In the following tutorial you will learn to create an on/off button. It’s simple to create and you will learn how to make an object that’s perfect as a web element or icon. Let’s get started!
Step 1
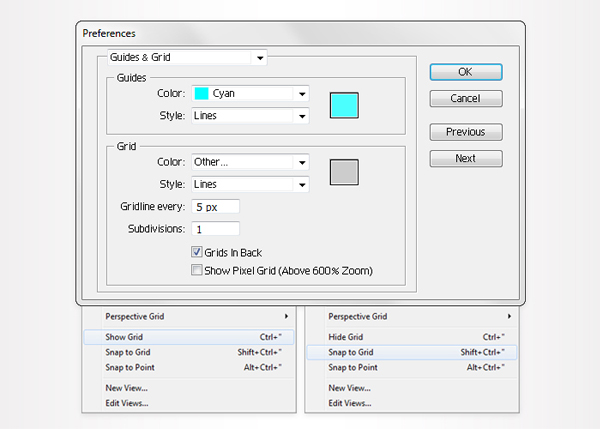
Create a 200 by 200px, RGB document. Turn on the Grid (View > Grid) and the Snap to Grid (View > Snap to Grid). Next, you’ll need a grid every 5px. Go to Edit > Preferences > Guides & Grid, enter 5 in the Gridline every box and 1 in the Subdivisions box. You can also open the Info panel (Window > Info) for a live preview with the size and position of your shapes. Do not forget to replace the unit of measurement to pixels from Edit > Preferences > Unit > General. Al these options will significantly increase your work speed.

Step 2
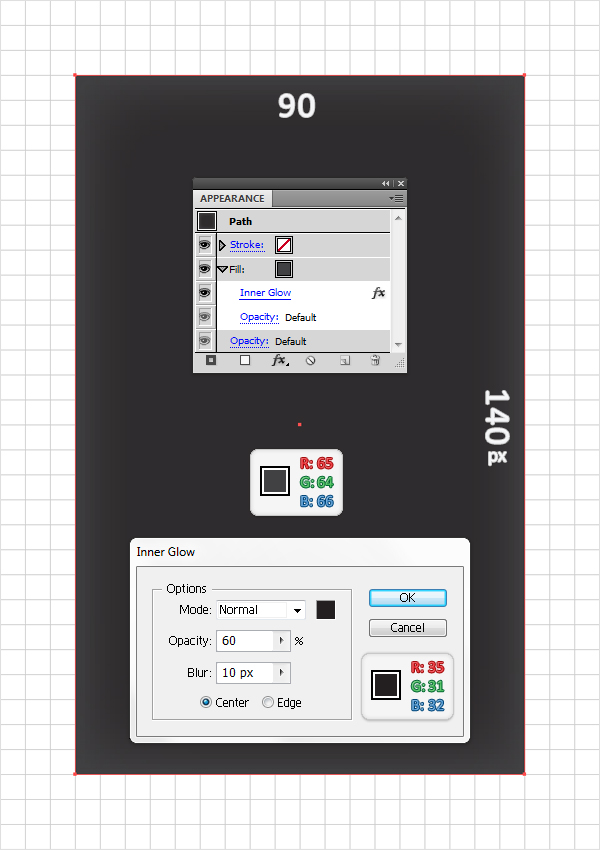
Pick the Rectangle Tool (M), create a 90 by 140px shape and fill it with R=65 G=64 B=66. Open the Appearance panel (Window > Appearance), select the fill and go to Effect > Stylize > Inner Glow. Enter the data shown below then click OK.

Step 3
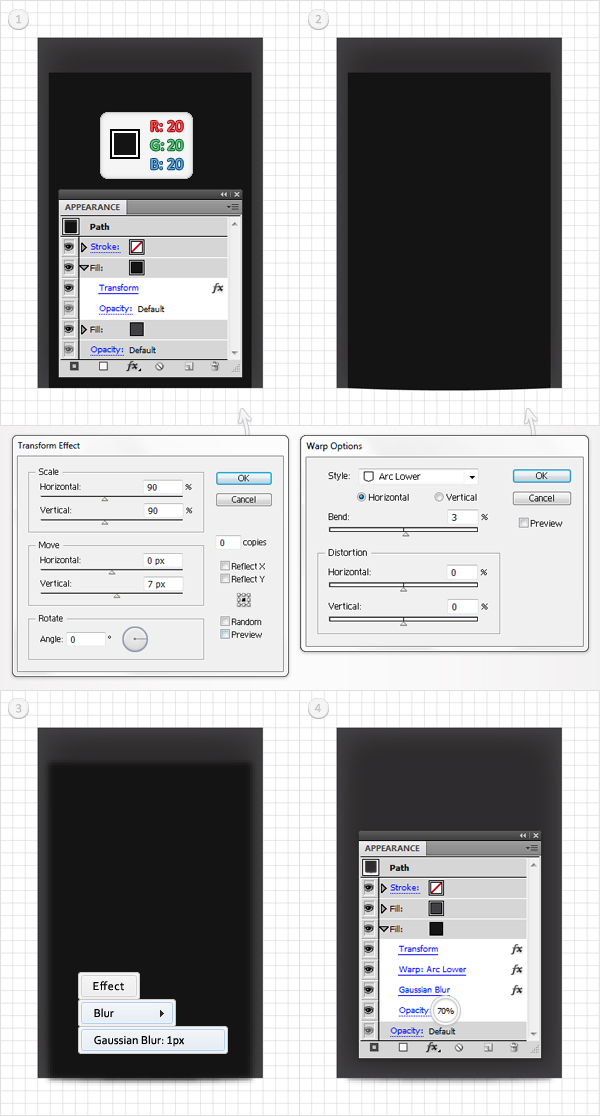
Select the shape made in the previous step, ope the fly-out menu of the Appearance panel and click on Add New Fill. This will add a second fill for your shape. Select it, set its color to R=20 G=20 B=20 then go to Effect > Distort&Transform > Transform. Enter the data shown below image #1 click OK then go to Effect > Warp > Arc Lower. Enter the data shown below image #2, click OK then go to Effect > Blur > Gaussian Blur. Enter a 1px radius and click OK. Make sure that this new fill is still selected, lower its opacity to 70% then move it below the first fill (in the Appearance panel).

Step 4
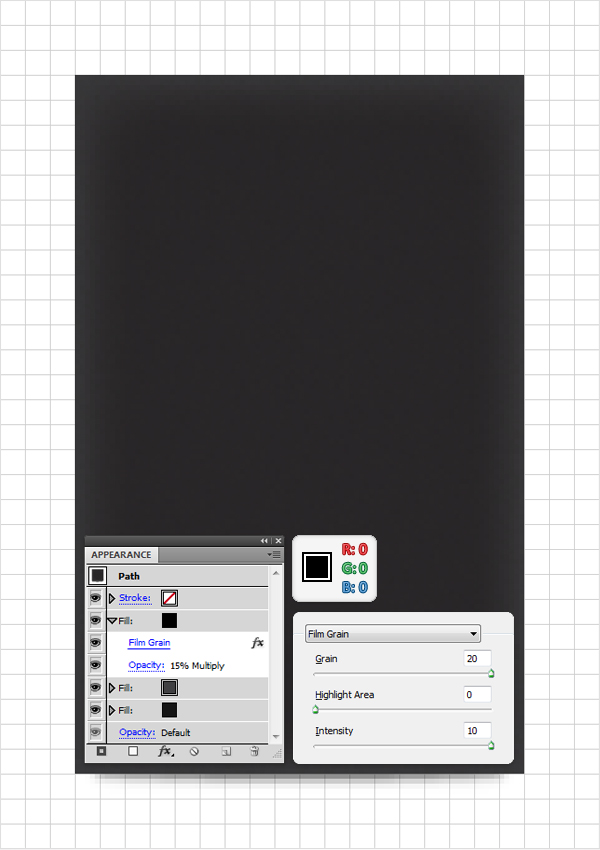
Add a third fill for your rectangle. Select it, lower its opacity to 15%, change the blending mode to Multiply then go to Effect > Artistic > Film Grain. Enter the data shown below then click OK.

Step 5
Reselect the rectangle and add a first stroke. Make it 0.5pt wide, align it to inside and set its color at R=20 G=20 B=20. Select it from the Appearance panel and click on Duplicate Selected Item icon from the bottom of the Appearance panel. This will duplicate the stroke. Select this copy, set its color at R=109 G=110 B=113 then go to Effect > Distort&Transform > Transform. Enter the data shown below then click OK.

Step 6
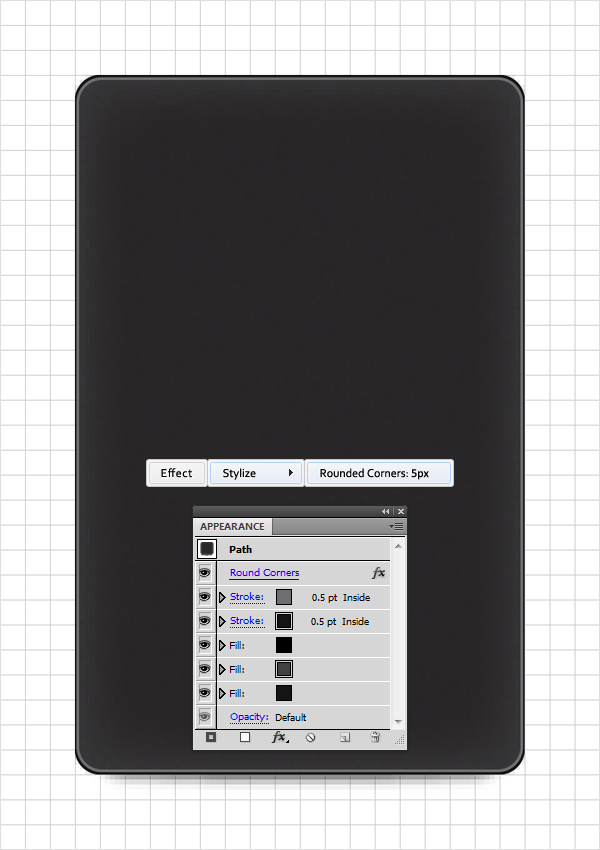
Reselect the entire rectangle and go to Effect > Stylize > Rounded Corners. Enter and 5px radius then click OK. Now you shape should look like in the following image.

Step 7
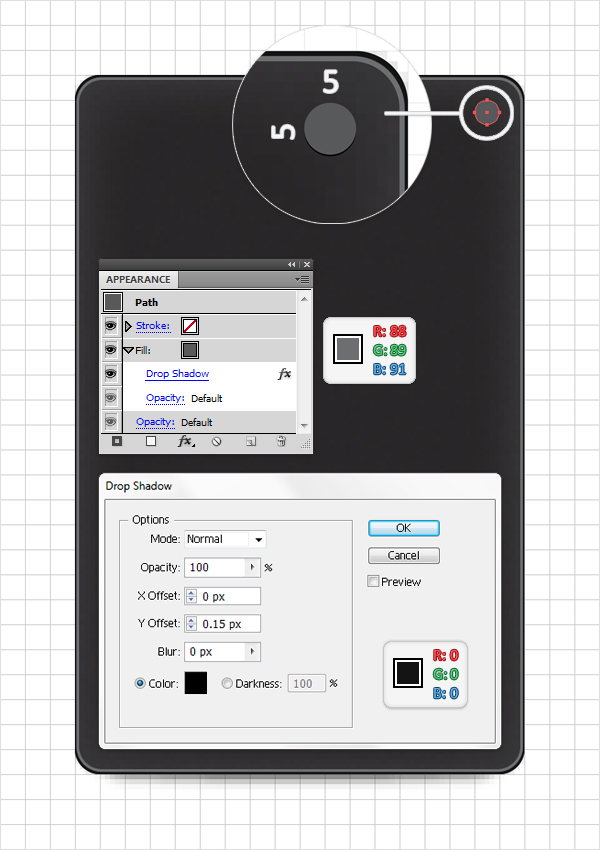
Pick the Ellipse Tool (L), create a 5 by 5px shape and place it as shown in the following image. The Snap to Grid will ease your work. Fill it with R=88 G=89 B=91 then select the fill and go to Effect > Stylize > Drop Shadow. Enter the data shown below then click OK.

Step 8
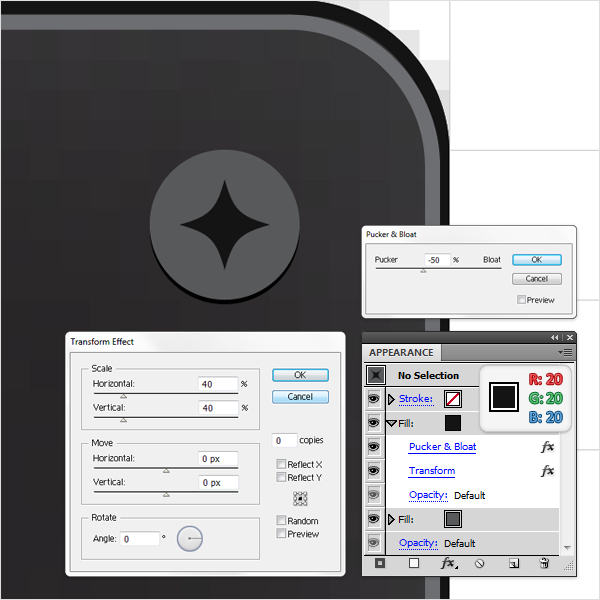
Reselect the shape made in the previous step and add a second fill. Select it, set its color to R=20 G=20 B=20 and go to Effect > Distort&Transform > Transform. Enter the data shown below, click OK then go to Effect > Distort&Transform > Pucker&Bloat. Again, enter the data shown below and click OK.

Step 9
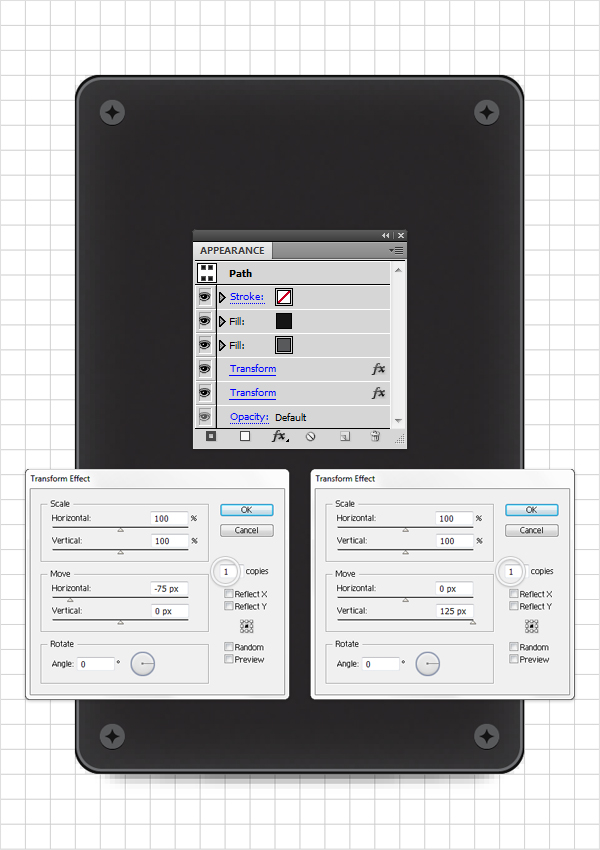
Next, you need to add a copy of this circle in every corner. You can create three copies and move them in the corners, or you can select the circle and add the two Transform effects shown below.

Step 10
Select the rounded rectangle and go to Object > Path > Offset Path. Enter a -20px Offset and click OK. The resulting shape should look like in the second image. Select it and hit D to add the default properties (white fill and black stroke). Now your shape should look like in the third image. Reselect it, align the stroke to outside, set the color at R=10 G=10 B=10 for both fill and stroke then go to Effect > Stylize > Rounded Corners. Enter a 5px radius and click OK. In the end your shape should look like in the fourth image.

Step 11
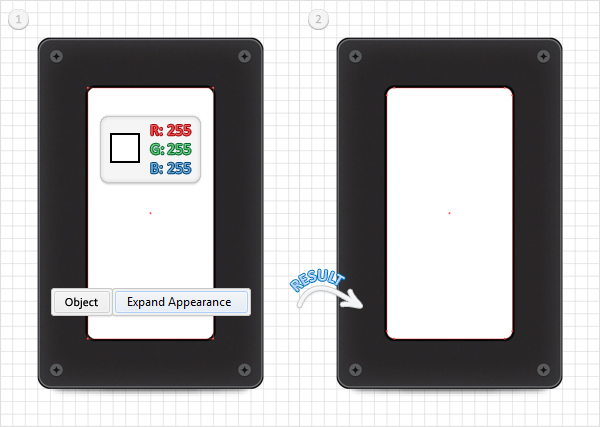
Select the shape made in the previous step and make a copy in front (Control + C > Control + F). Select this copy, remove the stroke, set the fill color at R=255 G=255 B=255 then go to Object > Expand Appearance.

Step 12
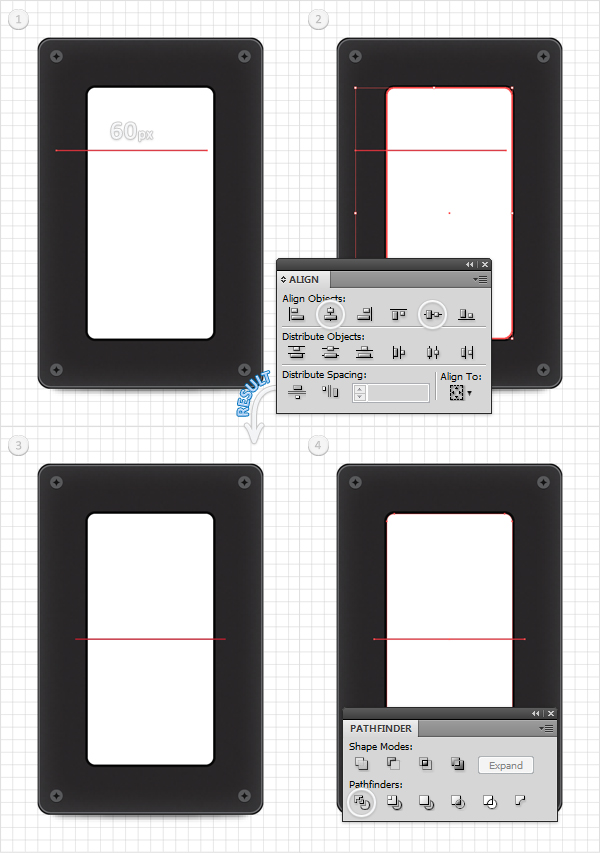
Pick the Pen Tool (P) and draw a 60px horizontal path. Add a thin, red stroke so that you can distinguish it easier from the rest of the shapes. Select it along with the white shape created in the previous step and open the Align panel. Pick the Selection Tool (V), click on the border of the white shape (it should get emphasized) then click on the Horizontal Align Center and Vertical Align center button from the Align panel. Now, your horizontal path should be laced as shown in the third image. Reselect it along with the white, rounded rectangle and click on the Divide button from the Pathfinder panel. This will divide your white shape in two equal shapes.

Step 13
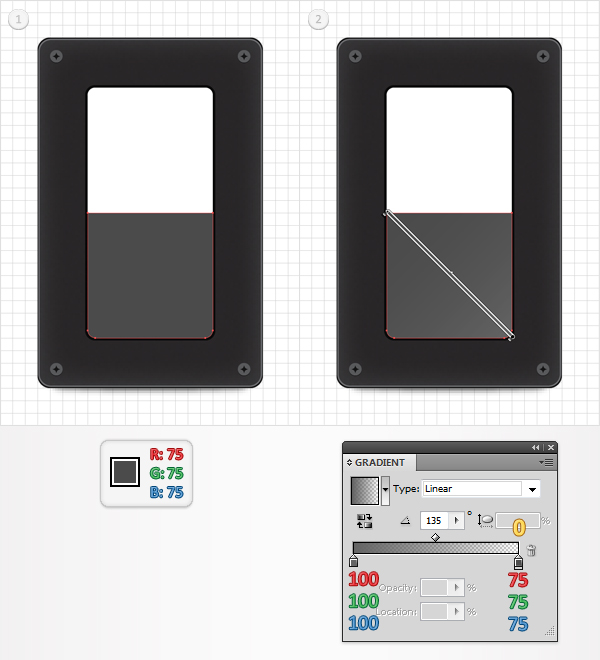
Select the group created in the previous step and hit Shift + Control + G to ungroup it. Now, let’s focus on the bottom shapes. Select it, fill it with R=75 G=75 B=75 then add a second fill and use the linear gradient shown below image #2. The yellow zero from the gradient image stands for opacity percentage.

Step 14
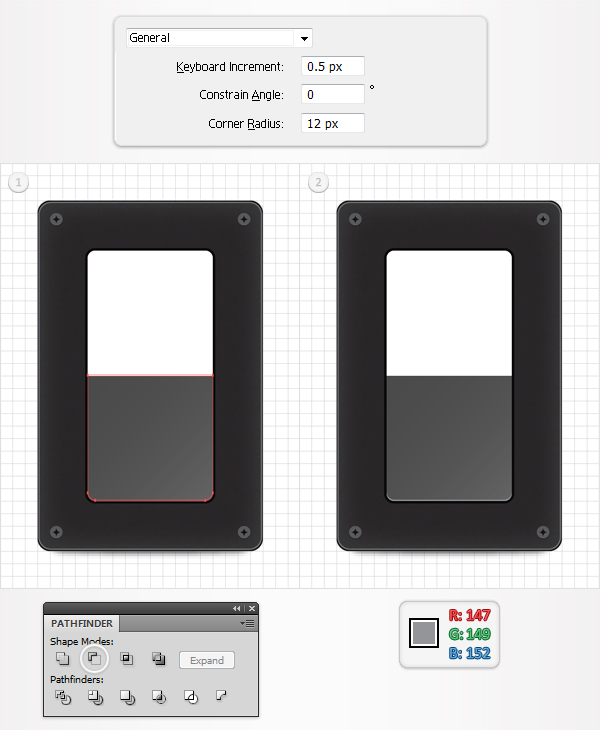
Unable the Snap to Grid then go to Edit > Preferences > General. Enter 0.5 in the Keyboard Increment box then click OK. Reselect the shape edited in the previous step and make two copies in front (Control + C > Control + F > Control + F). Select the top copy and hit the up arrow (to move it 0.5px up). Reselect both copies and click on the Minus Front button from the Pathfinder panel. Fill the resulting shape with R=147 G=149 B=152.

Step 15
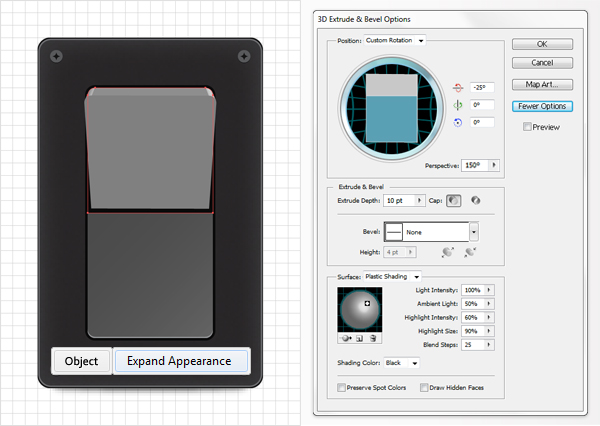
Now, let’s move to the top shape. Select it and go to Effect > 3D > Extrude&Bevel. Enter the data shown below, click OK then go to Object > Expand Appearance. Take a look in your Layers panel and you’ll find a fresh group. Open it and remove the two Clipping paths.

Step 16
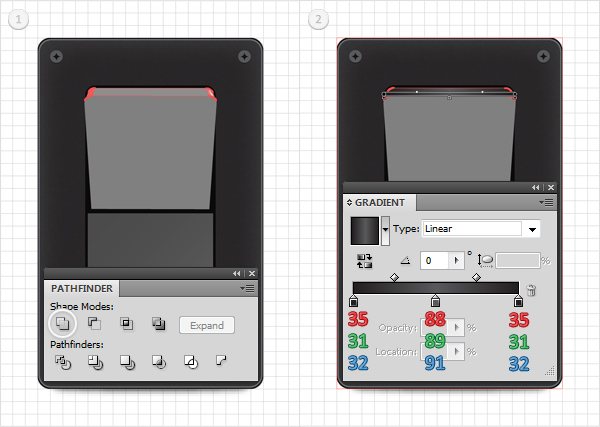
Select the shapes highlighted in the first image and click on the Unite button from the Pathfinder panel. Fill the resulting shape with the linear gradient shown in the second image.

Step 17
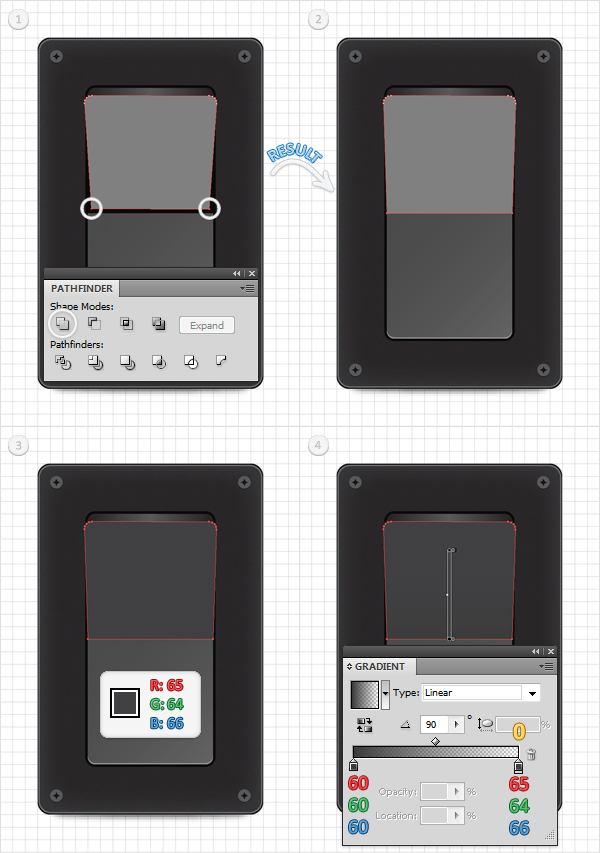
Enable the Snap to Grid and pick the Direct Selection Tool (A). Select the anchor points highlighted in the first image and move them down as shown in the second image. Once again, the snap to grid will ease your work. Fill this shape with R=65 G=64 B=66 the add a second fill and use the gradient shown in the fourth image.

Step 18
Disable the Snap to Grid then select the shape edited in the previous step and make two copies in front (Control + C > Control + F > Control + F). Select the top copy and hit the down arrow. Reselect both copies and click on the Minus Front button from the Pathfinder panel. Fill the resulting shape with R=128 G=130 B=133 and lower its opacity to 85%.

Step 19
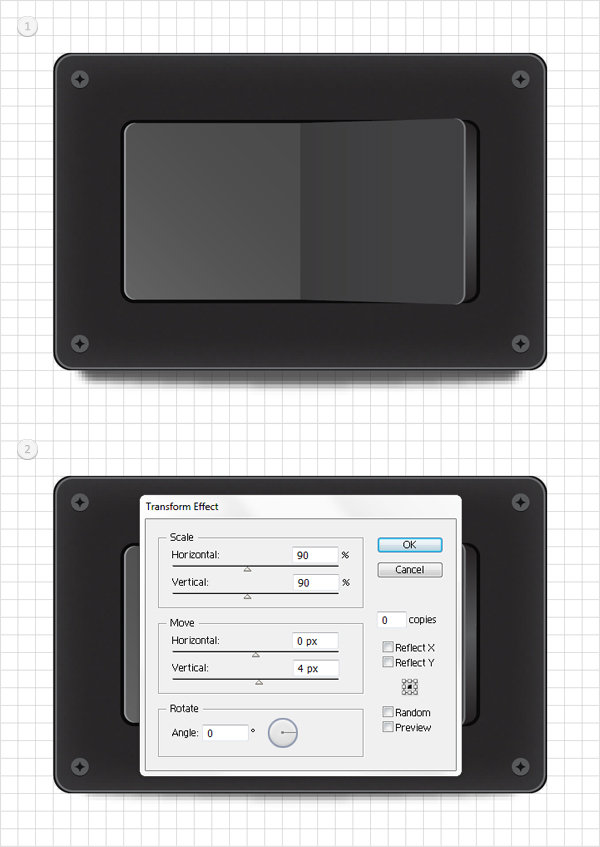
Finally, if you choose to rotate your button 90 degrees it will look like in the first image. To fix the shadow select the large rounded rectangle, go to the bottom fill, open the Transform effect and replace the existing data with the one shown in the second image. Do the same if you chose to use the Transform effect to multiply the screws.

Conclusion
There you have it, a simple yet elegant on and off button. I hope you’ve enjoyed this tut.