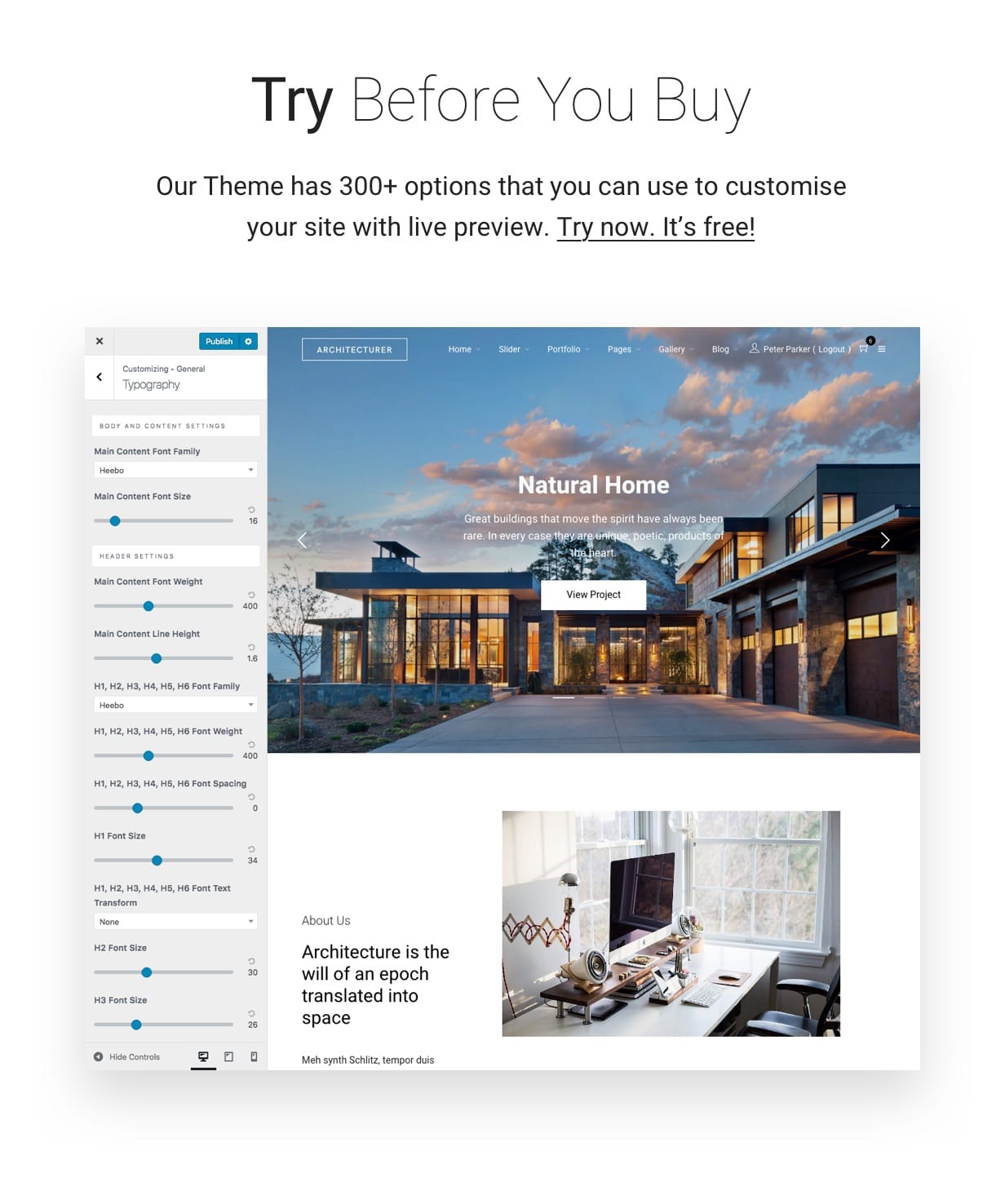
MAGIC IS IN THE DETAILS
Gogo is a combination of good design, quality code and attention for details.
We used same design language for components, layouts, apps and other parts of the theme.
Hope you enjoy it!

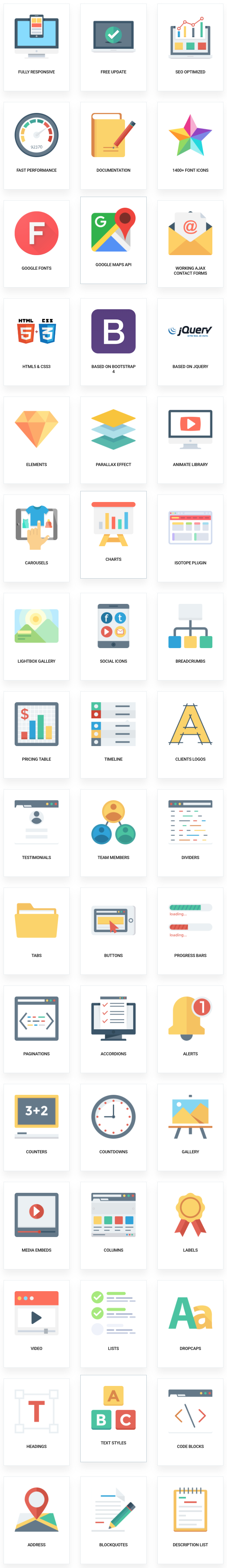
Features At a Glance
We tried to create an admin theme that we would like to use ourselves so we listed our priorities. We would like to have
a theme that is not over complicated to use, does the job well, contains must have components
and looks really nice.
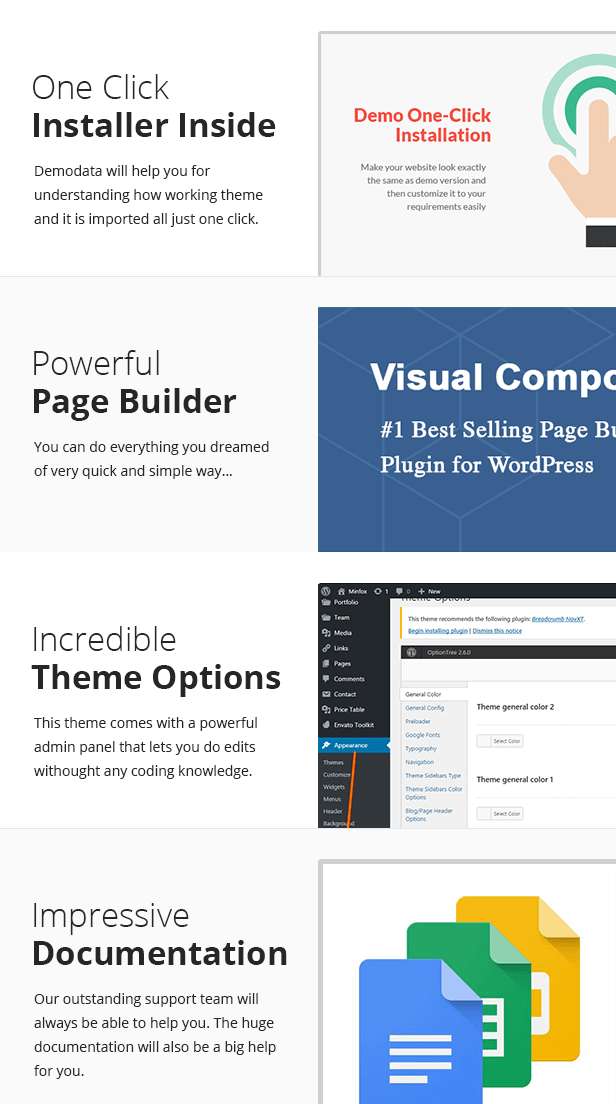
We put our attention to details and created features based on this principles.
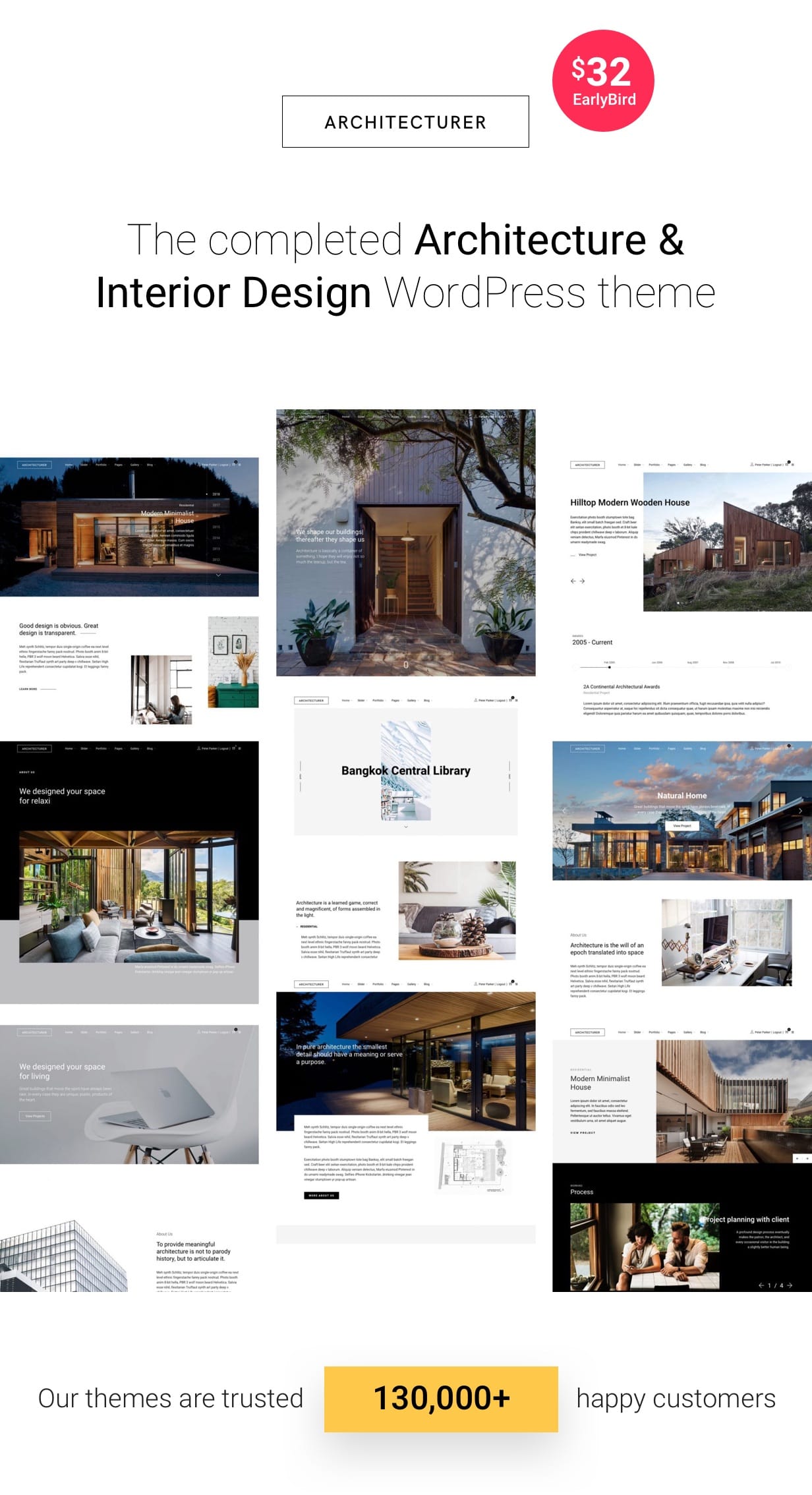
Pleasant Design
As a web developer we enjoy to work on something looks nice. It is not an absolute necessity but it really motivates us that
final product will look good for user point of view.
So we put a lot of work into colors, icons, composition and design harmony. Themed
components and layouts with same design language.
We kept user experience principles always at the heart of the design process.
Superfine Charts
Using charts is a good way to visualize data but they often look ugly and breaks the rhythm of design.
We concentrated on a single chart library and tried to create charts that looks
good with color, opacity, border and shadow.
Used certain plugins and created some to make charts even more useful and beautiful.
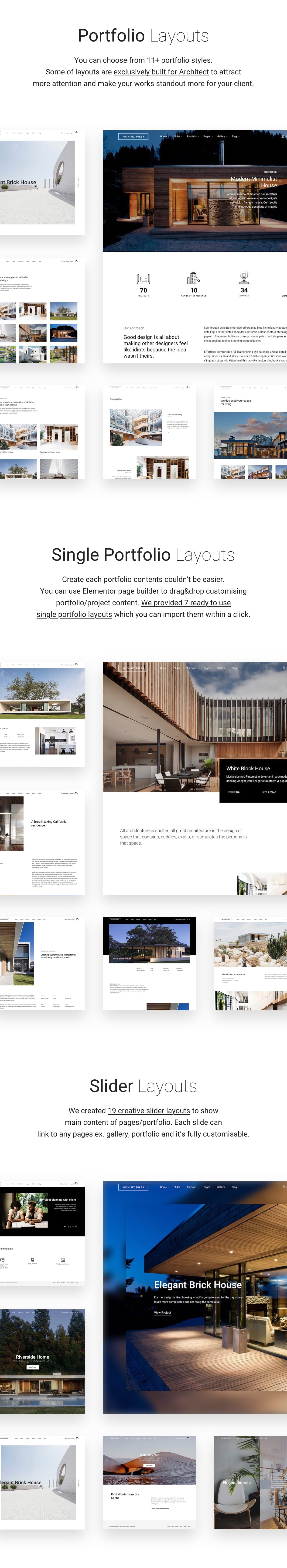
Layouts for the Job
Layouts are the real thing, they need to be accurate and right for the job. They should be functional for both user and developer.
We created lots of different layouts for different jobs.
Listing pages with view mode changing capabilities, shift select and select all
functionality, application layouts with an additional menu, authentication and error
layouts which has a different design than the other pages were our main focus. We
also created details page with tabs that can hold many components.
Smart Menu
We wanted to have a menu that looks good and does the job well.
Instead of good old single panel menus with accordion structure that looks over
complicated, we created 2 panels and categorized pages accordingly.
The default menu auto hides sub panel when resolution is under some breakpoint to
open some space. You may also hide menu completely or use only main panel open only.
Extra Responsive
With Bootstrap 4 it is really easy to add custom responsive breakpoints, so we added xxs and xxl and built it for the theme.
Xxs breakpoint is for smaller screens that has a resolution lower than 420px. Xs
works between 576px and 420px. Xxl breakpoint is for larger screens that has a resolution
higher than 1440px. Xl works between 1200px and 1440px.
With this approach we were able to create better experiences for smaller and larger
screens.
Download Gogo – React Bootstrap 4 Admin Dashboard (Admin Templates)