In today’s quick tip tutorial we will demonstrate how to create a chrome 4×4 vehicle emblem using editable text and layer styles. Let’s get started!
Step 1
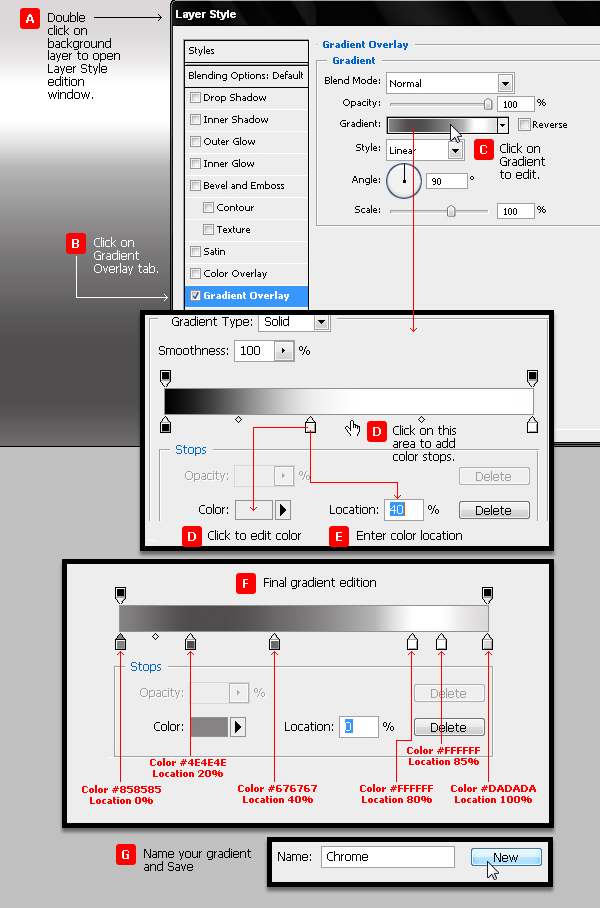
Make a new .PSD document, size 600 x 450 pixels, RGB color, 72 dpi and transparent background. Paint the new layer with black color (press Alt + Backspace key to use the foreground color of PS toolbar). Now we will create a layer style based on a gradient that will include several grey tones, with a bright area to simulate a metallic car door.

Step 2
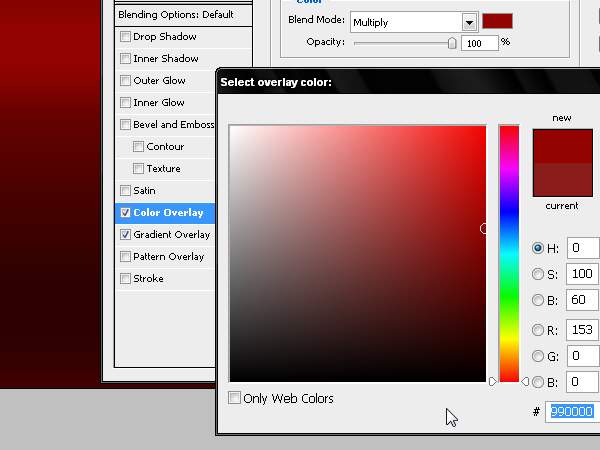
We will add Color Overlay in Multiply Blend mode using color #990000. But we can later give the car the color we wish.

Step 3
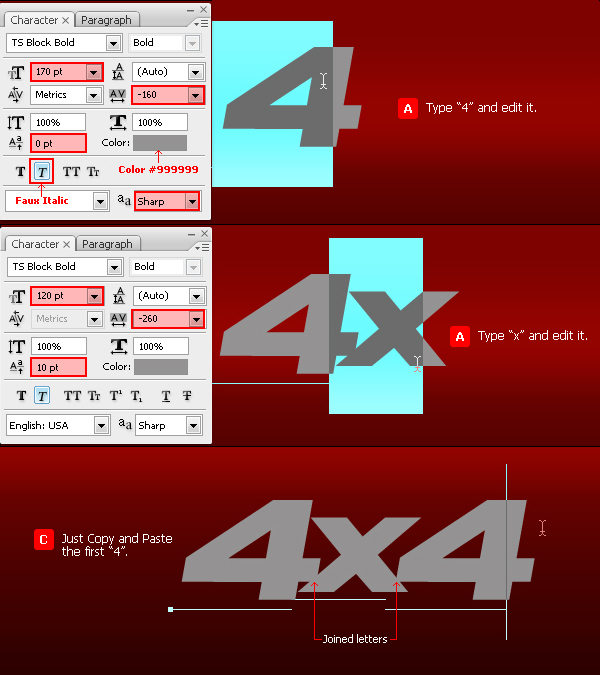
Create some text using an extra bold font in grey color #999999, similar to the ones that are usually used in this kind of motor badges. I have chosen TS Block. Reduce the size of the X as shown and increase the baseline shift in order to join some edges of these 3 letters and give more realism to the fake industrial design. So type “4” with TS Block font and apply some character parameters (see image). Type “x” and edit it (see image) and then Copy-Paste the first “4” (press Command/Ctrl + C + Command/Ctrl + V) to get “4×4” text.

Step 4
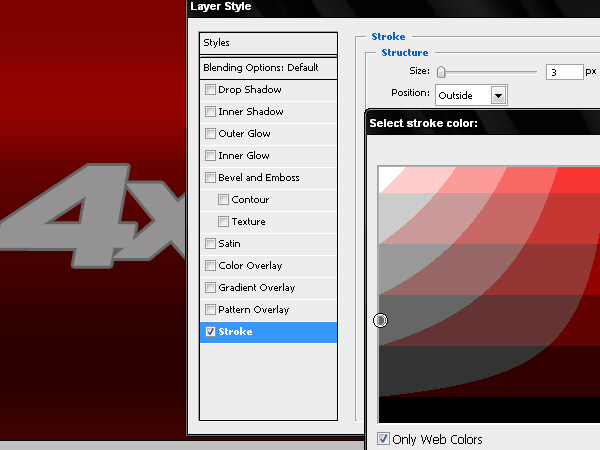
Add a layer style with a 3 pixels Outside Stroke and color #666666.

Step 5
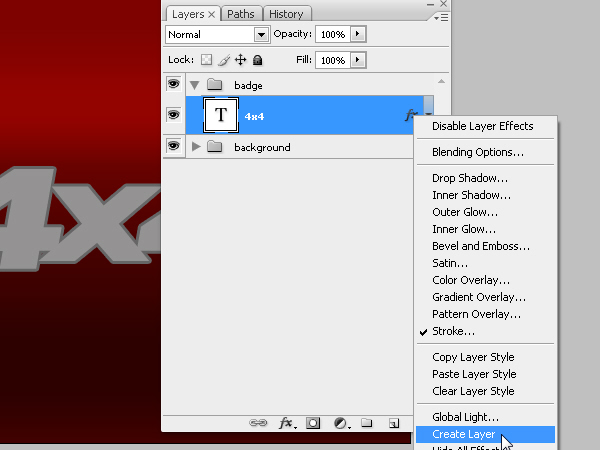
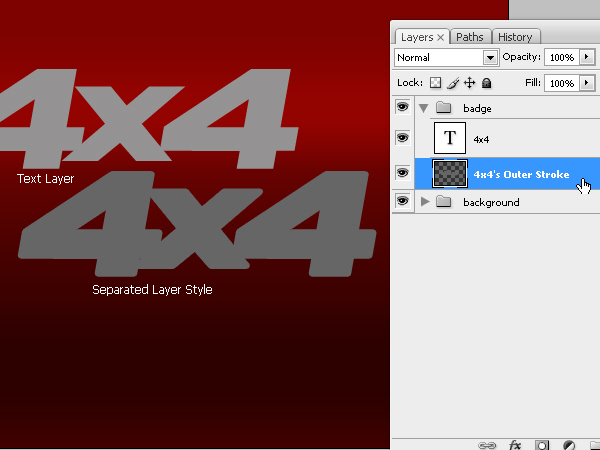
We will separate the stroke style in a new independent layer. To do so we click the mouse’s right button on the “fx” icon of the layer and then choose the option “Create Layer”.

Step 6
Now we have a new layer -with the name of the style we use- and we will add new layer styles to this layer to simulate the badge’s bevel. But first let’s define the style of the front text.

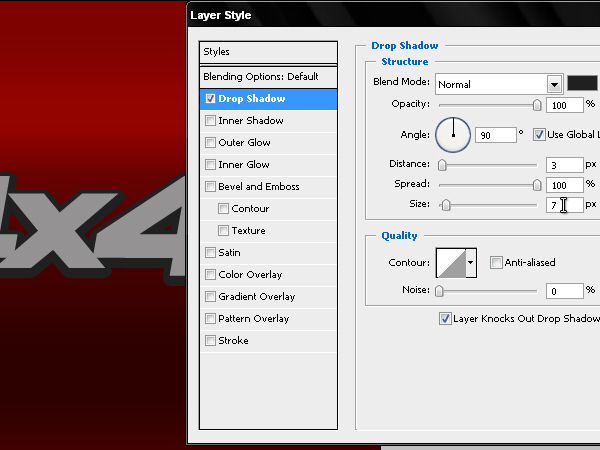
Step 7
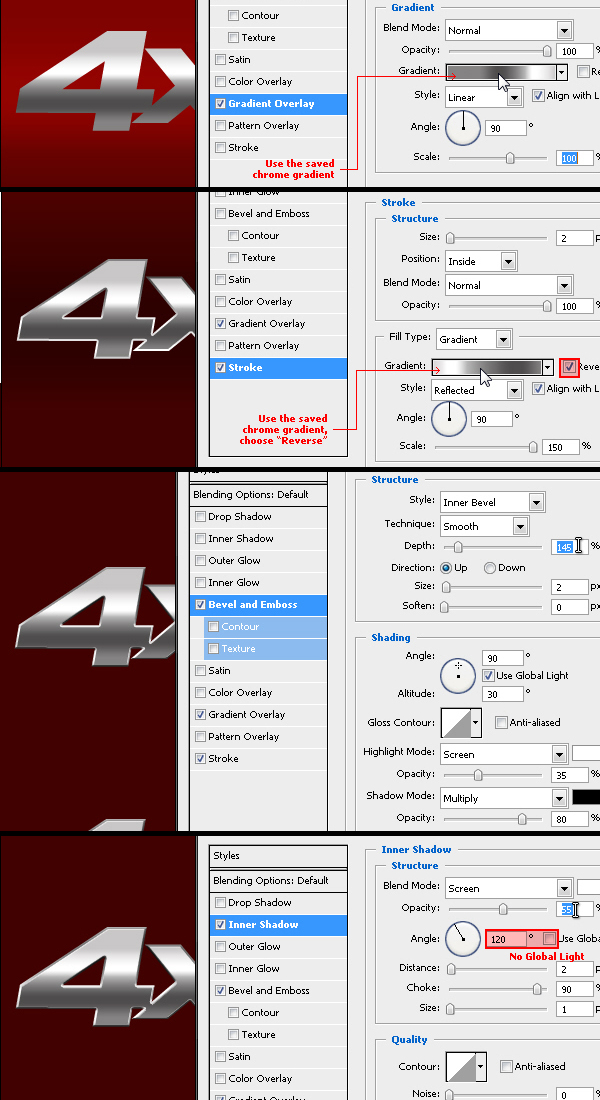
With some values inside the layer styles window we will create the front of the badge. The layer that will work as a pseudo 3D bevel can be seen behind.

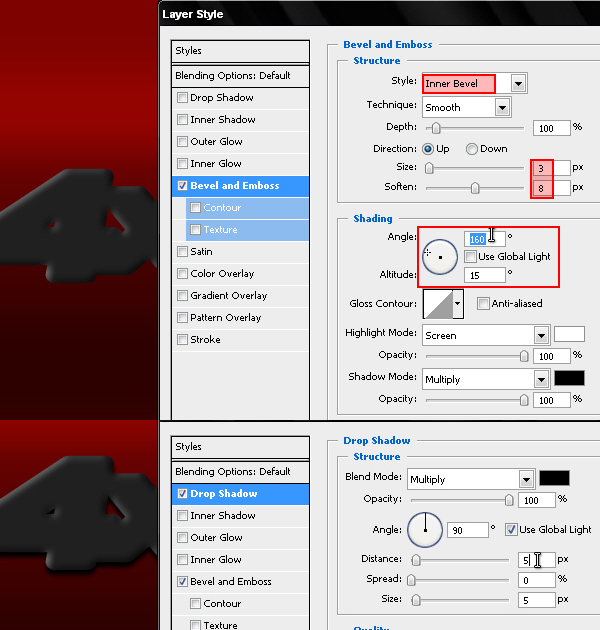
Step 8
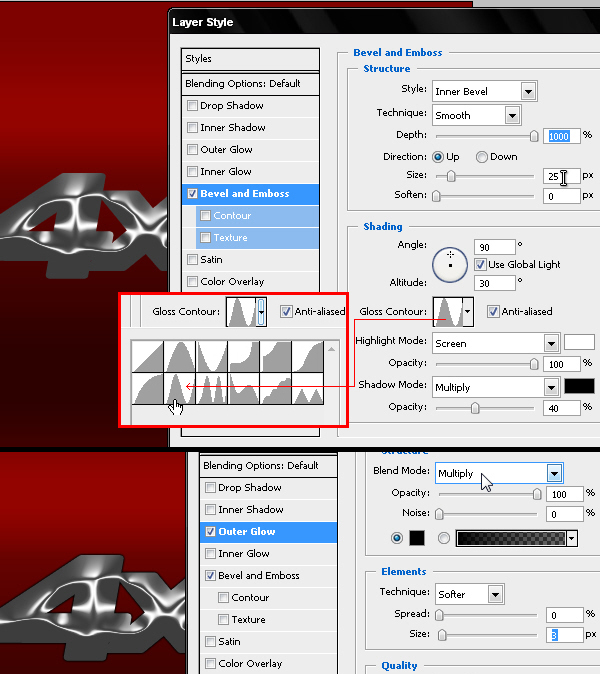
Now we will work on the bevel of this badge with the values for Bevel and Emboss and Outer Glow you can see in this picture. The idea is to add the chrome effect to the bevel of the object. You can choose the angle and color tones that better help you create this effect.

Step 9
Now we will create the black plastic base that these badges have in the back, which is the area that is stick to the car. Duplicate the text layer and Clear its layer styles. We will use a very hard Drop Shadow little bigger than the text and lightly moved towards down, using color #202020. Repeat Step 05 to separate this style in a new layer.

Step 10
This must create a 3D effect that we will add more layer styles to give some embossed effect to this new element. We will give a Bevel and Emboss effect to this layer as well for it to have a tridimensional look. Then add a Drop Shadow that simulates the shadow of the badge projected on the vehicle.

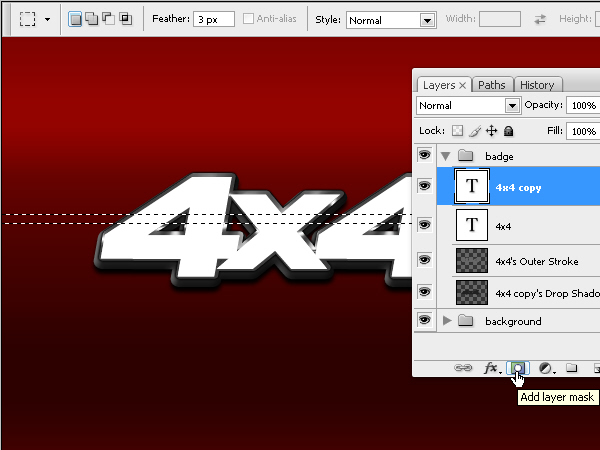
Step 11
Always using the same editable 4×4 text, we will now create a mask using a selection with a 3 pixels feather.

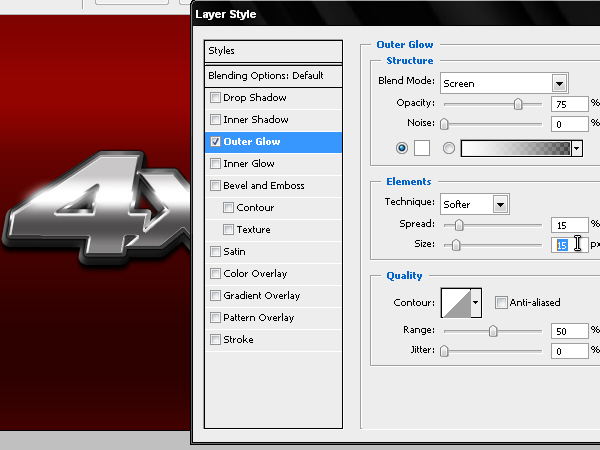
Step 12
We will add an outer glow effect to this soft masked text in order to simulate the light sparkle that passes through the badge.

Step 13
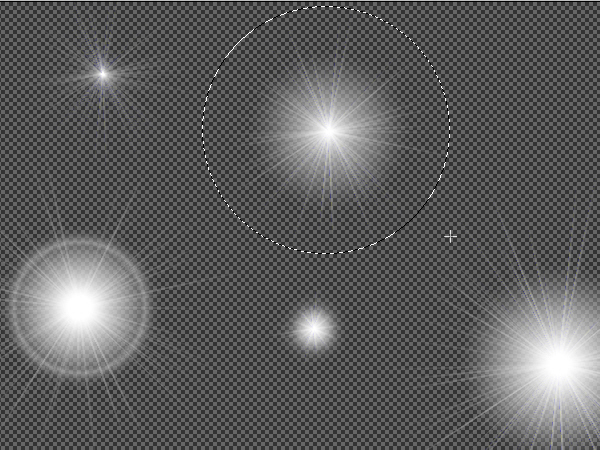
To finish the work we will add a Lens Flare in the edge of the badge. I usually create these effects with a KPT plug-in for Photoshop but I share a download link of a .PNG with a pack of flares of my own collection.

Step 14
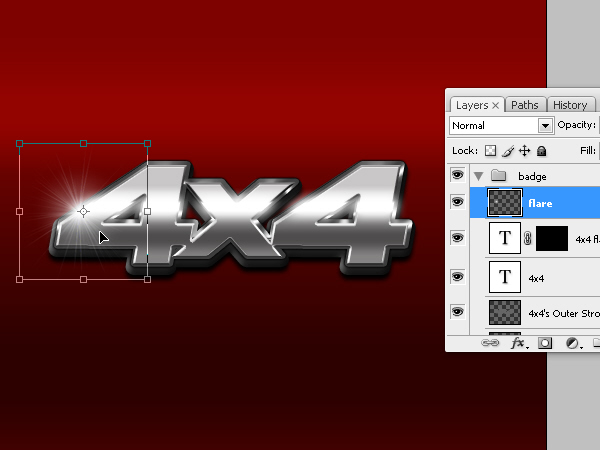
Choose a lens flare FX from the .PNG and copy- paste it into our .PSD file. Edit its size and place it in the left side of the badge, matching it with the passing light Y position.

Conclusion
You could try with a logo or other fonts. Don’t forget to join the letters or shapes of your work in order to give more realism to your badge. You can view the final image below. Good luck!
