
In the following steps you will learn how to create a simple bar chart in Adobe Illustrator. For starters you will learn how to set up a simple grid and how to create the main shapes using simple rectangles. Next, you will learn how to give a 3D feel to your chart using a simple trapezoid and a linear gradient.
Moving on, you will learn how to take full advantage of the Transform effect while creating some subtle dividers and the colored bars. Finally, you will learn how to add several pieces of text and a simple mesh that will serve as a background.
1. Create a New Document and Set Up a Grid
Hit Control-N to create a new document. Select Pixels from the Units drop-down menu, enter 600 in the width and height boxes, and click on the Advanced button. Select RGB, Screen (72ppi) and make sure that the Align New Objects to Pixel Grid box is unchecked before you click OK.
Enable the Grid (View > Show Grid) and the Snap to Grid (View > Snap to Grid). For starters you will need a grid every 10 px, so simply go to Edit > Preferences > Guides > Grid, and enter 10 in the Gridline every box and 1 in the Subdivisions box. Try not to get discouraged by all that grid—it will make your work easier. Keep in mind that you can easily enable or disable it using the Control-“ keyboard shortcut.
You should also open the Info panel (Window > Info) for a live preview with the size and position of your shapes. Don’t forget to set the unit of measurement to pixels from Edit > Preferences > Units > General. All these options will significantly increase your work speed.

2. Create the Main Shapes
Step 1
Pick the Rectangle Tool (M) and focus on your Toolbar. Remove the color from the stroke, and then select the fill and set its color to R=84 G=100 B=144. Move to your artboard and simply create a 450 x 460 px rectangle—using Snap to Grid should make your work easier.

Step 2
Return to your Toolbar and replace the existing fill color with R=244 G=215 B=255. Using that same Rectangle Tool (M), create a 450 x 50 px shape and place it right below the existing shape, as shown in the following image.

Step 3
Disable the Snap to Grid (Shift-Control-“) and then go to Edit > Preferences > General and make sure that the Keyboard Increment is set to 1 px.
Make sure that the smaller rectangle is still selected and make two copies in front (Control-C > Control-F > Control-F). Select the top copy and move it 1 px up using the up arrow button from your keyboard. Reselect both shapes made in this step, open the Pathfinder panel (Window > Pathfinder) and click the Minus Front button. Make sure that the resulting shapes stays selected, and replace the existing fill color with a simple white (R=255 G=255 B=255).

Step 4
Reselect that smaller rectangle and go to Effect > Stylize > Drop Shadow. Enter the attributes shown in the following image and then click the OK button.

Step 5
For this step you will need a grid every 5 px, so go to Edit > Preferences > Guides & Grid and enter 5 in the Gridline every box.
Using the Rectangle Tool (M), create a 450 x 10 px shape, pick a random orange for the fill color and then place it as shown in the first image. Focus on the bottom side of this new shape and switch to the Direct Selection Tool (A). Select the left anchor point and drag it 45 px to the right, and then select the right anchor point and drag it 45 px to the left. In the end your orange rectangle should turn into a trapezoid as shown in the second image.

Step 6
Make sure that your trapezoid is still selected and simply replace the existing fill color with the linear gradient shown in the following image.

3. Add Subtle Dividers
Step 1
Return to gridline every 10 px, so simply go to Edit > Preferences > Guides & Grid and enter 10 in the Gridline every box.
Using the Pen Tool (P), create a 50 px vertical path and place it as shown in the following image. Make sure that this path stays selected and focus on the Appearance panel (Window > Appearance). Remove the color from the fill and then add a 1 px stroke and set its color at R=247 G=148 B=30. Switch to gridline every 1 px, so go to Edit > Preferences > Guides & Grid
and enter 1 in the Gridline every box. Focus on the bottom side of this orange path and grab the Direct Selection Tool (A). Select that bottom anchor point and simply drag it 1 px up.

Step 2
Make sure that your vertical path stays selected and focus on the Appearance panel. Select the stroke, replace the existing color with a simple white and then go to Effect > Distort & Transform > Transform. Drag the Move-Horizontal slider to -0.5 px and click OK.

Step 3
Make sure that your vertical path stays selected, keep focusing on the Appearance panel and add a second stroke using the Add New Stroke button. Select this new stroke, replace the existing color with the linear gradient shown in the following image and then go to Effect > Distort & Transform > Transform. Drag the Move-Horizontal slider to 0.5 px and click OK.

Step 4
Reselect your vertical path, focus on the Appearance panel, make sure that the entire path is selected (simply click on the “Path” piece of text from the top side of the panel) and go to Effect > Distort & Transform> Transform. Enter 7 in the Copies box, drag the Move-Horizontal slider to 50 px and then click the OK button.

Step 5
Using the Rectangle Tool (M), create a 50 px square, set the fill color to R=234 G=241 B=255 and place it as shown in the following image.

4. Add the Bars
Step 1
Using the Rectangle Tool (M), create six rectangles and use the the color, size and location attributes shown in the following image.

Step 2
Make sure that your yellow and orange rectangles are all selected, and go to Effect > Distort & Transform > Transform. Drag the Scale-Horizontal slider to 96% and then click the OK button.

5. Add the Subtle Lines
Step 1
Using the Pen Tool (P), create a 350 px horizontal path and place it as shown in the following image. Make sure that it stays selected and focus on the Appearance panel. Remove the color from the fill and then add a 1 px white stroke.

Step 2
Reselect your horizontal path, focus on the Appearance panel, make sure that the entire path is selected, and go to Effect > Distort & Transform > Transform. Drag the Move-Vertical slider to 0.5 px, click OK and then go again to Effect > Distort & Transform > Transform. Enter 9 in the Copies box, drag the Move-Vertical slider to 40 px and then click the OK button.

Step 3
Reselect your horizontal path and go to Effect > Stylize > Drop Shadow. Enter the attributes shown in the left window (in the following image), click OK and then go again to Effect > Stylize > Drop Shadow. Enter the attributes shown in the right window and then click the OK button.

Step 4
Make sure that your horizontal path stays selected, keep focusing on the Appearance panel and simply click that “Opacity” piece of text to open the Transparency fly-out panel. Change the Blending Mode to Soft Light and lower the Opacity to 40%.

Step 5
For this step you will need a grid every 5 px, so go to Edit > Preferences > Guides & Grid and enter 5 in the Gridline every box.
Using the Pen Tool (P), create a 5 px horizontal path and place it as shown in the following image. Make sure that it stays selected and focus on the Appearance panel. Remove the color from the fill and then add a 1 px stroke and set its color to R=184 G=191 B=209.

Step 6
Reselect your tiny horizontal path, focus on the Appearance panel, make sure that the entire path is selected, and go to Effect > Distort & Transform > Transform. Drag the Move-Vertical slider to 0.5 px, click OK, and then go again to Effect > Distort & Transform > Transform. Enter 9 in the Copies box, drag the Move-Vertical slider to 40 px, and click the OK button.

Step 7
Reselect your tiny horizontal path and go to Effect > Stylize > Drop Shadow. Enter the attributes shown in the left window (in the following image), click OK and then go again to Effect > Stylize > Drop Shadow. Enter the attributes shown in the right window and then click the OK button.

6. Add the Text
Step 1
Disable the Snap to Grid (Control-‘).
Using the Type Tool (T), add the text and the arrow shown in the following image. Set the text color at R=84 G=100 B=144 and then open the Character panel (Window > Type > Character) and use the attributes shown in the following image. Make sure that all your pieces of text are selected and go to Effect > Stylize > Drop Shadow. Enter the attributes shown in the following image and then click the OK button.

Step 2
Using that same Type Tool (T), add the text and the arrow shown in the following image. Set the text color at R=184 G=191 B=144 and then focus on the Character panel and use the attributes shown in the following image. Make sure that all your pieces of text are selected and go to Effect > Stylize > Drop Shadow. Enter the attributes shown in the following image and then click the OK button.

7. Add a Simple Shadow and the Background
Step 1
Enable the Snap to Grid (Control-‘). Return to gridline every 10 px, so simply go to Edit > Preferences > Guides & Grid and enter 10 in the Gridline every box.
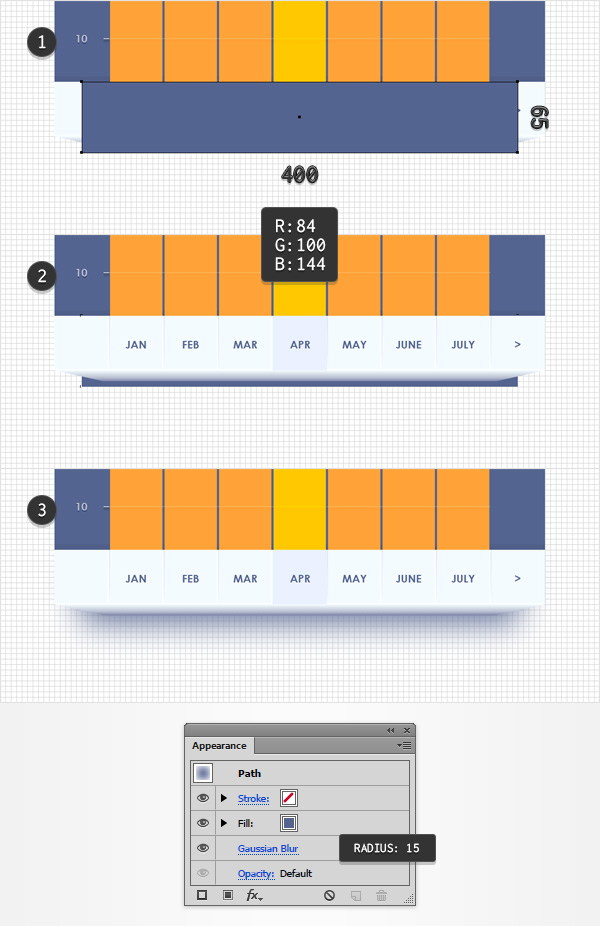
Using the Rectangle Tool (M), create a 400 x 65 px shape, set the fill color at R=84 G=100 B=144 and place it as shown in the first image. Make sure that this new rectangle stays selected, send it to back (Shift-Control-[) and then go to Effect > Blur > Gaussian Blur. Enter a 15 px Radius and click OK.

Step 2
Focus on the Layers panel and simply lock all the shapes made so far. Using the Rectangle Tool (M), create a 700 x 740 px shape, send it to back (Shift-Control-[), set the fill color at R=203 G=211 B=208 and make sure that this new rectangle covers your entire artboard.

Step 3
Pick the Mesh Tool (U), focus on the rectangle that covers your entire artboard and add a bunch of mesh points as shown in the following image.

Step 4
Keep focusing on your mesh and use the Direct Selection Tool (A) to select each of the mesh points and add the colors indicated in the following image.

8. Try Different Colors for Those Bars
Finally, feel free to try different colors for your colored bars.

Congratulations! You’re Done!
Here is how it should look. I hope you’ve enjoyed this tutorial and can apply these techniques in your future projects. If you liked this tutorial, you should also take a look at this one: Create a Simple Line Graph in Adobe Illustrator.

{excerpt}
Read More