and look for the little image icon. Click this area to access the ZoomCrop browser. Remember, the Image Gallery Plugin must be enabled. If you click the DIV tag, you activate the image in a WYSIWYG editor which, although can work, is not what we want and will not give us the best editing control for our images. This situation is created because SiteGrinder created a DIV around the image. If you would like to fix this manually, you can edit the code and remove the editable tag from the surrounding div and instead move the class to the IMG tag, again, this can be done all within Pagelime easily, see our blog post/tutorial about it called Manually adding CSS Classes through the Pagelime Site Editor
Step 17 Edit your content, Publish as normal and never deal with minor Client Content edits ever again!
To publish, click the “Page Actions” drop-down and click publish, then, BAM!, you’re done!
Conclusion
Thanks for following along in this tutorial. If you have any questions, comments, troubleshooting, wishes, hopes or dreams about Pagelime, you can visit the PageLime forums, or thedocumentation wiki.