Check out HD video preview
Standalone HTML5 Version Available Here
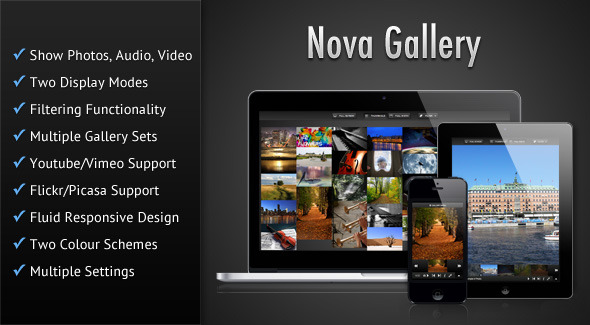
Nova Gallery WP makes it easy to embed the Nova Gallery – Responsive HTML5 Multimedia Gallery, in your WordPress theme. It is a HTML5 multimedia gallery enabling you to showcase your photos/audio/video in a beautiful and sleek interface. You have the option of presenting your items in two different modes, which are a Thumbnail Grid and Full-width view, and you also have the option of switching between the two modes. You can have multiple sets/albums of items and can filter the gallery items based on file type or based on custom categories. The gallery allows you to showcase your Youtube/Vimeo videos and Flickr/Picasa photos from groups/sets/albums/collections. The gallery features a fluid responsive design and can fit in any screen size ranging from mobile phones to desktop browsers. The gallery also features touch-screen support and uses hardware accelerated CSS based animations wherever possible which results in smooth animations, that is especially noticeable in mobile devices.
Try the gallery demos and resize your browser to see the responsive design of the gallery in action. Also check out the demos in your mobile devices such as iPad/iPhone or Android devices.
The key features are:
- Display photos, audio and video
- Two display modes – Thumbnail Grid & Full-width. You can also switch between the two modes.
- The Thumbnail Grid mode features a Masonry layout and you can control the spacing between items by applying margins through css,
- The Full-width mode allows you to show the photos/videos stretched across the entire container or to shrink the item so that it can be viewed entirely without any cropping.
- You can also have a slideshow of the items in the Full-width mode. This slideshow stops whenever the browser tab in which the gallery is displayed, goes out of focus (this feature only works in browsers that supports the HTML5 Page Visibility Api).
- Plays audio and video natively in modern HTML5 browsers and switches over to Flash/Silverlight for older browsers by using Mediaelement.js.
- Filter items, by file type or custom categories.
- Supports multiple gallery sets or albums.
- True HTML5 Fullscreen option in supported browsers.
- Can embed Youtube and Vimeo Videos.
- Show photos from Flickr and Picasa. Multiple options are provided to pull photos from Flickr/Picasa along with the option to cache the API data. No XML file is required when showing photos from Flickr/Picasa.
- The gallery features a fluid responsive design to account for various screens sizes ranging from mobile phones to desktop browsers and can also be placed in a container of any width.
- The gallery is mobile device friendly with touch screen support.
- Hardware accelerated CSS animations have been used wherever possible resulting in smooth animations, which is most noticeable in mobile devices.
- Handy keyboard shortcuts have been provided for easier navigation of the gallery.
- The gallery items can also act as links to external pages
- Two colour schemes – Dark & Light.
- Create multiple galleries and manage them with the Gallery Manager.
- Can host media files in services like Amazon AWS and then insert those file links in the gallery settings page.
- The plugin allows you to upload media files through the WP Media Library, so you can use your previously uploaded files in the gallery too.
- Thumbnails for the gallery are generated automatically if you choose to, or you can upload your own thumbnails.
- Drag to sort gallery item order.
- Easily embed galleries using a simple shortcode. Also shortcode for each gallery created, is visible in the Gallery Manager.
Configurable options are:
- If you show Youtube/Vimeo videos then you can choose to use the thumbnails provided by Youtube/Vimeo.
- You can pull photos from Flickr by searching for a text string or tags. You can even pull photos from a specific user or a group, or a set or a collection of sets. You also have the option of choosing how many photos will be shown, how they will be ordered and also the sizes of the images that are pulled from Flickr.
- You can pull photos from Picasa by searching for a text string. You can even pull photos from a specific user or an album, or a collection of albums. You also have the option of choosing how many photos will be shown, how they will be ordered and also the sizes of the images that are puled from Picasa.
- Option to enable caching of Flickr/Picasa API response data to prevent crossing the limit set by these services. You can even set for how long the data will be cached.
- Can mention a custom thumbnail image for the gallery sets. By default the thumbnail for the first item in the set is used to represent the set.
- Autoplay audio and video when Lightbox opens in Thumbnail Grid mode.
- Play audio and video files in a loop.
- Store the volume level when player is closed, which is restored when player opens again.
- Set the mode, i.e Thumbnail Grid or Full-width, which will be shown when the gallery first loads. Can also work with a single mode.
- Option to show a particular category of items when the gallery first loads.
- Shrink images in Full-width mode to fit the container when the gallery first loads.
- Choose to show the thumbnails in Full-width mode when the gallery first loads.
- Choose the animated effect for the items in Thumbnail Grid mode when it first shows. Available effects are fade, slide, fadeSeq, slidSeq and flipSeq.
- Choose the animated effect for showing item captions/descriptions in Thumbnail Grid mode. Available effects are flip and fade.
- Choose the animated effect for transition between items in Full-width mode. Avialable effects are fade, slide and flip.
- Choose the animated effect for showing/hiding the Gallery Sets screen (home screen). Available effects are scale, fade and slide.
- Show the gallery either spanning the entire width of the browser or the width of its parent container.
- The gallery items can also act as links to external pages. You can choose to open the links in a new tab/window.
- You have the option to shuffle or randomly order the gallery items each time the page is refreshed.
- The gallery supports preloading of images in Full-width mode for smoother viewing. You can choose how many items at a time will load in the background.
- You can start the slideshow in Full-width mode when the gallery first loads.
- The time interval for which a particular item is visible during slideshow can be set.
- Option to set the path for the gallery configuration XML file.
- Option to detect mobile devices and serve them a separate XML file.
- Option to hide the Gallery Menu
- Option to hide the file type buttons in the Filter menu.
- Option hide any of the available view modes – Thumbnail Grid or Fullwidth.
Special Notes
- Suitable jQuery based fallbacks have been provided for all CSS based animated effects for older browsers.
- Also some of the modern HTML5 features such as Fullscreen and Page Visibility will only work in modern browsers.
- The gallery script has been tested and is fully compatible with jQuery 1.9.