
Bargain-hunters take note: If you’re willing to deal with a few cut corners, Lenovo’s budget-priced IdeaPad Z400 Touch is a great Windows 8 laptop.
Blancer.com Tutorials and projects
Freelance Projects, Design and Programming Tutorials
hacking,system security,protection against hackers,tech-news,gadgets,gaming

Bargain-hunters take note: If you’re willing to deal with a few cut corners, Lenovo’s budget-priced IdeaPad Z400 Touch is a great Windows 8 laptop.

We tested seven different wine-chilling machines: fridges that can preserve it for storage, and devices that can bring it to the perfect serving temperature.

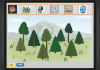
Children are known for how much they love to play make believe, and StoryKid, an app introduced today during the Disrupt Hackathon in New York, takes this and gives it a new twist by offering a series of pictures as visual cues for a child to tell a story based around them. StoryKid is aimed at children aged 2 to 5 who are already talking but may either be too young or just starting to write. Created by two comparative literature PhDs from Columbia University, the idea is that this will, in turn, help bring children into the world of story telling and literature. And as co-founder Tianjiao Yu tells me, it can also be used by parents when they’ve run out of inspiration for their own made-up bedtime stories.
Yu, left, says that she learned to code to create the app, while her co-founder Lu Xiong, right, boned up on design and user experience to work on the visual elements. Their motivation to do this was to take what they’ve been learning out of the ivory towers of higher learning.
“Both of us are interested in the humanities and making them accessible to everyone,” Yu says. “We find creating an app is the perfect way to do this.” StoryKid is one of three ideas that the pair have to make literature more accessible to people. The other two, however, are more about discovery of existing literature rather than creating new things. The two are on the lookout now for a third coder who can help with creating these.
Indeed, even StoryKid, as it was created this weekend in the Hackathon, is still at an early stage of where they would like for it to be. The pictures, she notes, for today’s demo were sourced from visual search engine Niice but they will come from other sources when the actual app launches in about 1.5 months.
And the idea will be to also add in more of the to co-founders’ literary knowledge into the narrative structure. “You learn a lot of theories about how to analyse the elements of a story,” Yu notes. “We want to use them here to help generate stories instead, how to help people figure out relationships between people and places, or the connection between two characters.”
Then they would also like to add recording elements, in audio and video, but also in terms of preserving the pictures, to be presented almost like e-books of their own for retelling a story later. These could also link up with other programs like Evernote, which has developed a whole sideline in helping users keep track of what they have read and seen on the web, “a record for parents to know and remember what their kids have been thinking about.”
And although the app, such as it is now, is aimed at toddlers making up their own stories, you can see, too, how this could also be used for older children who are writing more, to write down their narratives once they have them together.
That sounds like schoolwork disguised as leisurely app time, but Yu emphasizes that the “main idea is to have fun, and to make literature fun.” I for one look forward to introducing things like this to my kids to see what they think.

Considering the gold rush around peer-to-peer currency Bitcoin, it’s not surprising that one of the hackers at the Disrupt NY hackathon created an application around the currency. Pay With Bits was to be a Square for Bitcoin. The startup essentially allows Bitcoins to be transfered between parties via their mobile phones.
The idea is the brainchild of Cody Byrnes, Prateek Gupta, Jon Bardin, Ben Daniel, Brett Mascavage, and Brad Smith, director of engineering at RadiumOne.
The original idea came from Byrnes, a Developer at COG1 Interactive in San Francisco. Smith sold his startup Focal Labs, which launched at TechCrunch50, to RadiumOne in 2011. The rest of the team (Prateek, Cody, Jon, and Ben) developed FreshTag.me in June of last year.
Smith explains that the team wanted to find a way to make Bitcoin accesible to the masses. You simply enter your Bitcoin account information on Pay With Bits, and you can send money via text message to any other party who also has entered their info on Pay With Bits. Pay With bits serves as a node on Bitcoin network, Smith adds.
Smith says that using Pay With Bits, Bitcoins can be transferred internationally in a secure way within minutes. Because there are no interchange charges from a bank or credit card, Pay With Bits only incurs fees that are a fraction of a percent. In the future, Smith wants to add NFC capabilities as well.
Pay With Bits adds to the growing number of startups in the Bitcoin world, including BitPay and Bitinstant.

The Disrupt NYC 2013 Hackathon winners were just announced (congratulations, Rambler!) But amidst all the celebration, it’s important to remember that it’s been a very long and largely sleepless 30-hour road to victory for the 164 teams that presented onstage today.
Watch the video embedded above to take a walk back in time to 10:30am Eastern Time this morning, 30 minutes before the presentations began. Bagels and coffee were the fuel of choice for our hackers, many of who were frantically putting the finishing touches on their projects and getting ready to take the stage and present their apps to the judges and their peers. The crowd moved quickly from the Manhattan Center’s third floor to the seventh floor, and the Hackathon’s energy palpably shifted from build mode to show-and-tell.
Check it all out in the video embedded above.

The past 24 hours have just flown by for the hundreds of hackers here at the Disrupt NY Hackathon, but the sun is finally up and it’s time to pass judgment on their caffeine-fueled projects. As it turns out, there’s a ton of them here — with 164 registered projects this is our biggest Hackathon yet, and each presenter only had 60 seconds to wow our judges (not to mention the rest of the audience). As you might guess there was no shortage of amazing projects that came together in a single day, but our judges could only choose one team to take home our $5,000 grand prize.
Anyway, that’s enough out of me — meet our newest Hackathon winner!
Rambler, created by William Hockey, Zach Perret and Michael Kelly, is a web app that lets users view their credit and debit card transactions on a map. During the dev process, the team tapped the Foursquare API for locations and the Plaid API to access user spending data.
Learn To Drive, created by Jared Zoneraich, Jemma Issroff, Kenny Song, and Nicholas Joseph, is an app for the GM vehicle platform that acts as a virtual driving instructor by speaking driving instructions aloud and display driving statistics like miles driven, hours driven, and hours driven at night.
Radical, created by Sam Saccone, Carl Sednaoui, and Jeff Escalante, allows users to create attractive calendars and embed on webpages with a single line of code.
These three teams will also demo their projects on the main Disrupt stage on Wednesday afternoon, but that’s not to say everyone else is going home empty-handed. Hackathon sponsors Appery.io, AT&T, CrunchBase, General Motors, Microsoft Bizspark, Microsoft Skydrive, NewAer, Pearson, Samsung, Twilio, Visa, Wrigley and Yammer have also graciously doled out prizes of their own for the most innovative and interesting uses of their APIs and services.
And just who decided the fate of these sleep-deprived hackers? Our panel of judges includes Mahaya CEO Tarikh Korula, Path101 co-founder Charlie O’Donnell, founder/CEO of The Muse Kathryn Minshew, bit.ly chief scientist Hilary Mason, FuturePerfect Ventures founding partner Jalak Jobanputra, and TechStars NYC Managing Director David Tisch.

Carson Britt and Matthew Drake convinced everyone with their onstage demo of Laser Mountain at the Disrupt NY Hackathon. They attached Android phones to the Nerf guns (that TechCrunch gave away yesterday) to recreate a laser tag game with a real-time score server.
After receiving the Nerf guns, they started working right away on Laser Mountain. “We already had the domain name lasermoutain.com, so we didn’t have a choice,” Britt said. When asked why they bought this domain, Drake answered, “I pick up domains all the time.”
The Android phones track movements using the built-in gyroscopes and then transmit the information to a Node.js server. To register when someone is firing, they use the phone’s microphones and the Nerf gun’s loud firing noise.
Last night, the team of two didn’t sleep at all to finish their hack on time for the onstage demo. It wasn’t their first hackathon but it was the first time at the Disrupt Hackathon.
But it’s not the end for Laser Mountain. “We are going to Kickstarter it,” Drake said. With fewer than 24 hours of development, the team is certainly talented enough to succeed.
You should watch the two developers play laser tag onstage:

EverSlide is a basic, but potentially very useful, hack built over the weekend at the TechCrunch Disrupt NY 2013 hackathon. As you might guess by the name, the service turns your Evernote notes into slideshow presentations. And it’s crazy simple to use, too. The first line of text in your Evernote note becomes the slide’s title, the second line becomes the slide’s content, and to create a second slide, you just insert a horizontal line from Evernote’s editing menu at the top. Then, boom, instant slideshow!
The hack was created by computer science student Michelle Fernandez and Andrew Leung, who’s currently in between work. The team met at the hackathon, and said they got the idea for the project by reading the Evernote forums where employees had posted ideas for hacks. (And word has it, the Evernote staff here, too, got pretty excited for this idea as well – they told EverSlide’s founders that they talked about the hack amongst themselves for some fifteen minutes after hearing about the team’s plans.)
The service is very minimal right now, given it was built over the weekend in between those midnight Nerf Gun wars and all, but the plan is to add more customization options in the future, including the ability to edit the fonts or colors of the text, perhaps, the ability to add photos, and more.

Startups still have a hard time finding the right applicants for their jobs. During our Disrupt NY 2013 hackathon, Codecademy engineer Bob Ren wrote a little web app that takes the Common Application for college admission as its inspiration. Just like high school students can use the Common Application to apply to multiple colleges simultaneously, Startup Common Application will take your application and then submit it to multiple startups.
Large companies typically have a huge pipeline with job prospects, but startups “naturally suffer from not having the big pipelines that big companies have,” Ren told me – and for a small startup, it’s even harder to find the right applicants.
Currently, startups either rely on email, Job Score or Resumator, but the system is still very inefficient, especially for the applicants. You often spend hours getting your applications ready and submitted, but a system like Startup Common Application could just automate all of this for you (and you don’t even have to pretend that you really personalized the system).
Common Startup Application runs on top of Heroku and Ren is working on a number of scripts that will take his users’ data and then auto-submit it to more startups. In the spirit of the Hackathon, Ren coded until 6 a.m. and then slept an hour before getting ready for his demo this afternoon.
Obviously, this is still a hack, so Ren will surely have to work on the design a bit more, but he’s definitely tackling an interesting problem. Given that he can automate much of it, what he really needs right now, of course, is support for as many startups as possible, but there are some pretty obvious ways he could monetize this service if he decides to continue working on it.

Dosi.io is a new Chrome extension that builds a better dossier at the top of LinkedIn profiles where it helps you determine who’s worth your time. Once installed, LinkedIn stalking gets a lot more interesting, as Dosi.io displays more information about the person in question by pulling in additional data from CrunchBase, GitHub and AngelList. It also displays a score indicating that person’s importance to you in terms of how well they match your networking goals.
The extension, built here at the TechCrunch Disrupt NY 2013 hackathon, is currently designed for the developer crowd, but the creators intend to bring it to other communities in the future.
You can think of Dosi.io as something like a Rapportive for LinkedIn, explains co-creator Niles Brooks, who’s also the co-founder of sustainable restaurant guide Clean Plates. He says he came up with the idea for the extension the midnight before the hackathon’s start. Kenneth Chen, a software developer in the finance industry, had been thinking about things along the same lines, he tells us, and decided to team up on the project along with third member, Vijith Assar.
In a nutshell, the extension’s secret sauce is a combination of the number of followers a person has and the general impact they might have. From AngelList, it knows whether or not you have an account – a signal in and of itself – as well as the number of followers you have there. That information also helps Dosi.io know what companies to query up on CrunchBase, where it learns about the investments a company has, the sale price of a company, and the total amount of funding a person has raised over their lifetime. And on GitHub, Dos.io learns the commits you’ve made, the number of public repos you’re involved in, and again, the number of followers the person has.
All of this data is boiled down into a simple visualization that appears directly above LinkedIn profiles, which also shows you a person’s overall Dosi.io score. Ranging from 1 to 10, the score is meant to convey how much of your time that person warrants. Brooks says he imagines this score becoming even more useful one day as a Google Glass application using facial recognition, where it could help users better network while at conferences and other events. (Nope, not creepy at all!)
The extension today is client-side JavaScript, and though it’s live, they’re running into rate limits and other issues. In other words, it technically works, but it doesn’t really work right now. That should change soon, though. Going forward, the team plans to continue Dosi.io’s development, bringing it to email inboxes, other browsers, smartphones and yes, even other industries.

When you’re a hacker waiting to take the Disrupt Hackathon stage, you’re probably just making sure that your project actually works. One gentleman decided to scrap his project completely and use his 60 seconds to discuss his political views, attacking large corporations for using your data to make money.
The crowd was a bit surprised as he read a prepared statement from his iPad, but listened to what he had to say nonetheless.
“Do we really need a new way to share our shit?” he began his talk with. And it got people’s attention:
He urged the attendees to stand up against sharing all of their data, opting to sell their content for a price they set.
After the Hackathon resumed its regular tech show-and-tell programming, I met Todd Bonnewell backstage to discuss what had just transpired and find out about the actual hack he scrapped to share his message.
There you have it. Even a hackathon can get hacked.

Thanks to GM’s new app platform, keeping track of family members, as well as learning their driving history, is easier than ever. One hack from our Disrupt NY Hackathon, called Kar Nanny, seeks to let users see where their kids are driving and get notifications if they’re being unsafe. Or you can see where your spouse is. Or, if you own a car rental fleet, this will give you the opportunity to keep tabs on how renters are using your cars.
The app can be installed on the GM infotainment system, but it runs transparently in the background. The real power of Kar Nanny comes from mobile apps that connect with the on-board system to grab info and display it on users’ mobile phones. In addition to real-time location data, it also keeps track of driving history, so you can see how fast your kids were driving or how much gas is left in their tank.
Users can also receive alerts based on user-defined criteria. So, for instance, parents can get texts if they know that their kids were driving over the speed limit. Or they can set a geofence and find out if their kid drives into the city with the family car.
For fleets, the app can provide a history of renters that have driven aggressively. And if there’s ever an accident, the app can help to reconstruct what happened, showing the speed the car was driving at impact or whether there was sudden braking, for instance.
The revenue model is to have a monthly subscription, $5 for every car and driver per month that are monitored. While Kar Nanny will have a freemium model for the first driver in a family situation, the team expects that fleet monitoring is where they’ll actually make their money.
Of course, Kar Nanny used the GM API and app platform to get info related to a user’s driving history. The team used Appery.io to prototype the mobile app and Pusher‘s real-time messaging API to send mobile notifications.
The team is made up of Haris Amin, a software engineer at Dailyburn; Dan Karney, a software engineer by day at the digital audio ad network TargetSpot; Raquel Hernandez, a full-stack software developer who’s working as a senior technologist in an innovation lab making mobile apps for the hospitality industry; and Justin Isaf, former director of community for the Huffington Post.

My calendar is mostly filled with Facebook birthdays, these days, and at best those notifications will prompt me to post on someone’s wall once a year. Gftr, a project from TechCrunch Disrupt NY 2013′s Hackathon, wants to use those birthdays to power more meaningful gift-giving, thanks to crowdsourcing and the one day every year when people have the most goodwill directed towards them.
Other companies have created crowdsourced gifting platforms in the past, but Gftr wants to make it possible to not just split a hugely expensive thing equally between a group of friends, but also to pull in contributions of varying amounts from your entire social graph. Currently, Gftr works with Facebook, meaning that maybe your friend from grade school who you haven’t seen in 15 years throws in $2, but your significant other offers up $300, all with the goal of getting you a brand new DSLR, for instance.
The team behind Gftr includes Anthony Guidarelli, Vishal Gupta, Andrew Emerson, Aaron Lu, Cyrus Rahman, and Pat McCreary, and is composed of designers and hackers from Avenue B Labs, a New York-based group of entrepreneurs. They say they plan to actually build Gftr into a full product, and will work on extending it across other social media platforms, including Twitter.
There’s also a charitable angle, as Gftr says they could build in a function where any contributions to a group gift above the total required value would go towards a charity of the gift-giver or gift-receiver’s choosing. This could help people with huge social media followings not only get gifts they actually need, but also use their considerable influence to do some good at the same time.
Getting gifts is nice, but the power for any one person to get somebody something they genuinely need and will enjoy is greatly diminished compared to a group pooling their resources. No other startup in this space has really become a runaway success yet, so it isn’t clear that people are all that interested in coming together to get someone something awesome, but the way Gftr tries to make the investment required negligible could help it succeed where others have failed.

Financial advisory services often aren’t targeted at the people at the lower end of the economic spectrum — and arguably, those are the folks who really need money advice the most.
That’s where Scaffold, an app built over the past 24 hours at the TechCrunch Disrupt NYC Hackathon, wants to help out. Scaffold aims to be a financial advisory platform that can give actionable insights to lower income users who are particularly vulnerable to financial risk, such as people just coming out of homeless shelters or single mothers who are coming out of battered women shelters.
As you can see in the video of the one-minute onstage demo embedded above, Scaffold lets people set up web video meetups with financial advisors to give them targeted, personalized metrics about their financial risk. The site will also show in plain English the client’s biggest risks through “stress tests” that show what would happen if he or she lost a job, or had an accident — these make it clear to people who aren’t necessarily money-savvy just how important it is to get their financial houses in order.
It’s a somewhat more serious-minded app than you might expect to come out of an overnight hackathon, so it’s not as fully baked as others launching here today: Scaffold’s creators Gabe Kneisley and Kevin Wolkober told me that at the moment the app does not actually let you fill in your financial information, since they haven’t had the time to make sure it’s completely secure. But it’s fun to see a big idea that’s aiming to have an important impact taking root here in a matter of hours.
I talked to Kneisley and Wokober backstage, and you can watch that in the video embedded below.

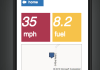
Jared Zoneraich and Nick Joseph are two high school students who’ve spent the night here at the Disrupt NY 2013 Hackathon coding an in-car app for learner drivers using GM’s API. The pair got a great reception on stage during their presentation for Learn to Drive – not least for the in-car dashboard app’s killer feature: a voice warning that booms out when a learner is going too fast — which saves having a blow-out argument with mom/dad over who is right about the speed. Update: Learn To Drive has just been announced as runner up in the Disrupt NY 2013 Hackathon competition.
The basic idea is to provide voice guidance to help learner drivers when they are practising with a driver other than their instructor, providing easy to follow voice instructions for a variety of driving manoeuvres including parallel parking and perpendicular parking.
The app also keeps a count of how many times the learner has performed each of the manoeuvres, based on how many times they have requested voice guidance, and tracks other data — such as how many hours and miles of driving the learner has clocked up, and at what time of day. Using this data, the app also indicates how much more practice they need as they work towards taking their test by displaying a progress bar plus percentage to show how close they are to hitting the minimum required amount of hours.
During a back stage interview the pair told TechCrunch they hope to submit Learn To Drive to GM’s app store once they’ve added a few finishing touches — such as the ability to pull driver data off to Microsoft SkyDrive. Learn To Drive is actually a four-strong team: the two other members are Kenny Song and Jemma Issroff.
Back stage interview follows below: