
Since summer is upon us, I decided to give you a small treat by putting together this awesome tutorial, which will help you learn how to create four little summer-themed icons using the power of Illustrator. You’ll see how easy it is to create these items using some basic shapes and tools that we normally use on a daily basis.
You can always
expand the set by heading over to Envato Market, where you’ll find tons of
beautifully crafted icon packs at the press of a button.
Now, without wasting any more time, let’s jump into it.
1. Set Up a New
Document
As with any new
project, start by taking a couple of moments to set up a new proper document.
To do this, go to File > New or use the Control-N keyboard shortcut and adjust
it using the following settings:
- Number of Artboards: 1
- Width: 800
px - Height: 600
px - Units: Pixels
And from the Advanced tab:
- Color Mode: RGB
- Raster Effects: Screen
(72 ppi) - Align New Objects to
Pixel Grid: checked

Quick tip: most
of the indicated settings can be triggered by setting the document’s Profile to Web, the only one that won’t get automatically set is the Size (Width x Height) which you will
have to manually select.
2. Set Up a Custom
Grid
Since Illustrator
lets us take advantage of its powerful Grid
system, we will want to set it up using the lowest possible values, so that
we can take full control over our shapes by making sure they are perfectly
snapped to the underlying Pixel Grid.
The settings that
we’re interested in can be found under the Edit
> Preferences > Guides & Grid submenu, and should be adjusted as
follows:
- Gridline every: 1
px - Subdivisions: 1

Quick tip: you
can learn more about grids by reading this in-depth article on how
Illustrator’s Grid System works.
Once we’ve set up
our custom grid, all we need to do to make sure our shapes look crisp
is enable the Snap to Grid option,
found under the View menu, which
will change into Snap to Pixel each
time you enter Pixel Preview mode.
Since we’re aiming to create the icons using a pixel-perfect workflow, I
strongly recommend you go through my how to create pixel-perfect artwork
tutorial, which will help you widen your technical skills in no time.
3. Set Up the
Layers
With our new
project file created, it would be a smart idea to layer our icon pack, in order
to establish and maintain a steady workflow which will allow us to focus on one
icon at a time.
So, bring up the Layers panel, and create a total of
five layers, which we will rename using keyword descriptions to make them
easier to identify:
- layer 1 >
reference grids - layer 2 >
mojito jar - layer 3 > ice
cream - layer 4 >
surfboard - layer 5 > sand bucket

Quick tip: the
way that we’re going to be using these layers is fairly simple. Frist, we’ll
make sure that all the layers except the one that we are currently working on
are locked, by clicking on the little empty box (the Toggles Lock) found next to the eye icon.
As soon as we’re done creating the current icon, we’ll lock its layer
and then move on to the next one, repeating the same process until we’ve
managed to create all of them.
4. Create the
Reference Grids
The Reference Grids (or Base Grids) are a set of precisely
delimited reference surfaces, which allow us to build our icons by focusing on
size and consistency.
Usually, the size
of the grids determines the size of the actual icons, and they should always be
the first decision you make, once you start a new project, since you’ll always
want to start from the smallest possible size and build on that.
Now, in our case,
we’re going to be creating the icon pack using just one size, more exactly 128 x 128 px, which is a fairly large
one.
Step 1
Assuming you’ve locked all the other layers except for the reference
grids one, grab the Rectangle Tool (M) and
create a 128 x 128 px red (#FF6B57)
square, which will help define the overall size of our icons.

Step 2
Then, add another smaller 116 x
116 px one (#F2F2F2) which will act as our active drawing area, thus giving
us an all-around 6 px padding.

Step 3
Group the two squares together using the Control-G keyboard shortcut, and then create three copies positioned 40 px from one another, making
sure to align them to the center of the Artboard.

Once we have all
the reference grids in place, we can lock the current layer so that we won’t
accidentally move them, and then move on to creating the universal background
that we’re going to be using for each of our icons.
5. Create the
Default “Blank” Icon
Compared to other
icon tutorials that we’ve done in the past, this one is actually a lot easier,
since each icon shares the same collective background, which makes our job a
lot more straightforward.
What this means is that we can build a “blank” icon which we will then
use to create the actual icons by adding specific details to its
composing elements, thus making the creative process really easy to follow and
implement.
Step 1
Position yourself
over the first reference grid, and zoom in on it so that you can have a better
view of what we’re going to be doing.
Then, using the Ellipse Tool (L),
create an 88 x 88 px circle, which
we will color using #34D5EA, and then position towards the center lower section
of the active drawing area, leaving a 4
px gap for the outline.

Quick tip: at this point, I recommend you start using the Pixel Preview mode (View > Pixel Preview or Alt-Control-Y) so that you can more
easily position your shapes in relation to the underlying pixel grid.

Step 2
Give the shape an outline, by selecting it and then going over to the Object > Path > Offset Path submenu,
and entering 4 px into the Offset value field from the pop-up
window, making sure to change its color to something darker (#493E3E).

Quick tip: if you’ve never used the Offset Path tool to create outlines, you can learn about the process
by reading this tutorial that compares the two main methods for creating line icons.
Step 3
Once we have the
main shape and its outline, we need to add the ring-like highlight which will give
the background a nice visual pop.
To do this, simply select the blue circle, and create a copy of it (Control-C > Control-F) to which we
will then select apply a -4 px offset.
Then, with both the copy and the offset selected, we will use Pathfinder’s Minus Front shape mode to create the cutout.

Step 4
Once we have our new shape, we will need to adjust it by changing its
color to white (#FFFFFF) and setting its Blending
Mode to Soft Light, lowering its
Opacity to 80%.

Next, we’re going
to begin adding a couple of details to the background, and we will do so by
starting with the beach sand.
Step 5
Grab the Pen Tool (P) and
draw a rectangle that has a nice curved line towards the top, using a gold yellow
(#EDBC32) as your main color, making sure to position the shape towards the
lower section of the blue circle.

Quick tip: you
can get an idea of the size of the shape making up the sand, by taking a quick
look at the values I ended up with, which are 96 px for the Width and 50 px for the Height.
Step 6
With the sand in place, we now need to give it a nice 4 px thick outline using the Offset Path method, making sure to
change its color to something darker (#493E3E).

Step 7
Give the sand some texture, by adding a couple of 2 x 2 px circles (#D19A20) to each side, making sure to group them
using the Control-G keyboard
shortcut.

Quick tip: as
you can see, I’ve covered a specific area of the sand (more precisely the
left and right sides) using the little circles, since the center space will be
occupied by a key object which will have the same width value for almost all of
the icons.
In your case, you can fill up that space if you feel like it, and then
adjust the number of circles once you add the key object.
Step 8
At this point, we
need to start masking the beach sand, and we will do so by first selecting and
grouping (Control-G) all of its
shapes (the fill shape, the outline and the sand texture) together.
Then we will use a copy of the blue shape which we will position above
them and use as a Clipping Mask by right clicking and selecting Make Clipping Mask.

Quick tip: if you’ve never used Clipping Masks before, you should read this tutorial that explains
all the advantages of using the Clipping Mask over Pathfinder’s Shape Modes.
As you can see, our beach sand is now perfectly
masked, but it needs a couple of highlights to keep the style of the icon
going.

Step 9
Add the ring highlight to the beach sand section, by grabbing a copy (Control-C) of the one used for the blue
circle and pasting it (Control-F)
inside the masked group. Then, use the yellow shape to mask it so that it
won’t overlap its outline.

Quick tip: you
can easily enter Isolation Mode to
edit a Clipping Mask or set of
grouped objects by double clicking on them. Then, when you need to exit, simply
press Escape.
Step 10
Add a highlight to the upper section of the beach sand, making sure to
mask it using an 80 x 80 px circle,
so that the highlights don’t overlap.

Step 11
Start working on
the first set of clouds, by creating a 16
x 8 px rounded rectangle with a 4 px
Corner Radius, which we will color using white (#FFFFFF) (1). Then create
the connector element by drawing a 6 x 2
px rectangle (2), to which we will add 2
x 2 px circles (3), one on each side, which we will use to create the cutouts
(4).
Finish this first set of clouds by adding a 12 x 4 px rounded rectangle with a 2 px Corner Radius towards the lower section of the connector piece
(5).

Step 12
Group all of the clouds elements together using the Control-G keyboard shortcut, and then position them towards the
left upper corner of the icon, making sure to adjust them by setting their Blending Mode to Lighten and lowering their Opacity
to 50%.

Step 13
Create a couple of
clouds towards the right section of the blue circle, and then make sure to
group (Control-G) and place all of
them within the beach sand’s Clipping
Mask.
Then select all of the shapes that we’ve built so far, and group them
since we’ll be creating and using a copy for each of the icons.

Step 14
Once we have our default background, we need to create three copies
of it, so that’s one for each of the remaining icons, and position them onto
the reference grids, making sure to paste them onto the available layers.

At this point
we’re pretty much done working on the default “blank” icon, which means that we
can now move on and start adding the key objects for each of the four icons.
6. Create the
Mojito Icon
The first icon
that we’re going to be creating is the little mojito jar. Since we’re already
on the right layer, we can start working on it directly without having to lock
and unlock any of the other layers.
Step 1
Using the Rectangle Tool (M) create
a 48 x 50 px shape, which we will
color using #9FBA7D and then position towards the bottom section of the beach
sand, making sure to horizontal center align it using the Align panel.

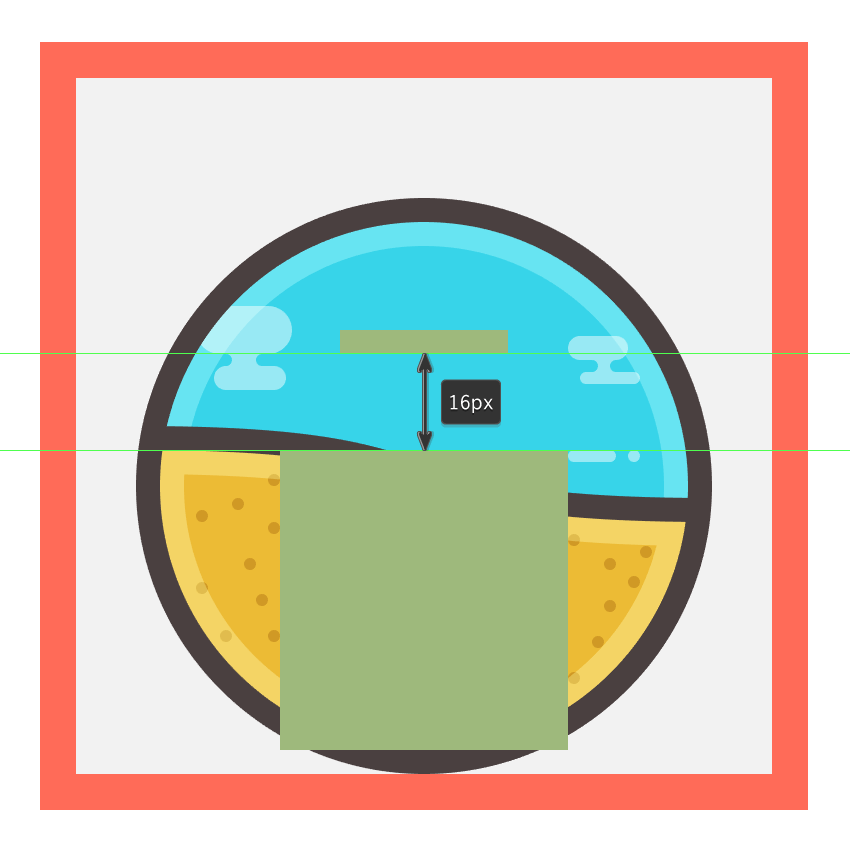
Step 2
Next, add a smaller 28 x 4 px rectangle
(#9FBA7D) towards the upper section of the shape that we’ve just created, at a
distance of 16 px.

Step 3
Using the Pen Tool (P), connect
the two shapes that we’ve created by drawing the neck section using two curved
lines, making sure to drag and intersect each of the two side handles 8 px from their origin point.

Step 4
Select all three shapes making up the mojito jar, and combine them into
a single object using Pathfinder’s Unite Shape Mode.

Step 5
Once we have the main shape for our jar, we can give it a 4 px thick outline (#493E3E) using the Offset Path method (select > Object > Path > Offset
Path > and enter 4 px into the Offset value field).

Step 6
Next, add the first neck ridge by creating a 36 x 2 px rounded rectangle with a 1 px Corner Radius, which we will color using #CCC8BE. Give it a 4 px outline (#493E3E) and then
position it towards the upper section of our jar, so that their outlines
intersect.

Step 7
Add another ridge above the one that we’ve just created by selecting the
two shapes, and dragging them towards the top while holding down the Alt (to create the copy) and Shift (to drag in a straight line) keys.

Step 8
Start adding details to the jar by creating the side highlights using a -2 px offset, which we will adjust by
removing its top and bottom middle sections. Color the resulting shapes using
white (#FFFFFF) and then adjust their Transparency
by setting their Blending Mode to
Soft Light and lowering their Opacity to 80%.

Step 9
Using the Rectangle Tool (M) create a 2 x 70 px shape and then add another
slightly wider 4 x 70 px one which
we will position 2 px from its
right side, making sure to group (Control-G)
and then adjust their transparency using the same values that we applied
to the side highlights.
Once you’re done, position them onto the jar, a few pixels towards its
right side.

Step 10
Add a 28 x 4 px rectangle
(#000000) underneath the first ridge’s outline, and turn it into a shadow by
lowering its Opacity level to 40%.

Step 11
Next using the Ellipse Tool (L) draw
two rows of 2 x 2 px circles (#493E3E) positioned 2 px from one another, and then
group (Control-G) and position them
towards the center of the jar, about 20
px from its first ridge.

Step 12
Grab the Rounded Rectangle Tool and
create a 24 x 42 px shape with a 12 px Corner Radius which we will color
using #EDDAC0, give a 4 px outline
(#493E3E), and then position towards the center of the jar, at a distance of 8 px from the grip dimples that we created a moment ago.

Step 13
Give the label that we’ve just created some polish by adding a couple
of highlights using the same process and values as we did with the jar’s main
body.

Step 14
Add a couple of detail elements to the label using some simple shapes
such as circles, rectangles, and a rounded rectangle. Once you’re done, select
all of its composing shapes, and group them together using the Control-G keyboard shortcut.

Step 15
Next, move on up
towards the top section of the jar, and add a couple of highlights to its two
ridges, using white (#FFFFFF) as the main color, Soft Light for the Blending
Mode and 80% for the Opacity.
Once you’re done, group each ridge’s elements together using the Control-G keyboard shortcut.

Quick tip: while
some details might not be instantly visible at a 100% zoom level, it’s always a good idea to have them, since you
never know when you’ll need a larger version of the asset for a different project.
Step 16
Start working on the straw, by creating a 4 x 22 px rectangle, which we will color using #EDDAC0, give a 4 px outline (#493E3E), and then
position towards the right side of the jar’s top section.

Step 17
Add a 4 x 2 px rectangle (#FFFFFF) towards
the top section of the straw which we will turn into a highlight by setting its Blending Mode to Soft Light and lowering its Opacity to 90%.
Then, add a 4 x 4 px black
(#000000) square towards its bottom section, and turn that into a shadow by
lowering its Opacity to 40%.

Step 18
Finish off the straw by adding two diagonal lines using the Pen Tool (P), which we will color using
#493E3E. Once you’re done, select all of the straw’s composing elements and
group them using the Control-G keyboard
shortcut.

Step 19
Start working on the mint leaf, by creating a 14 x 14 px circle (#809B54) (1) which we will adjust by selecting
its top anchor point, and pushing it
towards the top by 8 px (2). Then,
give the shape a 4 px outline (#493E3E)
(3), a ring highlight (color: white;
Blending Mode: Soft Light; Opacity: 80%) (4), and finally rotate
the entire leaf 45 degrees (5), making
sure to add a shadow (color: black; Opacity: 40%) towards its bottom
section (6).

Step 20
Group all of the elements together using the Control-G keyboard shortcut, and then position the leaf towards the
left side of the straw.

Since at this
point we’re pretty much done with the mojito jar, we can select and group all
of its elements together using the Control-G
keyboard shortcut so that they won’t get misplaced by accident.
Step 21
To finish off the
first icon, we will have to mask the jar’s lower section so that it ends up
following the curvature of the background.
To do this, simply create a copy of the blue circle (Control-C) and paste it on top of the
jar (Control-F).

Step 22
Since we want the top section of our jar to go outside of the
background’s surface, we will need to adjust the circle by removing its top
anchor point and then drawing a new path using the Pen Tool (M), making
sure to go all the way to the top side of the active drawing area.

Step 23
With the circle adjusted, simply select both it and the mojito jar, and
then right click and hit Make Clipping Mask. Then group the
masked jar to its background, by selecting the two and pressing Control-G.

Since we’re done
with our first icon, we can lock its layer, and move on up to the next one
where we’ll start working on the ice cream icon.
7. Create the Ice Cream Icon
Assuming you’ve already zoomed in
onto the second reference grid, let’s start working on our second icon.
Step 1
Grab the Rounded Rectangle Tool,
and create a 48 x 92 px shape (#E25439)
with a 6 px Corner Radius, which we
will adjust by changing the roundness of its top corners to 24 px using the Transform panel. Give it the usual 4 px outline (#493E3E) and then position the two shapes towards the
top section of the active drawing area.

Step 2
Give the upper section of the icon some polish by adding some
highlights, using white (#FFFFFF) as the main fill color, Soft Light for the Blending
Mode and 80% for the Opacity.

Once you’re done,
select and group all of its composing elements using the Control-G keyboard shortcut.
Step 3
Start working on the ice cream’s wooden stick, by drawing a 12 x 12 px square which we will color
using #D3B276 and then give a 4 px outline
(#493E3E), making sure to position the two just underneath the larger section
that we created a few steps ago.

Step 4
Using the Rectangle Tool (M), create
two 2 x 12 px shapes (#FFFFFF) and
position one on each side of the ice cream’s stick, making sure to adjust them
by setting their Blending Mode to Soft Light, and then lowering their Opacity to 80%.

Step 5
Add some texture to the stick by drawing a couple of 2 px wide rounded rectangles using #B2915D
as the main color.

Step 6
Create another 12 x 4 px black
(#000000) rectangle which we will position towards the top section of the
stick, and then turn it into a shadow by lowering its Opacity level to 40%.

Once you’ve added
the shadow, select all of the stick’s elements and group them (Control-G) so they won’t get misplaced
by accident.
Step 7
Group all of the ice cream’s composing elements together using the Control-G keyboard shortcut, and then
mask them using the same process that we used for the first icon.

Since at this
point we’ve finished creating the second icon, we can now lock its layer and
move on to the third one.
8. Creating the
Surfboard Icon
We are now down to our third icon, the surfboard, which will be pretty
easy to create, as was the ice cream one.
Step 1
Using the Ellipse Tool (L),
create a 48 x 164 px shape, which we
will color using #D3B276. Then give it the usual 4 px outline (#493E3E), making sure to position both shapes onto the
third background, aligning them towards the top side of the active drawing
area.

Step 2
Give the board a ring-like highlight using white (#FFFFFF) as the main fill color,
Soft Light for the Blending Mode and 80% for the Opacity level.

Step 3
Give the board some texture by creating a couple of 2 px wide rounded rectangles (#B2915D)
positioned at various distances from one another, making sure to mask them so that
they won’t go outside its main surface.

Step 4
Add two more vertical highlights (color:
white; Blending Mode: Soft
Light; Opacity: 80%) and position
them towards the right section of the board, making sure to mask them so that
they won’t overlap with the larger ring highlight.

Step 5
Continue adding details to the board by creating an 18 x 32 px ellipse, which we will color
using #EDDAC0. Give it a 4 px outline (#493E3E), and then
position it towards the center of the board, about 82 px from the top side of its larger outline.

Step 6
Add the usual highlights to the round shape that we’ve just created, and
then finish off the board by adding a 2
x 84 px rectangle (#493E3E) to its center, which goes all the way from the
ellipse to the tip of the board.

Step 7
Select all of the
surfboard’s composing elements, and group them together using the Control-G keyboard shortcut, so that
you can then mask them to the background as we did with all the other icons.
Once you’re done, select the masked board and the background and group
those as well.

9. Creating the
Sand Bucket Icon
We’re almost there! All we have to do is create the fourth and last icon from the bunch.
So, assuming you’ve already moved on to the sand bucket layer, zoom in
on its reference grid and let’s wrap things up.
Step 1
Using the Rectangle Tool (M), create
a 40 x 28 px shape, which we will
color using a dark grey (#AAA79F) and then position towards the center of our
active drawing area, aligning it to the bottom side of the beach sand.

Step 2
Adjust the shape by selecting its bottom anchor points one at a time
using the Direct Selection Tool (A), and pushing them towards the inside by
2 px, giving the resulting shape a 4 px outline (#493E3E) using the Offset Path method.

Step 3
Add the usual highlights and shadows to give the object a little visual
pop. Use white (#FFFFFF) in combination with Soft Light and an 80%
Opacity for the highlights, and black (#000000) with a 40% Opacity for the shadow.

Step 4
Add the label by creating a 16 x
20 px rounded rectangle with an 8 px
Corner Radius, which we will color using #EDDAC0. Give it a 4 px outline (#493E3E) and then
carefully position both shapes towards the center of the bucket, leaving a 10 px gap towards its top
side.

Step 5
With the label in place, give it some highlights and add two little
rectangles (#493E3E) as dummy text to make it more visually appealing.

Once you’re done,
select and group all of the bucket’s composing elements using the Control-G keyboard shortcut.
Step 6
Using the Rectangle Tool (M), create
a 48 x 10 px shape, which we will
color using #CCC8BE. Give it a 4 px outline
(#493E3E) and then position it towards the upper section of the bucket section
that we’ve just created, making sure that their outlines overlap.

Step 7
Give the new shape some highlights, using white (#FFFFFF) for the main
color, adjusting its Transparency by
setting its Blending Mode to Soft Light and lowering its Opacity level to 80%.

Step 8
Next, add two sets of three 2 x 2
px circles (#493E3E) positioned 2
px both vertically and horizontally from one another, and position one on
each side of the bucket’s top section.

Step 9
Finish off the top section of the bucket, by adding a 22 x 2 px rounded rectangle (#493E3E)
with a 1 px Corner Radius to its
center. Then select all of its composing elements and group them together using
the Control-G keyboard shortcut.

Step 10
Start working on the little shovel by creating an 8 x 46 px rectangle, which we will color using #E25439. Give it the
usual 4 px outline (#493E3E) and
then position both shapes above the sand bucket, making sure their outlines
overlap.

Step 11
Add two 2 x 44 px rectangles
(#FFFFFF) to each of its sides, and turn them into highlights by setting their Blending Mode to Soft Light and lowering their Opacity
to 80%.

Step 12
Using the Rectangle Tool (M), create
a smaller 8 x 4 px shape, which we
will color using black (#000000) and then turn into a shadow by lowering its Opacity to 40%, making sure to position it towards the lower section of the
shovel’s body.

Step 13
Next, add some detail lines to the current section of the shovel, by
creating a 2 x 14 px rectangle
followed by another smaller 2 x 2 one
positioned 2 px from it. Color
both shapes using #493E3E and then align them to the center of the red shape, a
few pixels above the shadow that we’ve just created.

Step 14
Create the shovel’s handle by drawing a 28 x 20 px rounded rectangle with a 4 px Corner Radius (1), from which we will cut out a 20 x 12 px rectangle (2) using Pathfinder’s Minus Front shape mode. Give the resulting shape a 4 px outline (#493E3E) (3), making sure
to send it to the back (right click >
Arrange > Send to Back) (4). Then add two 6 x 4 px rounded rectangles (#493E3E) with a 2 px Corner Radius to the lower section of the outline (5), and
finish the handle by adding some highlights (6).

Step 15
Group all of the sand bucket’s elements together using the Control-G keyboard shortcut, and then
mask them using the same process as we did with the rest of the icons.

And That’s It!
There you have it: four sweet-looking icons just ready to kick off the summer vibe. I hope you’ve managed to follow each step of the tutorial, and as always learned something new and useful along the way.

{excerpt}
Read More