
For starters you will learn how to setup a simple grid and how to create a set of scatter brushes. Next, you will learn how to create a simple background and how to use your scatter brushes. Moving on you will learn how to take full advantage of the Appearance panel and how to ease your work using simple graphic styles. Finally, you will learn how to add subtle shading and highlights using a simple blend, basic effects and a bunch blending techniques.
1. Create a New Document and Set Up a Grid
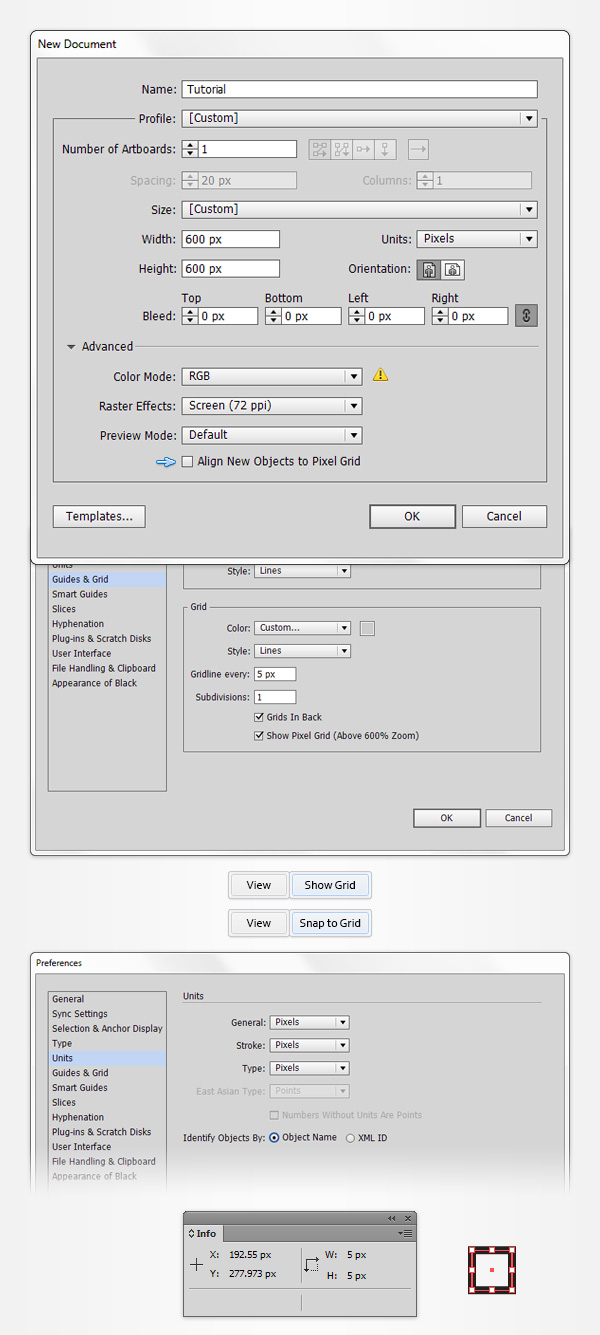
Hit Control-N to create a new document. Select Pixels from the Units drop-down menu, enter 600 in the width and height boxes then click on the Advanced button. Select RGB, Screen (72ppi) and make sure that the Align New Objects to Pixel Grid box is unchecked before you click OK.
Enable the Grid (View > Show Grid) and the Snap to Grid (View > Snap to Grid). For starters you will need a grid every 5px, so simply go to Edit > Preferences > Guides > Grid, enter 5 in the Gridline every box and 1 in the Subdivisions box. Try not to get discouraged by all that grid, it will ease your work and keep in mind that you can easily enable or disable it using the Control-“ keyboard shortcut. You should also open the Info panel (Window > Info) for a live preview with the size and position of your shapes. Do not forget to set the unit of measurement to pixels from Edit > Preferences > Units > General. All these options will significantly increase your work speed.

2. Create Four Simple Scatter Brushes
Step 1
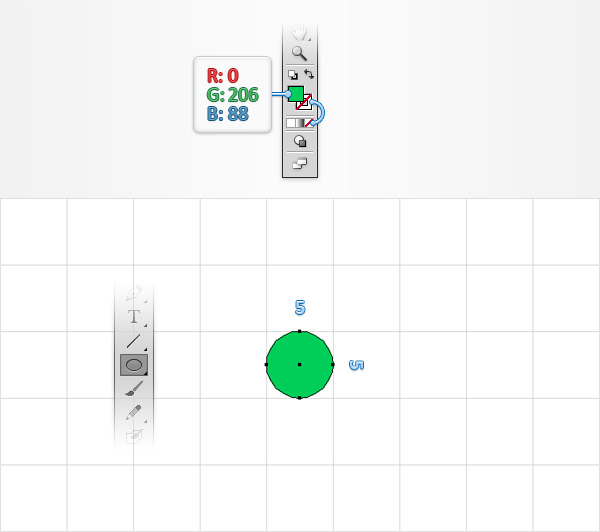
Pick the Ellipse Tool (L) and focus on your Toolbar. Remove the color from the stroke then select the fill and set its color at R=0 G=206 B=88. Move to your artboard and simply create a 5px circle, the Snap to Grid should ease your work.

Step 2
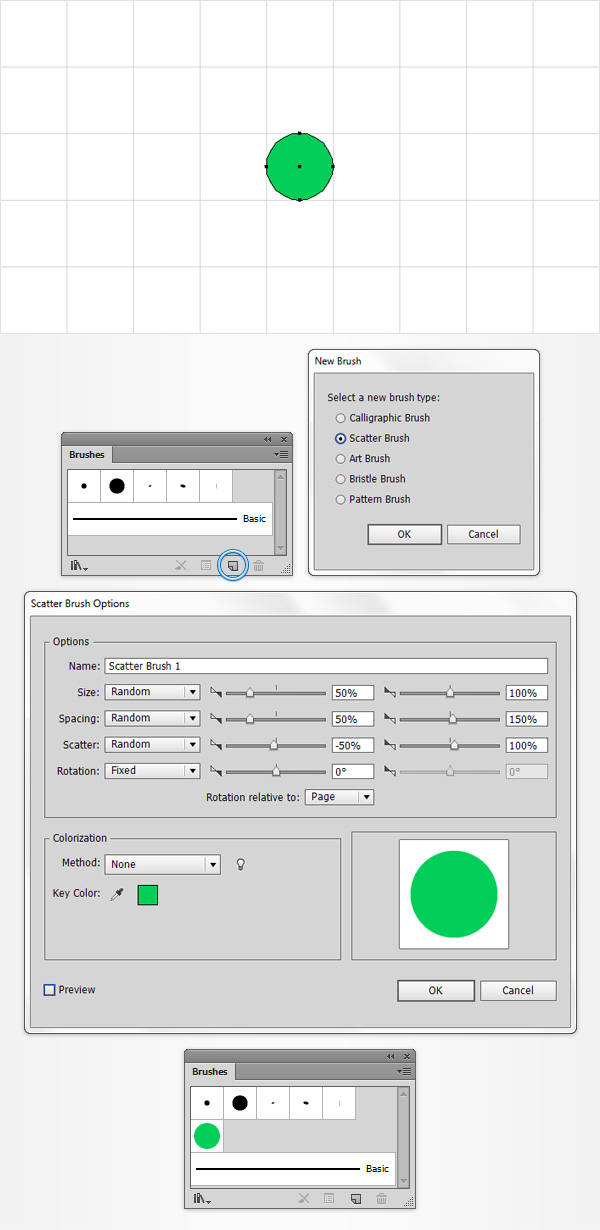
Make sure that your green circle is still selected, open the Brushes panel (Window > Brushes) and click the New Brush button (pointed by the blue circle in the following image). Check the Scatter Brush box then click the OK button to open the Scatter Brush Options window. Enter all the attributes shown in the following image then click OK.

Step 3
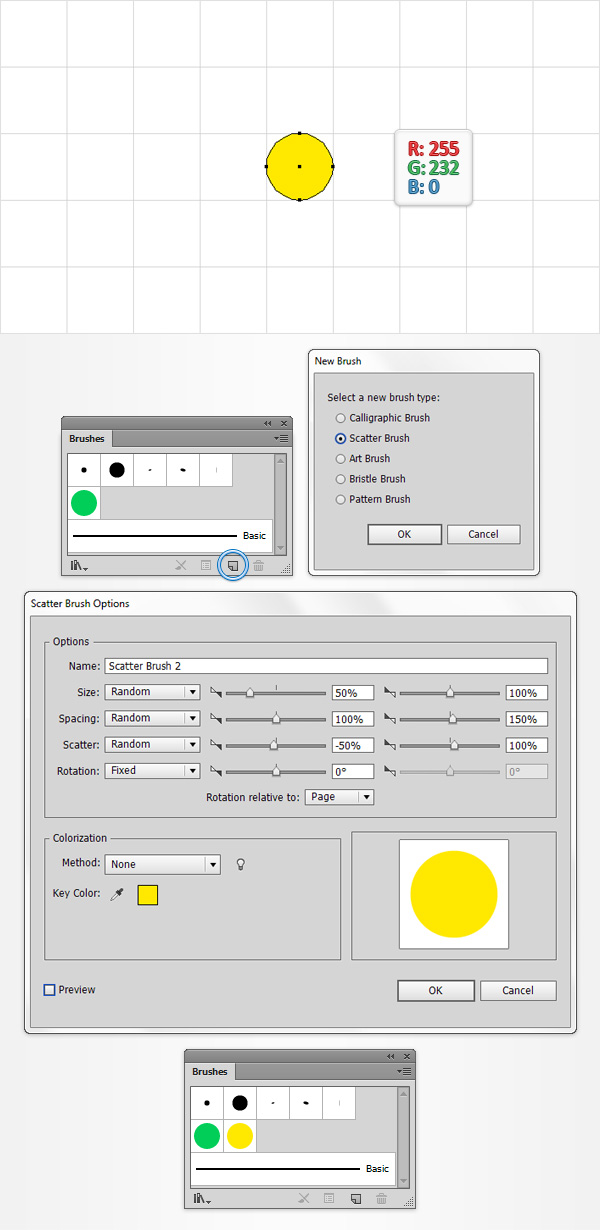
Reselect your little circle and replace the existing fill color with R=255 G=232 B=0. Make sure that your shape stays selected, go to the Brushes panel (Window > Brushes) and click again on the New Brush button. Check the Scatter Brush box and click OK. Enter all the attributes shown in the following image then click the OK button.

Step 4
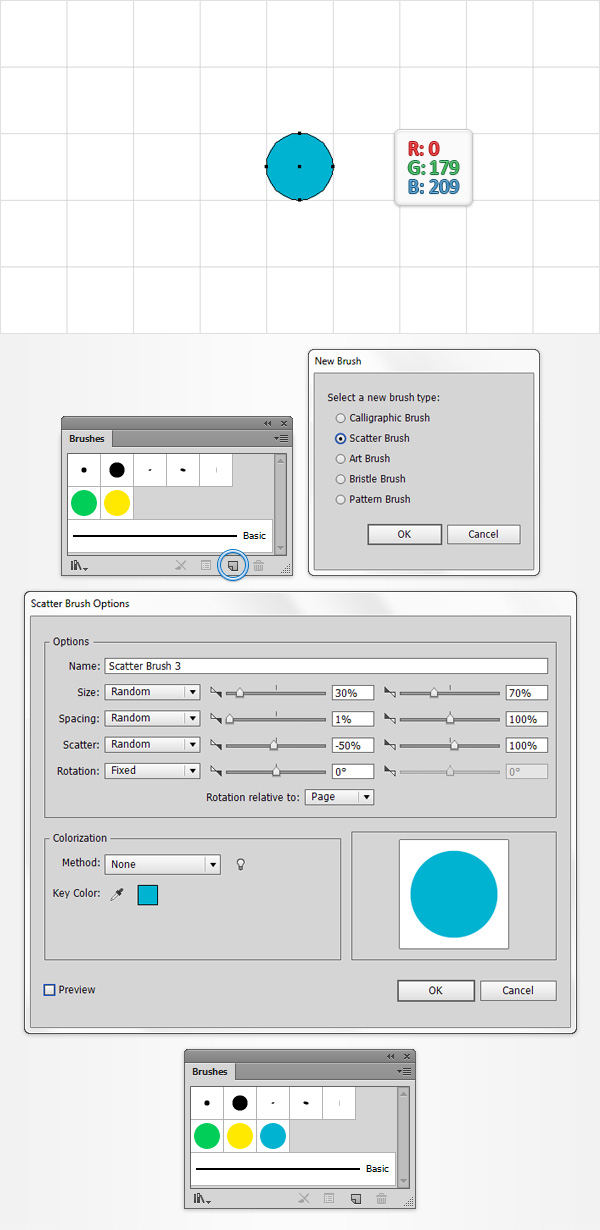
Reselect your little circle and replace the existing fill color with R=0 G=179 B=209. Make sure that your shape stays selected, go to the Brushes panel (Window > Brushes) and click once again on that New Brush button. Check the Scatter Brush box, click OK, enter all the attributes shown in the following image then click the OK button.

Step 5
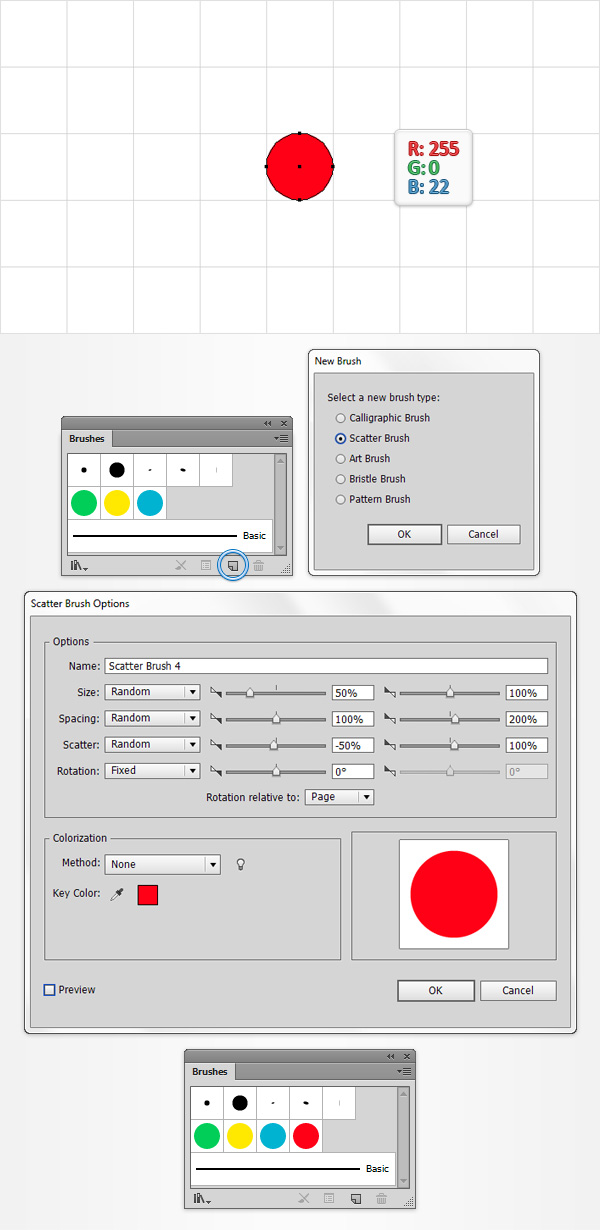
Reselect your little circle and replace the existing fill color with R=255 G=0 B=22. Make sure that your shape stays selected, go to the Brushes panel (Window > Brushes) and click one more time on that New Brush button. Check the Scatter Brush box, click OK, enter all the attributes shown in the following image then click the OK button.
Once you can see this new scatter brush inside your Brushes panel you can remove that red circle from your artboard.

3. Create the Background and Add a Simple Piece of Text
Step 1
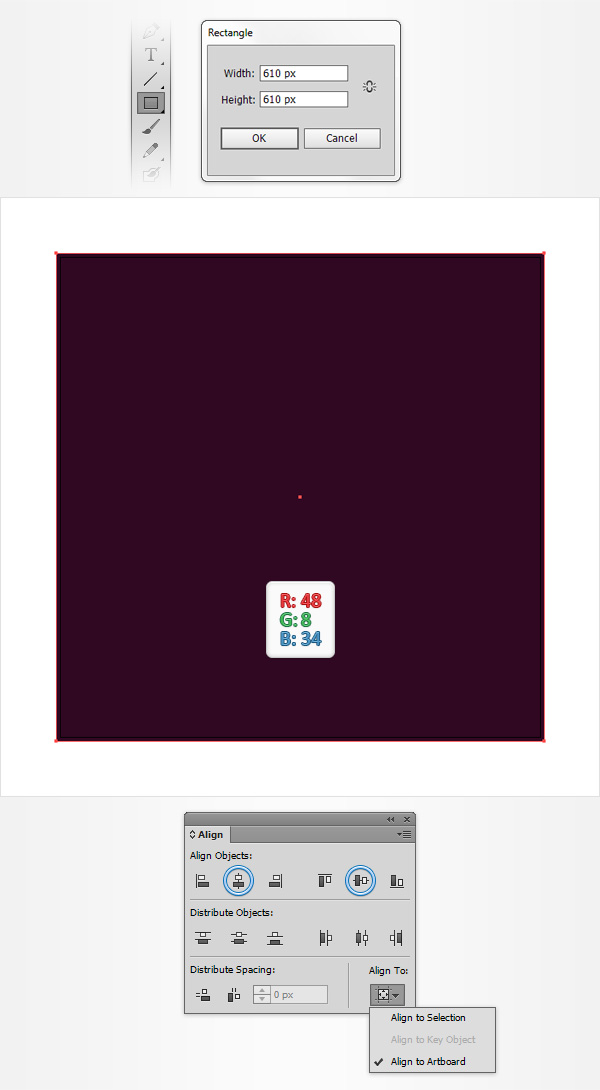
Disable the Grid (View > Hide Grid) and the Snap to Grid (View > Snap to Grid). Pick the Rectangle Tool (M) and simply click on your artboard to open the Rectangle window. Enter 610 in the Width and Height boxes then click OK.
Make sure that this new shape stays selected and set its fill color at R=48 8 G=8 B=34. You need to center it, so open the Align panel (Window > Align). Set the aligning to Artboard (open the fly out menu and go to Show Options if you can’t see the Align To section as shown in the following image) then simply click the Horizontal Align Center and Vertical Align Center buttons. In the end the square should cover your entire artboard as shown in the following image.

Step 2
Reselect your square, open the Appearance panel (Window > Appearance) and add a second fill using the Add New Fill button (pointed by the blue circle in the following image).
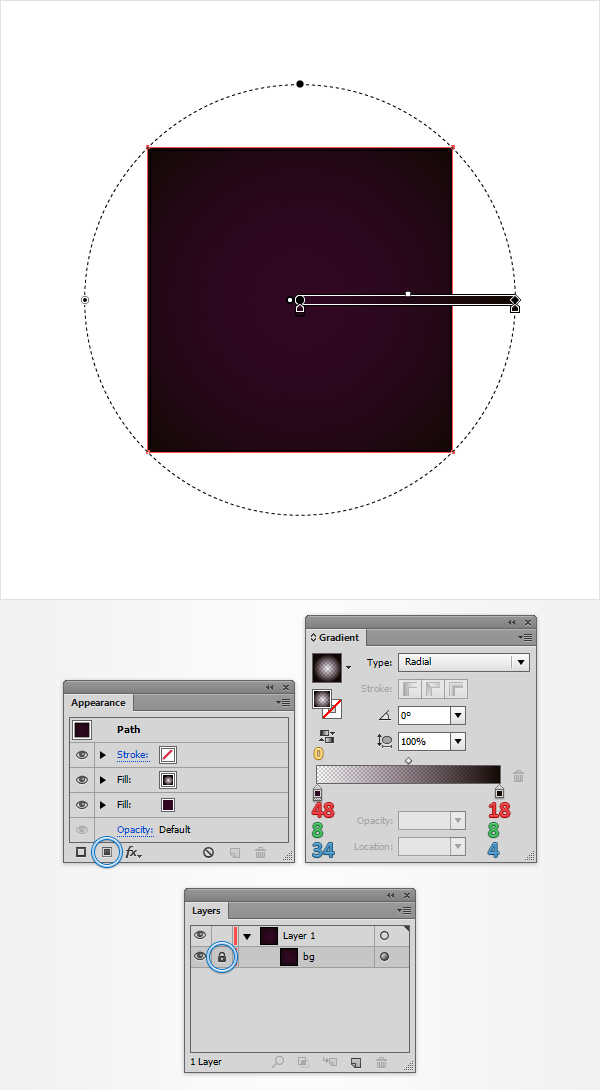
Make sure that this new fill stays selected, open the Gradient panel (Window > Gradient) and simply click on the gradient thumbnail to add the default black to white linear gradient.
Keep focusing on your Gradient panel, select Radial from the Type drop-down menu then move to the gradient colors. Select the right slider and set the color at R=18 G=8 B=4 then select the left slider, set the color at R=48 G=8 B=34 and lower its Opacity to 0%. Grab the Gradient Tool (G), focus on your artboard and stretch that radial gradient as shown in the following image.
Move to the Layers panel (Window > Layers), open the existing layer, simply double-click on that shape and rename it “bg“. Keep focusing on the Layers panel and lock your “bg” shape to make sure that you won’t accidentally select/move it.

Step 3
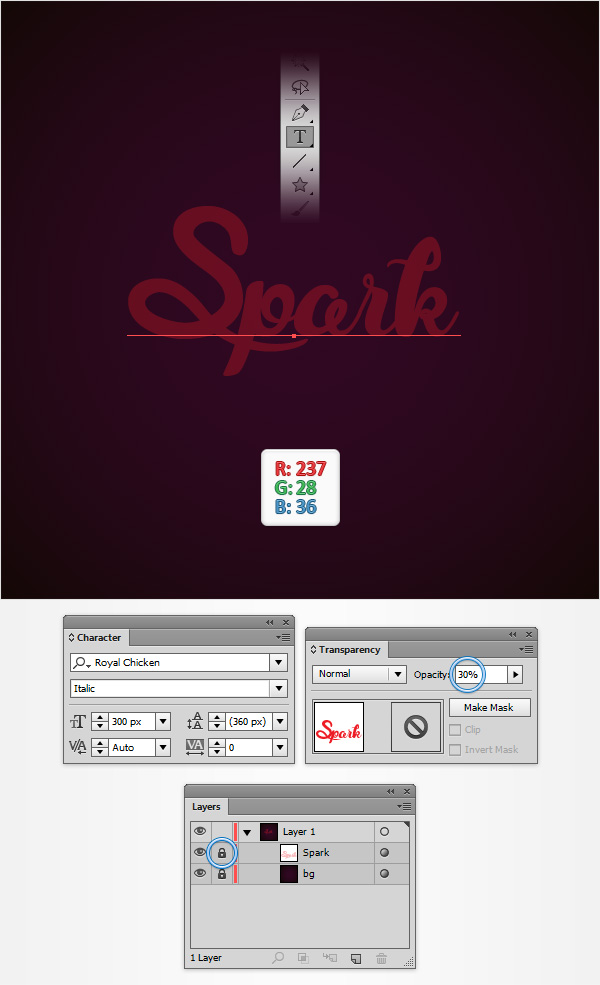
Pick the Type Tool (T), simply click on your artboard, add the “Spark” piece of text and set its color at R=237 G=28 B=36.
Make sure that it stays selected and open the Character panel (Window > Type > Character). Select the Royal Chicken font and set the size at 300pt.
Open the Transparency panel (Window > Transparency) and lower the Opacity of your text to 30% then move to the Layers panel and simply lock it.

4. Create the Main Text Paths
Step 1
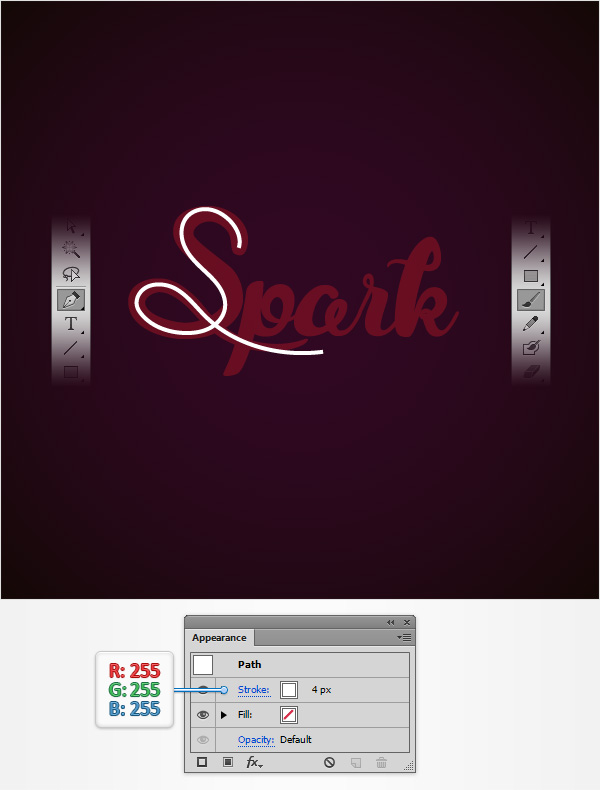
Using the Pen Tool (P) or the Paintbrush Tool (B) (if you happen to own a tablet) draw a smooth path along the first letter from your text. Try to use the text in the back as a rough reference. Add a simple, white stroke for your path and set its Weight at 4px.

Step 2
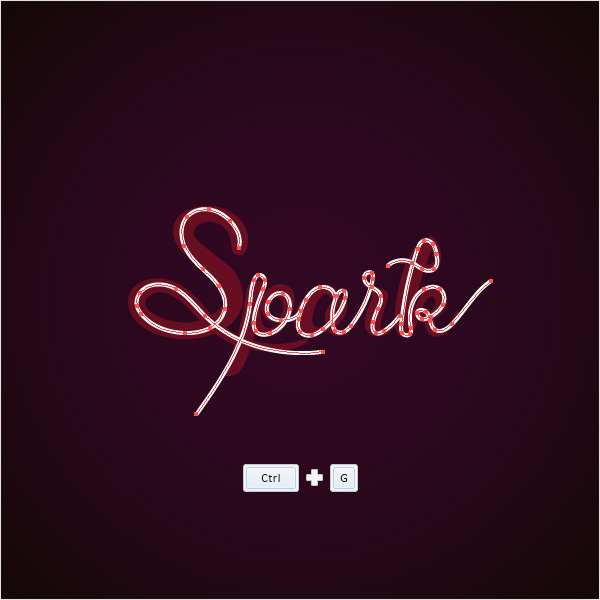
Continue with the same tool and add the rest of the paths that will make up your text.

Step 3
Reselect all those white paths that make up your text and Group them (Control-G). Move to the Layers panel, double-click on this new group and rename it “text“.

5. Use the First Scatter Brush
Step 1
Reselect your “text” group and make a copy in front (Control-C > Control-F). Move to the Layers panel, lock the original “text” group then select the group copy made in this step and simply replace the existing white stroke with your green scatter brush.

Step 2
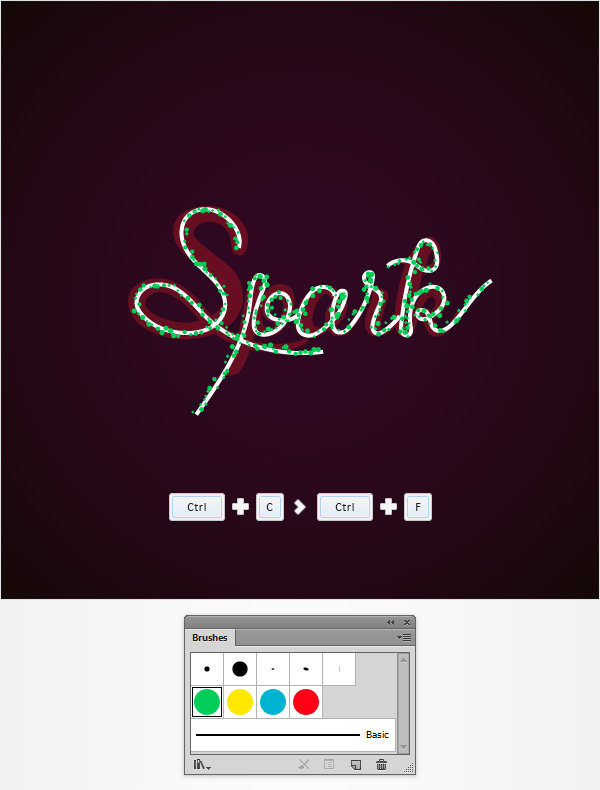
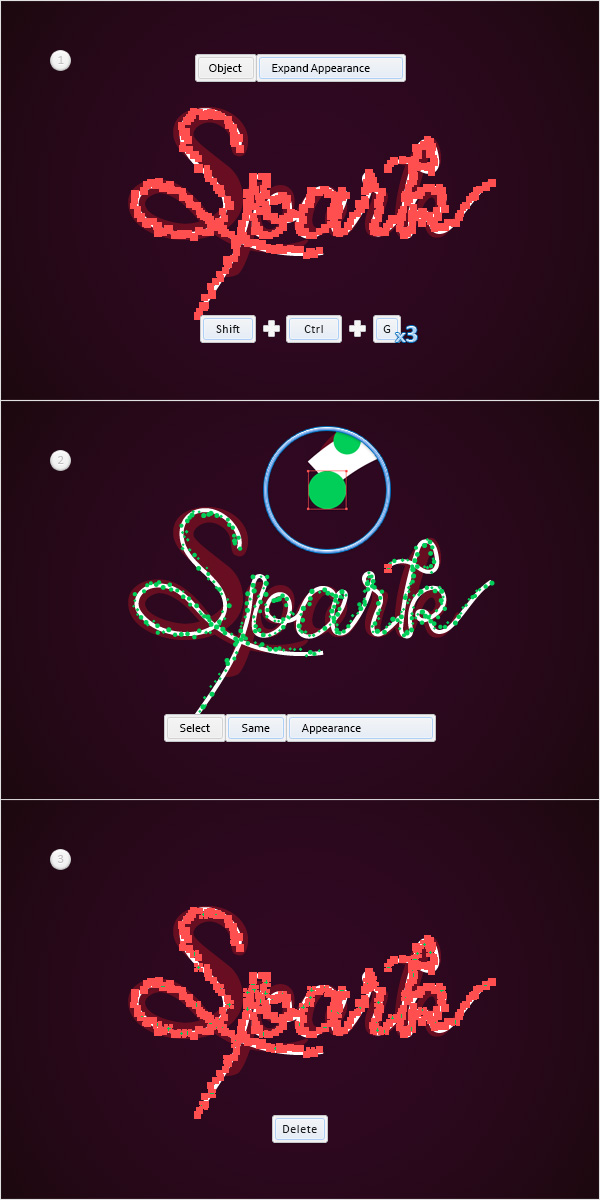
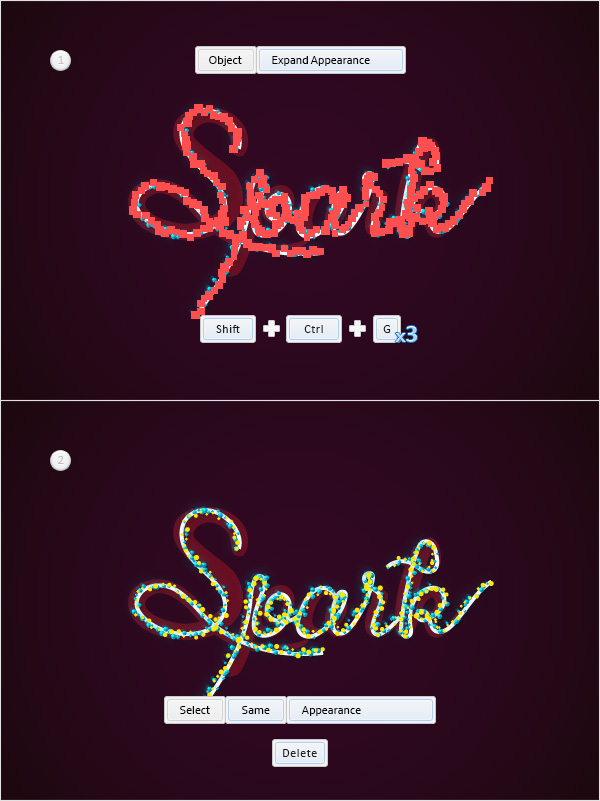
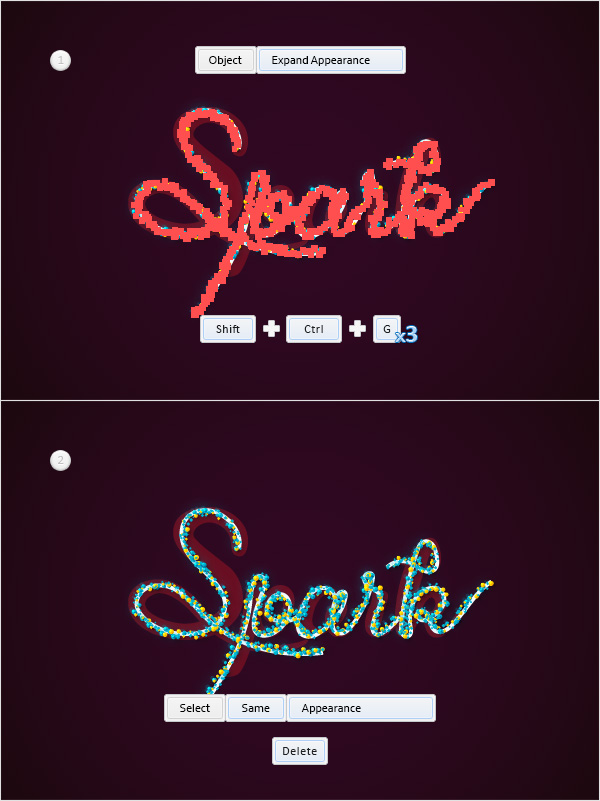
Reselect the group of paths that use the green scatter brush and go to Object > Expand Appearance. Make sure that the resulting group is selected and hit Shift-Control-G three time to Ungroup all those groups and subgroups. You will end up with a bunch of tiny circles and squares.
Focus on the Layers panel, select one of those squares and simply go to Select > Same > Appearance to select the rest of the shapes that have similar Appearance attributes. Once you have all these little shapes selected, simply hit the Delete button from your keyboard to get rid of them.

Step 3
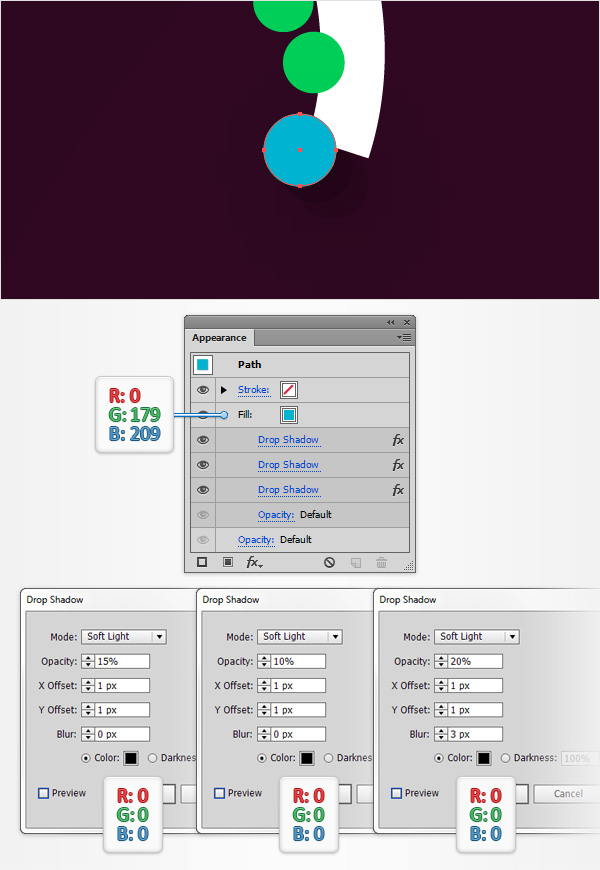
Select one of those green circles and focus on the Appearance panel. Select the fill, replace the existing color with R=0 G=179 B=209 and go to Effect > Stylize > Drop Shadow. Enter the properties shown in the left window (in the following image), click OK and go again to Effect > Stylize > Drop Shadow. Enter the properties shown in the middle window, click OK and go one more time to Effect > Stylize > Drop Shadow. Enter the properties shown in the right window and click OK.

Step 4
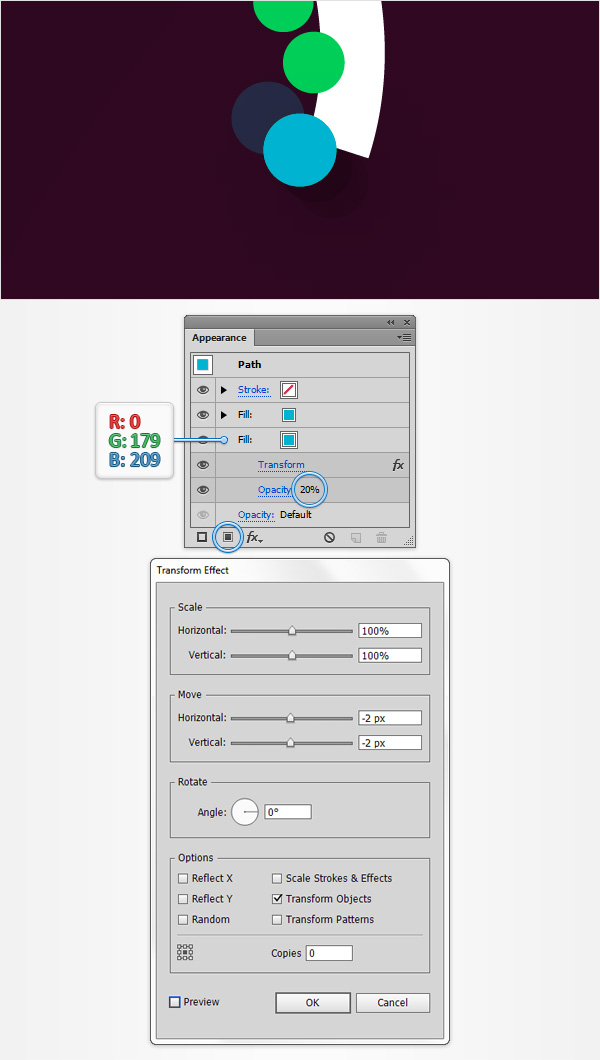
Make sure that your blue circle is still selected, focus on the Appearance panel and add a second fill using that same Add New Fill button. Select this new fill, drag it in the bottom of the Appearance panel, make sure that the fill color is set at R=0 G=179 B=209, lower its Opacity to 20% and go to Effect > Distort & Transform > Transform. Drag both Move sliders at -2px and click OK.

Step 5
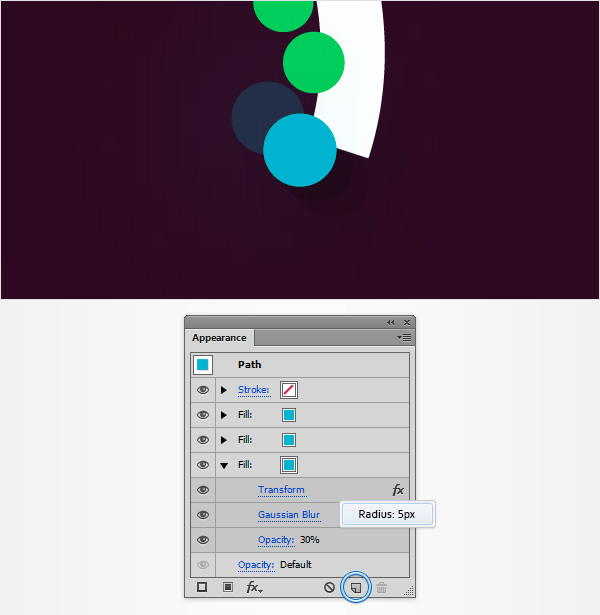
Make sure that your blue circle is still selected, focus on the Appearance panel, select the bottom fill and duplicate it using the Duplicate Selected Item button (pointed by the blue circle in the following image). Select this new fill, drag it in the bottom of the Appearance panel, increase its Opacity to 30% and go to Effect > Blur > Gaussian Blur. Enter a 5px Radius and click OK.

Step 6
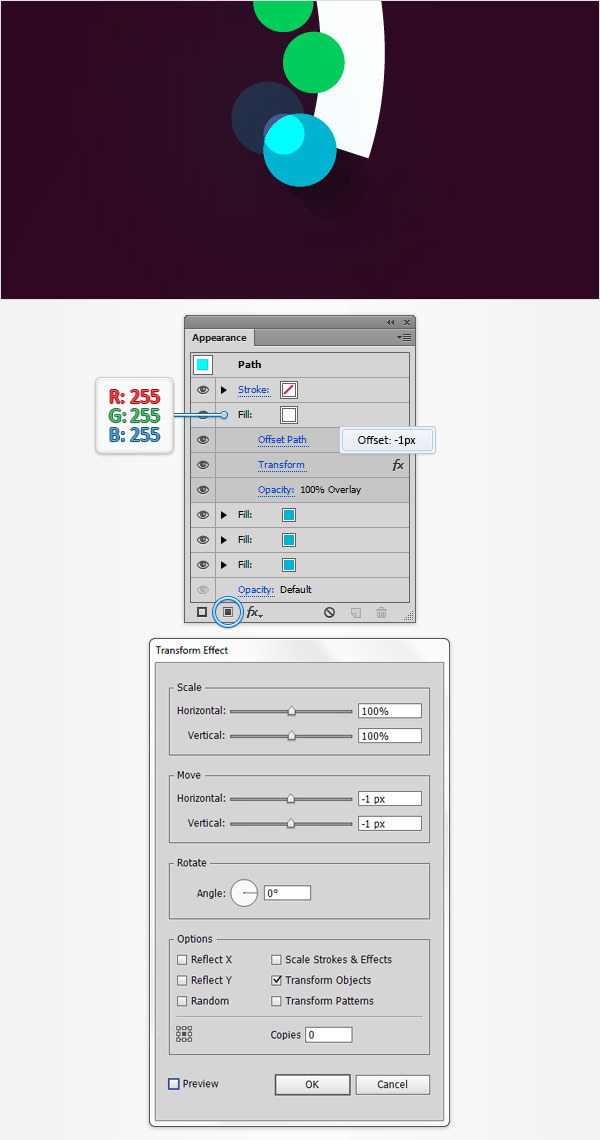
Make sure that your blue circle is still selected, focus on the Appearance panel and add a fourth fill. Select this new fill, drag it in the top of the Appearance panel, set the color at white, change its Blending Mode to Overlay and go to Effect > Path > Offset Path. Enter a -1px Offset, click OK and go to Effect > Distort & Transform > Transform. Drag both Move sliders at -1px and click OK.

Step 7
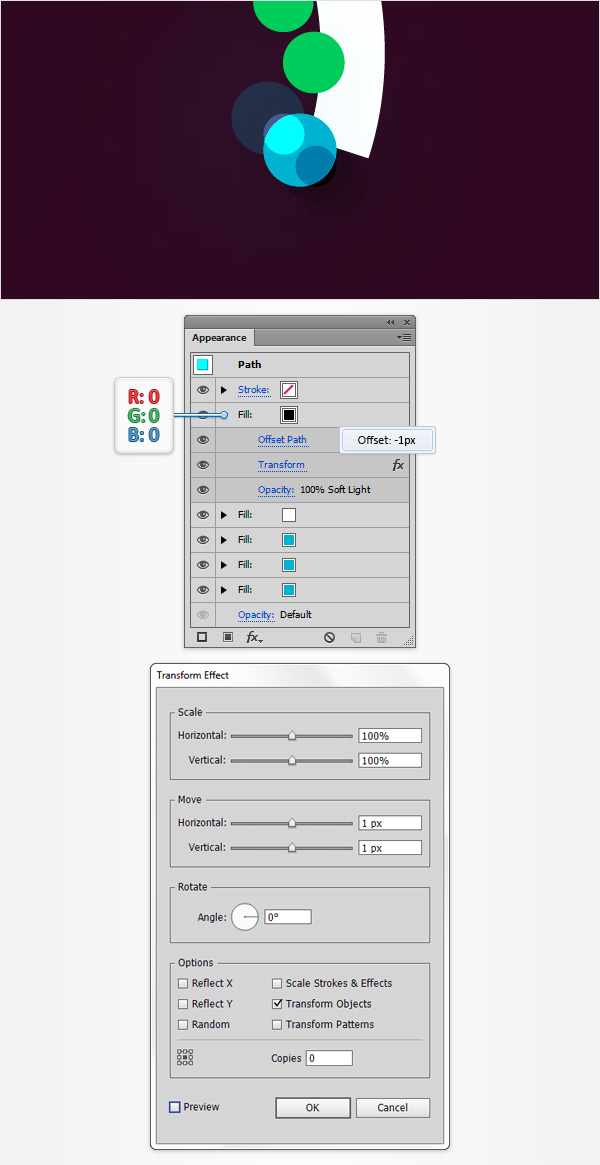
Make sure that your blue circle is still selected, focus on the Appearance panel and add a fifth fill. Select this new fill, set the color at black, change its Blending Mode to Soft Light and go to Effect > Path > Offset Path. Enter a -1px Offset, click OK and go to Effect > Distort & Transform > Transform. Drag both Move sliders at 1px and click OK.

Step 8
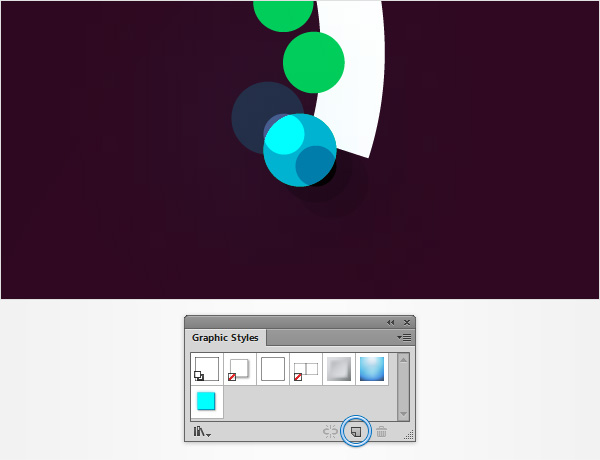
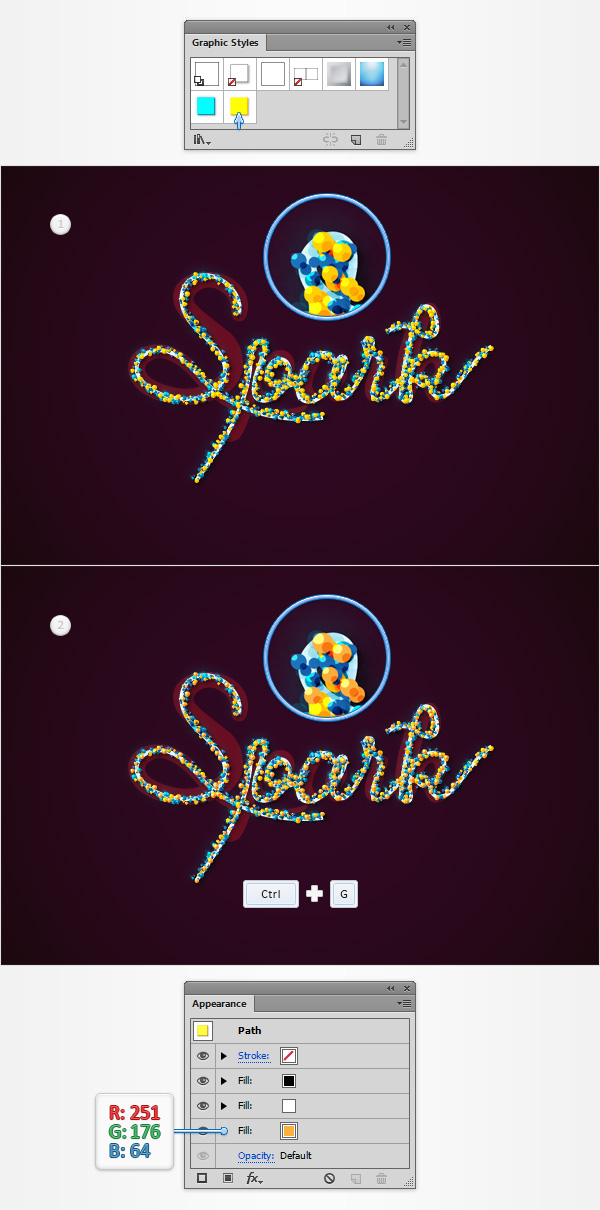
Make sure that your blue circle is still selected, open the Graphic Styles panel (Window > Graphic Styles) and simply click on the New Graphic Style button (pointed by the blue circle in the following image) to save your own graphic style.

Step 9
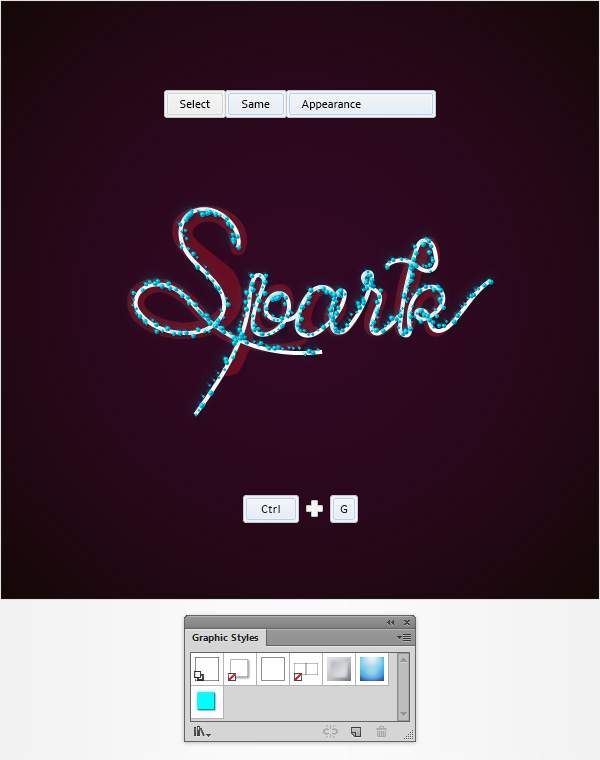
Using that same Select > Same > Appearance option, select all green circles and simply add your saved graphic style. Select all the circles that use your graphic style and simply hit Control-G to Group them.
Move to the Layers panel, rename this new group “dotsOne” then lock it.

6. Use the Other Three Scatter Brushes
Step 1
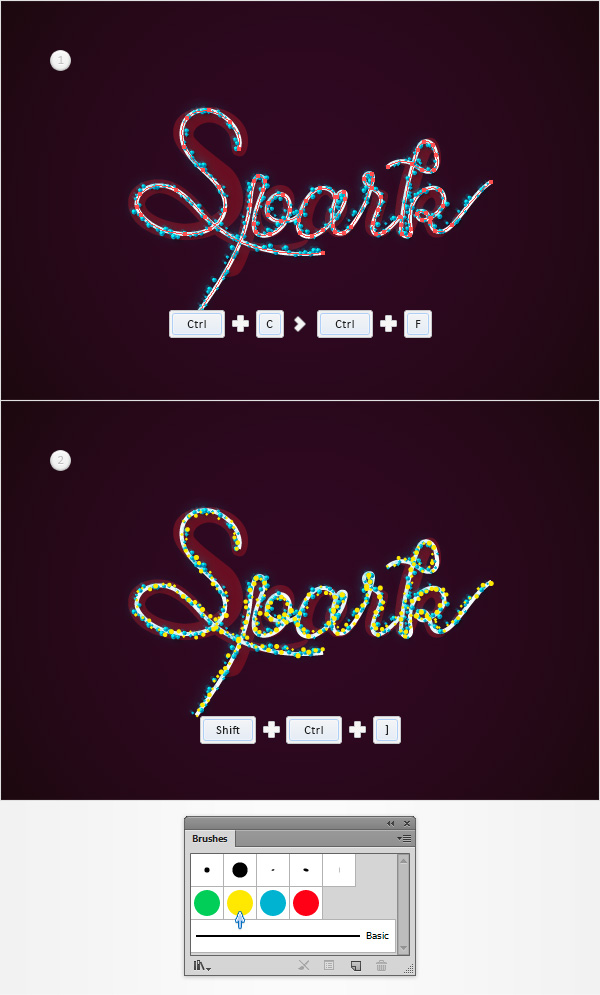
Focus on the Layers panel and unlock your “text” group. Select it, make a copy in front (Control-C > Control-F) and bring it to front (Shift-Control-] ).
Move to the Layers panel, re-lock the original “text” group then select the group copy made in this step and simply replace the existing white stroke with your yellow scatter brush.

Step 2
Reselect the group of paths that use the yellow scatter brush and go to Object > Expand Appearance. Make sure that the resulting group is selected and hit Shift-Control-G three times.
Focus on the Layers panel, select all those newly created squares and simply delete them.

Step 3
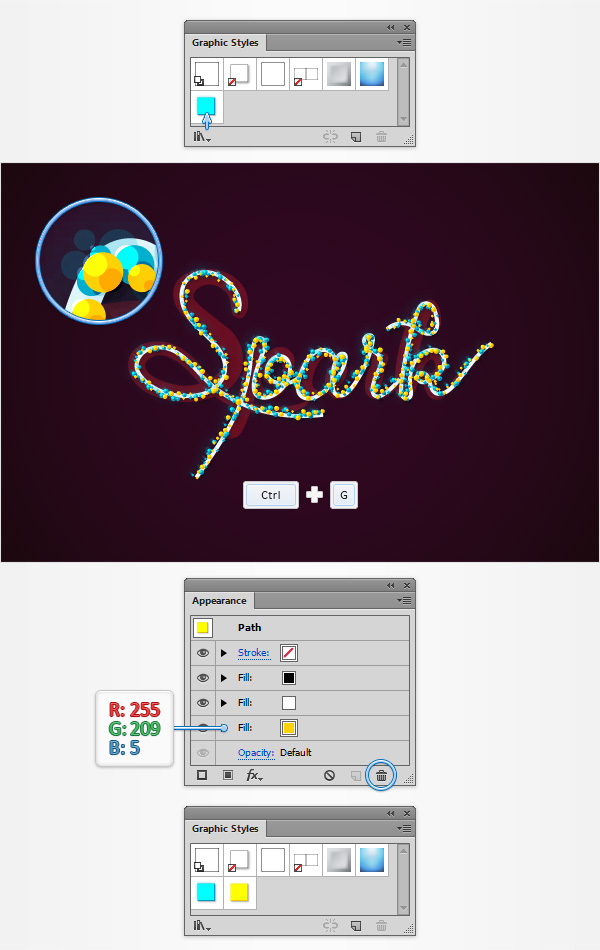
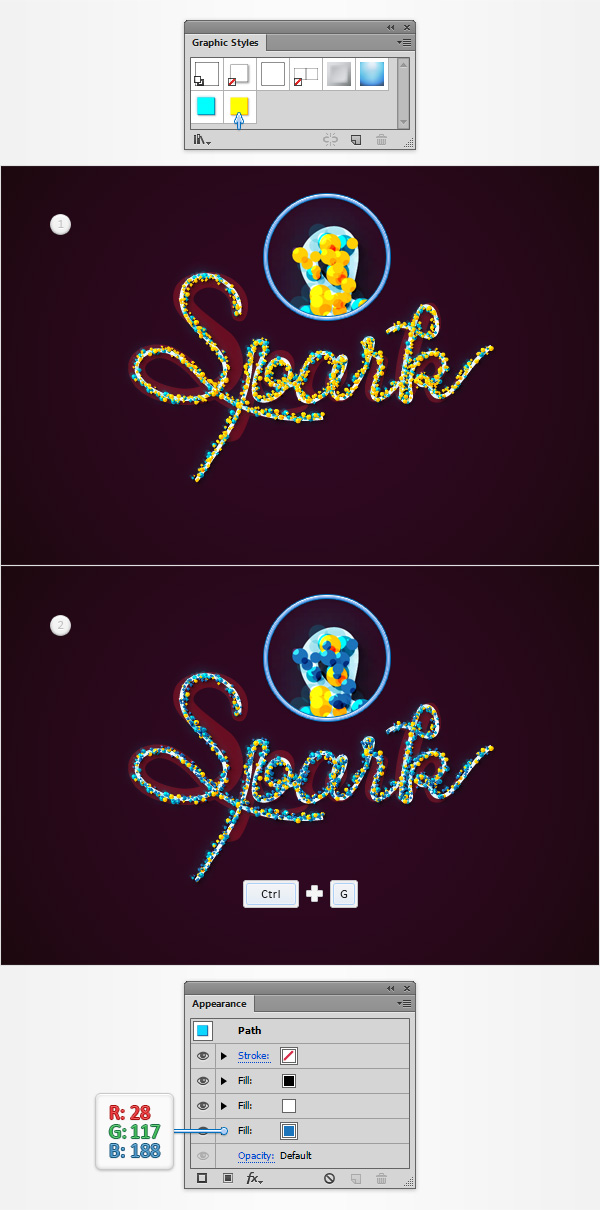
Focus on the Layers panel, select all yellow circles and add your graphic style. Make sure that these shapes remain selected and focus on the Appearance panel. Select the bottom, two fills and simply remove them using the Delete Selection button (pointed by the blue circle in the following image).
Keep focusing on the Appearance panel, select the remaining blue fill and replace the existing color with R=255 G=209 B=5. Make sure that all your yellow circles are selected, hit the New Graphic Style button from the Graphic Styles panel to save a new graphic style then Group them (Control-G).
Return to the Layers panel, rename this new group “dotsTwo” then lock it.

Step 4
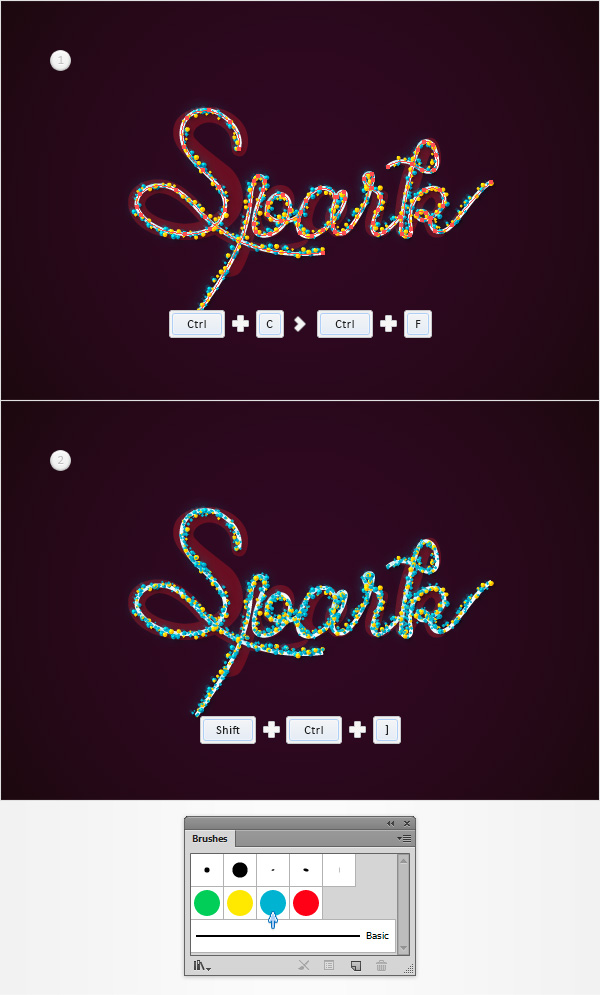
Focus on the Layers panel and unlock your “text” group. Select it, make a copy in front (Control-C > Control-F) and bring it to front (Shift-Control-] ).
Move to the Layers panel, re-lock the original “text” group then select the group copy made in this step and simply replace the existing white stroke with your blue scatter brush.

Step 5
Reselect the group of paths that use the blue scatter brush and go to Object > Expand Appearance. Ungroup the resulting group ( Shift-Control-G three times) the focus on the Layers panel, select all those newly created squares and simply delete them.

Step 6
Focus on the Layers panel, select the set of blue circle made in the previous step and add your yellow graphic style from the Graphic Styles panel.
Make sure that this bunch of shapes remains selected, focus on the Appearance panel, select the bottom fill and replace the existing color with R=28 G=117 B=188. Group (Control-G) the shapes edited in this step, move to the Layers panel, rename this new group “dotsThree” then lock it.

Step 7
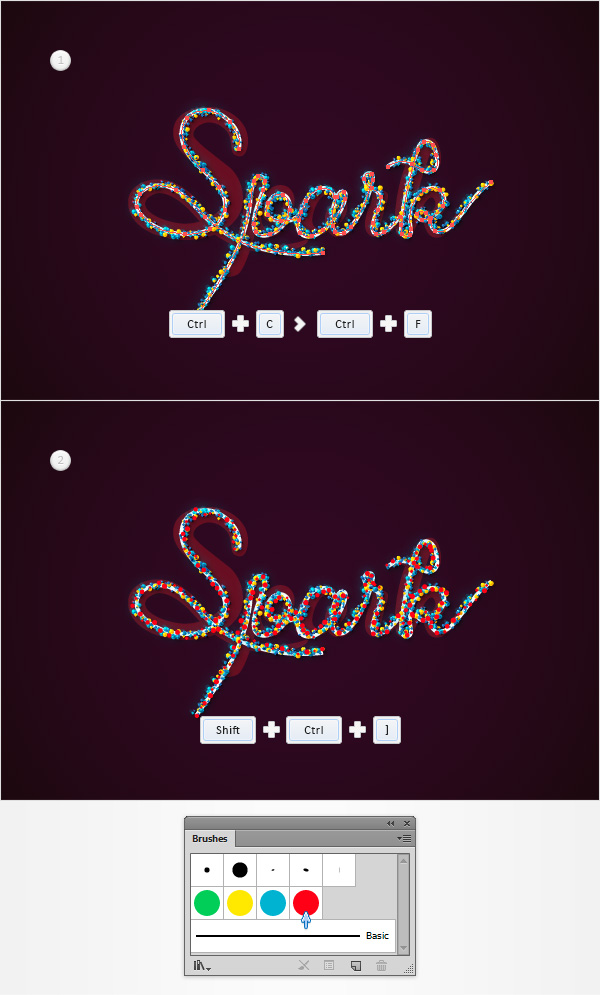
Focus on the Layers panel and unlock your “text” group. Select it, make a copy in front (Control-C > Control-F) and bring it to front (Shift-Control-] ).
Return to the Layers panel, re-lock the original “text” group then select the group copy made in this step and simply replace the existing white stroke with your red scatter brush.

Step 8
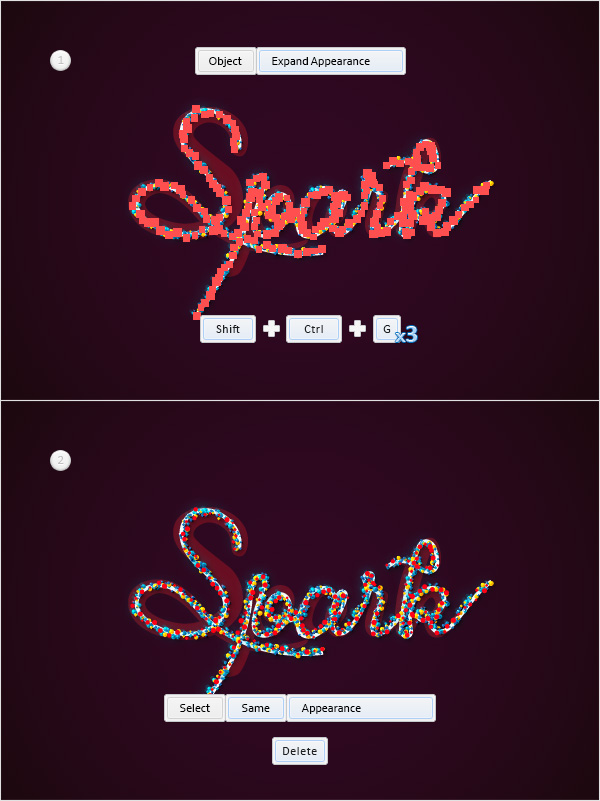
Reselect the group of paths that use the red scatter brush and go to Object > Expand Appearance. Ungroup the resulting group (Shift-Control-G three times) then focus on the Layers panel and get rid of the newly created set of tiny squares.

Step 9
Focus on the Layers panel, select the set of red circle made in the previous step and add your yellow graphic style from the Graphic Styles panel.
Make sure that this set of shapes remains selected, focus on the Appearance panel, select the bottom fill and replace the existing color with R=251 G=176 B=64. Group (Control-G) the shapes edited in this step, move to the Layers panel, rename this new group “dotsFour” then lock it.

7. Add Shading and Highlights
Step 1
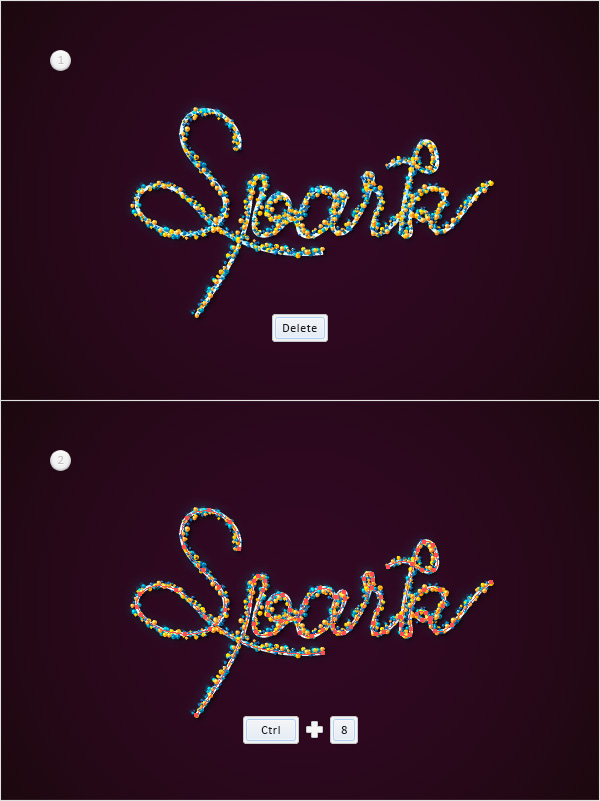
Focus on the Layers panel, unlock your piece of text and simply remove it using the Delete button from your keyboard.
Keep focusing on the Layers panel, unlock your “text” group, select it and simply hit Control-8 to turn it into a Compound Path.

Step 2
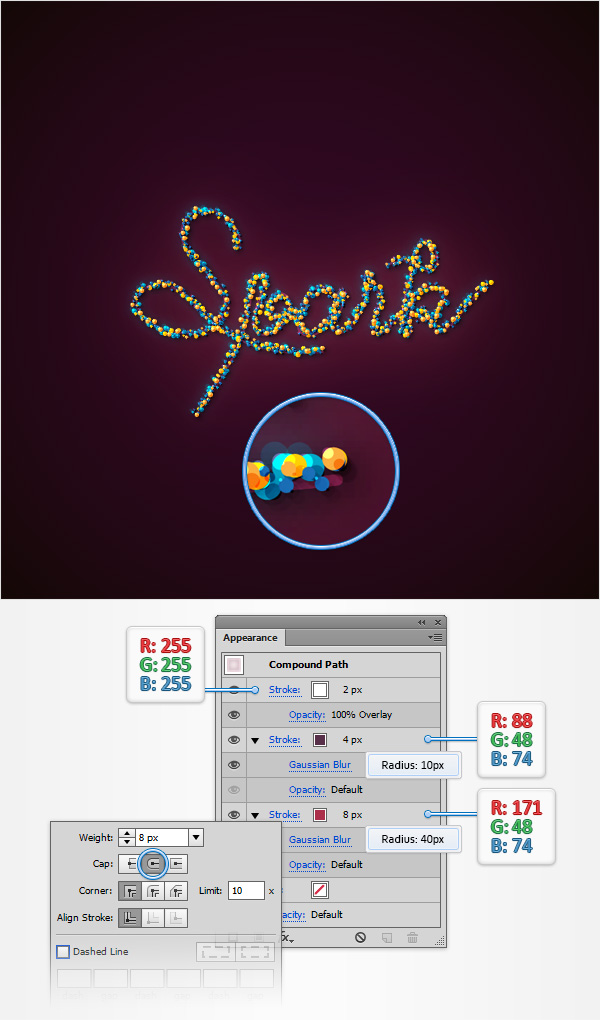
Make sure that your compound path stays selected and focus on the Appearance panel. Select that white stroke, increase its Weight to 8px, replace the existing color with R=171 G=48 B=74 and go to Effect > Blur > Gaussian Blur. Enter a 40px Radius and click OK.
Return to the Appearance panel and simply click on the “Stroke” piece of text to open the Stroke fly-out panel and check the Round Cap button.
Keep focusing on the Appearance panel and add a second stroke for your compound path using the Add New Stroke button (the tiny, square icon from the bottom, left corner of the Appearance panel). Select this new stroke, set its Weight to 4px, replace the existing color with R=88 G=48 B=74 and go to Effect > Blur > Gaussian Blur. Enter a 10px Radius, click OK and return to the Appearance panel.
Add a third stroke for your compound path and select it. Set its Weight at 2px, replace the existing color with white and change its Blending Mode to Overlay.
Once you’re done move to the Layers panel and lock this compound path.

Step 3
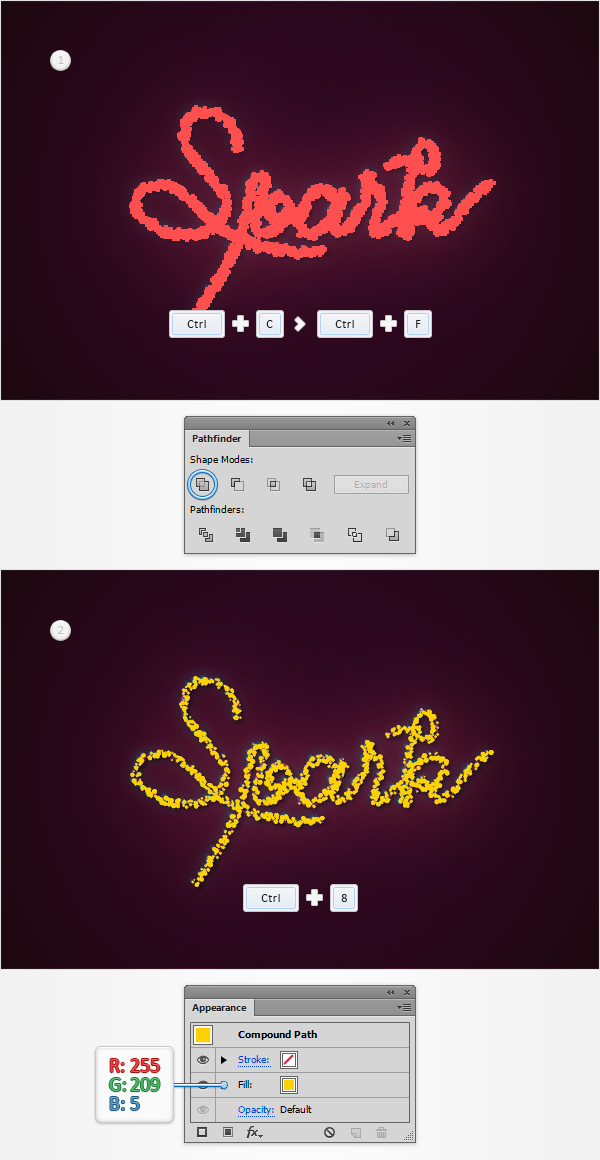
Focus on the Layers panel, unlock your four “dots” groups and duplicate them (Control-C > Control-F). Select only the group copies, open the Pathfinder panel (Window > Pathfinder) and click the Unite button. Turn the resulting group of shapes into a new Compound Path (Control-8) them move to the Appearance panel. Keep only one fill and set its color at R=255 G=209 B=5.

Step 4
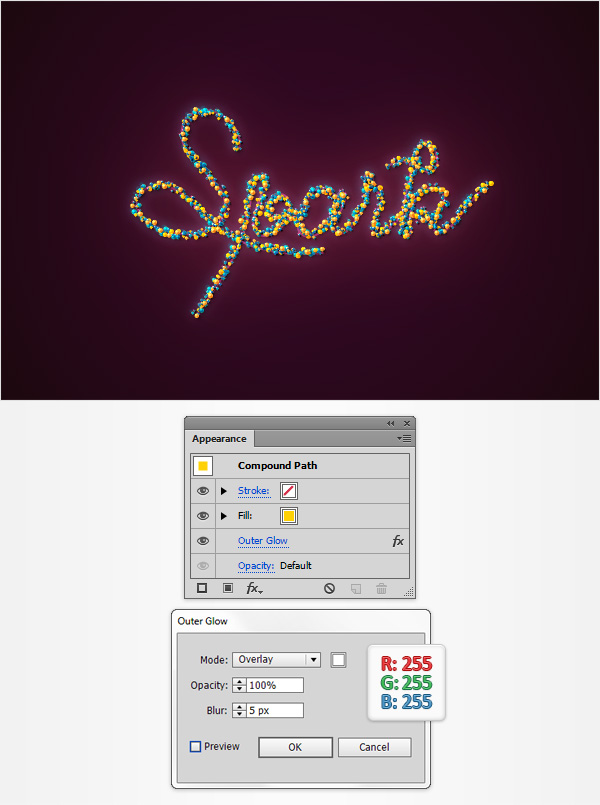
Focus on the Layers panel and drag your yellow compound path behind the “dots” groups. Make sure that your yellow compound path is selected and go to Effect > Stylize > Outer Glow. Enter the properties shown in the following image and click OK.

Step 5
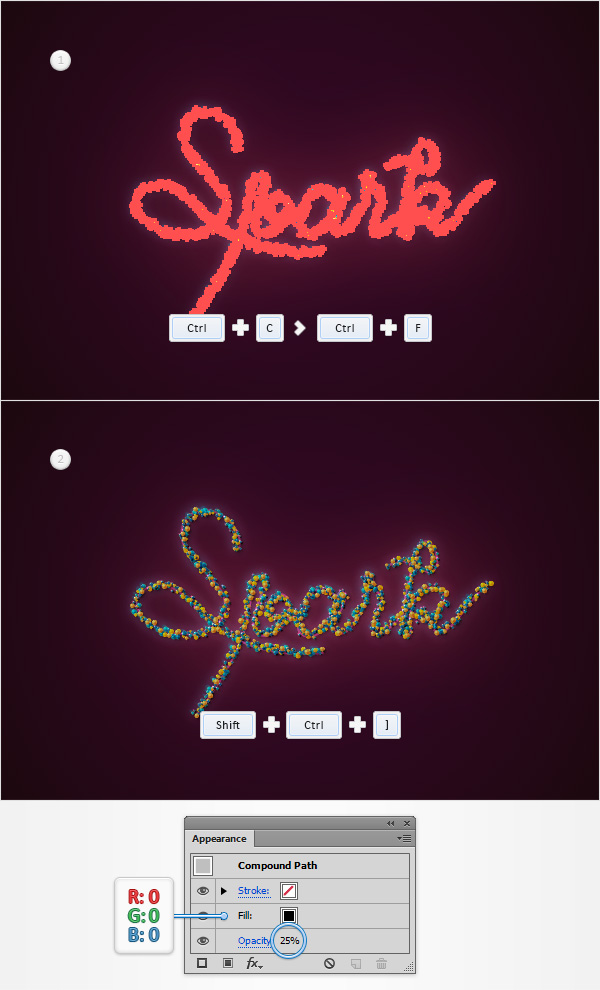
Reselect your yellow compound path, make a copy in front (Control-C > Control-F) and bring it to front (Shift-Control-] ). Make sure that this fresh copy stays selected and focus on the Appearance panel. Remove the existing Outer Glow effect, replace the existing fill color with black and lower its Opacity to 25%.

Step 6
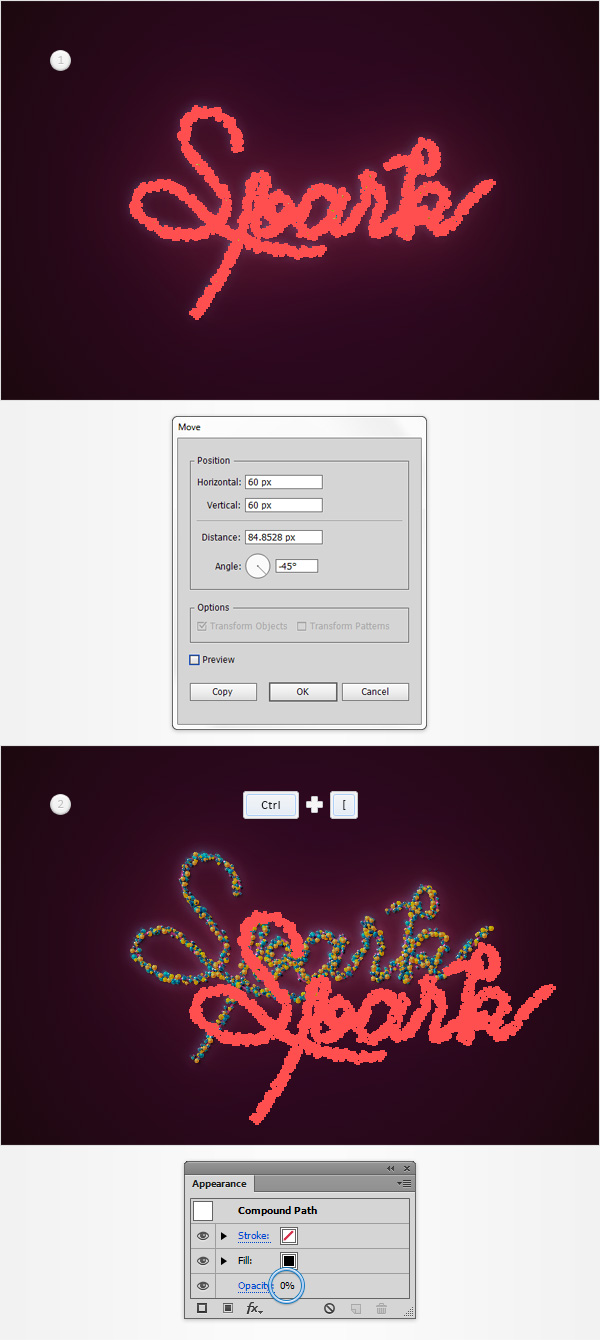
Make sure that your black compound path is selected and go to Object > Transform > Move. Enter “60px” in the Horizontal and Vertical boxes then simply click on the Copy button. Select the resulting compound path, hit Control-[ to send it behind the original path then lower its Opacity to 0%.

Step 7
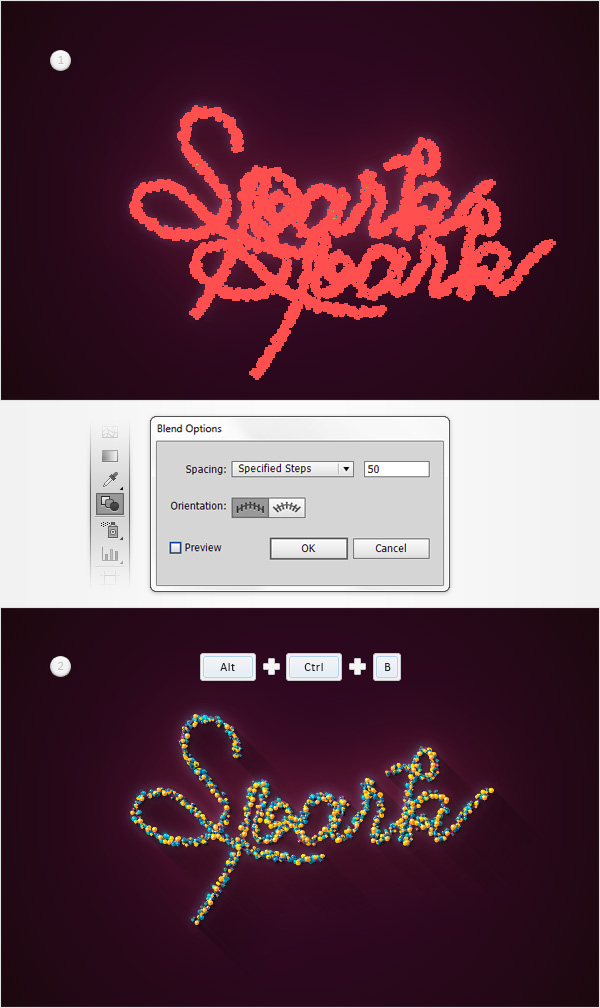
Focus on your Toolbar and simply click on the Blend Tool to open the Blend Options window. Select Specified Steps from the Spacing drop-down menu, enter 50 in that white box then click the OK button.
Move to the Layers panel, select both black compound paths and simply hit Alt-Control-B (or go to Object > Blend > Make) to create a simple blend. Return to the Layers panel and simply drag this new blend below your yellow compound path.

8. Add Subtle Glowing Spots
Step 1
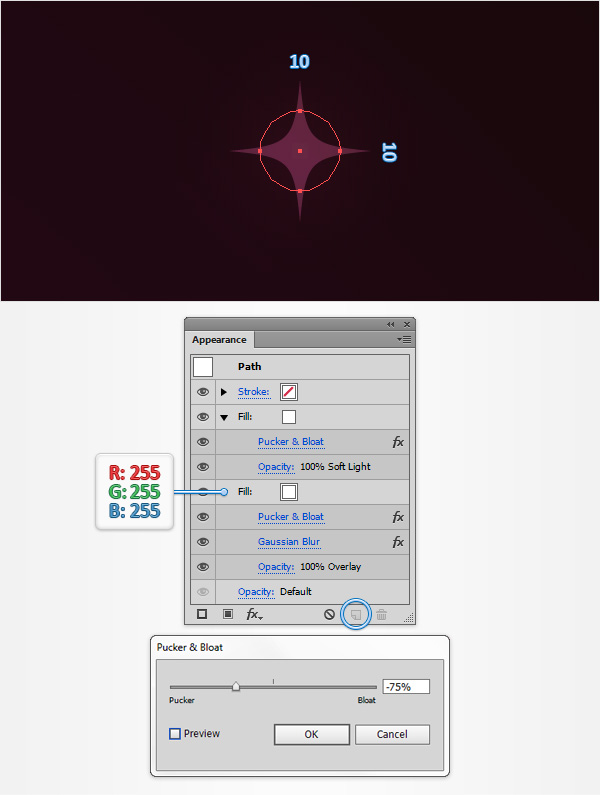
Enable the Grid (View > Show Grid) and the Snap to Grid (View > Snap to Grid). Using the Ellipse Tool (L), create a 10px circle and set the fill color at white.
Make sure that this new shape stays selected and focus on the Appearance panel. Select the existing fill, change its Blending Mode to Soft Light and go to Effect > Distort & Transform > Pucker & Bloat. Drag the slider at -75% and click OK.
Return to the Appearance panel, make sure that the existing fill is still selected and duplicate it using that same Duplicate Selected Item button.
Keep focusing on the Appearance panel, select the bottom fill, change its Blending Mode to Overlay and go to Effect > Blur > Gaussian Blur. Enter a 5px Radius and click OK. In the end things should look like in the following image.

Step 2
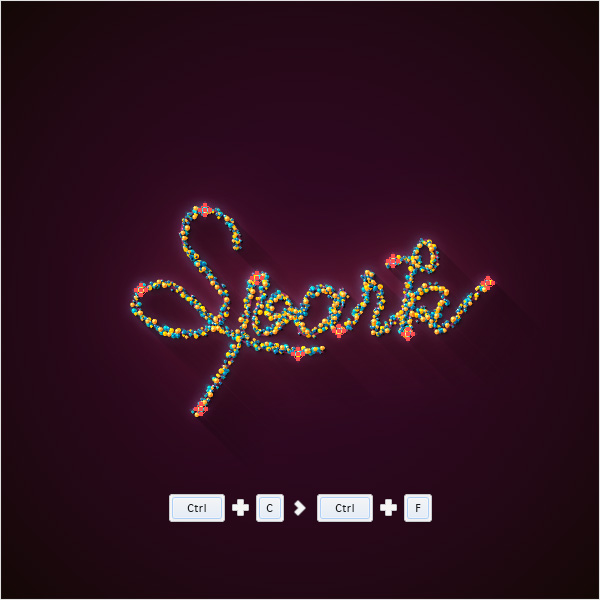
Multiply (Control-C > Control-F) the 10px circle made in the previous step and spread the copies along your text as shown in the following image.

Step 3
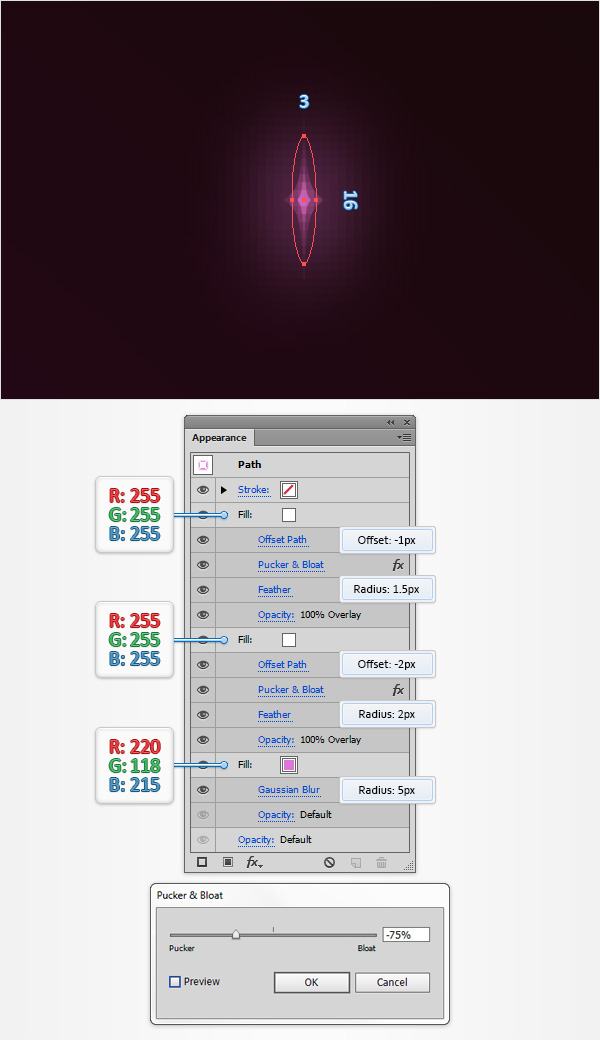
For these final steps you will need a grid every 1px, so go to Edit > Preferences > Guides & Grid and enter 1 in the Gridline every box. Using the Ellipse Tool (L), create a 3 x 16px and set the fill color at R=220 G=118 B=215.
Make sure that this new shape stays selected and focus on the Appearance panel. Select the existing fill and go to Effect > Blur > Gaussian Blur. Enter a 5px Radius and click OK.
Return to the Appearance panel and add a second fill for your. Select it, set the color at white, change its Blending Mode to Overlay and go to Effect > Path > Offset Path. Enter a -2px Offset, click OK and go to Effect > Distort & Transform > Pucker & Bloat. Drag the slider at –75%, click OK and go to Effect > Stylize > Feather. Enter a 2px Radius and click OK.
Get back to the Appearance panel and add a third fill for your shape. Select it, set the color at white, change its Blending Mode to Overlay and go to Effect > Path > Offset Path. Enter a -1px Offset, click OK and go to Effect > Distort & Transform > Pucker & Bloat. Drag the slidet at –75%, click OK and go to Effect > Stylize > Feather. Enter a 1.5px Radius and click OK.

Step 4
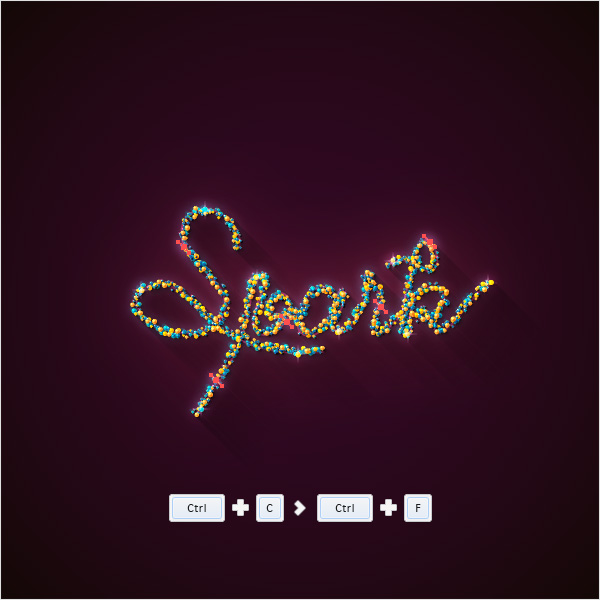
Multiply (Control-C > Control-F) the squeezed circle made in the previous step and spread the copies along your text as shown in the following image.

Congratulations! You’re Done!
Here is how it should look. I hope you’ve enjoyed this tutorial and can apply these techniques in your future projects.

{excerpt}
Read More