In this tutorial you will learn how to create an ASCII inspired Text-based Image. This technique will allow you to create images more interesting than you could create with mono-spaced fonts and utilize a wider array of fonts in the process. One could say what we are going to do is to create monospaced font patterns. After a short excursion to Photoshop to prepare our reference image, we will continue with our process in Illustrator, which will result in an astonishing result.
Step 1
When creating ASCII art it is imperative to use a monospaced font. By using it, you can be sure the characters are evenly spaced horizontally. The first 3 example fonts are monospaced, which means their width is always the same. Tahoma and Didot, being traditionally created for typesetting, run in different widths.

As you can see below, the characters of the monospaced font follow a grid, while – by default – the font with varying widths does not. Every typewriter uses a monospaced font. When looking at the typebars you will notice that each has the same size. On the other hand, in traditional typesetting every sort is just as wide as its containing character. Legibility is far better with non-monospaced fonts, so monospace fonts are mainly used for writing code nowadays.

Step 2
I have used this stock image with kind permission of the stock artist.
Open your image in Adobe Photoshop and crop the desired area. I use the crop tool with a setting of 600 × 800 pixels. The size of the stock does not matter for the final outcome. Even small images will work out good.
Turn the Image Mode into Greyscale, go to Image > Mode > Greyscale. Double click the background layer and turn it into a simple layer in order to apply the following filter. Go to Filter > Pixelate > Mosaic and set the cell size to 5. It is important to remember what number you set this effect to for the process that follows later in Illustrator.
Save your file as a .PNG as it will give the clearest result, and won’t produce artifacts like a .JPG may.

Step 3
In Adobe Illustrator, open a new document of the same size as your saved (mine is .PNG, 600 × 800 pixels). Place your image on the canvas.
We will now perform Live Trace on the image file. Select the image and choose "Live Trace" from the top bar options. We will edit the settings, therefore go to the top bar and open the Tracing Options Dialogue.
Setting the Maximum amount of colors to 12 will help us by limiting the amount of work for later. We will set the Blur to 0 because we are looking for crisp edges. Setting Path Fitting, Minimum Area and Corner Angle to 0 will help achieving a clean result for the Live Trace. Click OK, Now expand the Live Trace and ungroup the result.

Step 4
We want to have one shape for each color, so we will have to unite all shapes from each color using the Pathfinder Panel.
Select one shape and go to Selection > Same > Fill Color.

Step 5
Open the Pathfinder Panel and choose the Unite option. You may get a group of all the shapes selected, if so, go to the arrow icon in the top right corner of the panel and choose Make Compound Shape and then Expand the shape.

Repeat Steps 4 and 5 for all twelve colors. You should now have 12 shapes. The same amount of shapes as colors you picked for the live trace. If you zoom in you will see that the shapes have perfect rectangular corners.

Step 6
Open the Swatches Panel, select all colors and delete them. Now Add Used Colors from the panel options.
Zoom in onto the bottom left corner of the canvas and create a 5 × 5 pixel square shape. This is the exact size of the Mosaic effect you applied earlier in Photoshop. In case you used a different size for the Mosaic, make your square that size now.
Make as many copies of the square as the number of colors you have in the Live Trace Effect, which should be equal to the number of colors in your Swatches Panel. I set them in a distance of 10 pixel each.

Step 7
What we have to do now is find letters that can resemble each color. Copy all your squares and move them 10 pixels up. Delete all fills from the copies so they become transparent.
This is important for later when we will create patterns from the letters. By using a transparent background shape Illustrator will recognize that shape as boundaries of the pattern. This is how we create monospaced font patterns.

Now it is time to start with the letters. We are going to start with the darkest color. ( You may want to switch into View > Preview mode, so you can still see the boundaries of the now transparent squares.)
The goal is to find a letter than can represent a certain shade of grey. This is quite easy to see: just look at each letter. If you put it in a square, how much space would be filled with black and how much negative space is left? The more black fill, the darker the letter, the darker the shade. The more negative space surrounds the letter, the brighter the letter and the shade.
Generally uppercase letters create a darker color, while lowercase letters work great for brighter shades. Mix in some punctuation marks to gain more variety. As soon as you are happy with the choice of letters, group each letter and its underlying transparent square. Place them all in the bottom left corner of the canvas. Pay attention to the transparent squares when placing the groups, not the letterforms.

We are now going to create a pattern from each letter and square group. Simply drag each group into the Color Swatches Panel.

Step 8
The next step is to replace each shade of grey in the Live Trace of our portrait with its’s resembling "Letter Pattern".

Step 9
You may notice upon filling the shapes that some letters have more fill or negative space than you realized before. In this case, the "a" pattern is a lot darker than its neighboring "?" pattern. The quickest solution to this is to simply exchange the fills. You could also create new letter patterns to solve this problem. There is always a lot of trial and error involved.

Step 10
Here is a close-up of how exchanging the "a" and "?" take effect.

Step 11
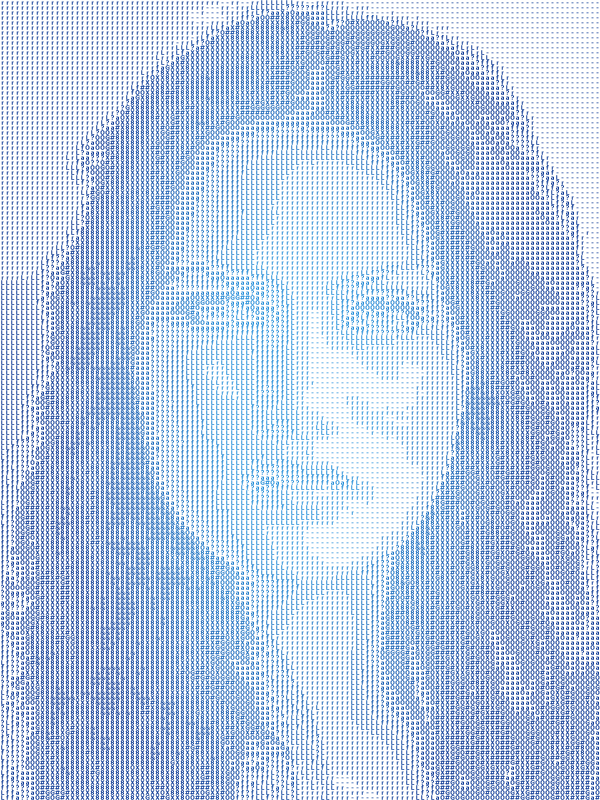
When you are happy with all the shades of your image you are basically done. However to further distinguish between ASCII and this new technique, we can add color or effects to our work.

Step 12
If you want to add color to the work, you will have to add a shape filled with white under the portrait shapes and the same shape with the color of your liking above the portrait shapes. Set the colored shape to screen and your letters are now colored.

Step 13
To enhance the image even more, add a gradient fill and set it to Soft Light.

Conclusion
When saving your work, it will probably look a bit different, than the preview in Illustrator. If you are concerned about losing detail, apply a smaller Mosaic effect in Photoshop and choose more colors for the Live Trace. For more striking effects, you could choose different colors for your the letters in your patterns. Using White instead of Black can result in an interesting appearance. Unfortunately you will not be able to see the patterns in the Swatches Panel, when using white as a fill.
But as always: the best thing to do, is go and try it out!

{excerpt}
Read More