
In this tutorial we are going to create a tropical bungalow on a palm beach background using the most basic shapes and tools of Adobe Illustrator.
If you would like to skip the tutorial and just purchase the result together with other houses and backgrounds, just go to GraphicRiver to get my Lodge, Chalet, Cottage and Bungalow House Set.

1. How to Create a New Document
Let’s start our project by creating a new document. Just go to File > New (or Control/Command-N) and set up the document as follows:
- Number of Artboards: 1
- Width: 800
- Height: 600
- Units: pixels
From the Advanced Tab:
- Color Mode: RGB
- Raster Effects: Screen
- Preview Mode: Default
- Align New Objects to Pixel Grid: Uncheck

2. How to Create the Basic Section of the Bungalow
Step 1
Let’s begin by creating a side wall onto which we will place the different parts of our cosy bungalow.
Pick the Rectangle Tool (M) and create a 410 x 155 px rectangle, setting the Fill color to #efb84a. Create another 130 x 155 px rectangle of #614727 color.

Step 2
Select this brown rectangle and the yellow one with the help of the Selection Tool (V), holding down Shift. Click again on the yellow wall (you don’t need to hold down Shift this time!). A blue outline appears around the yellow shape, and the Align to Key Object option is automatically selected in the Control panel and the Align panel.
In the Align panel (Window > Align) or the Control panel, click on the Horizontal Align Left button and then on the Vertical Align Center button.

Step 3
Select the brown rectangle with the Selection Tool (V) and press Enter to open the Move option window. Set the Horizontal Position value to 22 px and the Vertical position value to 0 px. Then click on the Enter button, moving our shape to the right.

Step 4
Now we are going to imitate the wooden texture of the wall with the help of thin vertical stripes. Make a 2.5 x 155 px shape of #d98c2f color, attaching its left edge to the right edge of the brown rectangle. Then press Enter to call out the Move window, setting up the Horizontal value to 10 px and the Vertical value to 0 px, moving the stripe to the right.
Create a similar thin rectangle, attaching its right edge to the right edge of the big yellow shape. Open the Move options window and set the Horizontal value to -10 px and Vertical value to 0 px, moving the stripe to the left.

Step 5
Start giving the illustration some depth by transforming our stripes into a wooden texture with the help of the Make Blend command. Just select both lines with the Selection Tool (V) while holding down the Shift key. Choose Object > Blend > Make.
By default, illustrator creates a smooth color transition. We are going to fix it by choosing Object > Blend > Blend Options or double-clicking the Blend tool. Change the Spacing option to Specified Steps, setting the value to 20.

Step 6
Let’s continue adding details by creating two wooden chairs inside the doorway.
Make a 47 x 5 px #966a3a colored rectangle using the Rectangle Tool (M). Select the shape with the Selection Tool (V) and press Enter to open the Move options window. Set the Horizontal Position value to 0 px and Vertical position value to 16 px, and click on the Copy button.

Step 7
Build a 4.5 x 65 px vertical rectangle of darker brown color, #7a5835. Select this shape and the upper horizontal rectangle that we created in the previous step, holding down Shift. Click again on the vertical object (you don’t need to hold down Shift this time!). A blue outline appears around the vertical form, and Align to Key Object is automatically selected in the Control panel and the Align panel.
In the Align panel (Window > Align) or the Control panel, click on the Horizontal Align Left button and then on the Vertical Align Top button.
Make the last 47 x 8 px #966a3a colored rectangle. Put it about 12 px down from the lower horizontal shape, aligning it to the middle of the whole construction. Group (Control/Command-G) all shapes.

Step 8
Drag our chair to the doorway, placing it closer to the left side and attaching its bottom edge to the bottom of the doorway rectangle. Select our chair, and then choose the Reflect tool (O) and, holding the Alt key, click on the middle of the background rectangle. In the Reflect option window, set the Axis to Vertical and press Copy, reflecting the chair to the right side of the doorway.

Step 9
Now we are going to create the fence, which we will put in front of the doorway.
Start by building a 130 x 3 px rectangle of #d4d1 color. Open the Move window and copy the rectangle, setting the Horizontal Position value to 0 px and the Vertical value to 40 px.
Build another 3.5 x 55 px vertical shape, filling it with #c4c2c0 color. Place it closer to the left side of the horizontal rectangles, aligning to the bottom edge of the top horizontal object. Select the figure and go to Object > Arrange > Send to back. Make a similar vertical rectangle on the right part of our fence.

Step 10
Add four 3.5 x 1.5 px rectangles with #a6a6a6 color for shadows, placing them over the vertical stripes and underneath the horizontal figures.
Group (Control/Command-G) all the parts and put the fence in the doorway, aligning to the middle and the bottom edge.

Step 11
Since we’re not quite done with the doorway details, start creating the hanging light by making a 37 x 35 px rectangle, filling it with #bdae89 color.
Add a smaller 18 x 35 px rectangle of #d1c197 color and align it to the middle of the first one. Finish the construction by adding a 2.5 x 12 px #7a5835 colored thin rectangle for the cord, positioning its bottom edge on the top side of the larger rectangles. Group (Control/Command-G) and place the light inside the doorway, right underneath the top, aligning it to the middle of the door.

Step 12
We are nearly finished with the basic section. Let’s add the windows.
Build a 140 x 88 px rectangle and a smaller 64 x 54 px figure near the first one, filling the shapes with #e8dfc3 color. Select the rectangles, holding down Shift. Click on the large object (without holding down Shift this time!). In the Align panel (Window > Align) or Control panel, click on the Horizontal Align Right button and then on the Vertical Align Top button.
Then select the smaller shape and press Enter to get the Move option window opened. Set the Horizontal Position to -160 px and the Vertical Position to 0 px.

Step 13
Select the windows with the Selection Tool (V) while holding Shift, and go to Object > Path > Offset Path. Enter 4 px into the Offset value field. Set the Fill of the outlines to #d1c197.
Group (Control/Command-G) the shapes and put the windows to the wall, leaving a gap of about 5 px towards the top and the right sides of the base yellow form.

3. How to Create the Bottom Section of the Bungalow
We will create the bottom section of the house separately from the side wall. Only in the end will it be added to the whole construction. Let’s go!
Step 1
First build a 400 x 26 px rectangle of #7a5835 color.
Then we will need two rectangles to make a bearing pile. Create one 40 x 40 px square of #d4d1cf color and another 18 x 57 px vertical figure, filling with #c4c2c0 color. Put the vertical shape underneath the bottom square outline, aligning it to the middle and group (Control/Command-G) both objects together.
Align the pile to the top and the left edge of the large brown shape.
Select our pile and choose the Reflect tool (O). Holding the Alt key, click on the middle of the large rectangle. In the Reflect option window, set the Axis to Vertical and press Copy, reflecting the pile to the right side of the brown shape.

Step 2
Build a 420 x130 px shape and fill it with #966a3a color. Using the Align panel, align the object to the left and the top of the darker brown rectangle we created in the previous step.

Step 3
Now we are going to form a wooden ladder. Start to make it from a 75 x 13 px rectangle, which we will color using #b38f6a. It is going to be the first upper step of the ladder. Add two thin vertical shapes of 6 x 97 px size with #966a3a color on each outer side of the step, aligning them to the top edge of the horizontal form.
Add two more horizontal 75 x 6 px rectangles of #7a5835 color. Position one of them about 10 px down from the upper step, aligning to its middle. Put the second rectangle 10 px up from the bottom edge of the side vertical shapes.

Step 4
Holding down the Shift key, select two thinner horizontal steps with the Selection Tool (V). Go to Object > Blend > Make.
Illustrator creates a smooth color transition. Fix it by choosing Object > Blend > Blend Options or double-clicking the Blend tool. Change the Spacing option to Specified Steps, setting the value to 3.
Group (Control/Command-G) all the ladder objects together and place the ladder outside the left side of the whole bottom section, aligning it to the top shape.
Then select all the bottom house section parts, group them and place them underneath the basic section of the bungalow, aligning to its right side.

4. How to Create the Roof of the Bungalow
Step 1
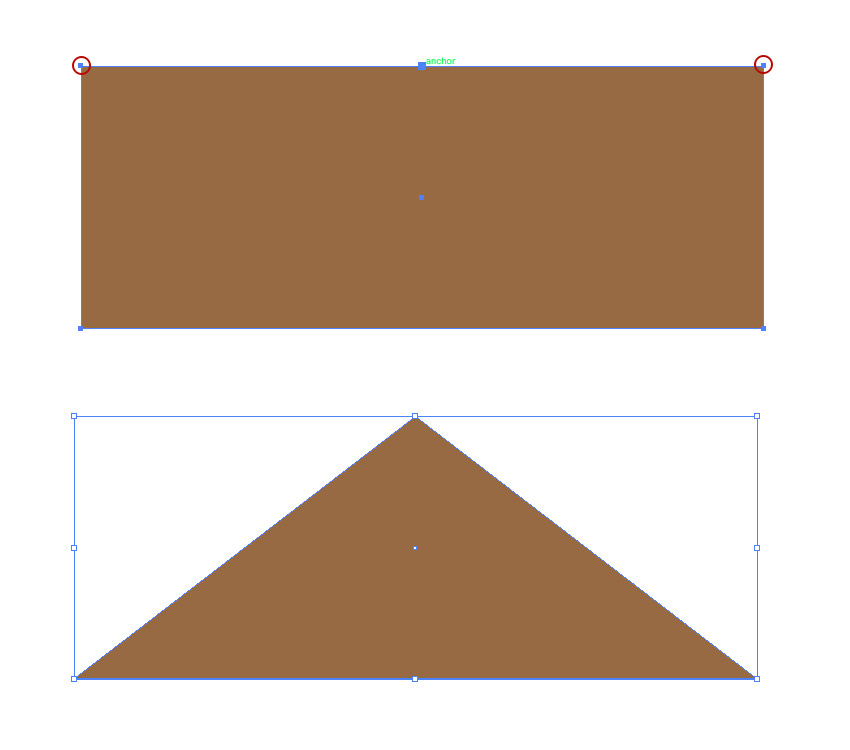
Let’s start simple by creating a 500 x 185 px rectangle (#966a3a) and then adding an anchor point right in the center of its top edge with the help of the Add Anchor Point Tool (+). Next, remove the left and right anchors (red circles in the picture) by clicking on them with the Delete Anchor Point Tool (-).

Step 2
Using the Direct Selection Tool (A), select the corners of the object or just click inside the triangle shape. You can see the Live Corner widget shown inside the corners. Pull the circle indicator to the center of the shape, setting the corner radius to about 12 px.
Add a small, thin 9 x 26 px rectangle of #7a5835 color for the central roof rack, which we will align to the middle of the triangle, hiding its bottom part behind the top of the large shape.

Step 3
Select the roof with the Selection Tool (V) and Copy it with Control/Command-C. Then paste two copies right in the front of the triangle, pressing Control/Command twice. Move the top selected figure up by 20 px. Holding down Shift, click on the second roof copy, adding it to the selection. Then use the Minus Front option of the Pathfinder panel and fill the resulting shape with #b38f6a color, getting the lighter roof section.

Step 4
Now we are going to imitate the straw-like texture of the roof by adding smaller rounded rectangles. Create two 5 x 27 px shapes, filling one of them with #7a5835 color and the second one with #b38f6a color. Make the corners of the rectangles rounded, pulling the Live Corner markers.
Copy the rectangles and spread the copies over the roof shape, making the roof textured. The better way to make a copy this time is to select the shape and Alt/Option-Drag the selection (but not a handle on the bounding box). You need to repeat the action a few times for each rectangle, until you’re satisfied with the result.
Group (Control/Command-G) all the roof parts and place the roof section on the top of the previously created house sections, aligning it to the middle of the yellow wall.

5. How to Add Shadows and Highlights to the Bungalow
Let’s add some dark and light parts to the house to make it more detailed and real.
Step 1
Choose the roof triangle with the Direct Selection Tool (A), and then right-click and choose Isolate Selected Path from the drop-down menu. The isolated object appears in full color, while the rest of the artwork appears dimmed.
Select the triangle and Copy it, using Control/Command-C. Click Control-Command-F twice to get two copies on top of the triangle. Move the top roof copy 10 px to the left, add the second copy to the selection, and use the Minus Front option of the Pathfinder panel, getting the highlight shape. Fill the resulting shape with #a87741 color.
Press Esc to exit isolation mode or, using the Selection Tool (V), double-click outside of the isolated group.

Step 2
Select the middle section of the house and enter isolation mode. Take the Rectangle Tool (M) and form two narrow rectangles of #966a3a color, putting them beneath the transparent roof shape. Since these will act as shadows, change their Blending Mode to Multiply while lowering the Opacity levels to 70% in the Transparency panel.
Using the same method, add a shadow to the cord of the lantern and then exit isolation mode.

Step 3
Isolate the bottom section of the bungalow. Make a narrow horizontal 420 x 5 px stripe of #7a5835 color for the shadow and align it to the bottom outline of the upper brown rectangle, changing its Blending Mode to Multiply and lowering the Opacity to 40%.

Step 4
Select the bearing pile group with the Selection Tool (V) and click with the right mouse button, choosing Isolate Selected Group again. We will get into an isolation mode inside the isolation mode.
Build a 40 x 16 px rectangle which we will fill with #a6a6a6 color and align to the middle and the top of the upper shape. Change its Blending Mode to Multiply while lowering the Opacity to 70% in the Transparency panel.
Create an 18 x 20 px shape of the same color, aligning it to the top and the center of the lower pile shape. Move the bottom left point of the rectangle up by 16 px, using the Direct Selection Tool(A), forming a shadow.
Exit isolation mode and repeat all the same for the right bungalow pile.
Select all the house parts and group them together. Our bungalow is ready! But we still have to do some work to finish the illustration.

6. How to Create the Sea
Step 1
Form a 600 x 55 px rectangle of any color and add a 600 px width black line without fill, positioning it under the top part of the rectangle, leaving a gap of about 10 px from the top outline.
Select the line and go to Effect > Distort & Transform > Zig Zag. Set the Size value to 9 px, Absolute. And set Ridges per segment equal to 9. Select Smooth Points and click OK. Go to Object > Expand Appearance to apply the effect, and then rotate the line upside down.
Make one copy of the line a few pixels lower and then create one more copy about 20 px down from the first one.

Step 2
Select the rectangle and the lines and use the Divide option of the Pathfinder panel, dividing our rectangle into four parts. Remove the top part. Color the upper remaining figure with #f2eeeb, change the second shape color to #ffcf75, and fill the last one with #ffb259 color, making the wavy sea surface.

Step 3
Add simple fish to make the sea level more detailed. Then group all the parts together and place them underneath the bungalow, overlapping the bottom piles and the ladder. Group (Control/Command-G) the bungalow and the sea.

7. How to Create a Tropical Background
All we need now is a background landscape that suits our cozy bungalow. We will add a few palms, the ground, and a shining moon, which will create the atmosphere.
Step 1
Let’s start creating the background elements by making a palm tree. Build two different ellipses, place the bigger ellipse over the smaller one, and select them.
Take the Shape Builder Tool (Shift -M) and hover your mouse over the top area of the crossing circles until you see a grey selection. Single-click on the shape, transforming it into a separate figure. Delete the two remaining parts. Fill the remaining part with #e6783d color and create a vertical rectangle of the same color for the trunk. Copy and rotate the palm leaves to form the palm crown.
Select all the palm parts and merge them into one object, using the Unite option of the Pathfinder panel.

Step 2
Build a 600 x 70 px rectangle, color it using #e6783d, and make the two upper corners rounded.
Using the Ellipse Tool, create a circle with #db6f37 fill color underneath the rectangle. Press Alt-Shift and drag the circle to the right, making a copy. Press Control/Command-D several times to create more similar shapes, filling most of the width of the top rectangle. Add smaller circles to the left and the right sides, letting them go down a little lower.
Select all the circles and Unite them in Pathfinder, hiding the resulting shape behind the horizontal rectangle and aligning to its middle. Group the rectangle and the wavy shape together.

Step 3
Put our ground level group behind the bungalow, aligning it to the middle of the water level. Form a palm grove on the background by placing our palm at the back, duplicating it, and varying the sizes of the copies to form a well-balanced composition.
Add a shining moon of #f2e9cb color with the Ellipse Tool (L), hiding it behind the palms, and create a square background which we will color using #fa8441.

Step 4
To fill the empty space and add depth to our landscape, create a cloud-like shape behind the moon with the help of the Pen Tool (P) or the Rectangle Tool (M), making the corners of the resulting figure rounded.
Add simple silhouettes of flying seagulls, placing them over the moon circle.

Time to Relax!
Congratulations! Our illustration of a tropical bungalow on a palm beach is finished!
Now you can use your imagination and feel the atmosphere of the moonlit night, when the tide is splashing while you are relaxing on your wooden chair, looking beyond the horizon.
I hope you enjoyed the process and discovered something new and helpful along the way.

Now you are able to create your own houses based on the wonderful places where you may travel some day.
This tropical bungalow illustration is just a part of my Lodge, Chalet, Cottage and Bungalow House Set, and there are far more travel and adventure illustrations in my portfolio!

{excerpt}
Read More