I bet that you’ve been working in Adobe Illustrator and had to use a calculator for mathematically aligning elements and designs. Forget that,
with this Quick Tip you will learn how to use the Transform Panel as a calculator. This is a handy tip if you need to scale, position or move objects and elements with precision.
Introduction
I’ve discovered this fantastic feature by mistake. As in many projects that I’ve worked on before, I was using the calculator to work out size increments and divide shapes. I’m certain you know what I’m talking about.
While I was working, I found that I was going to the calculator application but for some reason, I couldn’t switch between Adobe Illustrator and Calculator. So, I tried the operation inside the Transform panel in Illustrator. Do you know what? It worked. In this tutorial you will learn how to use the Transform Panel in Illustrator as a calculator to perform basic math operations.
Step 1
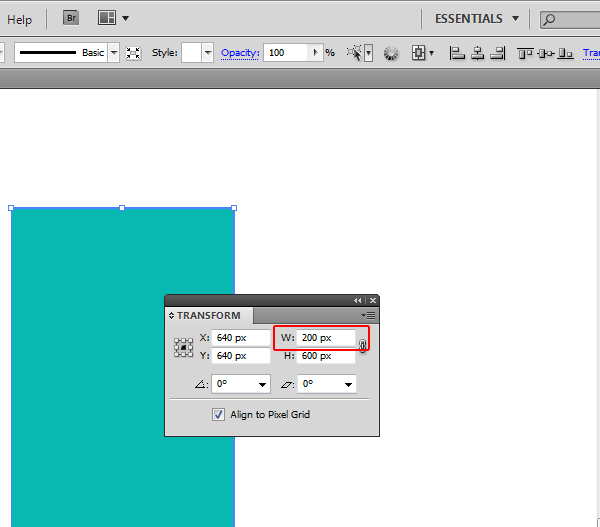
The Transform Panel is a panel that I use in all my projects. It’s a very powerful tool to control the exact size of the shapes that we want in Illustrator. You can use it to design elements for a website that has a pre-determined size. You can see the transform panel in the example below. You can access the Transform panel going to Windows > Transform or with the Shortcut Shift + F8.

Step 2
Let’s use this technique to change the scale of a rectangle. Take the Rectangle Tool (M) and left-click (option + click for Mac) anywhere on your artboard. Then insert the values to create a 600 x 600 px square.
Let’s do some basic calculations with the Transform Panel. First we are going to expand our square 200 px wide. Insert +200 after the object width in the Transform Panel. Then hit Enter. As you can see, the new width of our rectangle is 800px. Easy, right?

Step 3
Let’s assume that a 800px wide Rectangle is too much and what we really need is a third of the total width of the rectangle. With our new method, we don’t need to go to any application, just type /3 in the Transform Panel after the width value and then hit Enter.
Done. Now we have a shape that is a third of the width of the previous rectangle. As you can see, Adobe Illustrator did a good job because eight hundred divided by three is two hundred, exactly the width of our rectangle after the math operation.

Conclusion
Now you can close your calculator application when working with Adobe Illustrator. I’ve been using this method for a while and it has always worked pretty well. I’ve been testing several operations and bellow there is a list of other simple math operations.
- Add. Example: +200
- Subtract. Example: -100
- Divide. Example: /2
- Multiply: Example: *5
- Add using different units. Example: px+2cm
- Subtract using different units. Example: px-1cm
{excerpt}
Read More

