You know the drill: make some edits to your document, click save, switch over to your browser, refresh it, and then observe the changes. Wouldn’t it be convenient if there was to auto-refresh your browser at a provided interval? That way, for instance, every three seconds, the browser will automatically refresh. Granted, this isn’t too practical for heavy websites, however, when you’re first beginning the design of a new website, it’s quite convenient! I’ll show you a couple of ways of achieving this.
Option 1: Meta Tag
Did you know that, with the addition of a single meta tag into your document, you can instruct the browser to automatically reload at a provided interval?
<meta http-equiv="refresh" content="3" />
Placed within the head tag of your document, this meta tag will instruct the browser to refresh every three seconds. Pretty nifty!
You must remove this tag before you launch your site! It should only be used for initial development purposes.
Option 2: TextMate Commands
Those of you who use TextMate, or E-Text-Editor on the PC, may not be taking advantage of commands as much as you should. Did you know that there is a shell script built in to TextMate that will also force the browser to reload as soon as you press the applicable key trigger?
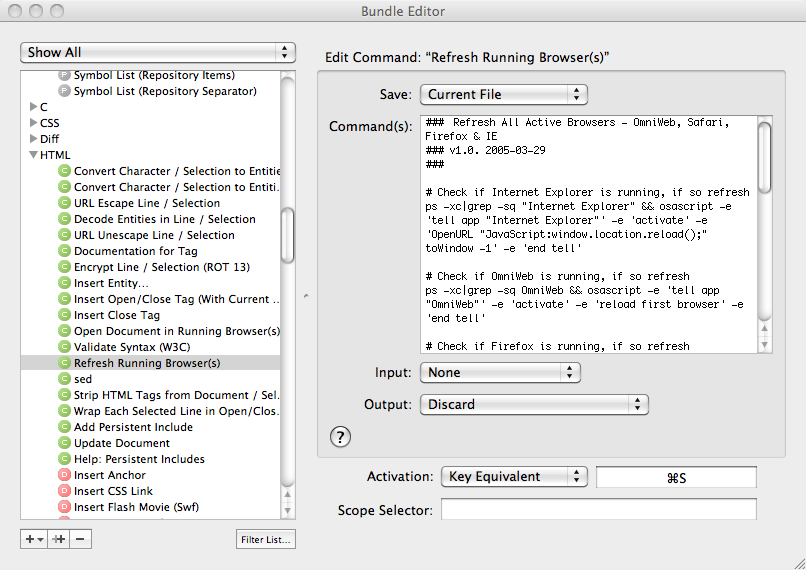
Simply open the “Bundles” menu, and load the bundle editor.

Within the HTML tab, you’ll find a “Refresh Running Browsers” script. Memorize, or change the activation key (in my case, Apple + R), return to your document, and try it out. This is the preferred solution if you use either of these two code editors.
Option 3: XRefresh
A Firefox Add-on, called XRefresh, will monitor your project folder, and, every time it detects a change to the source files, it’ll reload Firefox. This one works great, but requires a bit of work to get up and running.
Option 4: Coda: Lively
Coda users may not be familiar with one of my favorite plugins, called Lively. Like the options above, this allows Coda users to immediately observe the changes they make to their projects in real-time. If you use Coda, this is a must-have.
So what’s your preferred method? Personally, I tend to stick with options two and four. How about you?
