In this tutorial, I’m going to show you how to create your own illustration of a compact camcorder by using the Rectangle Tool, Ellipse Tool and gradients in Adobe Illustrator. With these professional skills you can create numerous digital electronic illustrations.
Step 1
Open a new document, pick the Rectangle Tool (M), draw a rectangle with the size shown below and round the rectangle’s corners by going to Effect > Stylize > Round Corners and set the Radius to 60px.


Step 2
Copy the shape from the previous step by using Command + C followed by Command + F. Now move the copy to the bottom part of the previous shape, as shown below. Open the Appearance Panel, click on the Round Corners effect, which you applied in the previous step, and change the Radius to 40px.

Step 3
Now select both shapes, which you rounded the corners to, and go to Object > Expand Appearance. Now right after that to open the Pathfinder Panel by going to Window > Pathfinder, then click on the Add to Shape Area button.

Step 4
Pick the Rectangle Tool (M), draw a square with size W=53px and H=51px. Also, round the corners with Radius of 4px. Right-click after that and apply Object > Expand Appearance.

Step 5
Make the next shape using the Rectangle Tool (M), place it in position as shown in the picture below. Now round the corners with a Radius of 8px. Right after that apply Object > Expand Appearance.

Step 6
Select the shapes you created in steps 4 and 5, open the Pathfinder Panel and click on the Minus Front button.

Step 7
Now select the new shape that appeared in the previous step and place it over the shape from Step 3. Now select both shapes, open the Pathfinder Panel, click on the Add to Shape Area button. Fill the new shape that appears with a Linear Gradient. Also, apply Inner Glow with the values as shown.


Step 8
With the shape from the previous step still selected, go to Object > Offset Path, and set the Offset to -2px, then click OK.

Step 9
Grab the Rectangle Tool (M), draw a rectangle which will cover the shape that appeared in the previous step. Select the rectangle and the shape from the previous step, open the Pathfinder Panel, click on the Intersect button, and fill with Linear Gradient.

Step 10
Copy the shape from the previous step using Command + C followed by Command + F. With the copy still selected go to Window > Swatch Libraries > Patterns > Basic Graphics Textures and fill the shape with a Diamond texture. Now change the Blending Mode from Normal to Multiply and reduce the Opacity to 55%.

Step 11
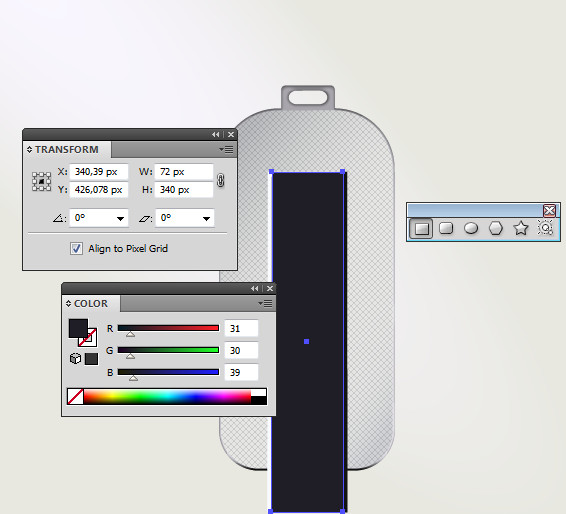
Pick the Rectangle Tool (M), draw a rectangle with the size W=80px and H=340px. Place it in the position shown below and fill it with a Linear Gradient.

Step 12
Draw another rectangle over the previous one with the size and color shown.

Step 13
Draw another rectangle with the size W=30px and H=340px in the center of the previous ones. Now fill it with a Linear Gradient with the colors dark gray (R=61 G=61 B=73) to black.

Step 14
Draw another rectangle in the middle of the previous one with size W=22px and H=340px. Now fill it with color dark gray (R=28 G=28 B=37).

Step 15
Select the shapes from Step 11 and group them by going to Object > Group (Command + G). Then copy the shape you created in Step 9 by using Command + C and place it over the group you just created with Command + F. Now select the group and the copy that you placed over the group and go to Object > Clipping Mask > Make (Command +7).



Step 16
Pick the Rectangle Tool (M), draw a rectangle with size and position as shown below. Round the rectangle’s corners with a Radius of 60px and apply Object > Expand Appearance.

Step 17
Draw a rectangle over the previous shape as shown. Now select the shape from the previous step and the rectangle you just created, then open the Pathfinder Panel, and click on the Minus Front button. Fill the new shape with color R=12 G=12 B=13.

Step 18
With the shape from the previous step still selected, go to Object > Path > Offset Path, the set the Offset to -3px. Now click OK and change the color to R=218 G=220 B=220.

Step 19
Repeat the same action with the shape that appeared in the previous step using Offset of -2px. NOw fill with color R=12 G=12 B=13.

Select all the shapes you’ve made so far and group them by going to Object > Group (Command +G). Also, make the group invisible for now by clicking on the group’s eye icon.

Step 20
Pick the Rectangle Tool (M), draw a rectangle with size and rounded corners shown below. Now go to Object > Expand Appearance. After that, fill it with a Linear Gradient and apply Inner Glow with the values shown below.



Step 21
We continue adding shapes as we use the techniques with Pathfinder and the Rectangle Tool (M). By doing this you should also change the color, as shown below:





Step 22
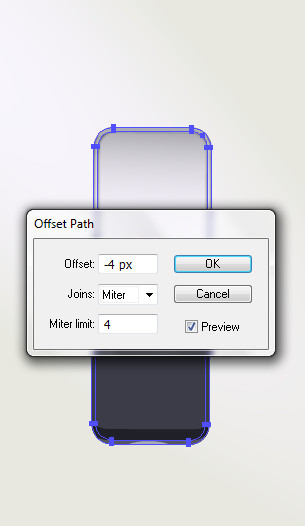
Select the shape you created in Step 20, go to Object > Path > Offset Path and in the new open window set the Offset to -4px. Now click OK and move the new shape over all other shapes by going to Object > Arrange > Bring to Front. Then open the Appearance Panel and remove the Inner Glow effect.



Step 23
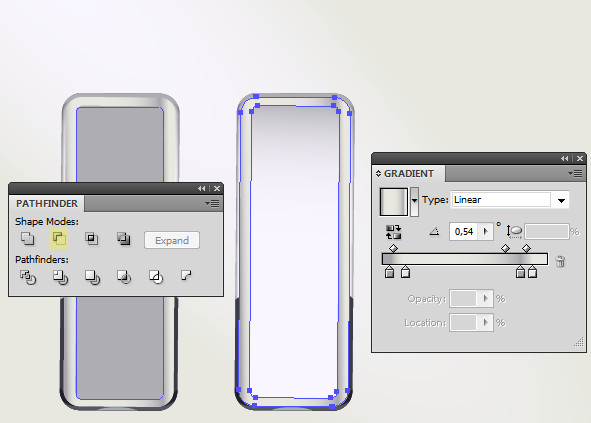
Draw a rectangle with size W=87 and H=292. Then apply rounded corners with a Radius of 4px. Now go to Object > Expand Appearance and place it over the shape you moved over all others, then copy the rectangle you just created once by using Command + C, followed by Command + F. Hide the copy, as we are going to need it in the next step. Now select the shape from the previous step and the rectangle you just created, open the Pathfinder Panel and click on the Minus Front button.



Step 24
Now click on the copy’s eye, which you had hidden in the previous step to make the shape visible. Now fill with Linear Gradient as shown below and apply an Inner Glow.

Step 25
With the shape from the previous step still selected, go to Object > Path > Offset Path. In the new open window set the Offset to -4px. Click OK, then open the Appearance Panel, remove the Inner Glow effect, and fill the shape with Radial Gradient as shown.



Step 26
Copy the shape from the previous step by using Command + C followed by Command + F, then fill with the Diamond Pattern you applied to the first part of the camcorder. Now change the Blending Mode to Multiply and the Opacity to 30%.

Step 27
Also, add the shapes shown in the picture below using the Pen Tool (P) and the Pathfinder Panel, then fill them with the colors shown below.


Step 28
Pick the Ellipse Tool (L) and add the shapes with color and size as shown below.







Select all the shapes from this part of the camcorder and group them by going to Object > Group (Command + G).

Step 29
Now click on the group’s eye icon from Step 19 to make it visible again. Now rotate it 28 degrees using the Rotate Tool (R). I rotated the shape to 38 degrees.

Step 30
Make the other part of the camcorder visible too in case you’ve turned it off, rotate it also using the Rotate Tool (R). I rotated it to -3,50 degrees but you can decide how much to rotate the shapes for your artwork.

Step 31
Pick the Ellipse Tool (L), draw a circle with the color R=230 G=230 B=230. Set the size at W=24px and H=24px. Now grab the Direct Selection Tool (A), click on the right point of the circle, and press Delete on the keyboard.

Step 32
With the shape from the previous step still selected, go to Effect > 3D > Revolve, and set the values shown below before clicking OK.

Step 33
Also add the shapes shown in the picture below using the Pen Tool (P) and the Ellipse Tool (L).



Step 34
Now group the shapes from Step 32 and the shapes from the previous step (Command + G). After you’ve grouped them, you can begin to copy them using Command + C followed by Command + F. Now move it to the correct place as shown.





Step 35
Grab the Pen Tool (P), make the shape shown in the picture below and fill it with a Linear Gradient as shown.

Step 36
Add the next shape under all the others and fill them with the Linear Gradient shown.

Conclusion
In the end, you can add a shadow and background of your choice. The final result is shown below.

{excerpt}
Read More