A few times a each month we revisit some of our reader’s favorite posts from throughout the history of Vectortuts+. This tutorial by Scott Jackson was first published on May 8th 2009.
In this tutorial, I’m going to give an overview of how developed a character from the initial brief through to the final site mascot and then to go on to create several poses for different parts of the site.
This character was originally made for an Envato site which didn’t take off, and the artwork wasn’t being used, so I’ve reworked this a bit to become a Vectortuts+ character. Let’s check out the process of making this website mascot and learn loads of tips along the way!
1. Introduction
Character and mascot design are nothing new and have been around for a long time, but with the advent of the internet it has seen somewhat of a renaissance. On the net we are faced with a daily barrage of information, data and imagery. The use of a site mascot can be an effective way to cut through this information overload and connect with the viewer on an emotional level. Mascots and characters can be used as part of a logo, or independently, but the advantage they have over a logo alone is that they have character and a personality all of their own.
I used Adobe Illustrator to create the mascot using its most basic of tools and functions, and for that reason I am going to concentrate on showing the development and workflow involved. Hopefully this will give you an insight into character creation and will assist you to create your very own mascots.
I’ll also be giving a roundup of some of the best character design sites on the web and dropping some tips as we go along.
2.Character Freebie
For added inspiration and as a bonus the good people at Vectortuts+ are giving you the opportunity to download the original files for your own use, which is a super freebie. See the download file for further usage information. The character is available in both AI and EPS formats.
3.The Brief
Although this is fictitious study, it was originally based on an actual Envato project. However, for the purposes of this tutorial, I’m going to take it that this mascot is going to be for the Vectortuts+ site, which gives us a target to use as an example.
The mascot is to be “The Tuts Guy” and he’s to be representative of of the Vectortuts+ readership, and also the writers of the tutorials. A positive, friendly disposition and appeal to all age groups. To appear professional but still casual. Also, he needs to fit in with the site’s color scheme, to be able to incorporate the character into the page layout easily.
4.Before I start, Here are a Few Things to Keep in Mind
By their nature site mascots are for use on the web. Remember to set your file to RGB.
As mentioned in The Brief, the character must be able to fit into the color scheme of the site. With a human mascot this can be done by using the clothing and hair to match or accent the site. With an animal or a fictitious creation you have much more flexibility.
Give careful consideration to the target audience, the image, and the site. Let’s look at some more tips as well.
5.Proportions
Is the character to be integrated alongside a logo or header? If so the canvas is usually a wide strip and using a tall upright figure can lead to it looking lost and the facial features diminishing. So what can be done about this?
Make the characters height as close to it’s width as possible.

6.Cropping the Image
By cropping the upper part of the body and concentrating on the most important features, you can save valuable space and increase the mascots impact. You can also see how the more condensed character lends itself much better to the format of the header.


7.The Dynamics of the Image or Depth of Field
It can be very helpful to the designer putting the site together, if you provide them with a mascot in a flat, side on elevation as this can make it much easier to integrate into the layout of the site. Alternatively, depth of field can make for a more interesting image.

8.Line Weights and Outlines
I have no hard and fast rule when it comes to line weights or wether to use line work at all. While not using any line work at all can give a light feel to the mascot, it can also become lost in the background, especially if it’s a busy one. Using line work and/or a heavier outline can give the image more presence and definition.

9.It’s All in the Eyes
There is a saying that the eyes are the window to the soul. With character design the eyes are the first thing that we connect with. We connect when we first view a character in the same way as when we first meet someone, so it’s important to consider this in your design. The eyes can communicate a wealth of emotions very quickly and add life to a character.
It’s easy to think that the more complex the rendering of the eyes are, the better, but in fact when done properly, a couple of dots can do this just as well.

10.Getting Started, and Putting My Ideas Onto Paper
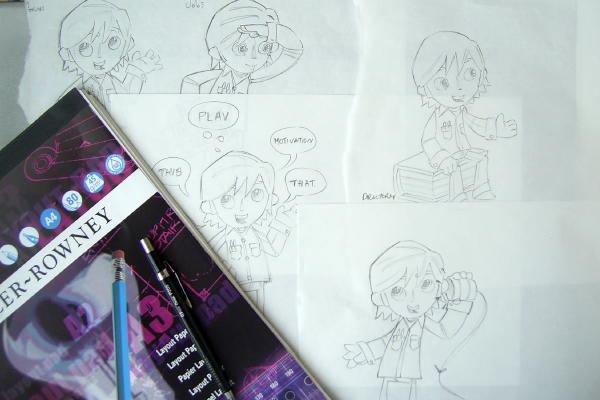
Although I have a Wacom tablet, I very rarely use it for sketching out ideas. I opt in favor of pencil, paper, and the ability to make sense out of a chaotic pile of ideas spread around my work area.
At this stage, I try to get anything and everything down on paper before sifting through it to see what works for me. I then refine the roughs before using a layout pad for the final roughs. I prefer layout pads to tracing paper, as they are much cheaper and the pencil work is less prone to smudging.

11.Time to Go Digital
I very rarely send out pencil roughs to a client. I usually go the extra mile and work them up into vectors, especially if there are to be a number of poses of the same character so they have a clear idea of the finished result. This has led to me hardly using a scanner in favor of taking a snap of the pencil roughs with a digital camera, or even the camera on my cell phone, which is quick and easily imported via bluetooth.
Here I have worked up a number of variations for the client to look at.

I’m going to take it that I’ve had feedback and we’re going to go for the No.4 character, but I feel it would work better with a goatee beard removed.
Here is the main character (minus goatee) to appear on the home page of the web site, but I now need to develop the characters for the rest of the site.

12.Back to the Visuals
These are all going to have a very similar placement to the main character so there is the opportunity to re-use elements of the original character. This not only cut down your workload dramatically, it also adds a sense of continuity to the site. Having the separate parts of the character on individual layers is a great help here, as moving the arms and tilting the head can transform the pose.
There is to be no background to the the mascots to suggest their purpose, but adjusting the posture and the addition of some simple props can communicate this with the viewer.
Using the original drawing for the main character in conjunction with a layout pad gives me a bit of a head start when it comes to the other poses. As for the rest of the poses, it is a case of submitting these to the client and making amendments as necessary until they are happy with them.

Below are the finished characters. All that’s left to do is to supply them to the client in the format of their choice. In this case, you can download the original files for your own use here.
13.Further Information and Inspiration
Here is a roundup of some of my favorite character design based sites for further inspiration:
-
Mojizu.com – Moji is the Japanese word for character and that’s what this site is all about. It’s a community of character designers where you can sign up for a profile and submit your own Mojis. A weekly Moji War pitches them against each other in a contest to find the Moji Champ through a series of rounds.
-
Ilikecharacters.com – A fairly new site dedicated to showcasing the best in character design created by the artist Steve Rack.
-
characterhunter – A blog following a continued search for character design on the streets of Tokyo. A good one if like me you like kawaii (cute). Written in French about Japanese design, this site shows how mascot design can traverse language and cultural differences.
-
Smashing Magazine 40 Character Illustration Tutorials – A monster round up of 40 character design tutorials.
-
vinylpulse – Character design that has crossed over into the 3D world.
-
patchtogether – If you’ve ever fancied getting your work made into vinyl this could be the place for you.
Subscribe to the Vectortuts+ RSS Feed to stay up to date with the latest vector tutorials and articles.

