The offset filter is a great tool to use to create a repeating pattern for a website background. Unfortunately, for us, the offset filter only works for a flat, one layer image and doesn’t work under all situations. In today’s tutorial we will demonstrate how to create a repeating pattern using smart objects and the nudging technique with your arrow keys.
Resources Used
The following resources were used during the production of this tutorial:
Basic Principles of Pattern Design
Before we begin, let’s start with some basic principles of pattern design.
-
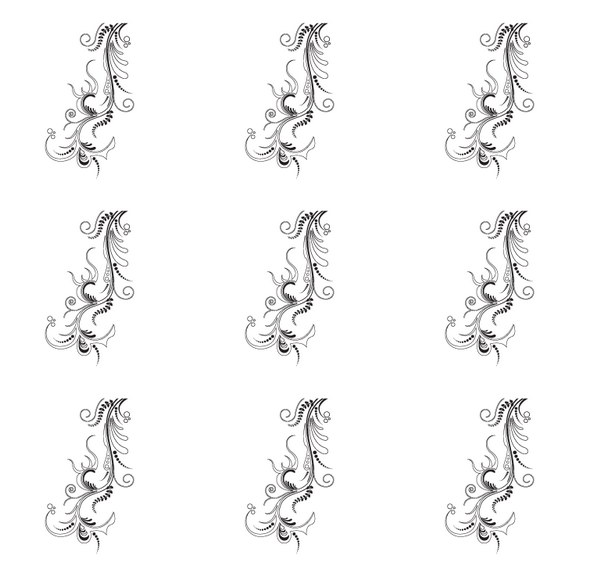
Anything that is placed in the center will repeat easily. You don’t have to do anything with it (1).
-
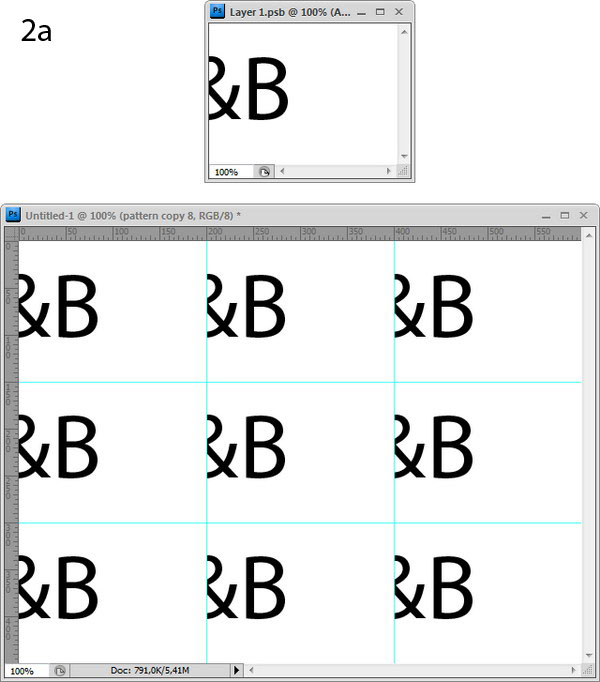
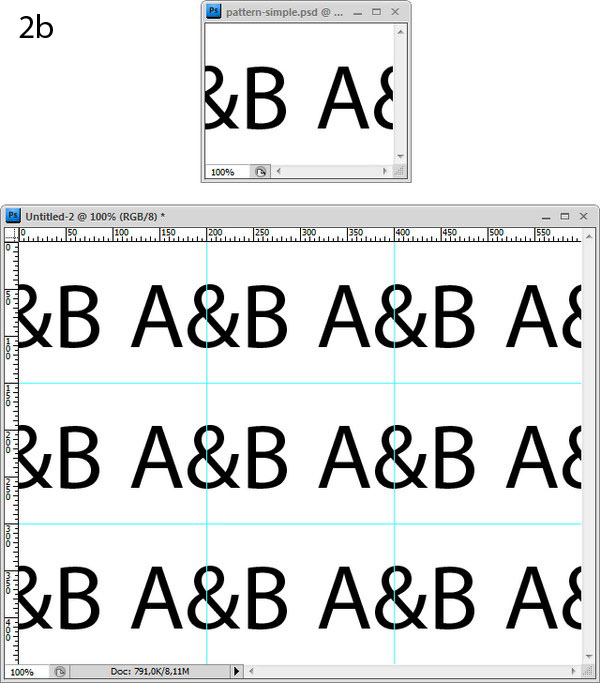
Objects placed on the edge will be cut off (2a). You need to add it to the opposite side (2b).
-
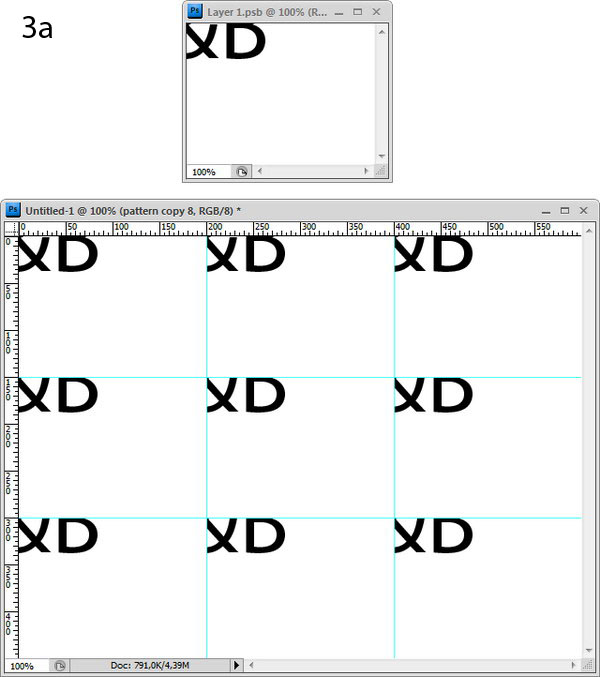
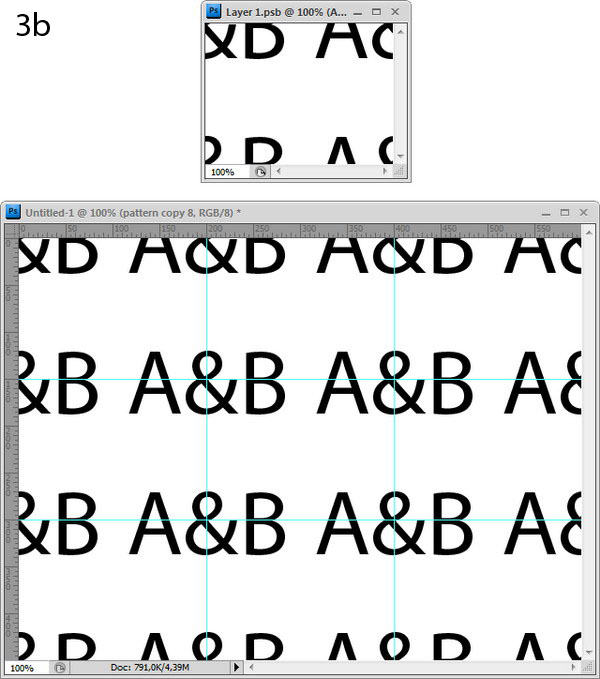
Objects that are placed on the corner will be cut off (3a). You will need to add it to every other corner (3b).





Step 1
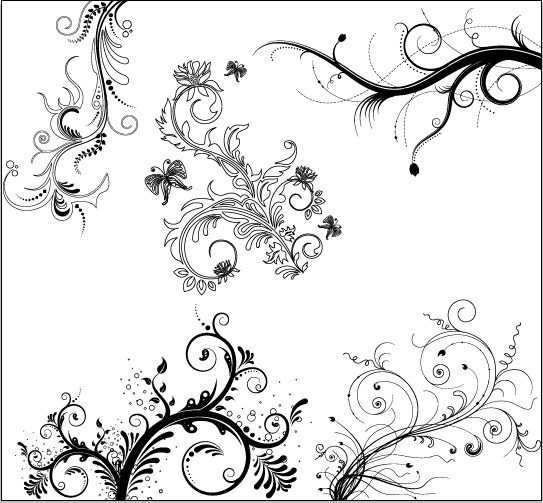
Download Floral Ornaments and open it in Illustrator. Select one of the objects and press Cmd + C to copy.

Step 2
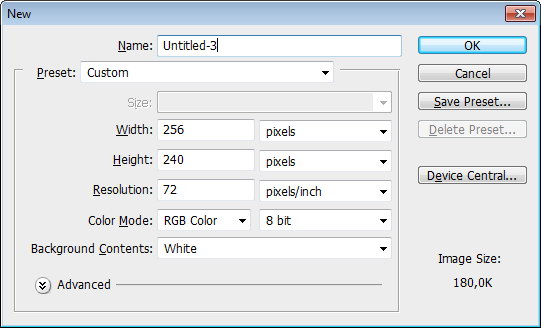
Create a new file. We are going to create a 256 x 240 px pattern.

Step 3
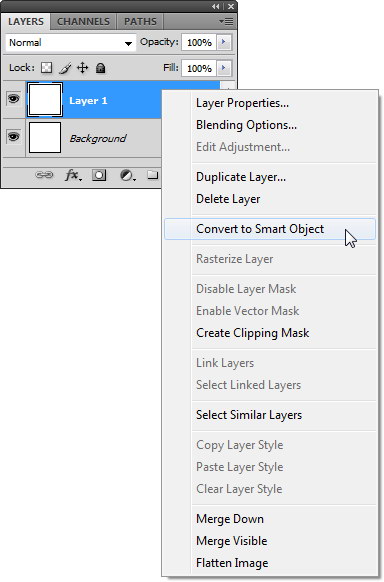
Create a new layer. Fill it with any color, right click and choose Convert to Smart Object. This smart object will become our pattern.

Step 4
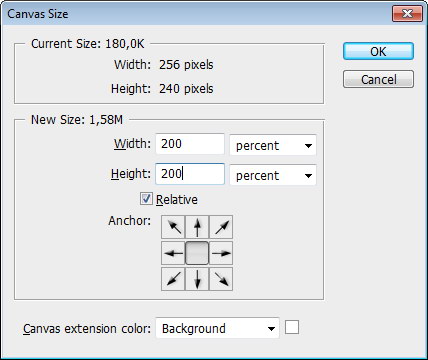
Click Image > Canvas Size. Activate Relative and set Width and Height to 200%. This will increase the canvas size to 3 times larger than our pattern will be.

Step 5
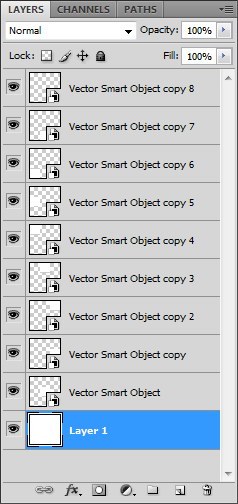
Duplicate the smart object pattern by pressing Cmd + J then fill the canvas with the pattern. At this point, you will have 9 smart objects on your canvas. These 9 smart objects were created from same parent, editing one of them will change the other 8. This means we will be able to see the edits we make to our pattern change in real time.


Step 6
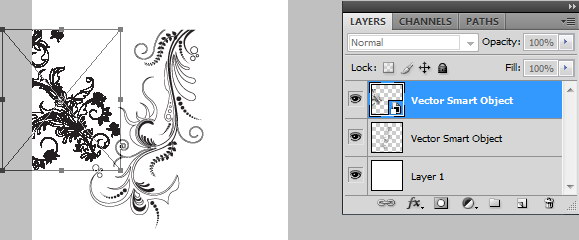
Double click one of the smart object thumbnail layers to edit its content. If you find this dialog box just click OK. The smart object will be opened as a new file in a new tab. This is the file that we will put the objects for our pattern.
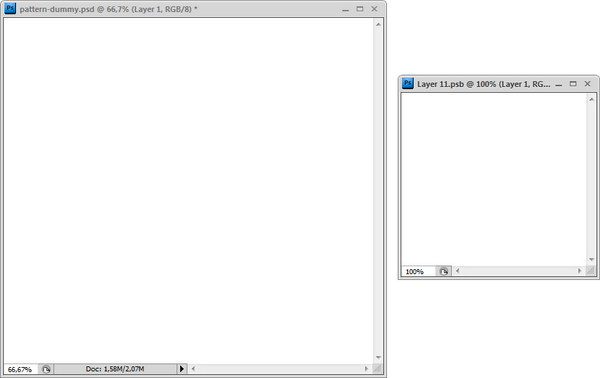
Click Window > Arrange > Float All in Windows to see both files at the same time.


Step 7
In the pattern file, paste (Cmd + V) the vector shape from Illustrator. Place it in the middle of the image. Save pattern file (Cmd + S) and automatically the big file will be updated. Because the object is in the middle, pattern looks fine (Principles #1).


Step 8
Return to Illustrator, copy another shape. In Photoshop paste the object and put it on left edge. Save file and you can see in the big file some part of the object is missing.



Step 9
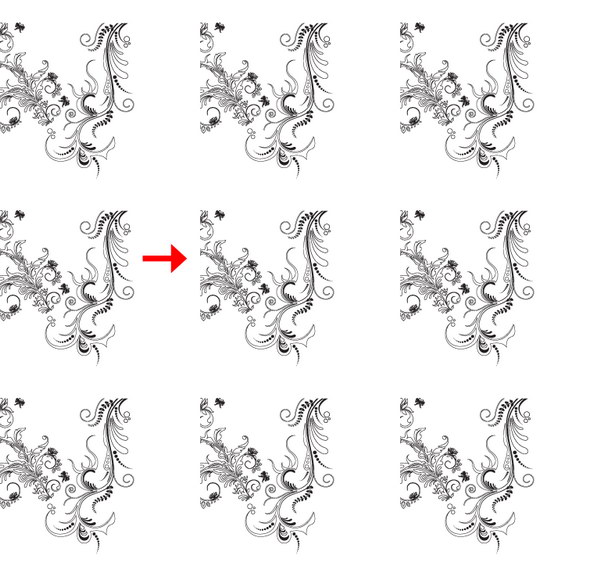
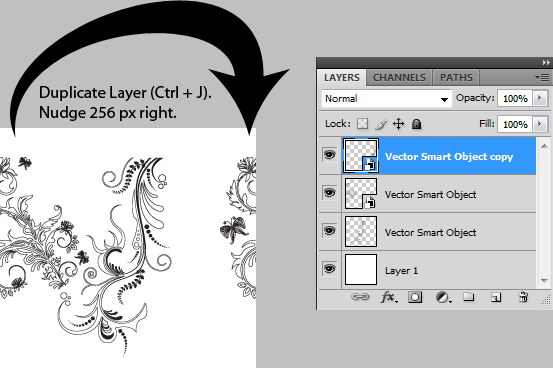
Duplicate layer (Cmd + J). We need to put this on the opposite side, right (Principles #2). Remember that the pattern width is 256 px. Nudge this layer 256 px to right. Every time you press arrow key, you nudge object 1 px. If you press Shift + Arrow you nudge 10 px. So, press Shift + Right Arrow 25 times then Right Arrow 6 times. Press Cmd + S to save pattern and see how the pattern changes.


Step 10
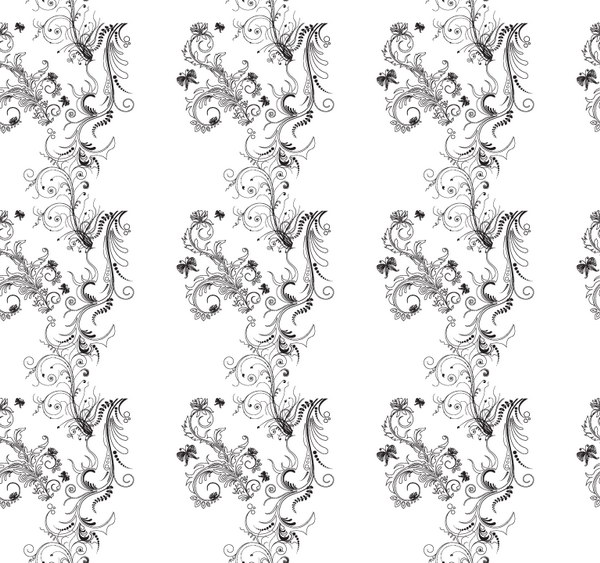
Grab another shape from Illustrator. This time put it on the top edge. Save the file and you’ll see that lower part of the pattern is missing.



Step 11
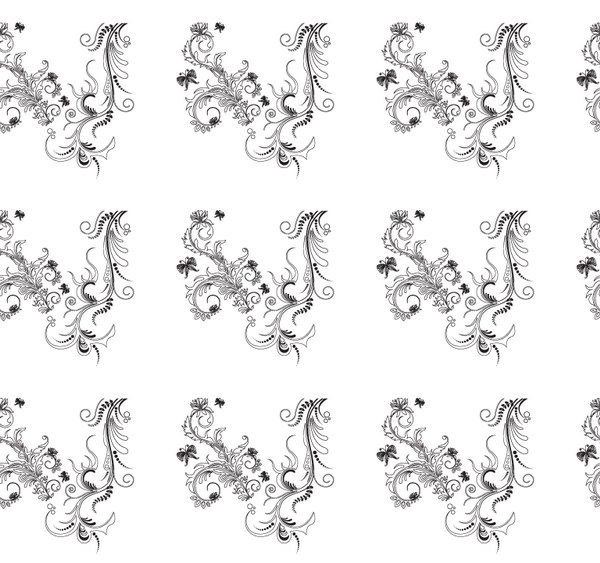
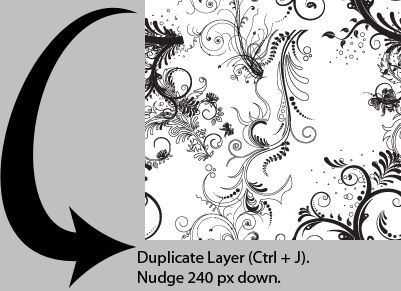
We still use Principle #2. Duplicate layer (Cmd + J). Nudge it 240 px down, that means press the arrow key 24 times. Save file and see the pattern working.


Step 12
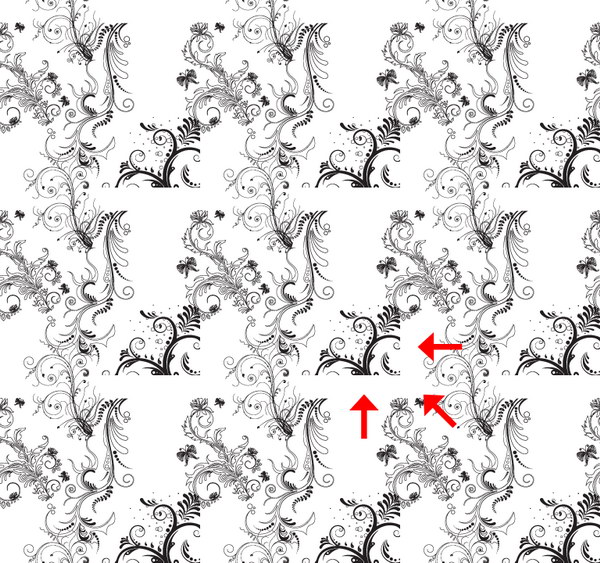
Grab another shape from Illustrator. Put it in right bottom corner. Save file and you’ll see that there’s missing piece in some areas.



Step 13
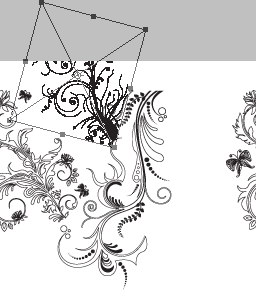
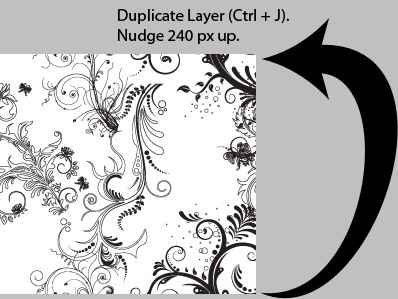
For object in corner, we need to put its pair in every other corner (Principle #3). Duplicate layer and nudge it 240 px up. Save file to see the result.


Step 14
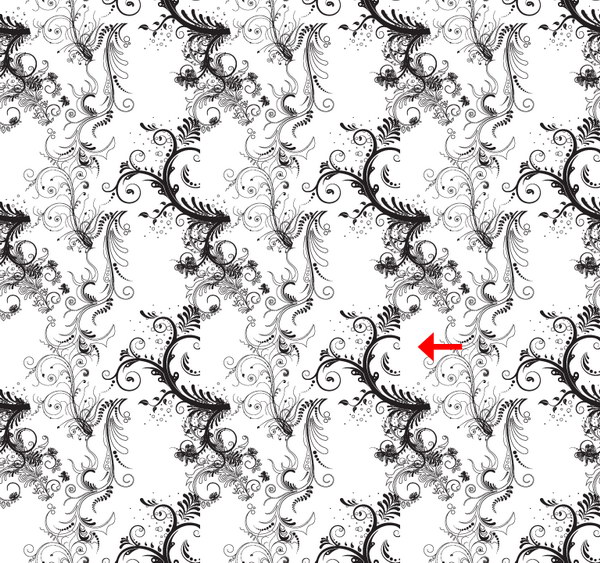
Duplicate layer and nudge it 256 px left. Save file to see the result.


Step 15
Now the last piece. Duplicate layer and nudge it 240 px down. Save to see the result.



Step 16
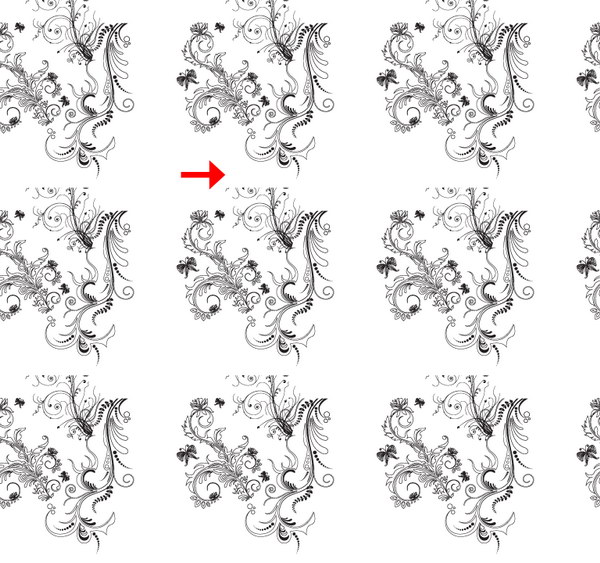
Fill empty space with smaller shapes from Illustrator without touching the edge. Save to see the result.


Step 17
Delete background layer to make this pattern transparent.

Step 18
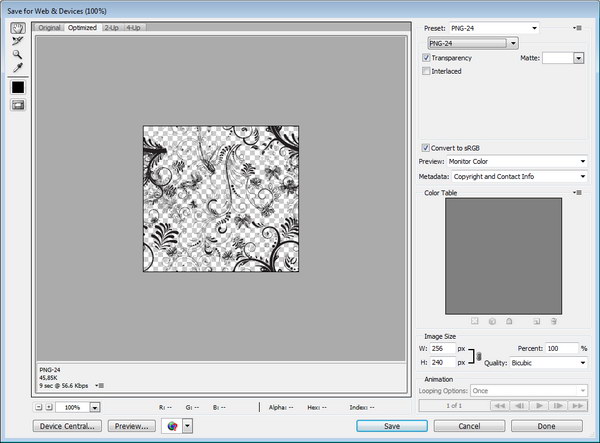
Click File > Save For Web & Devices. Choose Preset: PNG-24. Activate transparency.

Step 19
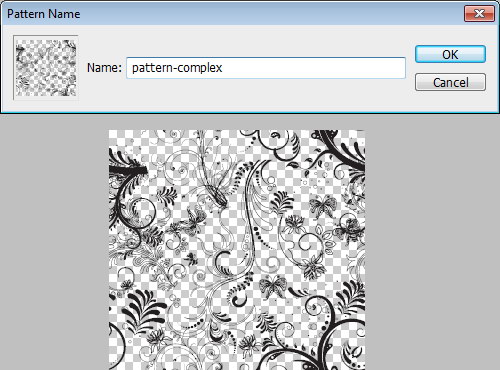
Open the PNG file we have just created. Click Edit > Define Pattern.

Step 20
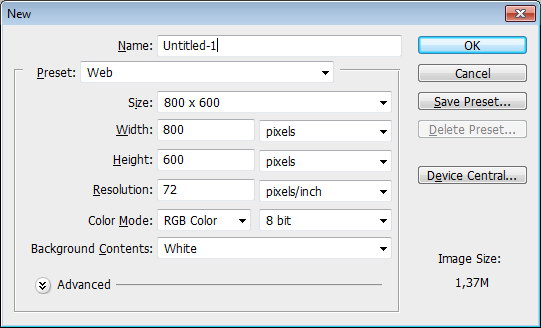
Create a new file.

Step 21
Add a radial gradient from white to black in background.

Step 22
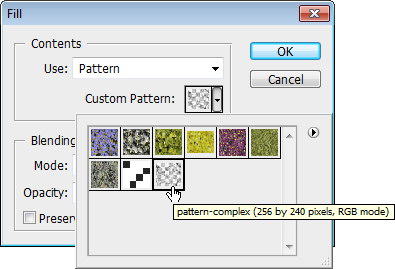
Create a new layer. Click Edit > Fill. Choose Use: Pattern and select pattern we have just created.


Step 23
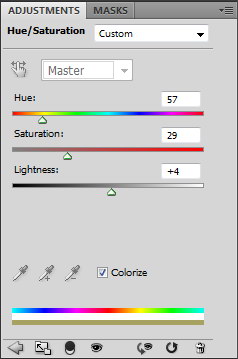
Add Adjustment Layer Hue/Saturation. Activate Colorize and move sliders to add a bit of color.

Final Image
That’s it! We’re done. You can view the final image below. I hope you enjoyed this tutorial and learned something new. Try to use this technique with other shapes or lines. You’ll amaze yourself with the result.
