DESCRIPTION
CSS3 Slider for Prestashop allows you to create on your homepage a slideshow using latest CSS3 technics.
INSTALL / UNINSTALL :
Installation of the CSS3 Slider module is made by the classic step :
- In the « Administration => Modules » tab of your shop, add the module from your computer
- Once done, module will be visible in the « Front-office Features » part under the name « CSS3 Slider ».
- Click « Install »
CONFIGURATION
Once installed, a new link « CSS3 Slider » appears under the « Modules » tab.
Slider configuration page is composed of 2 parts :
- Creation and management of slides
- Slider configuration
CREATION AND MANAGEMENT OF SLIDES
In this part, you’ll be able to create as many slides as you need.
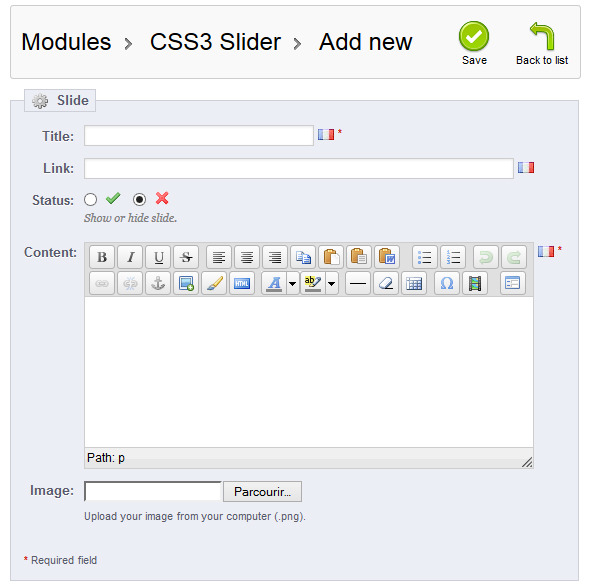
To create a new slide, simply click on the « Add new » button in the upper right corner of the page.
Then you must fill in some informations :
- A title
- A sub-title
- An image
You also have the choice to :
- Add a link for your slide
- Enable or disable the slide

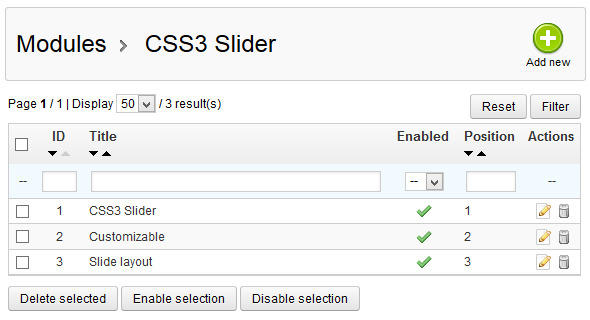
Once you’ve created your slides, you’ll have the possibility to quickly manage their activation and their position thanks to the table showing your slides list.

Trick : Disable all your slides to make the slider desappear from your homepage.
CONFIGURATION OF SLIDESHOW
Second part of page allows you to configurate appearance of slideshow.
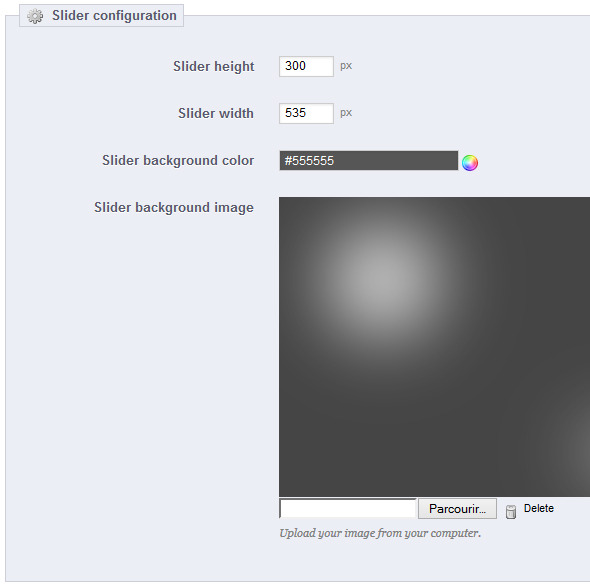
Begin with the slider configuration :
- Height and width of the slideshow
- Background color or image

Trick : leave color and background image empty to have a transparent background.
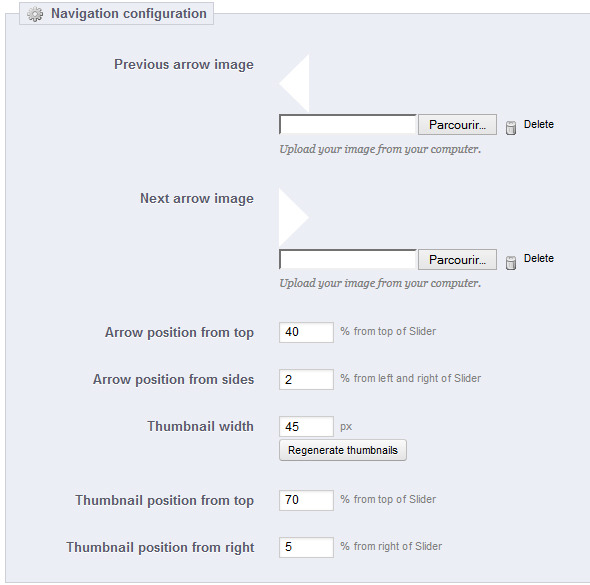
Continue with navigation configuration :
- Navigation arrows images
- Navigation arrows position from top and sides of slider
- Thumbnails size
- Thumbnails position from top and right of slider

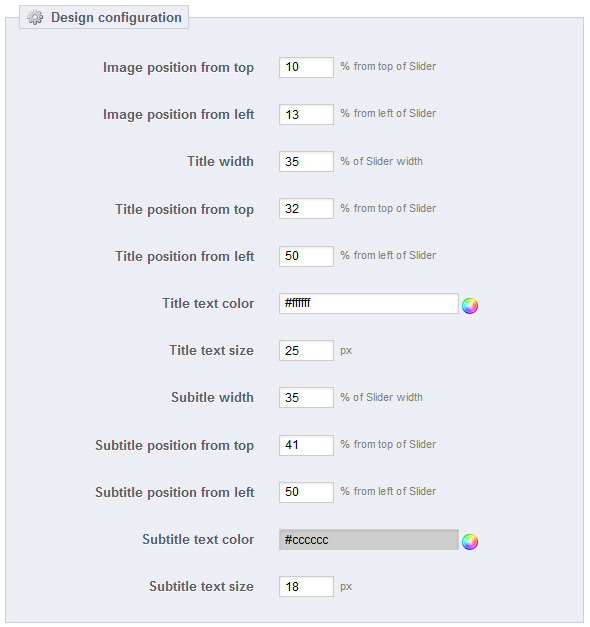
Finish with design configuration :
- Image position from top and left of the slider
- Title width
- Title position from top and left of the slider
- Text color and size for title
- Sub-title width
- Sub-title position from top and left of the slider
- Text color and size for sub-title

Module is compatible with every web browser (even Internet Explorer 7), but CSS3 animations only display on good browsers.
Have fun !