In this tutorial you will learn how to create realistic vector fire, using the Gradient Mesh Tool and Screen Blending mode. Believe me, there’s nothing overly complicated. Let’s strike a match!
Step 1
We will be working in RGB color model, if you do not have it installed, go to File > Document Color Mode > RGB Color. Let’s begin our tutorial by creating a background. Take the Rectangle Tool (M) and create a rectangle filled with a black color.

Step 2
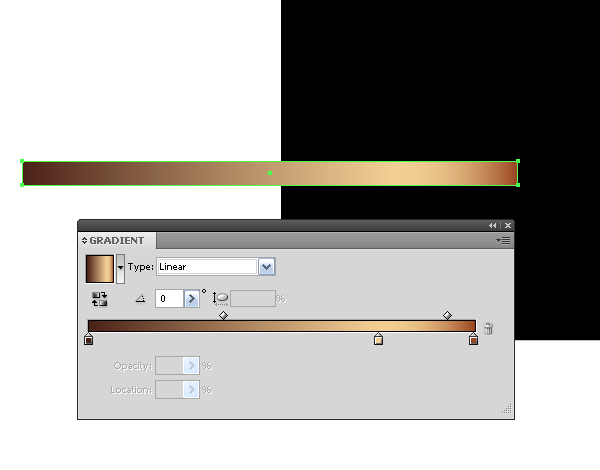
Proceed to the creation of a match. Take the Rectangle Tool (M) and create a rectangle in the shape of a matchstick. Now fill it with a linear gradient of various shades of brown to convey the light distribution at the edges of the match.

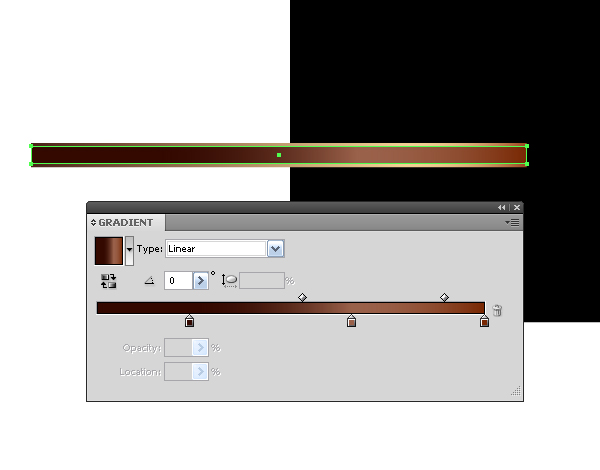
Copy this rectangle and paste it in front (Command + C; Command + F). Now slightly reduce the height of the rectangle and fill it with a new linear gradient. The shades of brown on this rectangle are darker than the ones on the bottom rectangle.

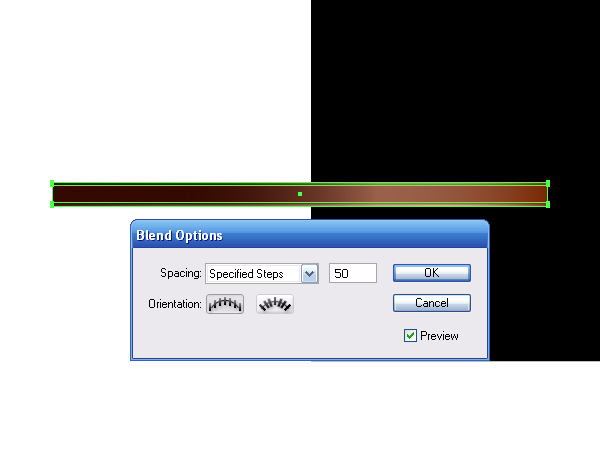
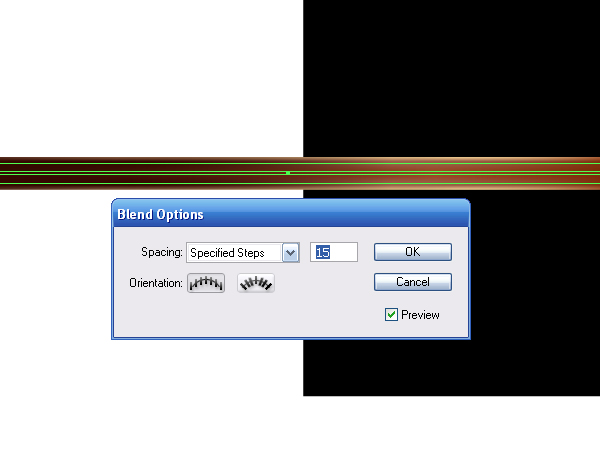
Select both rectangles and go to Object > Blend > Make.

Step 3
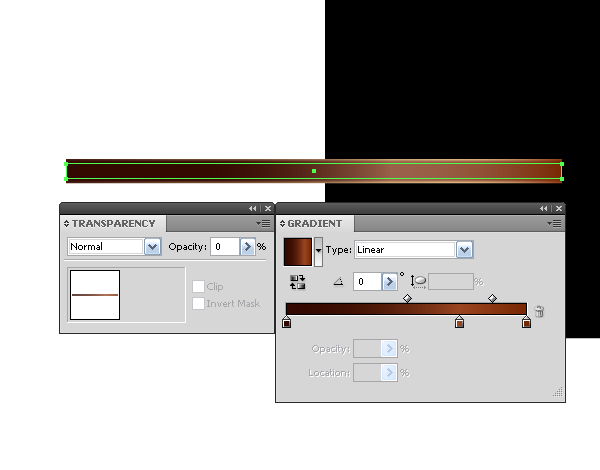
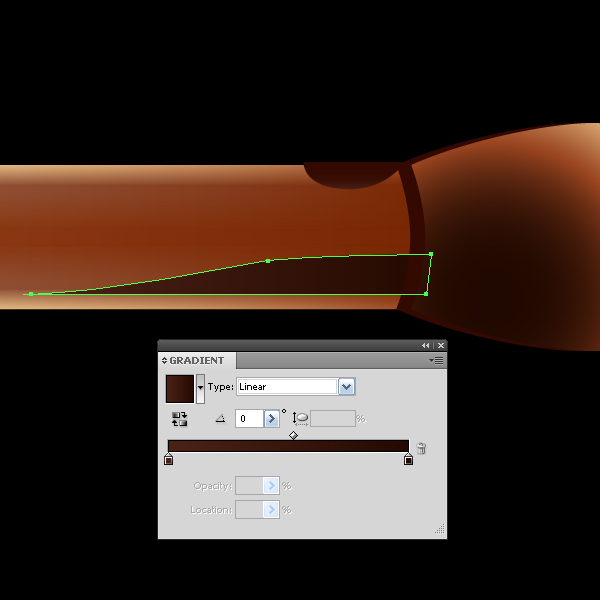
Create another rectangle of the same width as all the previous ones, as shown in the figure below. Set the gradient fill and Opacity to 0% in the Transparency palette.

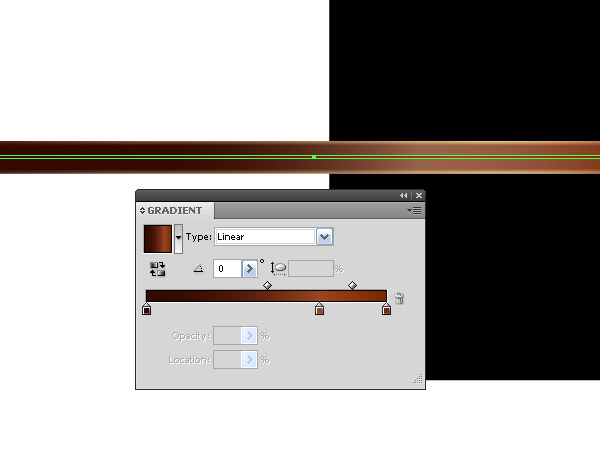
Create a new rectangle the height of which equals a few pixels with the fill of the same gradient as a transparent rectangle.

Select the last two rectangles and go to Object > Blend > Make.

Step 4
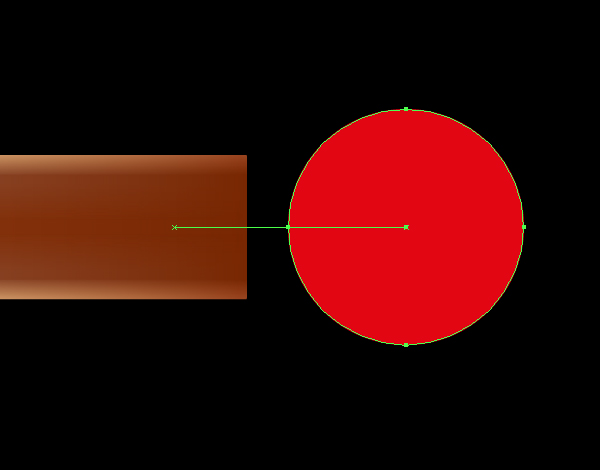
Proceed to the creation of a match head. Take the Ellipse Tool (L) and create a circle centered on the same axial line with the match.

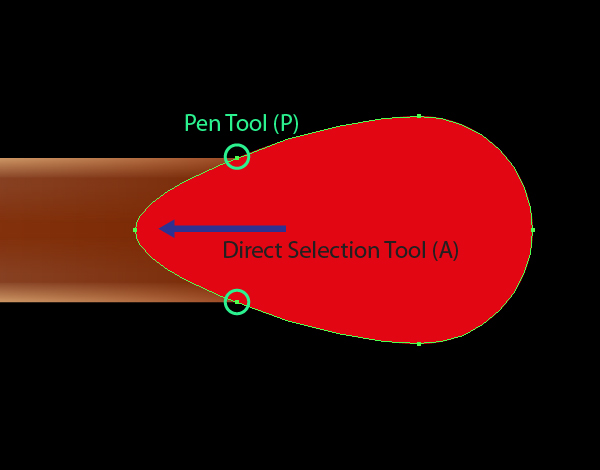
For convenience turn on the Smart Guides mode (Command + U). Take the Direct Selection Tool (A) and pull out a circle to the left, while holding down Shift. Now take the Pen Tool (P) and put new anchor points at the intersections of the head with the matchstick.

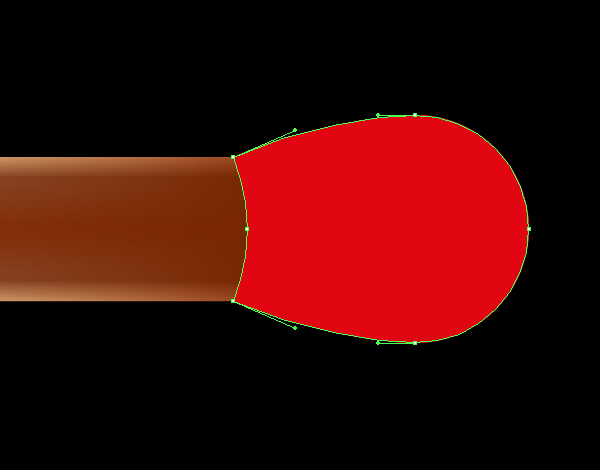
Using the Direct Selection Tool (A), transform the shape of the head to the view shown in the figure below.

Step 5
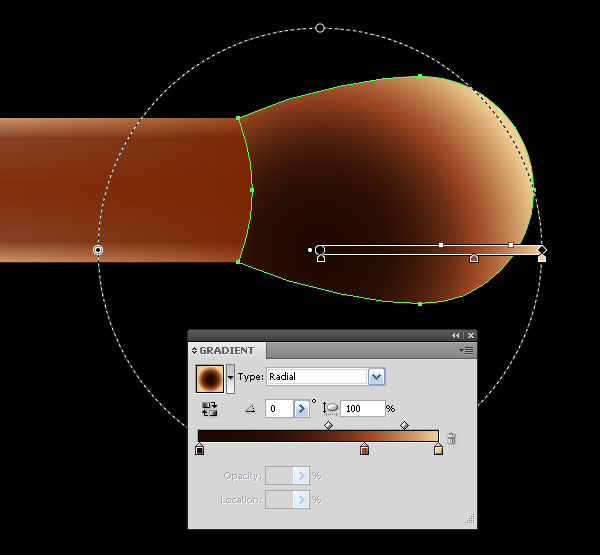
Fill the match head with a radial gradient that goes from dark brown to its light shades.

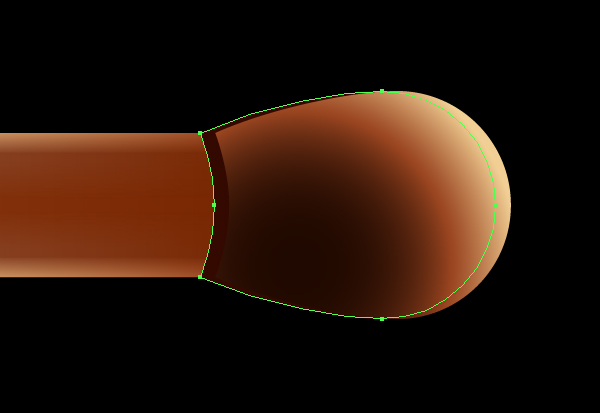
Copy and paste back the shape of the head (Command + C; Command + B). Fill the copy with a solid dark-brown color and shift it slightly to the left.

Step 6
Take the Pen Tool (P) and create a place where the wood is burnt. These areas are filled with a linear gradient composed of dark shades of brown color.

Both of these objects must be located in the under layers below the match head.
Step 7
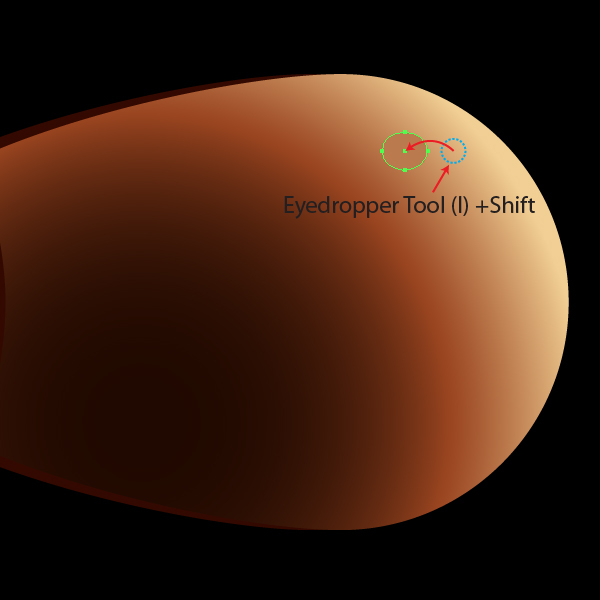
Create pores on the match head. Take the Ellipse Tool (L) and create an ellipse. For the fill color, use solid color of the fill of a radial gradient of the match head. To take the color, use the Eyedropper Tool (I) and hold down the Shift to select.

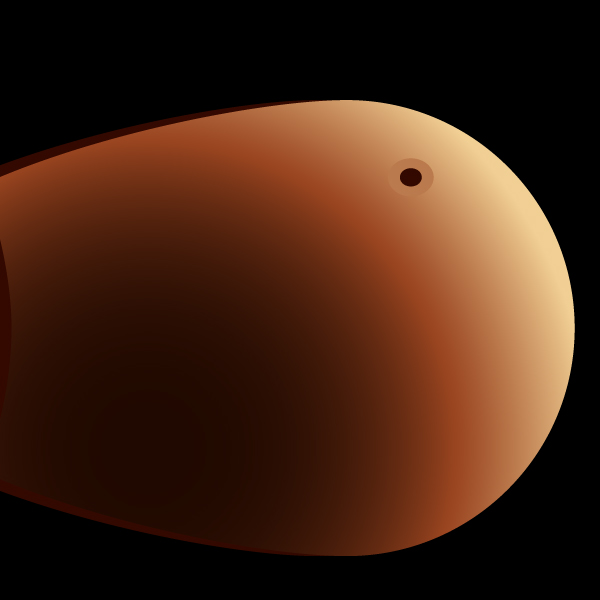
Often object selection interferes with choosing the right color, you can turn it on, go to View > Hide Edges (Command + H). Use the same combination of keys to activate the selection. Copy and paste the ellipse in front (Command + C; Command + F), reduce the size and fill it with a solid dark brown.

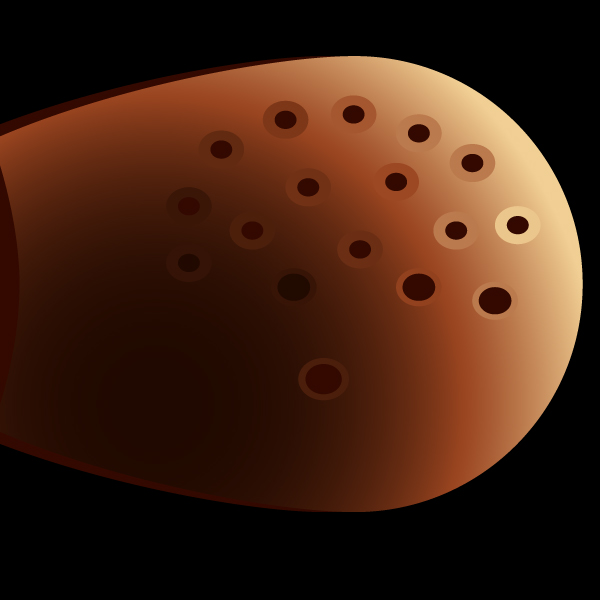
Using this technique to create more pores on the match head.

Step 8
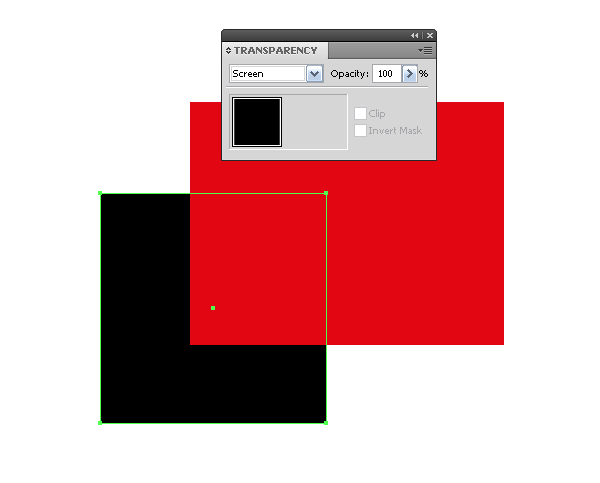
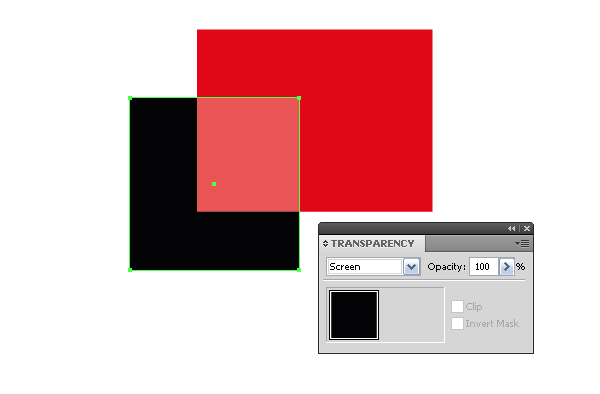
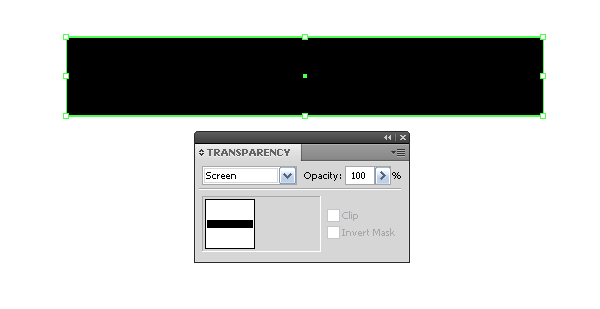
Now we’ll proceed to create the match flame. At this stage, you should learn one important property: black objects when overlapping over other objects become transparent if you set the Screen Blending mode for them in the Transparency palette in RGB color mode.

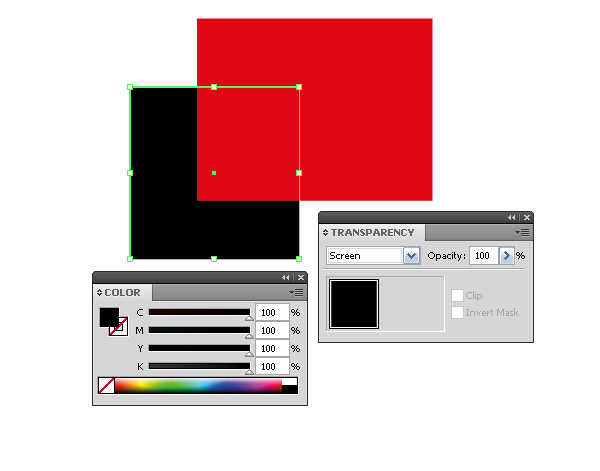
You can see below the same objects in the CMYK color mode.

If you are still working in the CMYK color mode, then in order to achieve this effect, you should use absolute black.

Step 9
Create the shape of the flame. Take the Ellipse Tool (L) and create a circle. Using the Direct Selection Tool (A), pull the top anchor point up. The shape of the flame should be located in the under layer below the elements of the match.

Step 10
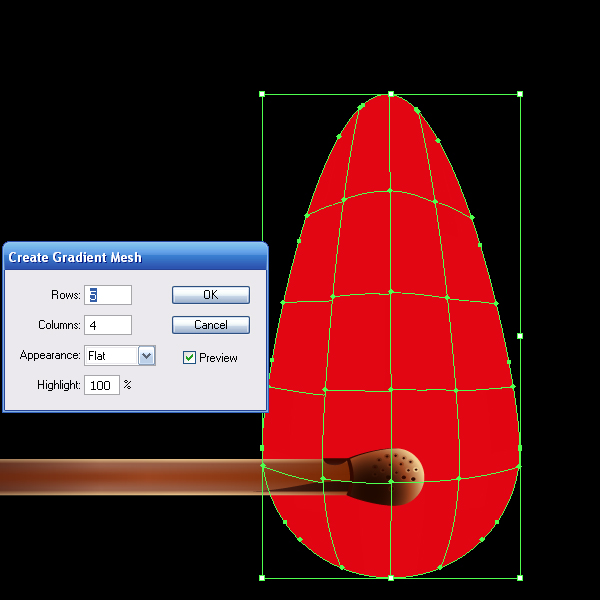
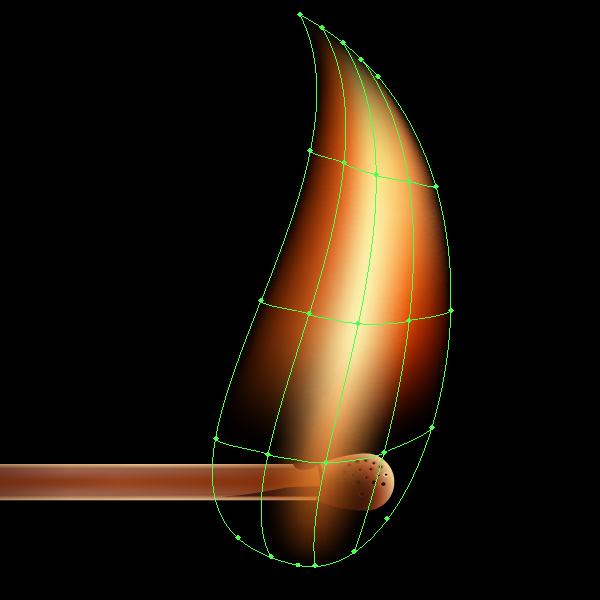
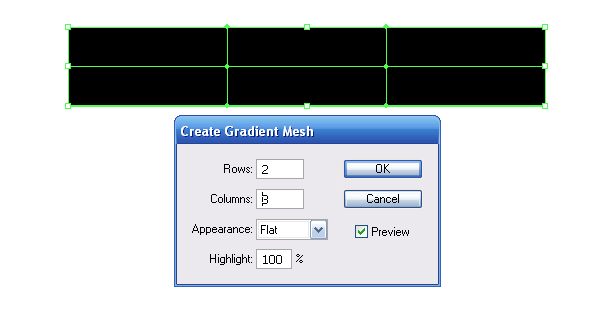
Select the shape of the flame, and go to Object > Create Gradient Mesh… and set the number of rows and columns in the dialog box.

Remember that you can edit the grid lines that are obtained automatically. Use the Gradient Mesh Tool (U) to create new lines, and use the same tool to remove them but this time hold down the Alt. Use the Direct Selection Tool (A) for grid line distortion and movement of the nodes.
Step 11
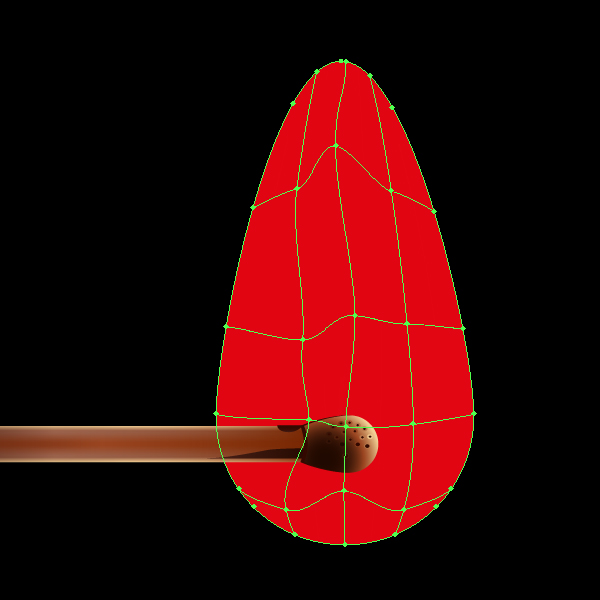
Thus, bring the lines and nodes of the gradient mesh to the view shown in the figure below. Flame is a movable object, so your grid can have a completely different shape.

Step 12
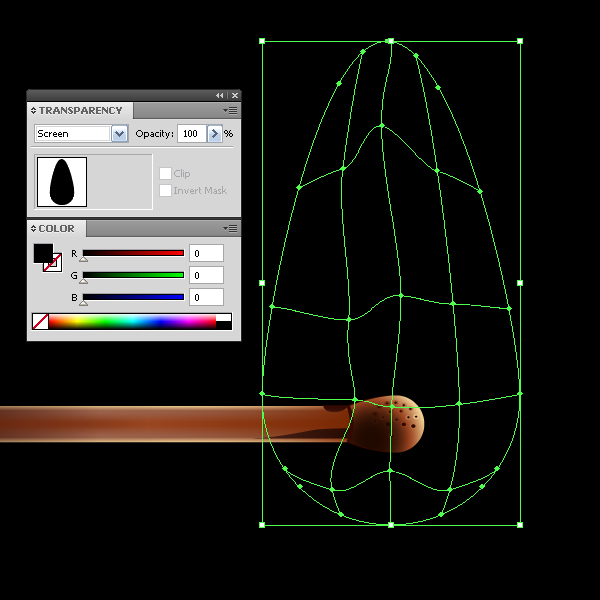
Select the gradient mesh with the Selection Tool (V) or by clicking on the appropriate under layer in the Layers palette and fill it with black. Set the Screen Blending Mode in the Transparency palette.

Step 13
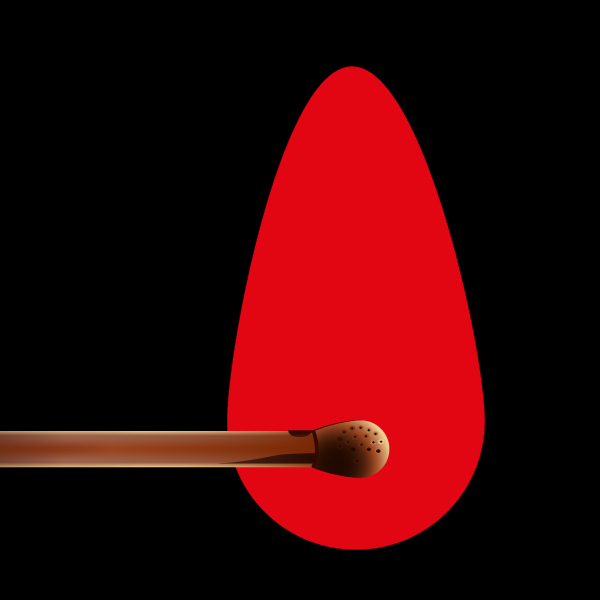
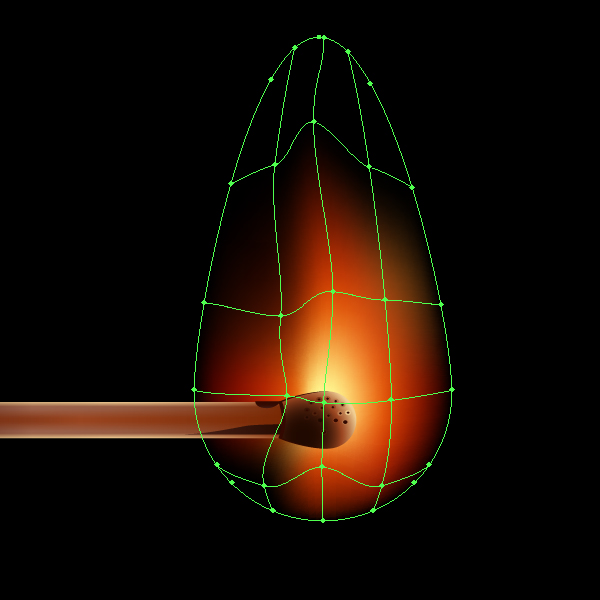
Proceed to the coloring of the flame. Select the grid nodes and apply yellow and red colors to them. Nodes that lie beyond the borders of the gradient mesh should remain in black, otherwise we get the sharp edges of the flame, which is unacceptable.

Step 14
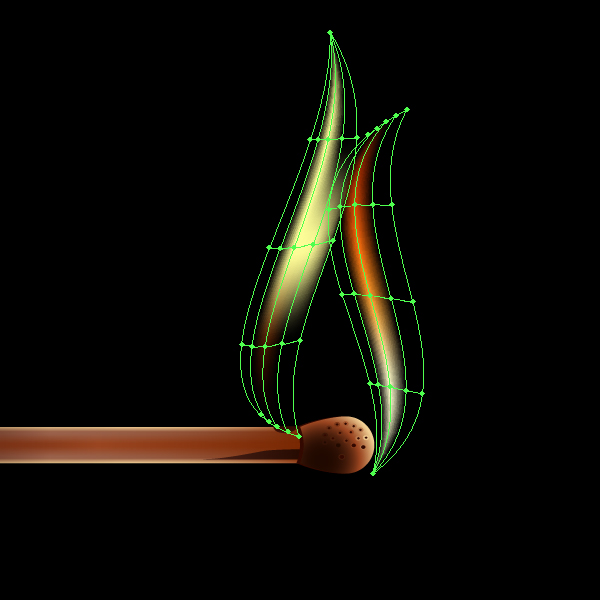
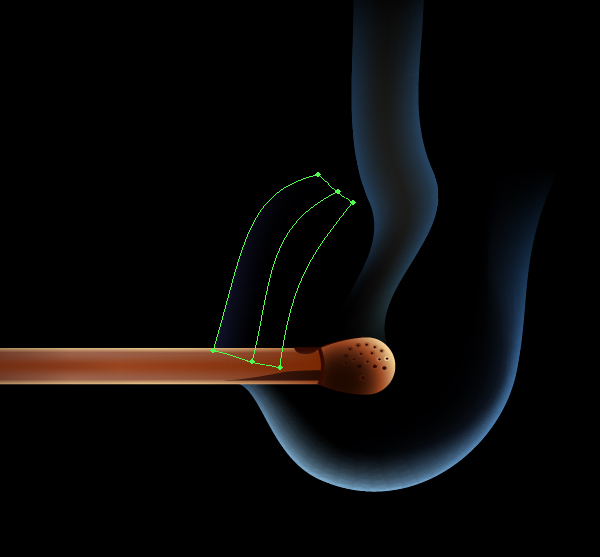
Create another object above the match. Using the technique described above, create a simple gradient mesh based on this object and color it.

And this is how two gradient meshes look together.

Step 15
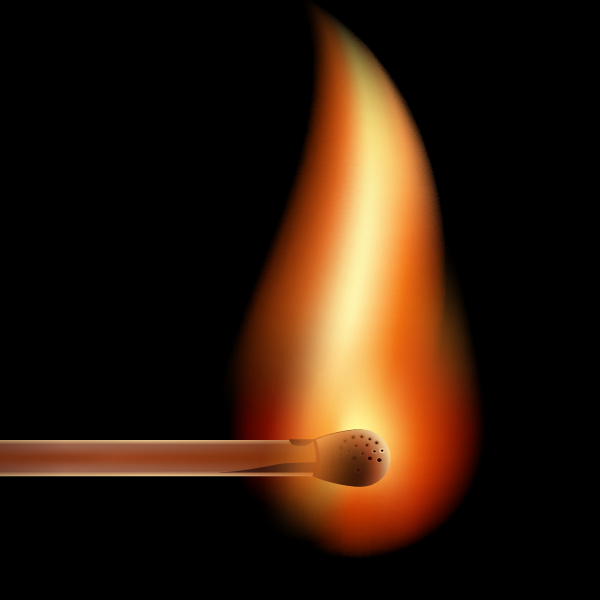
Now create two more feathers of the flame.

And all the elements of fire together.

When coloring the gradient mesh you can use the colors of the already colored grids. In this, you can rely on your artistic taste to create a very interesting work.
Step 16
There is no smoke without fire, and vice versa. Start creating smoke. Take the Rectangle Tool (M) and create a rectangle filled with black. And set the Screen Blending Mode in the Transparency palette.

Step 17
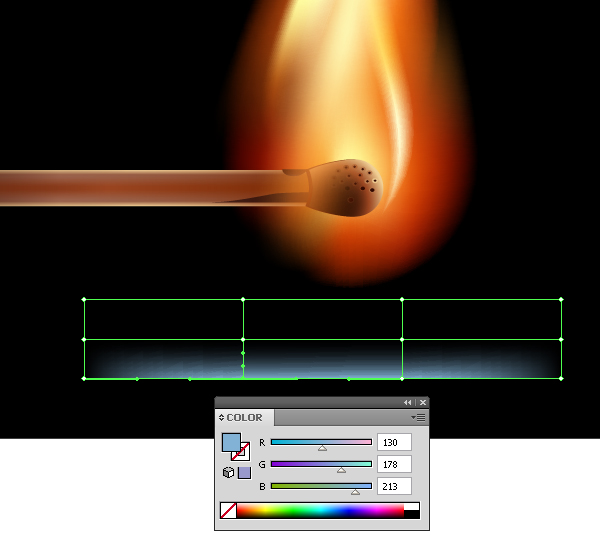
Keep the rectangle selected, go to Object > Create Gradient Mesh… and set the number of rows and columns in the dialog box.

Transfer the rectangle to the background in order to choose the right color, and replace the color of the two bottom central points of the gradient mesh with blue.

Step 18
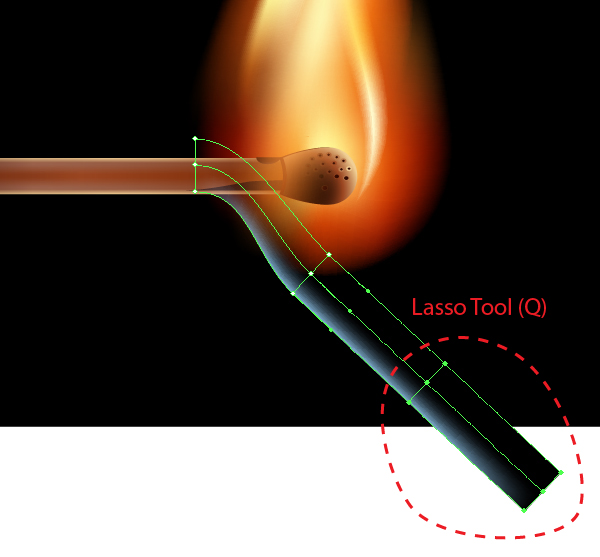
Now you need to bend the rectangle shape into the shape of a smoke stream. I used the following tools to transform such objects: the Direct Selection Tool (A), Lasso Tool (Q), and Rotate Tool (R).
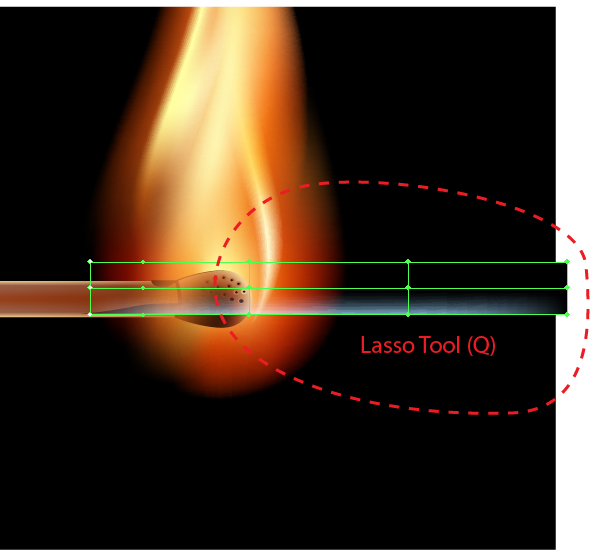
Let’s take a look at the transformation technique. First, lock all the objects except the rectangle in the Layers palette. Place the rectangle at the right place in your work, take the Lasso Tool (Q) and select all the nodes of the grid, except those that are on the left side.

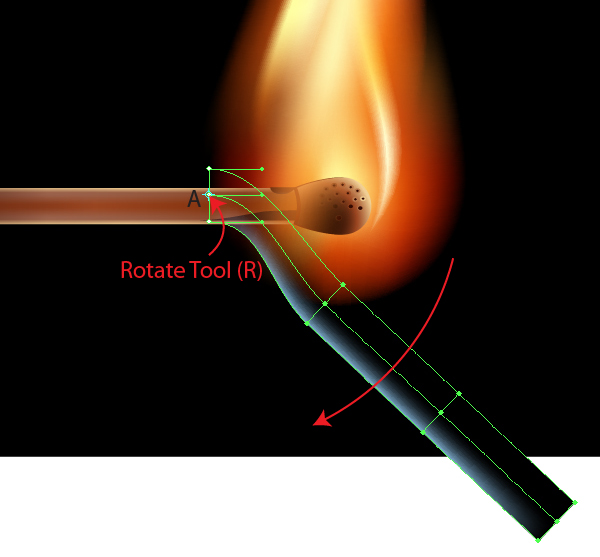
Take the Rotate Tool (R) and set the center rotation at point A and use the same tool to bend the object.

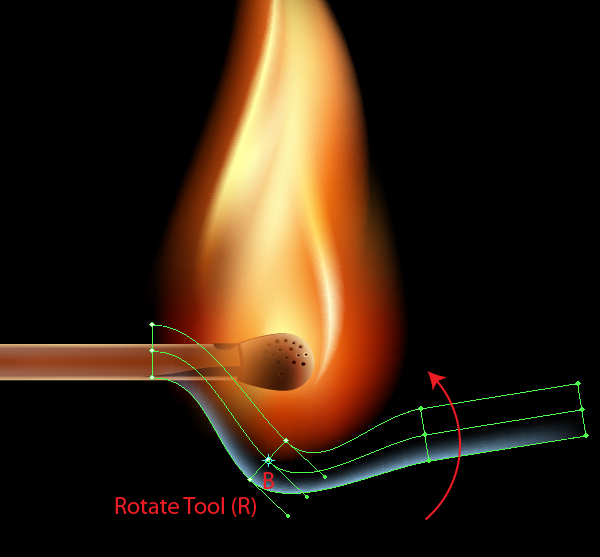
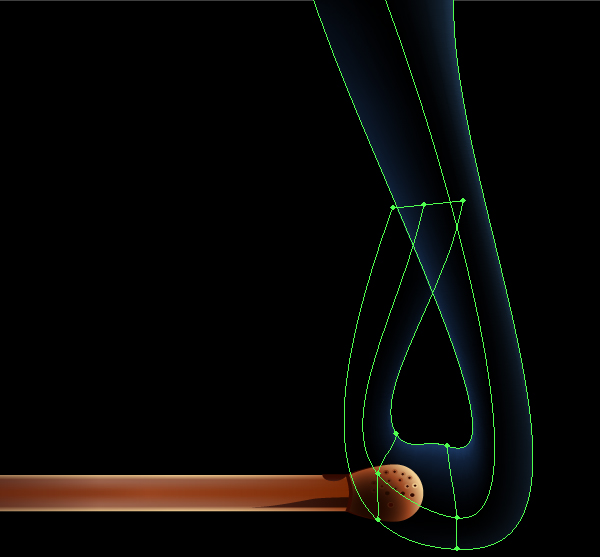
Now make another bend. Using the Lasso Tool (Q) select mesh nodes, as shown in the figure below.

Take the Rotate Tool (R) and set the center of rotation at point B and bend the object using the same tool.

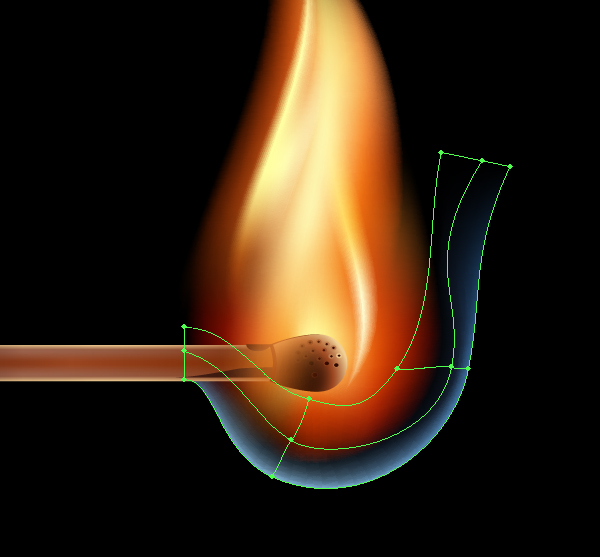
In addition, you can move individual nodes and (or) several nodes using the Direct Selection Tool (A). Grid line operation is the same as with operating any other vector objects. I think you’ve got the working principle down. Bring the object to the view shown in the figure below.

The smoke stream is located below the match in the Layers palette.
Step 19
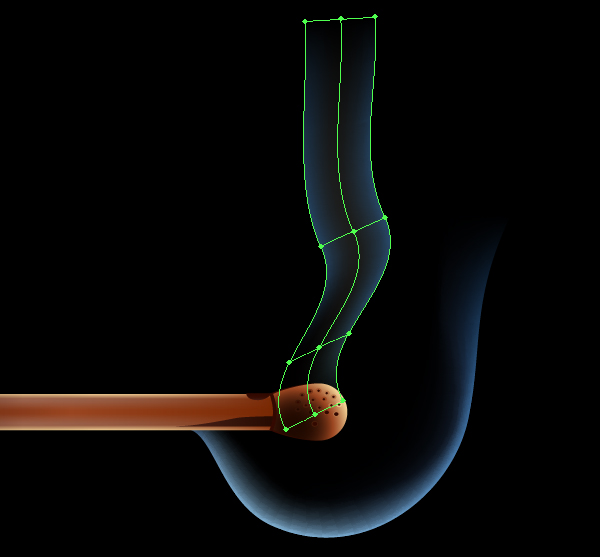
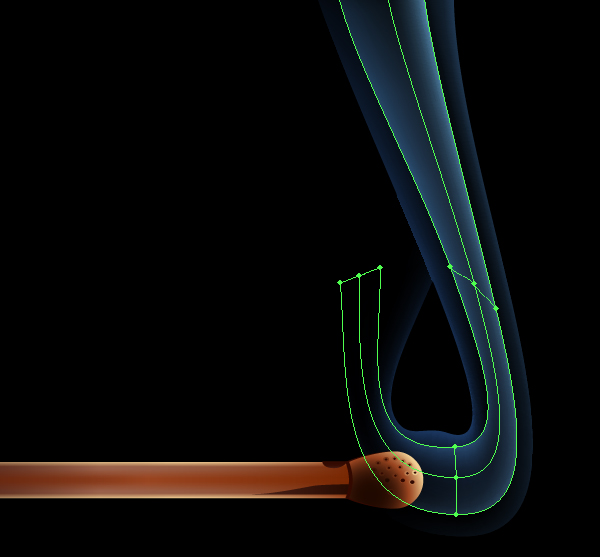
Using the technique described above, create a few more streams of smoke.




You’ve probably noticed that for the creation of these streams both sides of the original rectangle are colored in shades of blue, while central nodes of the grid stay black. Check how all the elements that make up the smoke look.

Step 20
We only have to create a composition. Creating a composition in the technical sense is always the final stage. Of course, before creating the work, you should have an idea about the final result, you can even make a few sketches. But it is convenient to complete your work with this stage. Why do you think it is so?
The thing is that it is easier to work with gradients if an object is placed vertically or horizontally. Imagine how much time you would spend on setting the gradients of the wooden piece of the match, if it was located at an angle to the normal line?
And the thing is not only in gradients, it is convenient to work with any object if it is located horizontally or vertically. Thus, unlock all objects in the Layers palette (in step 18, we locked some objects) and group up all the elements of our work and rotate them as shown below.

Also resize the background in this step so that the composition looked harmonious. When creating a composition pay attention not only to the harmony of objects, but to the harmony of empty space as well.
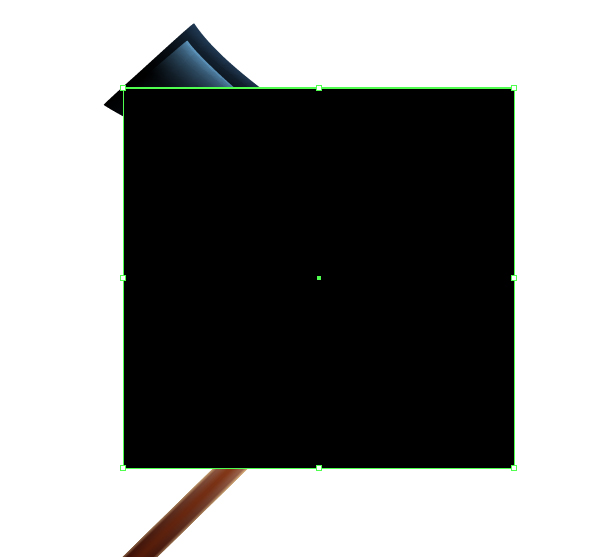
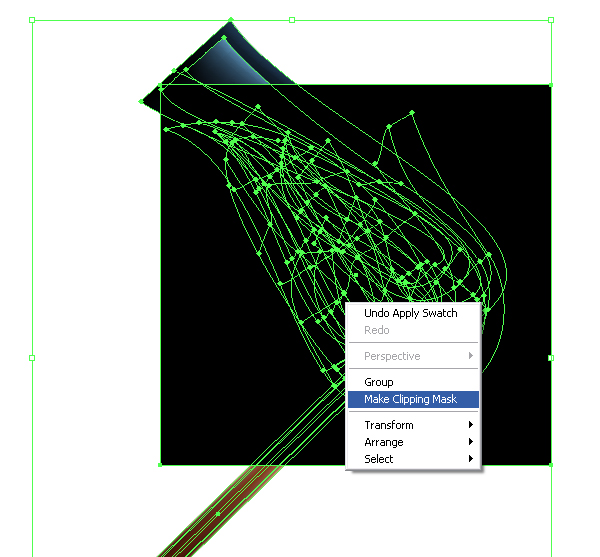
Now hide all the objects protruding beyond the background. Copy the black rectangle (background) and paste it in front (Command + C; Command + F). Move the under layer with the rectangle in the layers palette so that it is above all objects.

Select all objects Command + A. Now go to Object > Clipping Mask > Make or choose the appropriate option from the context menu.

Conclusion
Having mastered the technique described in this tutorial, you can create realistic vector flames, lighters or torches. Who knows, you might want to make a fire? And give it some heat!
