Hi, Also if you are not familiar with Joomla coding, please don’t waist mine and your time. All communication will go through the freelancer website and nothing offside, due to issue’s happened in the past… (Budget: $30-$250 USD, Jobs: CMS, Joomla, MySQL, PHP, Software Architecture)
Author: Blancer
Article Rewriting – Paraphrase $2 per 400-500 word articles by lrh2003
Joomla Sobi2 Frontend/Admin Tweaks by armlickin
This project is for The Natural Health Resource site at http://www.findAlternativeHealth.org 1. Fix admin for sobi component, several areas do not load. I get the message “where do I want to save index2.php” (in Firefox, see file 1) and an error page (in IE, see file 2)… (Budget: $30-$250 USD, Jobs: Joomla, PHP)
Need Website for Website Business by sablady1
Amazon and Google Shopping Catalogs by Sarah3910
Hello, I am looking for someone to add the full product catalog from www.halalomega3.com to both an Amazon store and Google Shopping. There are only 12 products total, but some products have multiple options to choose from… (Budget: $30-$250 USD, Jobs: Amazon Web Services, Data Entry, eCommerce, SEO)
All Rotoscoping Wants Is A Little Stability
In this tutorial we will be taking some necessary steps to stabilize our footage so we can then rotoscope the dumpster out with ease. After we roto we’ll employ some arithmetic so we can reverse the stabilized matte, add AE’s built in motion blur, and composite our 3D text in the background. To do this we’ll be attaching our camera to a similar stabilized area to fake 3D motion tracking. So let’s get to it ![]()
Tutorial
Download Tutorial .mp4
File size: 143.5MB
Shatter: Classic Tour by Its Inventor
Total Training has opened the vault to free some classic tutorials by Brian Maffitt with a comprehensive tour of the Shatter plug-in. Brian says that “Shatter has since been updated to use comp cameras as well. Everything else should still work fine!” Dig the retina burn of the old AE user interface below…
Additional info on this effects can be found in AE Help, and Custom Shatter Maps for After Effects and Shatter and disintegration: techniques for our time at AE Portal. See also related resources from Motionworks in these posts, Unplugged 5: interview with Brian Maffitt and Effects A-Z: CC Time Blend FX with Brian Maffitt.
Here’s Brian (the creator of Shatter) with a 45-minute intro; catch the other 5 parts on Youtube:
25 Inspirational Posters from 5 Outstanding Vector Artists
Having the skill to create a great piece of vector art is one talent, but being able to combine this into creating a captivating poster design is another. Consider the elements of the poster… being able to grab our initial attention, and holding it until you read all it’s detail. The poster needs to match the tone and the purpose of the poster in order to sell you the idea or product.
Continue reading “25 Inspirational Posters from 5 Outstanding Vector Artists”
Introduction: Creative Session on Poster Design
Successful poster designs communicate a clear message, makes you halt and look, then draw you into the finer details. As poster design connoisseurs we appreciate an illustrative style that is designed so well it perfectly matches a message. Posters are large canvases that give designers plenty of space to make masterpieces.
Continue reading “Introduction: Creative Session on Poster Design”
Quick Tip: Use Multiple Audio Interfaces on Mac OS X
This is a true gem for Mac users especially when most DAWs do not allow you to use multiple audio interfaces. This can be very useful if you have multiple audio interfaces and want to use them together for more simultaneous inputs and outputs. I am sorry about this tutorial will only apply to Macs so Windows users are out of luck.
This concept works by creating an aggregate device. If you have more than one audio device, you can use them as a single device known as an “aggregate device”. With this aggregate device, you can increase your audio inputs and outputs without purchasing another multichannel audio interface. If you have a 4-channel interface and a 2-channel interface. You can combine them to use them as a single 6-channel audio interface. This is exceptionally useful as most software only allows you to select one audio interface at a time.
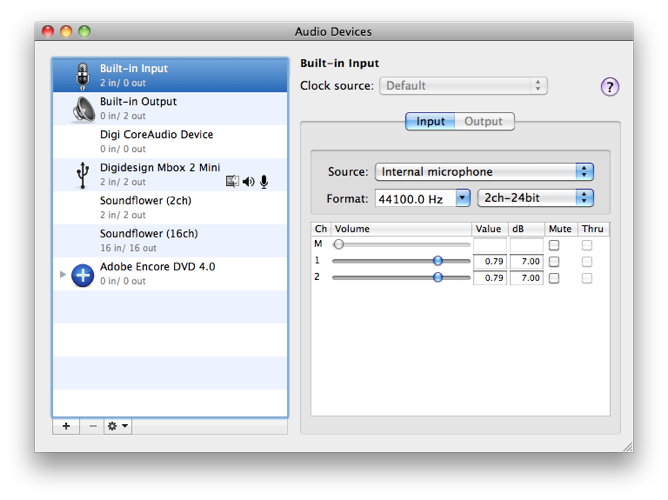
Step 1: Open Audio MIDI Setup
You can find this under Applications – Ultilities – Audio MIDI Setup. This is the application used in Mac OS X to configure your audio and MIDI devices. This is not the same as the audio preference pane under system preferences. You should see a window similar to the one shown below.

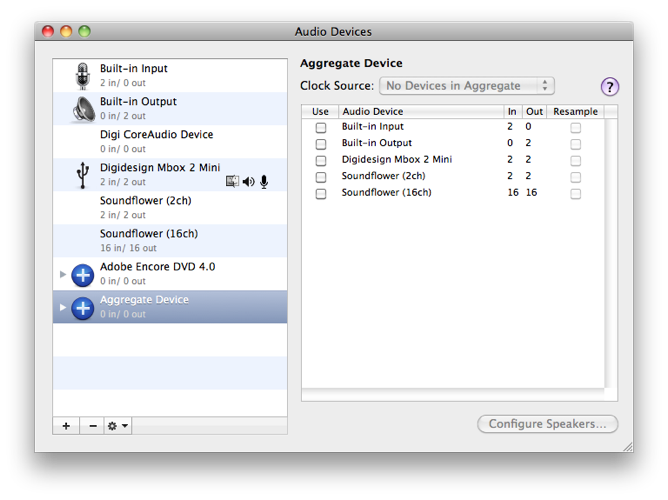
Step 2: Create An Aggregate Device
Create a new aggregate device by clicking on the “plus” symbol at the bottom left corner of the window. This creates a new device where you can map the devices that you would like to use together. You will see a new device created as “Aggregate Device” which you can rename to something which makes sense to you.

Step 3: Select The Audio Devices
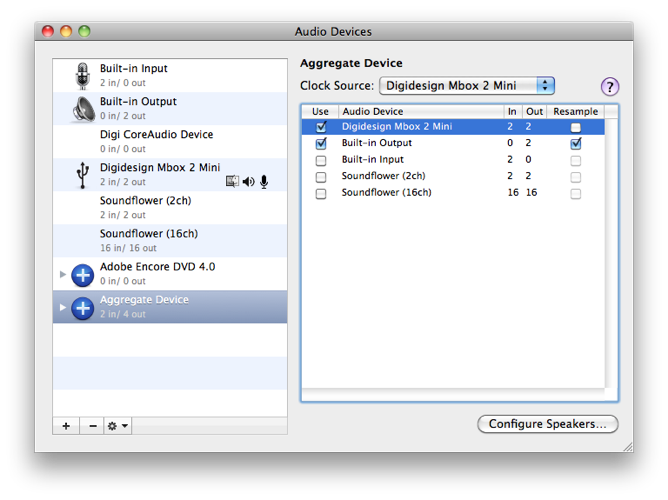
Select the aggregate device and you will see all your available audio devices that you can use to form the aggregate device on the right. Just check the checkbox that says “use” to add the device. Once you have selected the devices you wish to use, you will need to choose a device which is the clock source or the master. Select it from the drop down menu. If your devices support word clock, connect them together to provide sync. If the devices do not support word clock, tick the checkbox labelled “resample” for the respective devices except your clock source. In my example below, I have selected my Mbox Mini and my built-in output. Since my Mbox would be a more reliable clock source, I have selected it as the clock source and ticked the resample box for my built-in output.
Step 4: Select The Aggregate Device In Your Software
Now that your device has been set up, you will see the new audio device as an option under the list of your audio devices. Go ahead and start up your DAW and open up your audio preferences. You should see your new device with the combined inputs and outputs available for your use. Congratulations! You now have more inputs and outputs at your disposal.

The Difference With Getting Another Audio Interface
Although this methods gets you more simultaneous inputs and outputs, you will need remember that these are different audio interfaces. Different audio interfaces use different convertors, different quality components and most importantly sound different. You can’t hook up 3 different audio interfaces with 2 outputs each and use that for a 5.1 surround system. This will not get your accurate and consistent results as each output is colored differently. Avoid using the inputs and outputs across different audio interfaces for any session that would require “matched” outputs such as surround mixing, stereo pairs, surround recording, etc. Keep these groups of inputs or outputs on the same audio interface.
Tip For Ableton Live Users
If you have only one external audio interface, you can create an aggregate device with the built-in audio interface on your Mac. A nice trick would be to use the built-in output on the MacBook Pro as a preview out for Ableton Live. You can have your external audio interface for the main mix and the built-in interface for the audition path which can be used for auditioning clips, soloing tracks, etc.
Workshop #145: Naina Moray by Jamal Rahman
At Audiotuts+ we regularly put up a reader track for workshopping and critique (find out how to submit a track). This is how it works: you upload your song, and every week or so we’ll publish one here and step away from the podium. The floor is yours to talk about the track and how the artist can fix problems in and improve upon the mix and the song.
This track has been submitted for your friendly, constructive criticism. They have put their track (and their heart and soul) in your hands to learn and get useful feedback.
- Do you enjoy the song or track itself? Does it have potential?
- Can the arrangement be improved?
- How did you find the mix? What would you do differently?
- What do you enjoy about the rhythm track? What can be done to improve it?
- Is the choice of instruments relevant and effective for the style/song?
- Are the lyrics (if any) effective? Does the style, arrangement and genre of the song suit them?
- Can you suggest any specific techniques that might improve the track?
- Do you have any other constructive feedback?
Naina Moray by Jamal Rahman
Artist’s website: facebook.com/truebrewrecords
Description of the track:
Produced, Mixed, Mastered and Composed by Jamal Rahman at True Brew Records.
Flute by Haider Rahman, Vocals by Naeem Mehdi.
Download audio file (JamalRahmanFeat.HaiderRahmanNaeemMehdiNainaMorayTrueBrewRecords.mp3)
Terms of Use: Users can stream the track for the purposes of giving feedback but cannot download or redistribute it.
Have a listen to the track and offer your constructive criticism for this Workshop in the comments section.
Submit Your Tracks for Workshopping
Need constructive criticism on your own tracks? Submit them using this form.
Create a “Minion” Character From the Despicable Me Movie
Let’s face it, those minion characters from Despicable Me were pretty darned cute. In today’s tutorial, we will use Photoshop and Illustrator to create a cute minion character. Let’s get started!
Tutorial Assets
The following assets were used during the production of this tutorial.
Step 1 – Illustrator
Create an 800x600px document in Illustrator (Cmd/Ctrl + N).

Step 2
Begin to draw the body. Select the Rounded Rectangle Tool then as you drag the cursor, repeatedly press the up arrow key to change the radius of the corners until you get some like the image below.

Step 3
Now copy the body (Cmd/Ctrl + C) and paste it in the same position (Cmd/Ctrl + F), move the original body away for now. With the Rectangle Tool (M) draw a rectangle like the image below, then in the Pathfinder panel press the Minus Front button to obtain the first part of the shape.
For the second one, draw another rectangle and on the Menu Bar select Effect > Warp > Bulge. Set Horizontal and Bend to -11%, leave the rest to 0, click Ok button to confirm. Select the rectangle and in the Menu Bar let’s click on Object > Expand Appearance.
Now dispose the first and the second part like image below, select them and in Pathfinder Panel click on Unite button. To make the shape more rounded use the Direct Selection Tool (A), then try to move the anchor point and handles.

Step 4
With the Rectangle Tool (M) draw a square (hold down Shift while dragging). Then use the Direct Selection Tool (A) to select the two bottom points and press the Convert Button in the Option Bar. Adjust the handles until you get a result like the image below. (You don’t need to do those shapes exactly as I do, because the aim of this tutorial is to create a pack of different minions, so follow my guidelines but try to customize your minion too).

Step 5
For the shoulder strap let’s draw another rectangle. Then in the Menu Bar select Effect > Warp > Arc set Vertical; Bend to 11% and Vertical Distortion to 20%. Remember to Expand Appearance like before or when you will try to rotate or transform this object the effect will be re-applied with some unwanted results.
With the Direct Selection Tool (A) round a little the top left corner.
Let’s add a circle with the Ellipse Tool (L) and dispose it like the image below. Then duplicate the shoulder strap and right click on the copy, select Transform > Reflect set the mode to Vertical and click Ok button.

Step 6
Now let’s draw the arm. Select the Pen Tool (P) and draw a shape like below. Then duplicate and reflect it.

Step 7
To draw the hand we have to use the Pen Tool (P). Let’s draw something like the image below. When you’re done, duplicate and reflect vertically the hand. This time you wont need to Expand Appearance because there’s no effect applied to the path. Instead, if you select, by mistake, in the Menu Bar Object > Expand you will expand the stroke and the fill (if some) of the path, getting a totally different result, so pay attention.

Step 8
Do the same for the shoe. Draw it with the Pen Tool (P). Create the curved line and then place it on the shoe. So, as usual, duplicate and reflect. If wanted, you can adjust the copied shoe as shown.

Step 9
For the mouth draw a casual shape like below. The really nice thing about this tutorial is that we are working with vector layers (and smart objects in Photoshop) so you can make an infinite number of minions simply by change some anchor point.

Step 10
Time for glasses now. Draw a circle with the Ellipse Tool (L), then duplicate and make it smaller. Select the two circles and in the Paths Elaboration panel, click the Minus Front button to obtain the final shape.

Step 11
Create another circle, this time smaller. Select the previous shape and the small circle. Next click on the Horizontal Align Center button in the option bar. Put the smaller circle on top like the image below (Hold Shift button and press Up Arrow key to move the circle only vertically).
Now select the small circle and in the Menu Bar click Effect > Distort and Transform > Transform. Set the copies value to 10, Horizontal to -41pt, Vertical to 12pt and Angle to 33 degrees. You may need to play with those values until you align correctly the circles like below. This step will be very frustrating if you’ve never used this feature before. My advice is to experiment until you get a nice result, otherwise you can simple duplicate the circle and place it where you want. The trick is: if you decrease Horizontal value increase Vertical and vice versa.

Step 12
To create the first part of the band draw a rectangle, select the Add Point Pen Tool (+) and add three points on the left side. Then convert the points to curves and adjust them like below. If you want to do a really precise work, just create the first curve, then subtract a rectangle from the shape to crop it. Duplicate, reflect and merge the two shapes with Pathfinder panel, done.

Step 13
For the second part, simply draw two rectangles and round the corner as the Step 4, then merge them. Let’s assemble the pieces now.

Step 14
Last thing to do for the skeleton is to create the eye. Draw a circle and squeeze it a little (hold Alt key to reflect the transformation in two way). Finally place the eye inside the glasses. Now if you want, you can draw the little circles to complete the eye, but it’s optional.

Step 15 – Photoshop
Create a 1200x1200px document in Photoshop set the resolution to 300dpi and color mode to RGB. (Cmd/Ctrl + N).

Step 16
In this project we will use this color palette and some variations derived.

Step 17
Now open the previous skeleton.ai file and select the entire skeleton. Let’s do a copy and paste into Photoshop, be sure to select Smart Objects in the pop-up window that appears. Now double click on the layer in Layers Panel to open the Layer Style window. Check the Color Overlay style and select a red color, press the Ok button to confirm. Rename the layer "skeleton" and lower the opacity to 60%. We will use it as a reference to adjust the various elements. Put this layer on top.

Step 18
Import every single piece of the character separately. Start with the body. But first in Illustrator, invert the color of stroke and fill by pressing the invert button in the toolbar. Copy the body and import it in Photoshop as a Smart Object.

Step 19
Let’s do the fun part now. Rename the imported layer "body" and double click on it (always stay organized with layers, in this project there are more than 70). In the Layers Style windows check Gradient Overlay and set it as image below. The color for the gradient are #f6da6e and #9a701b. Press Ok to confirm.

Step 20
Now import the left arm from Illustrator, remember to invert stroke with fill first. Add the Layer Style below. Once finished duplicate the arm layers (Cmd/Ctrl + J) then press Cmd/Ctrl + T to transform the layer, when you see a box surrounding the arm, right click on it and then select Flip Horizontal. In the Layer Style of the copied arm, adjust the angle, you have to do it for each reflected layers in this tutorial. Use now the skeleton layer as a reference to place arms in right place. The original body in the movie has no texture; it’s look like plastic instead.

Step 21
Import the left hand and add the following style.






Step 22
To create the finger detail, add a new empty layer, make a little round selection with the Elliptical Marquee Tool (M), then with the Gradient Fill Tool (G) fill the selection with a white to transparent gradient as below.
Duplicate this layer, then move the copied layer by pressing one time the right arrow key and then the up arrow key. Now hold down the Cmd/Ctrl key and click on the icon at the bottom of layer thumbnail to load the layer as a selection, and then press Backspace to erase the selected part.
Merge the two finger layers by selecting in them in Layer Panels (Hold Cmd/Ctrl to select multiple layer) and pressing Cmd/Ctrl + E. Decrease opacity to about 40-60%. Finally add this Layer Style to the finger. Duplicate and reflect the hand and the finger. Keep organized the layers by grouping them.


Step 23
Import the left shoe now, without the curved line. Add the following Layer Style. (To move the gradient simply drag it once you open the Layer Style panel in the Gradient Overlay tab).
Create a new empty layer, select the Brush Tool (B), right click on the image to open the Brush Tool Option Panel and choose a grunge brush. Let’s paint with white to add some detail, then lower the opacity to 50% and set the blending mode to Overlay to gain much deeper color.


Step 24
To add more detail to the shoe import the curved line, add this Layer Style and decrease the fill of the layer to 0%. You have to repeat step 23-24 for right shoe (simply import it and add the previous Layer Style by dragging it in the imported shoe layer while holding down the Alt key). Although, you have only to duplicate and reflect the left shoe, and change the gradient position.

Step 25
Now is time to do the first part of the suit. Import the center part and add the following style. You’ll notice that the drop shadow comes out from the edges of the suit. To fix it on the Menu Bar select Layer > Layer Style > Create Layer to isolate the individual layer style into layers. This is a very nice feature, useful in cases like this. So just use the Eraser Tool (E) on the shadow layer to fix the problem.


Step 26
To give a more realistic look to our minion we have to texturize it. So open up the jeans texture in another document, desaturate it by pressing Shift + Cmd/Ctrl + U. Then copy and paste the texture inside the minion document and adjust it like below.

Step 27
Now let’s create a layer mask, simply by loading the suit layer as a selection, Cmd/Ctrl + click on layer’s thumbnail, and then press the apply Layer Mask button. Set the blending mode to Screen.

Step 28
With the Brush Tool (B) select a very soft brush and try to smooth the texture on the edge by painting on the mask like image below. The famous rule is: white shows, black hide. If you think that the overall texture effects is too strong, try to decrease the opacity or apply a Adjustment Layer Levels and decrease the Output Levels right cursor until you get the desired effects.

Step 29
Do the same as step 25-28 to add textures and shadows to the shoulder straps. While repeating Step 25 add only the Drop Shadow styles.
Once finished use this Layer Style below. A good thing is to rotate the texture to give a more realistic looks, remember to unlock the mask from the layer by clicking the little icon between thumbnails in the layer.




Step 30
Now import the button and add this Layer Style. Add a Layer Mask to the button and with a hard brush, paint with black in the mask to create a little hole. Duplicate the button and place the copy in the right place.






Step 31
You’ve probably noticed that there are empty areas between the joints of the suit and the body. To fix it, draw some little triangles with the Lasso Tool (L) and fill the selection with a dark blue.

Step 32
A very nice suite for a minion, but something is still missing. The string and the pockets. To create the string we need to define a special brush that follow the direction of a specific path. With the Rectangle Tool (U) draw a little rectangle, then hold the Alt key and click on the eye icon of the layer to show only the rectangle. Rasterize the shape, then load the layer as a selection by Cmd/Ctrl + click on the icon in the thumbnail, next in the Menu Bar select Edit > Define Custom Brush, call it "string" then press Ok to confirm.

Step 33
Select the Brush Tool (B). Open the Brush Panel by pressing F5 or in the Menu Bar select Windows > Brush. look for the brush created in step 33. Then set the parameters as below. Finally set the foreground color to white.


Step 34
Create a new layer. In the Brush Panel choose the string brush. Next select the Pen Tool (P) in paths mode and draw a path like below in the shoulder strap. Open the Path Panel, select the path and press the Stroke Path Button, be sure to select Brush from the pop-up window and uncheck Simulate Pressure. If you want bigger string just increase the brush size of the Brush Tool.

Step 35
Repeat the step 35 for other string. Take the image below as a reference. Remember to create a new layer for each string.

Step 36
Import the big pocket from Illustrator, give it the Layer Style as below and draw another string. If you want you can add a very soft drop shadow and stroke to the string to emphasize details.

Step 37
Now is time to add shadows to the small pockets. Use the same technique as step 22. The only difference is that you have to create only a single black to transparent gradient from a circle selection. Then play with opacity and Eraser Tool (E) with a soft brush to achieve a nice effect. I used the same technique to create in another layer a little detail. To create the white parts, simply paint with a soft brush in a new layer, then merge them.

Step 38
The shadow of the big pocket is the same. Only use a rectangular selection to create the gradient, and then refine it with the Eraser Tool (E).

Step 39
Finally add a big shadow at the bottom part of the suit. Load the center suit layer as a selection, and as usual with the Gradient Tool (G) create a black to transparent gradient. If you want you can select in the Menu Bar Filter > Blur > Gaussian Blur to smooth the transition. Then refine the shadow with the Eraser Tool (E).

Step 40
Import the mouth and add the following Layer Style and set the blending mode to Lighten.



Step 41
Duplicate the mouth layer, then drag & drop the fx icon to the trash to erase the previous Layer Style and add this instead.



Step 42
With the Pen Tool (P) in Shape Layer mode, draw the teeth and add the following Layer Style.




Step 43
Duplicate the teeth layer about five times. Dispose of them, as you like up and down. Then create two group and apply to them a Layer Mask by load mouth layer as a selection and pressing the Layer Mask button. The teeth must be between the first and second mouth. Rasterize and blur a little the upper teeth.

Step 44
To create the eye import the shape from Illustrator, then add this Layer Style.



Step 45
Choose an Iris from the stock (thanks to dead-brushes) in Assets above. I choose the number 19. Place inside the eye shape and then add the Layer Style below. Next duplicate the iris layer, decrease the opacity to 50% and set the blending mode to Overlay.

Step 46
Import the left band from the glasses and add this Layer Style.




Step 47
Also import the metal band’s part and add the Layer Style as image below. Then add a new layer and paint some white with the Brush Tool (B).





Step 48
Now let’s style the round shape of glasses. Import it and add this Layer Style. Finally import the little spheres and add the same style, just hold the Alt key and drag & drop the Layer Style icon in the spheres layer.






Wait a moment…
You will probably notice that the effect is different from the final result. This just because we created the monocle version! If you like this simply adjust the various elements and go to step 50, otherwise continue to the next step.
Step 49
Duplicate the monocle layer and place it as the image below. Create a new layer. Then load the selection of the two monocle layers, Cmd/Ctrl + Shift + click on the thumbnails of the layers. Fill the selection with black and apply the same Layer Style of the monocle layer, change only the value as show below. Obviously, add the other eye too.





Step 50
To create the reflection, draw some rectangles with the Lasso Tool (L) and fill the selection with white. Rotate and duplicate them. Then lower the opacity until you get a fine result. A 50% value should work fine. Use Gaussian Blur Filter to smooth the border.

Step 51
To realize the eyebrow detail, create a new layer and with a white soft brush paint a nice curve as below. To refine it, use as usual Gaussian Blur Filter and Eraser Tool (E). Duplicate and reflect the eyebrow. Then reduce the opacity to 80% and set the blending mode to Overlay.

Step 52
Now we have to add more realistic details to the character, this would be probably the longest step, it’s recommended to use a pen tablet. Create a new layer and fill it with 50% gray then set the blending mode to Soft Light. Press O key to select the Burn Tool and set options as below. If you paint with this tool you can add shadows without destroying the layers below. If you want to add highlights just hold the Alt key to switch to Dodge Tool. Instead if you want to erase a correction use the Brush Tool with 50% gray and paint to restore it. So begin to add detail to pockets, suit arms and glasses. Decrease the layer opacity if needed. To add much grunge details use various brush.

Step 53
Create a new layer then with the Lasso Tool (L) draw a triangle, press Cmd/Ctrl + T to transform it as image below. Duplicate it several time to create the hairs. Select all hair layers then group them. Add a Layer Mask to the group and with a white soft brush paint on the bottom of each hair to smooth the edges. Don’t worry if the hairs appear too blurry. We will add contrast later.

Step 54
Customize your minion by adding a logo, a gradient background, shadow or text.

Step 55
To boost details use the unsharp mask filter. So in Menu Bar select Filter > Contrast > Unsharp Mask. Set it as below.

Final Tip
Remember you can always change the shape of your minion by double clicking thumbnail icon in a smart objects layer to open the connected vector file in Illustrator. Do this before applying the unsharp mask. Having regard to the fact that the minion will be used as an icon, it will be appropriate during the resizing to re-apply the unsharp mask. Be careful not to exceed with the values.
Final Image

Facebook Fan Needed 1000
We are looking for a team that can provide us with 1000 facebook real targeted or non targeted fans.
All Fans and Followers must meet these requirements:
* All must be real people with active accounts (no fake accounts) or accounts at risk of being suspended soon
* NO FAKES, NO BOTS, NO SPAM, NO FARMVILLE, NO MAFIA WARS!!!
* NO BLACK HAT TACTICS OR ANY OTHER NEGATIVE MEANS!!
* All Fans and Followers must be aged 16 and over
* All fans must have status updated that go back maximum of 15 days
* NO Fans, Followers, Viewers with illegal, pornographic, hate, or racist content
* Proof of prior work will be advantageous, esp. with references.
* Any fans that are suspended in that time period must be replaced, or will not be paid for.
* You will use strictly good practices (white hat) for inviting fans (accounts must not be banned for your actions and kept active).
* You will not be paid if the Facebook account is banned/deleted.
I will also need to know the estimated time of delivery for the project.
so bid away.
More projects will be awarded for qualified work.
Create A Widget
I need a widget to connect me to another partner site. The fields should self populate, example
1. Country >
2. Town >
3. Hotel >
After this is selected you will press search, a now searching page should then appear and it will connect you to the appropiate page on the site.
I need the ability to populate the fields and URL’s myself, probably by way of some back end. The widget needs to be easily transfered between sites.
