Scope of project: We need 2,500+ PR3 or higher RELEVANT one way non-reciprocal links to our client s STUDENT AGENCY website. Duration: The project is a 12 months project with a high possibility for indefinite extension beyond the end of the 12 months period… (Budget: $30-250, Jobs: Internet Marketing, Link Building)
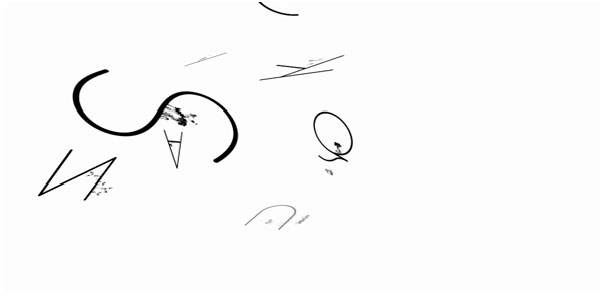
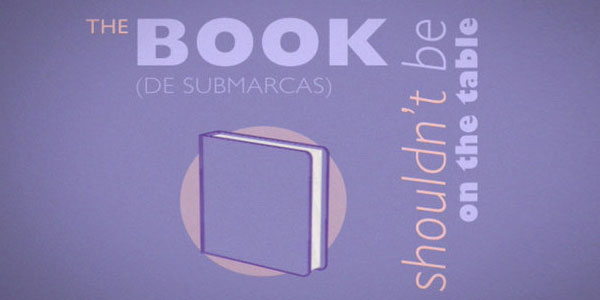
41 MORE Killer Typography Works
I know, I know, I am a day late, but I have quite a good reason… ![]() Thank you all for the well wishes, and since I love our readers so much, I was able to finish up this week’s article just for you guys. It’s another roundup of some amazing works of typographical art, that I really think that you are gonna like! You might see that I included one from the comments of last week, so if you have something that you think is worthy… stick it in the comments!
Thank you all for the well wishes, and since I love our readers so much, I was able to finish up this week’s article just for you guys. It’s another roundup of some amazing works of typographical art, that I really think that you are gonna like! You might see that I included one from the comments of last week, so if you have something that you think is worthy… stick it in the comments!
Cricket (Motion Graphics) Brian Johnston Commentary
Top Dozen
10:10 Climate Change
M. Leonidov
Jay Z – “Hello Brooklyn”
OSF DOTS
Lawrence Weiner – Of the Moment
FX “Justified” Main Titles
The Armada Men- Source of Illusion – Typography Music Video
Opening Titles for AMD Conference 2009
The Big Lebowski: A Valued Rug
Mrs. Eaves
Messing With Typo
Inglourious Basterds: Killing Nazis
Wooshii.com 2
78RPM – MP3 | 70 Years of Revolutionary Protest Music
Motion Typography (Dumb and Dumber)
typography (picture theory)
generics (program content)
REQUIEM FOR A DREAM in typography / motion type
Starwars Typo – pub action
7 Billion People Can’t Be Wrong
I Love NY – Type in motion
Experimental Type in Motion
EGO
Duck and Cover
OYFMW Promo “Open Your Face and Make Words”
Quicksand
Countdown
Final Alphabet Collection – Using Google Earth
Why So Serious? The Dark Knight Typography
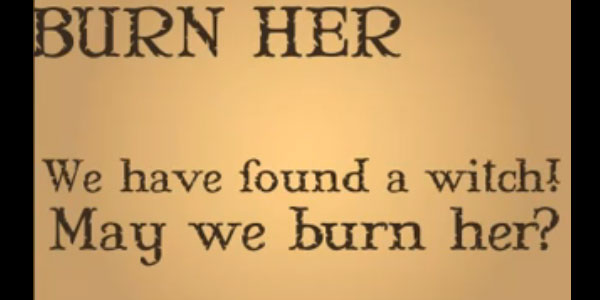
Monty Python – Kinectic Typography
terms&conditions
aviaT
natura
Kinetic Typography – Man on Wire
V For Vendetta Typography
governo do espírito santo
Short Attention Span – Fizzy Bangers
More Than Words
If you enjoyed this post, please give it a vote on Digg or a stumble to say thanks!
Eighteen Artists Share Their Opinions on Artistic Style – Part II
Talk to some artists or take a look at an online conversation about artwork and there’s a mighty good chance you’ll hear or read a mention of artistic style at some point. But for as often as it’s mentioned, style seems under-appreciated and misunderstood. So what exactly is behind a style? How does an artist develop a style and what does style mean to an artist? To find out, I spoke with eighteen highly-talented artists and I’ve conveniently assembled their responses for your edification and entertainment. This is the second part of a two-part series. What’s that? Missed the first part? Well check it out!
Continue reading “Eighteen Artists Share Their Opinions on Artistic Style – Part II”
Interview with LouLou and Tummie
Meet Laurens and Chantal the illustration duo working under the moniker Loulou & Tummie. These two designers met each other at Art Academy and now work and live together in Tilburg, Netherlands. They spend their days building an ever expanding empire of colorful graphics and characters that can be found in magazines, books, advertisements, plush, paper toys, interiors, t-shirts and shoes. They love happy things, cartoons, comics and toys, the influence of which can be found in their vector illustrations. Read more about these two cheerful designers at the jump.
11 Essential Pro Tools Tutorials
Digidesign’s Pro Tools is a powerful and popular digital audio workstation – a family of products ranging from software that suits the home hobbyist right up to full-scale commercial studios. In last week’s article we explored Pro Tools and its features. This week, we will learn how to use it.
This article was previously published on the AudioJungle blog, which has moved on to a new format in 2010. We’ll be bringing you an article from the AudioJungle archives each week.
Because of Pro Tool’s popularity, there are plenty of tutorials around the Internet. Two key places to find tutorials are Youtube and Audiotuts+. Here are 11 tutorials that introduce how Pro Tools 7 and 8 work, and take us further into the deeper parts of the program. The tutorials are by people who know the program well: producers, well-known musicians, and a Digidesign product specialist.
1. AES’08: Digidesign Pro Tools 8
Phil Jackson is a musician, producer, and vereran clinician. He is also Digidesign’s Technical Marketing Manager and product specialist. He showed Sound on Sound magazine around the new look and new features Pro Tools 8 at AES 08 in San Fransisco. He gives an excellent overview of the program.
2. Introduction to Digidesign Pro Tools- Part 1
Aaron Sternke is a Nashville producer, engineer, songwriter and frontliner who has worked closely in the studio with MercyMe (digital editing, engineering, background vocals), Third Day (engineering), Amy Grant (digital editing) and many others. He has received a Recording Arts degree from Full Sail in Orlando, FL.
Though this half-hour video is a couple of years old, it is still a very helpful basic introduction to Pro Tools. The video is also available from the Artistshouse Music website, but I had trouble streaming the video.
Part 1
Aaron explains the difference between Pro Tools HD and LE.
Part 2
Aaron looks at the available interfaces. When you buy the interface, you get the Pro Tools software, ensuring that hardware and software talk to each other flawlessly.
Part 3A
Aaron takes us through how to create a new session and new track in Pro Tools, and how to view inserts.
Part 3B
Aaron creates a click track, sets the session tempo, and creates a new track ready to record acoustic guitar.
Part 4
Aaron shows us how to record an acoustic guitar track.
If you found his introductory tutorial helpful, you may also like to watch Aaron’s intermediate and advanced tutorials.
3. Digidesign Pro Tools – Music Creation Template
This fast-moving tutorial from Digidesign’s product specialist, Phil Jackson, is more suited to those already familiar with audio recording.
Part 1
How to build a basic template, hide and show tracks, configure the click, and record drums using Expand.
Part 2
Creating more tracks with the Expand, Hybrid and Stylus plug-ins, using memory locators, and configuring reverb and delay.
Part 3
Changing grid and nudge values, options for viewing the track list and mixer, applying a template.
4. Pro Tools 8: Mike In The Studio
Mike Shinoda from Linkin Park gives us a brief look at what he likes about Pro Tools 8, and we see him using it in the studio.
5. Pro Tools 8 – MIDI Editor Window
Phil Jackson from Digidesign shows us around Pro Tools 7’s MIDI editor.
Part 1
The available tools, recording tracks, quantizing, copy and paste, deleting unwanted notes.
Part 2
Viewing, hiding and unhiding tracks in the MIDI editor to see only the tracks you are working on, soloing tracks, inserting notes, split panes, making the MIDI editor follow the edit window.
6. Steve Vai interview with Pro Tools Lessons
Listen to Steve Vai explain how he uses Pro Tools. Topics covered include snapping two tracks to the same timeframe using Beat Detector, crossfading, creating one region out of several by consolidating, using the Battery plug-in to create a MIDI track, and using hidden tracks so you don’t lose a take.
7. Top 20 New Features in Pro Tools 8 & How to Use Them
Mar 27th in Pro Tools, Recording by Bryan McAnulty

The upgrade to Pro Tools 8 includes many exciting enhancements, new features and plug-ins that add up to make music production easier than ever. Let’s take a look at the power behind some of the best new features. Continue Reading
8. 8 Easy Steps To Better EQ
Dec 3rd in Mixing & Mastering, Pro Tools by Mark Garrison

Knowing how to use an equalizer is a fundamental skill for anyone working with audio, yet it is one of the most abused. Here are some tips and tricks for using your EQ more effectively. You’ll notice there are more don’ts than dos on this list; that’s because EQ is best when used in moderation.
9. The Beginner’s Guide to Compression
Dec 8th in Mixing & Mastering, Pro Tools by Sean Vincent

Compression is one of those studio processes that is all too often taken for granted and not used to its full potential. Today’s producers think nothing of inserting compressors on every single channel of their DAW when mixing, but old school engineers had to learn to make the most of only a few units of compression—and this made us learn them inside out.
10. How to Quantize Audio in Pro Tools Using Beat Detective and Elastic Audio

Oct 7th in Mixing & Mastering, Pro Tools by Bryan McAnulty
Have you ever wondered how modern rock bands get that really tight sound? The rhythms sometimes sound too perfect for even the best musicians to pull off. With today’s technology it is possible to easily quantize your audio tracks. This tutorial will teach you how to start correcting your timing by using beat detective and elastic audio in Digidesign’s Pro Tools software.
11. Using Rewire to Expand Your Audio Toolset
Jun 8th in Ableton Live, Cubase, FL Studio, Logic Pro, Mixing & Mastering, Pro Tools by Mo Volans

As producing completely ‘in the box’ fast becomes the norm, it’s essential we maximize the potential of our computer set up. Of course, improving our computer hardware and investing in new sample libraries is one way to do this—but another is to seamlessly wire together our applications using Rewire.
Rewire is often underestimated and in many cases goes unused. Using Rewire correctly can actually expand your sound palette, avoid unnecessary rendering and even add extra processing tools to your DAW. Let’s take a look at how Rewire works, some of its history and a few situations we can use it in.
Workshop #84: The Singular of Multiplicity by Digi-Tall
At Audiotuts+ we irregularly put up a reader track for workshopping and critique (find out how to submit a track). This is how it works: you upload your song, and every week or so we’ll publish one here and step away from the podium. The floor is yours to talk about the track and how the artist can fix problems in and improve upon the mix and the song.
This track has been submitted for your friendly, constructive criticism. They have put their track (and their heart and soul) in your hands to learn and get useful feedback.
- Do you enjoy the song or track itself? Does it have potential?
- Can the arrangement be improved?
- How did you find the mix? What would you do differently?
- What do you enjoy about the rhythm track? What can be done to improve it?
- Is the choice of instruments relevant and effective for the style/song?
- Are the lyrics (if any) effective? Does the style, arrangement and genre of the song suit them?
- Can you suggest any specific techniques that might improve the track?
- Do you have any other constructive feedback?
The Singular of Multiplicity by Digi-Tall
Description of the track:
Artist’s website: www.digi-tall.us
Electronic/Industrial
Download audio file (01TheSingularOfMultiplicity.mp3)
Terms of Use: This track is available for download.
Have a listen to the track and offer your constructive criticism for this Workshop in the comments section.
Submit Your Tracks for Workshopping
Need constructive criticism on your own tracks? Submit them using this form.
Interview With Artist and Designer David Waters
David Waters a talented artist currently residing in Moscow, Idaho. He is a freelance designer with an extensive clientele and is in his final year attending the University of Idaho for graphic design; David is also part of the DepthCore collective. In our interview we break down a few of David’s best pieces, and the readers get some interesting and valuable advice from a seasoned designer. So lets get into another great interview.
Q Welcome to Psdtuts+, please introduce yourself. Could you tell us where you’re from and how you got started in the field?
Hello Emil, thanks for having me! My name is David Waters. I’m 23 years old and currently living in Moscow, Idaho, attending the University of Idaho for Graphic Design. I started using Photoshop around 2001 creating web designs. This led to more of an interest in graphic design and print work and eventually I moved more into digital illustration.
Q You are currently in College studying graphic design, how would you convince those that say they are better off as self taught designers to attend college?
You can certainly learn all of the technical knowledge of the programs and processes outside of school, but what has been beneficial to me is the relationships you form and how one matures and grows in a University setting. Who knows what will inspire you, but I find most of my inspiration lately has come from the people I have met and the area I am living in.
I have been introduced to a lot of new film and music, much of it local, and that has been most inspiring for me. Overall my experience with school has been humbling. In addition to the critiques from professors and students, I’ve also been able to attend portfolio reviews with professionals through the AIGA chapter at the University of Idaho and this has provided me with valuable insight to my work.
Q Illustrations like “The KDU” & “Gabriel” are perfect examples of you bringing harmony to pieces that have many different elements to them. How do you know when you are finished after adding so much to you’re art?
It’s really hard to say and it varies from piece to piece. These two pieces are very heavy on detail and for these I understood when I was finished when the details started to become a bit overwhelming. With these pieces in particular I was working mostly while zoomed in and I’ve come to realize that you need to step back often and analyze how your pieces are developing as a whole.
Q From your perspective what would you say are some positives and negatives of being a freelance designer?
The advantages of working freelance are that you are essentially your own boss, but along with this comes a lot of responsibility. You have to be disciplined to work on your own and establish your own hours as well as maintain a level of professionalism and organization.
Working freelance can be a very enjoyable experience, but you have to remain confident in yourself and your ability. The income and flow of work can be discouraging because there will be months when not much work is coming in and then there are times when you feel overwhelmed. You really must maintain a balance and have a clear understanding of your strengths and weaknesses.
Q The imagery seen in “We Tigers” is phenomenal, can you please tell us what we are looking at and how you created this piece for the latest DepthCore pack?
‘We Tigers’ was mostly an exploration of a new style of work for me. Before I was working mostly with photographs and stock images and lately it has been very liberating to get away from that for a while. I purchased a digital tablet a few years ago and with each new piece I’ve been trying to use it more and more and rely less on images. My more recent work is becoming almost entirely illustration, but I feel this is how I work best. The final image has a lot of incorporated texture and colors, but the core of the image was illustrated with my tablet in Photoshop and I used photographs for reference.
Q What would you say is the most important lesson you have learned in your life as a graphic designer, and how do you apply it to your art?
It’s important to realize that with graphic design communication is everything. With design the most important quality is communicating a clear and strong message and this is in no way correlates with details or effects. When I was first starting I would tend to get lost in the details and if these details don’t enhance the message then it just becomes clutter.
Q If you could go back in time and tell your old self one bit of advice concerning design what would you say and why?
It’s cliché, but never give up. It’s easy to get discouraged by critique and opinions, but what is hard is to use this insight constructively and become a better designer. Take everything with grain of salt and don’t lose site of what you enjoy and what motivates you.
Q Thanks again for providing Psdtuts+ with this opportunity to interview you. Any final thoughts for our readers
Thanks again for this opportunity! I hope that my insights may be helpful for others!
Where to find David on the Web
Air Duct Cleaning Articles Writer Required – 50 Articles by Johnkatz
Need Flash Designer
Logo For New Auction Website 2
Backlinks 400 In Total
I am looking someone to input 400 backlinks for me, whitehat! using sites that are top 5 site on the first page of google,thelinks ned to be contained in these top 5 sites, is there anyone out there can do this for me, please dont email if you think you cannot do this, my site is sport and apperal site. And as usual price always matters.
Thanks for looking.
Brochure 2
I Need 10000 Installs 2
Payment Solution For Website
Hello,
we are searching for a payment solution for our website. Currently we are working with paypal api but we are not fully satisfied with that, so we are searching for a new solution.
Could be ready made scripts already or custom work we don´t care, but there is a few points that is essential to us:
– PHP needed
– We need credit card payment
– We need paypal payment
– We need moneybookers
– We need google checkout
– We need wire transfer
– The payment can only be initiated from our own page which is accesible only in loged in status (that´s done already)
– There needs to be a definite answer to our server to tell our server wether payment is done or not, so we can adjust our own database according to that.
We politely ask you to not send us messages like “We are a team of … we did these pages… ” and stuff like that – we won´t answer that. But we encourage you to send us SPECIFIC references… like if you would be using an already done script a reference where we can have a look on the script live…
Save The World
Hello everyone,
Unfortunately, we live in dire times.
In 1933, with the Great Depression, US government had to take loans from PRIVATE BANKERS, the Central Bank, which is held by a handful of british aristocrats. They are a PRIVATE institution PRINTING money and loaning it to the government WITH INTEREST. But they only print the loan, and each year, they only repay the interests.
This same group control the WHOLE MASS MEDIA NETWORK. You think you know something, but it is exactly what they want you to believe.
Stay asleep, go to work, buy more crap, go to the restaurant, take a beer, have a bottle of wine, be scared of environmental issues. This is all smoke to keep us blinded from the REAL issues.
In 1936 they passed a law to have all communication in 440hz instead of 432hz, which is the NATURAL frequency.
Using their magic box, the television, they were able to shape the minds of the whole population into believing what they wanted them to believe. We’ve been lied to, the whole time.
Open your eyes.
1-In the US, the “freedom” country, you can now be considered an enemy of the state if you support an IDEA which is not supported by them. This included groups for HUMAN RIGHTS and even support to the independent candidate.
2-2008, Patriot Act:If you are considered an enemy of the state, you have no rights, no trial and can be tortured legally.
3-Over the last 2 years, they deployed HUNDREDS of FEMA Camps, which are basically concentration camp for us population, who doesn’t adhere to their crap. Everywhere in the world they will apply their universal laws. It will be a small elite group ruling the world, under violent repression and martial law.
They want us to fear an invisible menace. They control our minds.
They turned us into egocentric, selfish and soulless bastards.
WE LOST OUR HUMANITY – WE MUST TAKE IT BACK.
http://video.google.com/videoplay?docid=-594683847743189197#
*RANT OFF*
Now, the project.
We are looking for some web designers to make a portal which will be used to unite all the activists group of the world under one banner of resistance.
This has no goal to make money, but it is an effort to make this planet a viable place for us and our children, with recognition of intrinsic value to human life.
We would need a website with content management, login – subcribers capabilities – donation receiving – private content and forums – branding of the logo (designing – we have the name/idea).
We have little money, but a lot of willpower (and a lack of technical skills).
If you are interested, please turn your TV off and we’ll have a chat!