
No matter why you’re using a stock vector pattern, you may want to know how to install, use, and edit it within Adobe Illustrator CC. In this quick tip tutorial we’ll run through the basics of downloading stock content, using patterns, editing patterns, and showing off our creations with the help of a stock pattern from Envato Market.
1. Downloading the Pattern Files
Step 1
For the purposes of this quick tip tutorial I’ll be using two patterns from Envato Market: Back To School Doodle Objects and Sly Cats Pattern. I chose two patterns so I could have good examples of a couple of types of patterns that you may find when downloading pattern files.
Let’s take a look at the files themselves. Unzip your zip folders. If you’re on a Mac, simply Double-Click the folder. If you’re on a Windows machine, Right-Click and then hit Extract All… in order to decompress it.
Our first file is the Back to School Objects design and it comes with a preview image and EPS file as seen below.

Step 2
The Sly Cats pattern, on the other hand, contains two AI files, an EPS file, a PDF, a preview image, and a quick help document. Every stock artist is different, and depending on what the requirements for stock websites are, the contents of a stock graphic folder will vary.

2. Using and Editing a Pattern
Step 1
We’re going to start with the school supplies design first. If you open its EPS file, you’ll find the Artboard filled with the design ready to be tiled into a pattern. Additionally, you’ll find the Swatches panel has a couple of pattern options as well as the two colors used in the creation of the pattern itself. It’s everything you need to either use the pattern as-is or to edit it further.

Step 2
Select the pattern swatch (the entire layer’s contents, in this case) and go to Edit > Edit Colors > Recolor Artwork. From here you can quickly and easily choose different colors for those that are used within this or any vector artwork you’re working with without selecting each element or group individually and changing colors manually.

Step 3
The Recolor Artwork feature will allow you to change every instance of a single or multiple colors quickly and easily. Try it out to create multiple color comps of the pattern swatch!

3. Applying Gradients to a Pattern
Step 1
Another simple way to edit a pattern swatch is to go into the Pattern Options panel itself. Opening the second pattern’s AI file, I’ve applied the cat pattern swatch to a rectangle as you can see below.

Step 2
Double-Click the pattern swatch in the Swatches panel in order to open the pattern in the Pattern Options panel. From here you can edit the pattern itself. Since this pattern is created to be a seamless, connected pattern, an easy way of changing its look is to recolor the artwork or apply effects to it.

Step 3
Select the pattern contents and open the Gradient panel in order to apply a brightly colored gradient to your pattern swatch. When satisfied with your editing choices, either Save a Copy or hit Done in order to save your pattern swatch (hitting done overrides your original pattern swatch).

Step 4
If you set your gradient to a Linear one that goes from black to blue to black again, your gradient will transition through the pattern evenly. Really, so long as your first and last color are the same, your gradient will transition evenly. Just think of all the rainbow cat patterns you can create!
4. Scaling the Pattern
Step 1
A very common question is what are the best ways to Scale a pattern when adapting it to new media within your document. If you go to Preferences (Control-K) and select Transform Pattern Tiles you’ll find your pattern tile easily scales to whatever size you need.

Step 2
You can easily Scale down a rectangle filled with your pattern (hold down Shift to keep it uniform) with this option selected. Additionally, you can Scale it up or down and stretch the pattern as well. It’s entirely up to you.

Step 3
An alternative option for working with patterns is to deselect the Transform Pattern Tiles option so your object Scales without altering the pattern’s size or shape. This is especially useful when you need to make slight changes to a pattern-filled object without having to redraw the object itself.

5. Creating Something New With the Pattern Assets
Step 1
Let’s go back to the first pattern file. Taking a look at the Layers panel, each and every element can be found and edited within. The designer that created this pattern grouped together each object’s components, which will allow you to easily play with the pattern to move, edit, or delete components within the file.

Step 2
Copy (Control-C) and Paste (Control-V) two of the pattern’s elements (I chose the lunch bag and an apple). Select both of them and open the Pattern Options panel in order to create a simple tiled pattern. You can continue editing this pattern from the Swatches panel after you hit Done.

Step 3
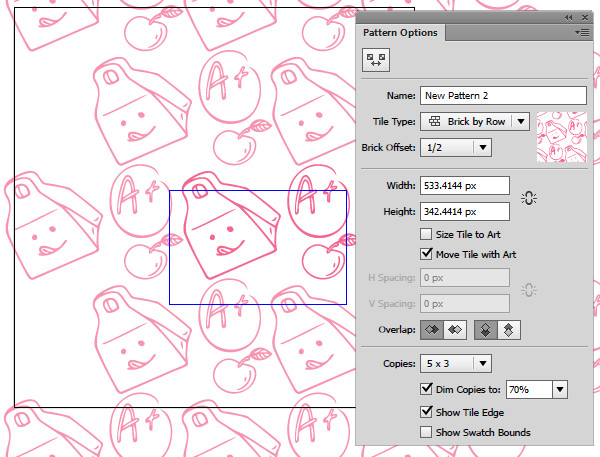
Double-Click your pattern swatch from the Swatches panel. Paste another of the original pattern objects into your new pattern, change the Tile Type, and move your elements around in order to create a more densely tiled pattern. Hit Done again in order to save the pattern, or save it as a copy in the Swatches panel.

Step 4
Apply your new pattern with the stock assets to a rectangle and admire the many uses for downloading stock vector patterns!

Great Job, You’re Done!
There are so many ways you can use and edit a stock vector pattern, from simply changing colors or simple attributes to rendering various pattern elements in order to bring new dimensions to the pattern swatch and the design for which you’re using the pattern.

{excerpt}
Read More