Today I’m going to give you some nice ideas about how to improve your vocal track. Ableton Live’s clip view is a great weapon of choice at your disposal. You can give personal feels to every clip by using clip automation. Using clip envelopes with audio clips, you can create an abundance of interesting variations from the same clip in real time – anything from subtle corrections to entirely new and unrelated sounds.
You can listen the dry vocal sample here:
Download audio file (vocal tweeking dry.mp3)
Step 1: The Devices
First, create an audio track. Next grab your favourite vocal sample into the audio track.
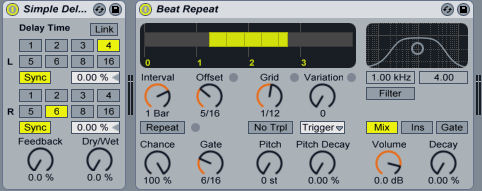
After that drag and drop a simple delay and a beat repeater on the track. These devices will give us nice variations during the playback.
We will work in clip mode so let’s get started.
Step 2: Device Setup
Before we start to automate these effects we have to set them up properly. The device setup is really important because the effects envelope’s output is interpreted as a relative percentage of the effect parameter slider’s current value.
The simple delay parameters are:
- Delay time left: 4/16
- Delay time right: 6/16
- Feedback: 0
- Dry/Wet: 0
The beat repeater settings are:
- Interval: 1 bar
- Offset: 5/16
- Grid: 1/12
- Variation: 0
- Chance: 100 %
- Gate: 6/16
- Pitch, Pitch decay: 0
- Output mode: mix
- Volume: 0 dB
- Variation mode: Trigger

After we finish tweaking the settings, we can start drawn some automation in clip mode.
Step 3: Clip Automation
One of our aims is to give a nice small but hearable ping pong delay effect to certain words in the vocal phrase.
In order to do this we have to click on the show/hide envelope box (represented by an E at the clip activator switch) on the left corner of the clip view mod. The top menu is the device chooser, which selects a general category of controls with which to work. Device chooser entries are different for different kinds of clips.

So let choose the simple delay from the pop-up menu. Now let’s drawn some automation.
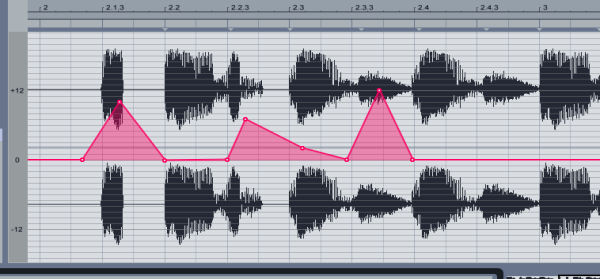
First pick up some words from the vocal phrase. I choose the words “PUMP” and “THE” between the second and the third bar. Select the dry/wet control from the simple delay popup menu in the clip view and drawn some automation exactly as I did it (see the picture below) It will provide some variation to the “PUMP” word. But don’t stop there

One of the clip view’s standard built-in effects is the transposer. You can access this from the clip menu in the envelope tag (the same location like you chose from the simple delay dry/wet control earlier).
So drawn some automation and it will give some nice pitch band effect at the selected words.

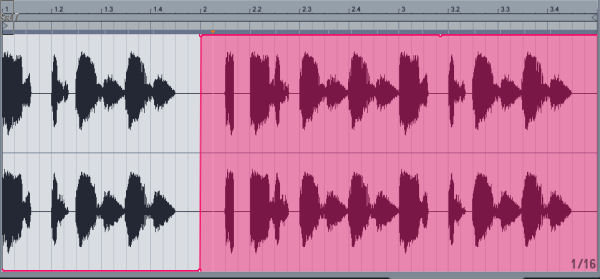
We can give some panning stereo effects to the words and it will create some excitement during the phrase. Just select the panning from the mixer menu and drawn! You can see the picture how I did it.

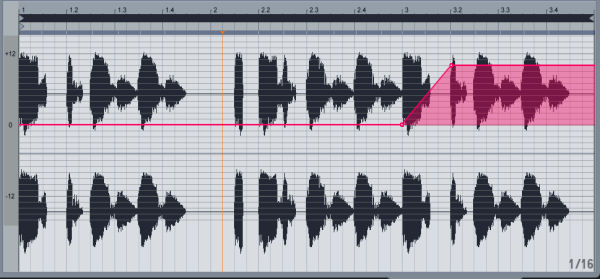
Last but not least, I automate certain parameters of the beat repeater to give some cool repeat effects during the progression. I automate the grid size the chance and the offset parameters.
I have to mention that you will want to turn off the beat repeat because you don’t want to repeat every word in the phrase, just automate the chance parameter. At 0 percent nothing will happen.
Here you can easily copy my parameters:
The chance:

The offset:

And the grid :

Now you can hear the final track:
Download audio file (vocal tweeking wet.mp3)
It’s much more personal to me than before, and the most important thing is that it is new. It’s not just another vocal sample that you heard thousands times before.
As I said couple of times, try other effects with other parameters. Experimenting is important.
Thanks for reading. Happy music making!










































 Today at
Today at  Of all the
Of all the