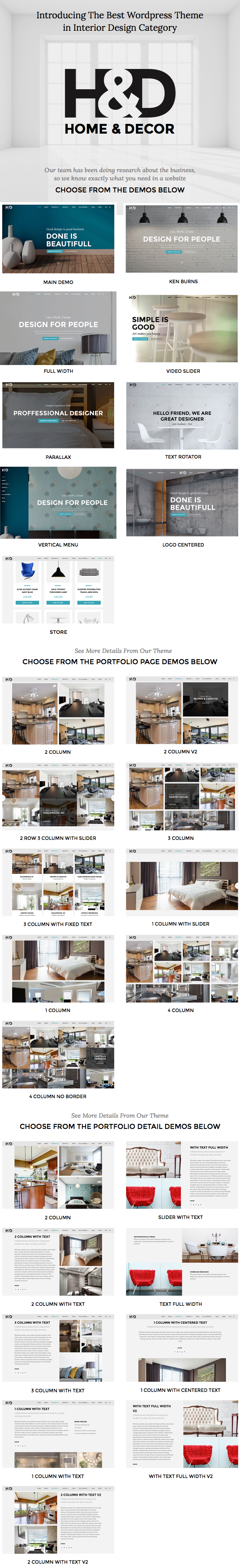
H&D is a WordPress theme designed for home, decor and interior design firm. We have done a deep research in the business, so we know exactly what interior design firm needs in a website
It is the only WordPress theme in the market that offers what an interior design firm needs.
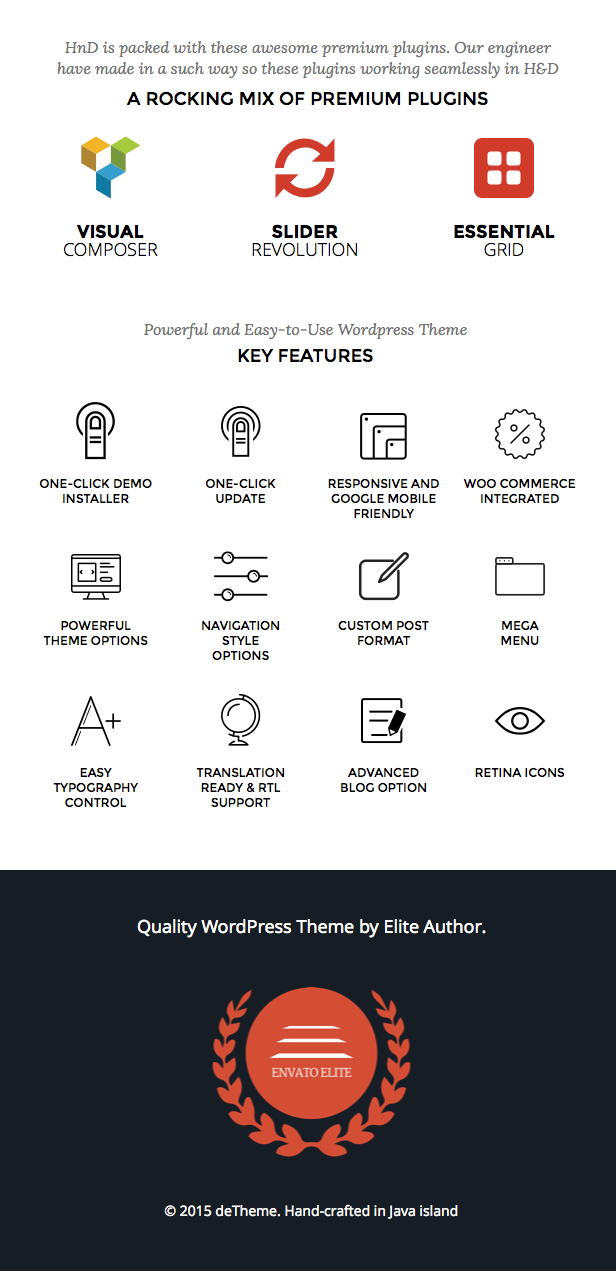
Top Features
- One-Click Demo Importer
- One-Click Theme Update
- Google Mobile-Friendly
- WooCommerce Integrated
- Powerful Theme Options
- Navigation Style Options
- Custom Post Format
- Mega Menu
- Advanced Blog Options
- Translation Ready & RTL Support
- Typhography Options
- Retina Icon
Credits
- WordPress (https://wordpress.org/)
- Bootstrap front-end framework (http://getbootstrap.com/)
- Jquery Javascript Library (http://jquery.com/)
- Redux, Simple Options Framework (http://reduxframework.com/)
- WPBakery Visual Composer (http://wpbakery.com/)
- Revolution Slider (http://revolution.themepunch.com/)
- WooCommerce – a free eCommerce toolkit for WordPress (http://www.woothemes.com/woocommerce/)
- Contact Form 7 Plugin (http://wordpress.org/plugins/contact-form-7/)
- Essential Grid Plugin (http://essential.themepunch.com/)
- WPML The WordPress Multilingual Plugin (https://wpml.org/)
- Easy Google Fonts Plugin (http://wordpress.org/support/plugin/easy-google-fonts)
- WordPress Importer (http://wordpress.org/plugins/wordpress-importer/)
- WP Options Importer (https://github.com/alleyinteractive/options-importer)
- Modernizr Javascript Library (http://modernizr.com/)
- Icons made by Elegant Themes, Freepik, Icons8, spovv, Robin Kylander, GraphicsBay, Roy and Co from www.flaticon.com is licensed by CC BY 3.0
- Jquery Appear Plugin by Michael Hixson & Alexander Brovikov (https://github.com/bas2k/jquery.appear/)
- sotope JQuery Plugin by David DeSandro / Metafizzy (http://isotope.metafizzy.co)
- Sequence, The Responsive Slider with Advanced CSS3 Transitions by Ian Lunn (http://www.sequencejs.com)
- Jquery Validation Plugin by Jörn Zaefferer (http://bassistance.de/jquery-plugins/jquery-plugin-validation/)
- uisearch.js, cbpTooltipMenu.js, modalEffects.js, Slide Blur, Icon Hover Effects by Codrops (http://www.codrops.com)
- Chart.js by Nick Downie (http://chartjs.org/)
- “Shades of Grey” Google Maps Style by Adam Krogh (http://snazzymaps.com/style/38/shades-of-grey)
- Owl Carousel (http://www.owlgraphic.com/owlcarousel/)
- Styleable select elements (http://github.hubspot.com/select/docs/welcome/)
- Reset CSS (http://meyerweb.com/eric/tools/css/reset/)
- Responsive CSS3 Multi-Level Menu (http://fofwebdesign.co.uk/freebies_for_websites/css/multi-rwd-menu-js.htm)
- jQuery Tweetie – Simple Twitter Feed Plugin that works with new Twitter 1.1 API (https://github.com/sonnyt/Tweetie)
- Share Button(http://sharebutton.co/)
- QueryLoader2 – Preload your images with ease (http://www.gayadesign.com/diy/queryloader2-preload-your-images-with-ease/)
- Shortcode.js (http://nicinabox.com/shortcode.js/)
Images are not included in download file. The online samples images belong to their respective owners and are only used for demo purposes.